How to Win at Popups: The Top Plugins, JetPopup and Popup Builder, Compared
How can you turn annoying popups into effective conversion boosters?
In this post, we will try to answer this question. We will also compare the top popup plugins available for WordPress: JetPopup by Zemez and Elementor Popup Builder.
Table of contents:
- What a popup can do
- JetPopup vs. Elementor Popup Builder
- Key features of an effective popup
- Installation
- Creating a popup
- Types of popups
- Animation and effects
- Popup design
- Premium offers
- Conditions and targeting
- Final advice
First of all, why do marketers still use popups in 2019? We all hate them, don’t we?
But still they remain a regular part of our daily online lives.
What a popup can do

They convert
A good popup will give you up to a 40% conversion rate. This means that 40 visitors out of 100 will act upon the message and subscribe to your newsletter, for example. This is an awesome result for something as easy to implement as a website popup.
They get noticed
Often, you need to make sure that site visitors pay attention to the discounts you are giving or remember to sign up to your email list. Popups are the go-to tools for grabbing people’s attention. This is exactly the reason why people get annoyed by popups - you can’t ignore them.
They focus on one thing
It’s 2019 now and no one has the patience to read long texts any more (We are still hoping you will read this one, though). Even a big red call-to-action button can be easily missed, but not a popup.
They cost almost nothing
It takes very little money and effort to design a popup. And then they are just there, converting visitors and increasing your sales. With website builders like Elementor, anyone can make a great popup in a matter of minutes. You come up with an idea, you set the targeting and conditions, you drag and drop, and that’s all. There are very few things in website design that can boast such an ROI as popups.
JetPopup vs. Elementor Popup Builder
Created by Zemez for Elementor builder, JetPopup is one of the top popup plugins available today. It is compatible with all versions of Elementor and highly affordable (only $15 for unlimited use).

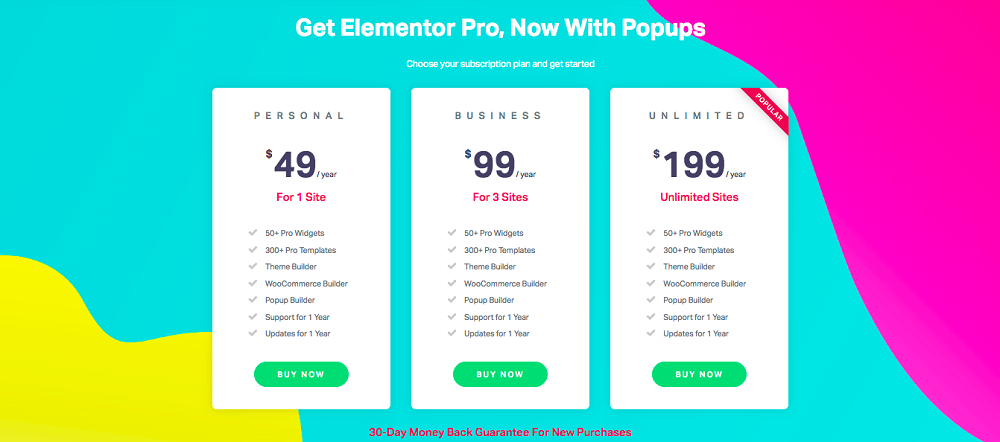
The Elementor team has recently released its own popup plugin. It comes in the package with Elementor PRO website builder. You’ll have to pay from $49 to $199 for the Elementor PRO package to get the plugin.

- Both plugins allow creating great popups by dragging and dropping. You don’t need any special skills to work with either of them.
- Both plugins offer customizable design and targeting via user roles, conditions, triggers, and other settings.
Below, we will compare other important aspects of the two add-ons. But before we start, let’s remember what we are looking for in a popup in 2019.

