Best JavaScript Debugging Tools
JavaScript is widely used in modern websites and web applications. Developers prefer this scripting language to improve user interface, provide rich features, or make various interactive elements on the website. With the lapse of time JavaScript has evolved a lot and considering rapidly growing needs of modern web developers community has accumulated a huge need in fast, reliable and simple tools that simplify the process of compilation and debugging JavaScript code.
Today we would like to introduce you the most popular JavaScript debugging tools. These online debuggers and browser based add-ons will be the most essential tools during the work with the JavaScript code. Don't miss a chance to save your resources by using one of the items from our list.
Online tools
DamnIT
DamnIT simplifies the process of beta testing by providing useful and reliable feedback concerning possible errors. You'll receive a message with the full information about the type of error, file, line number, and back-trace information.
// the onclick event handler for the link we clicked
var breakme = function(){
// surrounding your event handler code with try...catch ensures DamnIT
// notifies you of errors in all browsers
try {
// this function doesn't exist, so it will cause an error
a.func.that.will.brea.k();
} catch(e) { // the catch code runs when an error occurs in the try code
ApplicationError.notify(e); // invokes DamnIT's functionality
}
}
* * *
It is not a secret that JSON code doesn't have any line breaks to save space that's why it is almost impossible to read it. This tool solves the problem by formatting the JSON into more readable data.
* * *
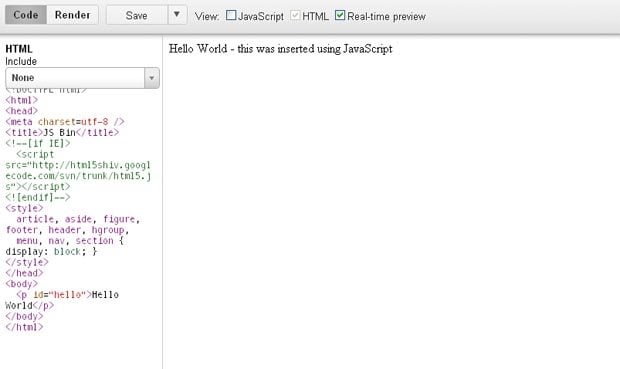
JS bin is a collaborative JavaScript debugging web-application. It helps deal with JS, CSS and HTML codes, text blocks, and so on. Also it allows you to edit and test JavaScript and HTML which is very comfortable for developers.
* * *
JSDT stands for Javascript Debug Toolkit. This powerful software works in all major web browsers and also supports Ajax.
* * *
YUI
YUI is a testing framework for browser-based JavaScript solutions. This tool offers asynchronous tests for testing events, rapid creation of test cases through simple syntax, advanced failure detection for methods that throw errors.
* * *
Browser Based Debugging Tools
Firebug
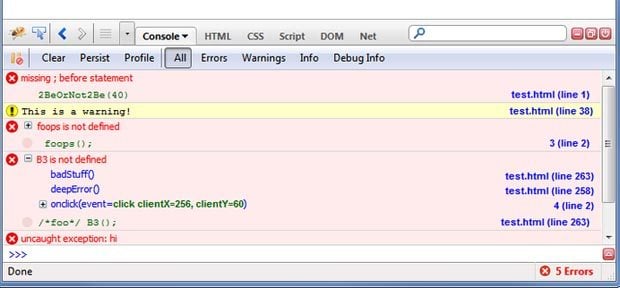
It is needless to present you all advantages of the best debugging Firefox add-on of all times. If you are Firebug fan than you'll know what we mean. You can easily edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
* * *
This is a fully-featured suite of developer tools that allows you to edit CSS, HTML and JavaScript on the fly. Also you can manipulate the DOM, monitor network traffic and do many other great things.
* * *
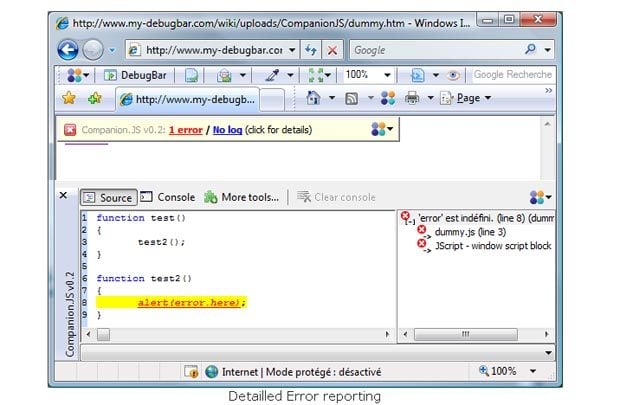
Companion.JS
CJS or Companion.JS is a JavaScript debugger for Internet Explorer. Web developer can inspect JavaScript object at a runtime, receive error reporting (call stack and real file name where the error occured).
* * *
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.








Leave a Reply
You must be logged in to post a comment.