jQuery Navigation Solutions – Spectacular and Dynamic
Have you ever heard about accordions, tabs, rollovers or carousels? Yep, the presence of these words means only one thing – that today's blog entry is about different smart jQuery navigation plugins and tricks. We have gathered a small collection of amazing examples that contain various methods that help a lot to navigate through websites. For example if you are big fan of one page design – you'll be glad to find out that it is not that hard to implement this type of navigation with the help of some jQuery scripts.
We believe that jQuery is a real treasure for developers because it gives opportunity to solve complicated tasks in a simple way. Flexibility and versatility are the main features that have been combined in jQuery plugins and that's why so many developers and designers really love these scripts. Ok let's now move to these original designs and unique navigation solutions.
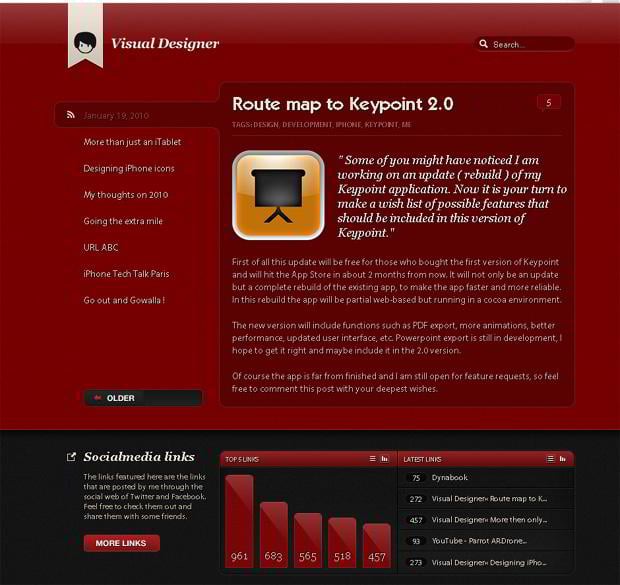
Visual Designer
* * *
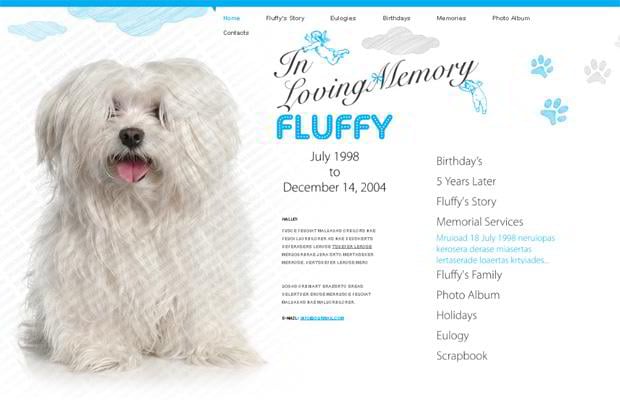
Fluffy
Click here to see this template's jQuery in action!
* * *
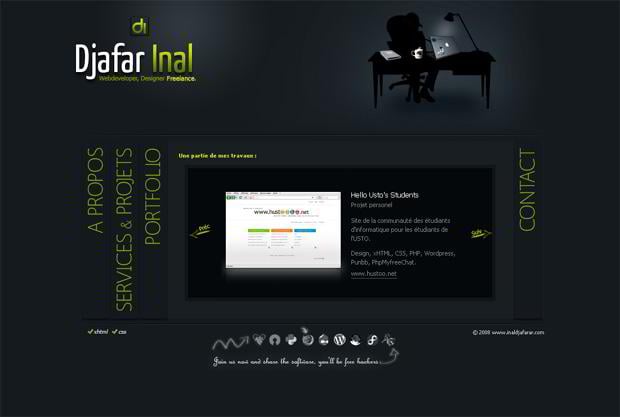
Inal Djafar
* * *
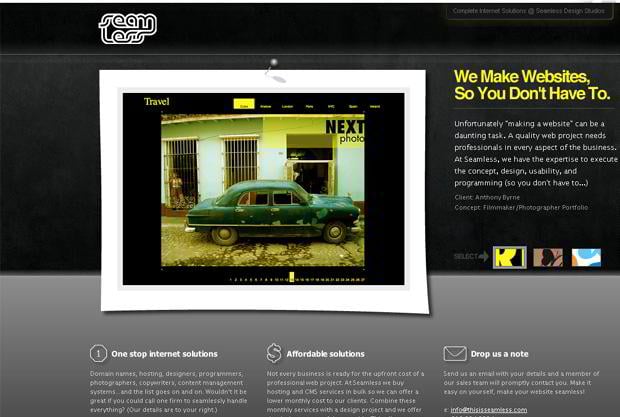
This is Seamless
* * *
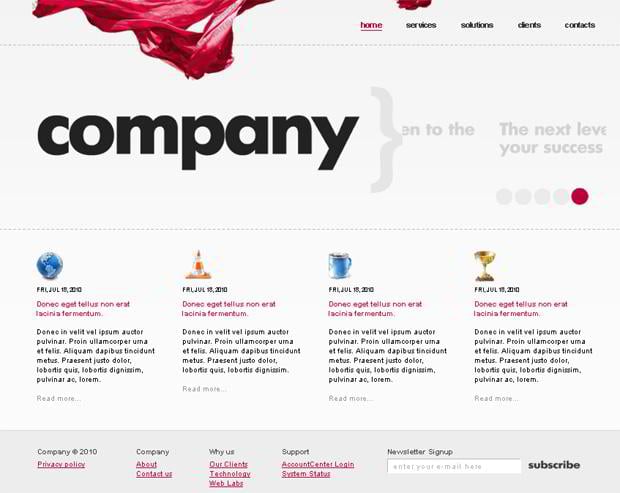
Company
Click here to see this template's jQuery in action
* * *
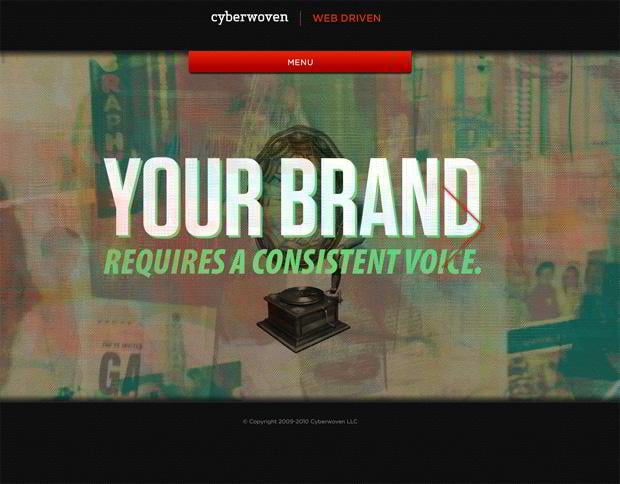
Cyberwoven
* * *
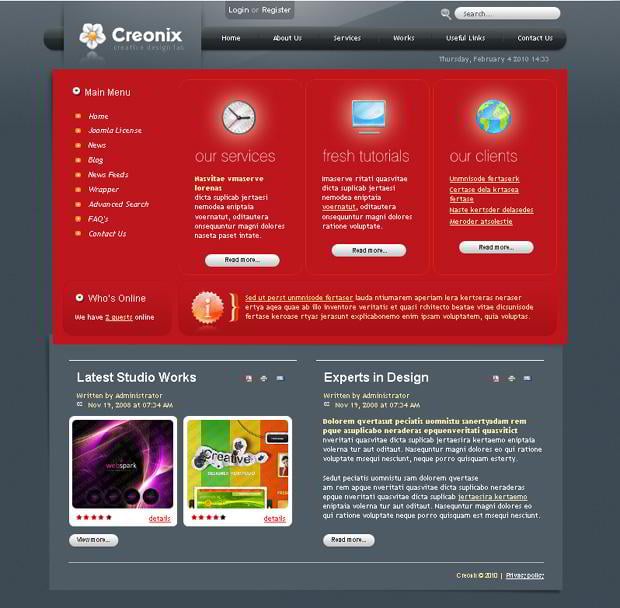
Creonix
Click here to see this template's jQuery in action!