Key features of an effective popup

It utilizes context
You don’t want to show everything to everyone; that’s not how marketing works. A good popup will allow linking it to a specific type of content that will provide context to your call to action. For example, you can offer site visitors an opportunity to subscribe to your blog while they are scrolling down the top posts–not on the homepage, before they even got a chance to read anything. Or another example: it’s much better to display discount popups right on the product pages.
It appears on time
Popups work best if they do not appear immediately when a visitor arrives, blocking the page. Instead, give people a chance to enjoy your content before they have to do anything else. The best way to do that is to check the average time people spend on a specific page in Google analytics and use this timeframe as a benchmark. Also, you could ask someone to look through your website and notice how much time they spend on each page.
It speaks to the heart of the matter
A popup will work best if it is super specific and if it offers value right from the start. Also, whether it works with a certain target group or location. Show some empathy with your site visitors: let them see that you won’t annoy them with an overload of emails if they subscribe to your newsletter.
Installation
Now we are ready to compare the features of the two plugins, JetPopup and Elementor Popup Builder.
When looking for a web design tool, choose the one that is easy to install and activate. A good plugin can be made to work in just a few clicks.
Step 2. Add the plugin archive to the site dashboard by clicking Plugins > Add New > Upload Plugin
Step 3. Activate the plugin and go to the ‘Edit with Elementor’ button to start customizing. You will find JetPopups in the widget list.
Step 2. Download the plugin from your personal account.
Step 3. Add and upload the plugin.
Step. 4 Using your license key, activate the plugin.
Creating the popup
Now that you have everything in place, it’s time to make some popups! Look through the steps for creating templates and popups and make sure you understand everything. If not, you can use the free 24/7 customer support service provided by TemplateMonster.
Step 2. Drag-and-drop elements to the popup from the menu on the left.
Step 3. Customize the Popup action button by setting the action that will happen when the user presses it.
Step 4. Go to “General settings” to rename your template, add animation, and set the targeting rules.
Step 5. Personalize the new popup by going to the “Style” tab. Here, you can change layouts, set colors, add images, and customize fonts and borders.
Step 2. Select elements for the popup, customize its insides.
Step 3. Customize the popup design and location. Go to the “Settings” tab to tweak the layout, create preview, or rename your template. Hit the “Style” tab to add pictures and customize borders, fonts, colors, etc. On the “Advanced” tab, you can disable page scrolling, prevent closing on the overlay, and more.
Step 4. Setup targeting
Step 5. Connect your new popup to website links or contact forms.
Types of popups
Not all popups are the same. They serve different purposes and visitors hate some of them more than others. For instance, exit popups are considered the most effective, but they also annoy customers the most.
- Subscriptions
Add MailChimp forms as popups to your website design. - Discount
Give your customers heads ups on the latest discounts and sales. - Yes/No questions
Use popups to get confirmations about the visitor’s intended actions and understanding. - Counters
Count time to great sales and other marketing events and make sure everyone does it too. - Contact forms
A great way to boost user engagement. Create cute contact forms and make them pop up on your website. - Information cards
There are things you need site visitors to know about your business. Add this information to the popups and make sure it reaches the right people. - GDPR
Let your site visitors know that their data is safe with you. - Cookie policy
Use popups to inform visitors about the privacy of their data.
- Email subscription forms
Use popups as invaluable marketing tools and expand your audience. - Login forms
Encourage visitors to log in to your website by showing these popups. - Marketing banners
Promotion and sales popups will grab the attention of your visitors even when they don’t expect that. - Lead capture
This element that encourages visitors to leave contact information. - Locking the content
Use these popup to display different content to various types of users. - Announcements
Make sure the most important information gets through to your site visitors. - Exit
Encourage your site visitors to think twice about whether they want to leave your website. - Greeting popups
A greeting popup that visitors will see upon entering your website. - More products and upsells
Use popups to upsell or offer site visitors more products.
Animation and effects
Popups are attention grabbers and interesting effects make them even more so. It’s always better to be moderate in your use of animation. An overwhelmed user is unlikely to give you his or her contact details or even use your discount. The art of converting is subtle. It’s always better to offer your site visitors a smooth scrolling experience than to flood them with too many popups.
The popup will appear above or below the content, at the top or bottom of the layout.
The popup will appear as a note in one of the website corners.
A fullscreen popup that cannot be ignored.
