Photo Gallery for Your HTML5 Website – jQuery and CSS3 Tutorials
Sometimes we want to build something more than just a website. For example, create a cross-platform game without using Flash technology. Or a presentation with amazing transitions and effects without the third-party programs such as Microsoft PowerPoint, Open Office Impress, etc. HTML5 will help in this case!
I am sure you are aware of HTML5 as a completely new platform that allows you to design not only websites but also quite powerful web applications. HTML5 has been widely adopted by web developers and definitely become a trend because of its great functions and utilities. Now designers can look forward to many exciting possibilities for their web pages.
While it is important to focus on creating effective content, the website’s visual aspect should never be neglected. Graphics, photo galleries, and images are vital elements of any website, whether they are used to illustrate a text, to create a personal or emotional bond with the user, or to visualize the details of a product.
Galleries are a popular way of integrating images into a website, allowing users to see several images clearly at once. Today we will present a list of some of the important resources for creating and managing photo galleries on your brand new HTML5 websites.
Making Your Website Responsive What Are Your Options [Free eBook]
What is also important here is that all of these html5 photo gallery tutorials certainly incorporate the CSS part, which is in most cases done with the latest CSS3 and which will take over the visual aspect of the web page. Make sure building a stylish and functional gallery will get much easier than you think, and you won't have to use any complicated plugins or Flash components. This post includes essential tutorials for photo galleries in many styles so they could perfectly fit your sites, running smoothly and seamlessly.
By the way, recently we have started a new subscription service under the name of ONE. ONE by TemplateMonster gives you an opportunity to get all the products from ONE package for only $19 a month! Can you imagine how cool it is? What you need to do is to subscribe for ONE and after that, you can download as many templates as you want to with no restrictions and limits. Check out which HTML Templates are available in the pack. Wait, are you a MonsterPost reader? Awesome! Our blog readers have an opportunity to grab 5% off within the subscription. Simply use the promo code BecomeThe1.
Making a Mosaic Slideshow With jQuery & CSS
* * *
Coding a Rotating Image Slideshow w/ CSS3 and jQuery
* * *
* * *
An Awesome CSS3 Lightbox Gallery With jQuery
* * *
An HTML5 Slideshow w/ Canvas & jQuery
* * *
Thumbnails Navigation Gallery with jQuery
* * *
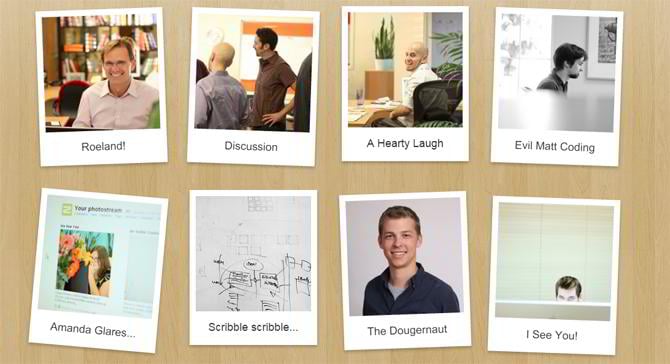
How to Create a Pure CSS Polaroid Photo Gallery
* * *
Full Page Image Gallery with jQuery
* * *
Beautiful Photo Stack Gallery with jQuery and CSS3
* * *
Bubbleriffic Image Gallery with jQuery
* * *
Polaroids with CSS3
* * *
3D Hover Effect for Thumbnails and Images
* * *
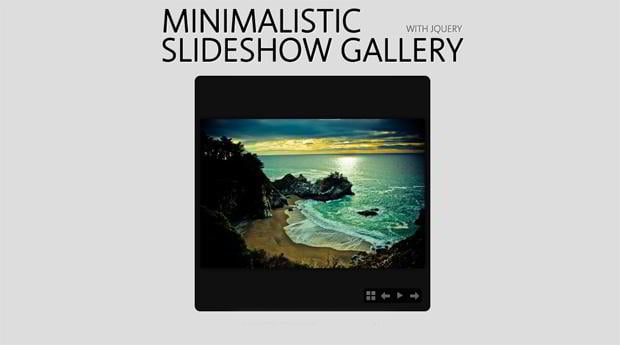
Minimalistic Slideshow Gallery with jQuery
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.














Leave a Reply
You must be logged in to post a comment.