* * *
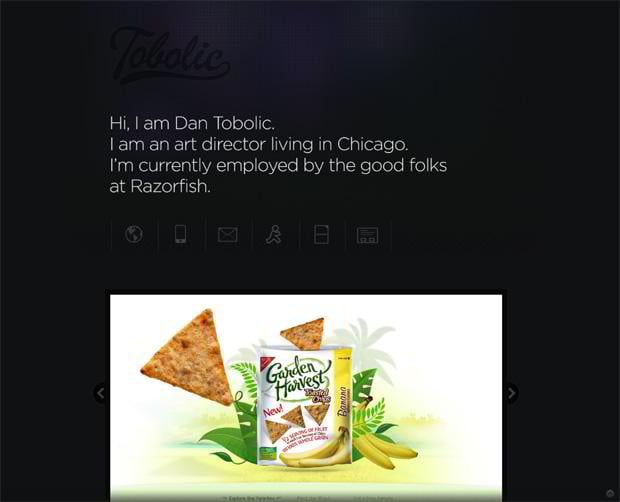
Tobolic
* * *
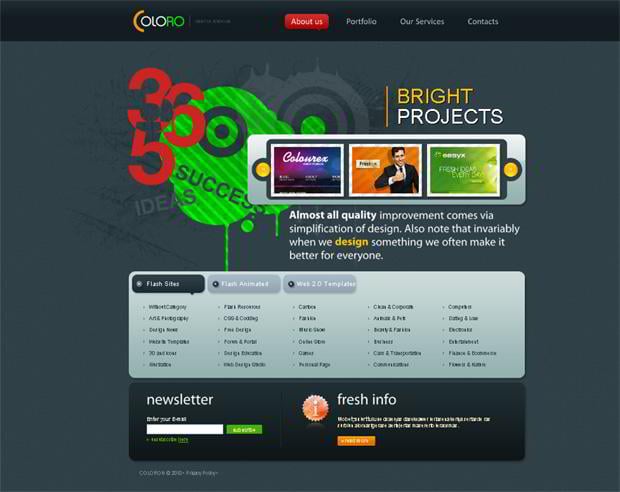
Coloro
Click here to see this template's jQuery in action!
* * *
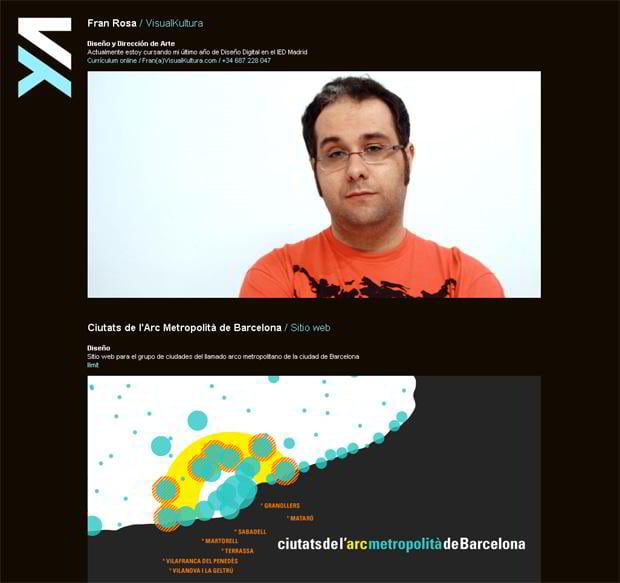
Visual Kultura
* * *
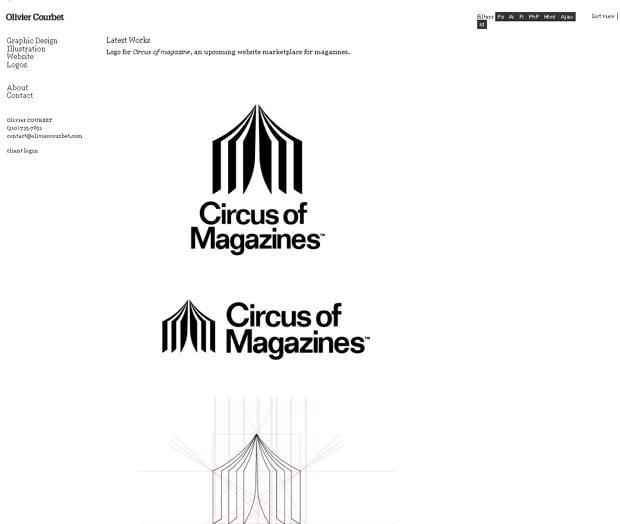
Olivier Kourbet
* * *
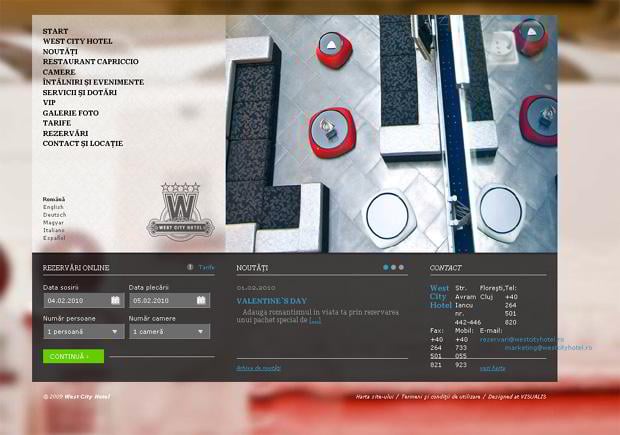