Custom popups allow you to set all the rules and behaviors yourself.
- Bottom bar
The popup will show below the content. These can be shown once, or in overlay, or to prevent scrolling, and the user may need to press OK to close it. - Classic Opt-in
A traditional popup with an overlay that blocks the screen. - Fly in
These are usually the least annoying because they do not block the entire page experience. Use them to offer more products or encourage visitors to read more. - Full screen
Use this popup to make users interact with the site again and offer them only one call to action. - Hello bar
These are most often used on product pages to offer discounts. Show them only when the user has already scrolled enough. - Slide in
Like fly-ins, they are good for all purposes.
Popup design
The beauty of a popup will determine its success. You have to tread the really fine line between an eye-capturing design and elegance.
Popups are part of your website UI, which is a part of your business brand. Make sure the templates you use are well matched with the rest of the website and with the brand strategy in general.
The more templates you have to choose from, the better chances you have to create converting popups and integrate them into your website design.
Both plugins offer enough design options for responsive and smoothly working popups.
Premium offers
Zemez team offers a nice set of popup templates in a premium package. Elementor team adds on a bunch of features in a premium offer.
- Holiday gift
- Dorian Grey
- Milky Way
- Snow White
- Grey Wolf
- Nemo
- Bottom bar
- Timer for the popup close button
- Timer for the automatic close
- ESC key closing prevented
- Page scrolling off
- Multiple popups off
Conditions and targeting
Not all popups are the same. They serve different purposes and visitors hate some of them more than others. For instance, exit popups are considered the most effective but they also annoy people the most.
With a less aggressive sidebar scroll popup you can draw the attention of the users that are already interested in your content. Add it to a blog article page and ask the reader to subscribe. Also, use scrolling popups to talk about discounts and important company info while users are looking through product pages.
Try not to annoy new users with timed popups. Show them no sooner than after 30 seconds on the page or product directory and to committed users only.
Let’s look at how you can set up your popup policy with the two plugins:
The popup may be seen across the whole website, on every page.
The popup may be linked to the following content types:
- Post Type
- Post
- Posts from Category
- Posts from Tag
OR you can link the popup to certain pages:
- Front Page
- Page
- Page, Child of Page Template
- 404 Page
OR you can choose a special type of content in a specific archive:
- All Archives
- Post Type Archives
- Category Archives
- Tag Archives
- The whole website
- Single pages
- Archives sorted by categories, author, date
- Posts sorted by categories, tags, author
- Search pages
- WooCommerce (archive and single product page)
- Opening
This type of triggers works best for discounts and sales popups, news, new posts, website rules, and terms. - Exit
When users try to exit, you show them a popup. You may want to make sure they really want to exit and give them a chance to change their minds with a yes/no popup. You may also encourage them to subscribe to a newsletter before leaving or share your website across social media. - Scrolling
When users proceed through your website, you can invite them to sign up, like or share your content, or give them tips on how to use your service best. - Widgets
You can link the popup to a certain widget on your website. This works best with contact information, social media links, and other content. - Date
Set the popup to be displayed at a certain date. Choose this type for new project launches, discounts, and holidays. - User inactive time
Ask the user if he wants to continue on your website or subscribe. Also, it’s a nice time to display an ad.
- On Page Load
- On Scroll
- On Scroll to Element
- On Click
- After Inactivity
- On Page Exit Intent
Popup builder also allows setting advanced rules:
- After a certain number of page views was reached
- After a set number of pages
- Certain devices
- Turn popups off for some users and roles
- When users enter your website from specific URLs
- Display a set number of times
- When users enter your website from internal or external links or search engines
Final advice

No matter which plugin you choose for your website, here are some more popup tips to keep in mind:
- Pay attention to the text! A poorly written copy will destroy any popup.
- Make sure you don’t have the same message in all popups. Also, revise and update your conversion strategy and popups regularly.
- Study your target audience and segment users well before showing them popups.
- Keep everything simple and use fewer form fields.
- Test your popups and track their effectiveness.
- Drop entry popups and show popups based on engagement.
- Be minimalistic in your design choices and remember that less is more when it comes to popups.
Have you made up your mind about the perfect popup plugin? Was this article useful?
Please let us know in the comments!
Also, please share your thoughts about what makes an effective popup!
Read Also
JetPopup or Popup Builder: Which One do you Choose?
JET Plugins for WordPress Elementor Builder [Review]
10+ Best WordPress Popup Plugins Approved by the Official WP Community
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.