West City Hotel
* * *
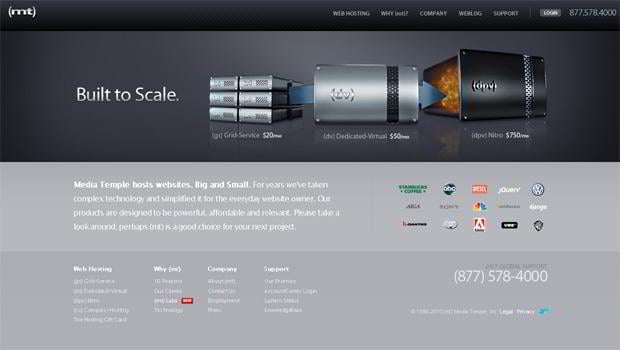
Media Temple
* * *
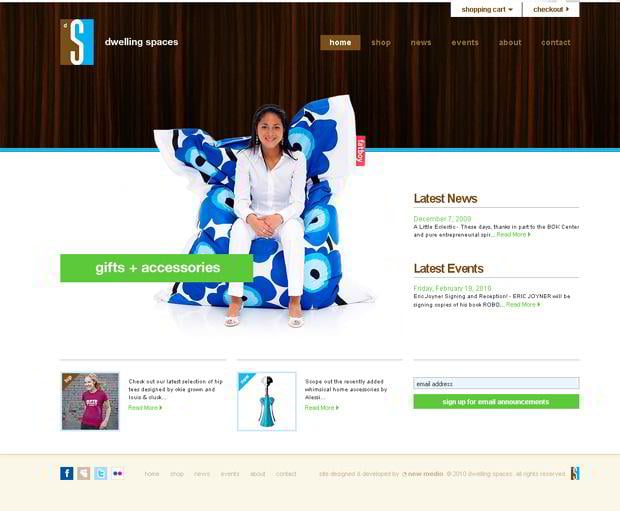
Dwelling Spaces
* * *
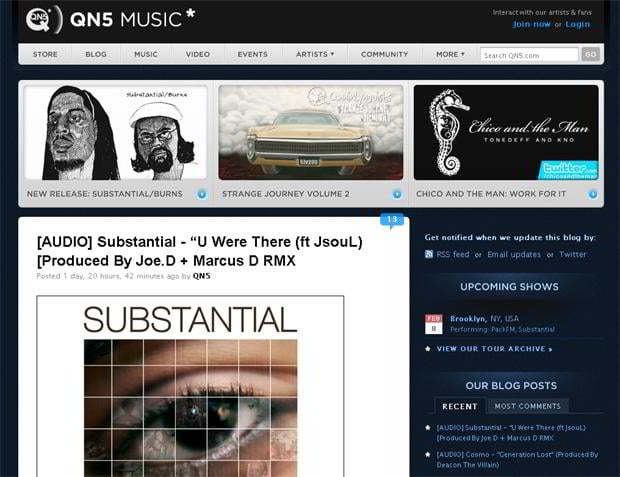
QN5
* * *
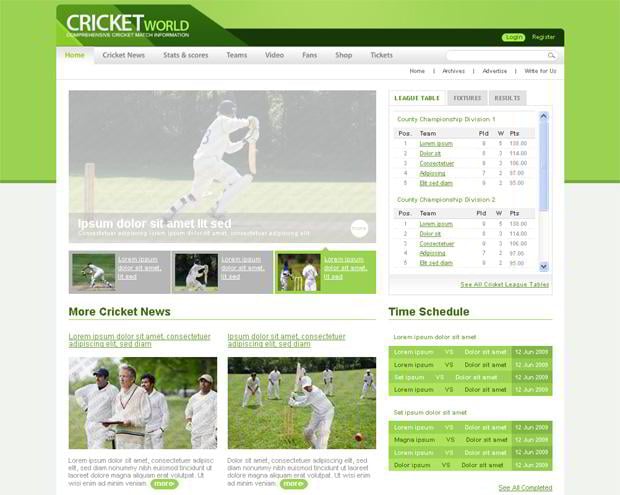
Cricket World
Click here to see this template's jQuery in action!
* * *
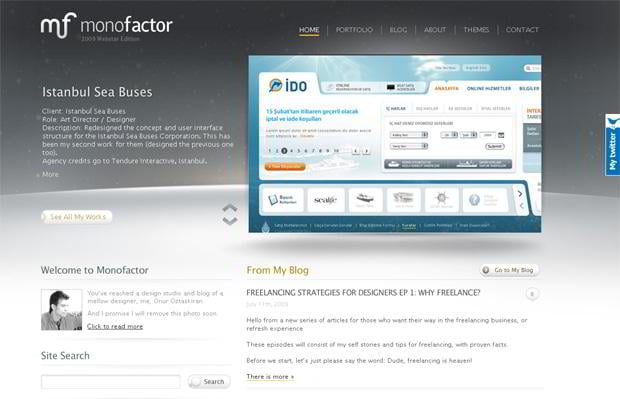
Monofactor
* * *
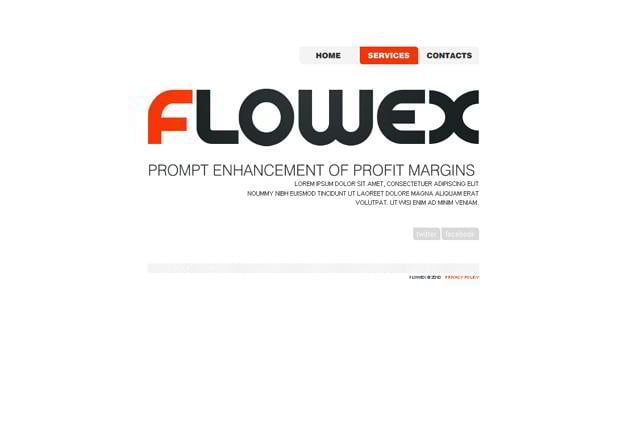
Flowex
By the way if you want to know more about Scrollto script feel free to visit blog of Ariel Flesler.
Click here to see this template's jQuery in action!
* * *
Druckbar
* * *
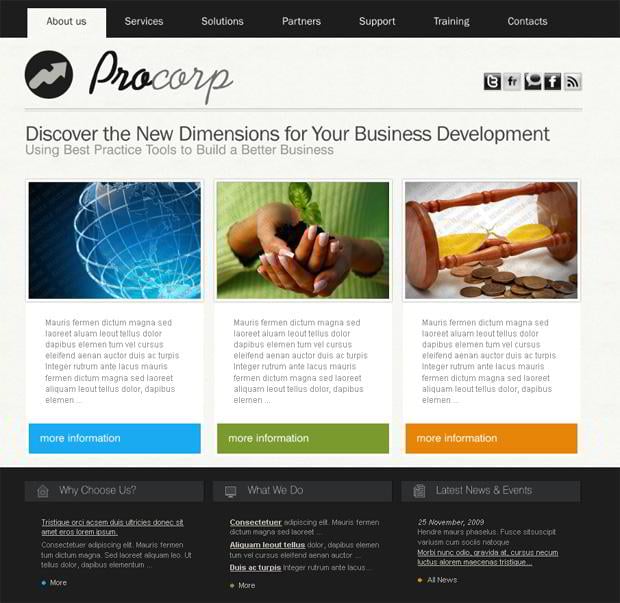
Procorp
Click here to see this template's jQuery in action!
* * *
Well, that's all for now guys, thanks for your priceless attention and be sure we'll see you again very soon!
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.





















Leave a Reply
You must be logged in to post a comment.