Squeezing Every Bit of Javascript Power – Making Use of NivoSlider
For a long time sliders have been amusing website users with their amazing effects. Still website developers try to impress users even more, producing design element that enhance overall functionality of the site without being intrusive or distracting.
Day after day web design market is being filled in with various goodies. Each month a new type of website slider appears, each and every is defined by its uniqueness. Designer crowd all over the world supports only the most trusted items and NivoSlider is one of them. This project became a huge success and during the first year it was downloaded more than 1M times and now it is known as the most beautiful and easy to use slider. NivoSlider is a shareware i.e. it can be downloaded toll free. There is no better way to make your website look totally stunning. If you don't believe us, keep reading and you will see, how tiny plugin “can turn upside down” image presentation on your website.
NivoSlider is a lightweight (12kb compressed) jQuery plugin for creating good-looking image sliders. It converts an element that wraps images into a slider and offers 16 unique transition effects (effects ranging from slicing and sliding to fading and folding). The plugin can display prev-next buttons and a navigation to control the slides. The transition to be used can be a single one or you can set NivoSlider to randomly apply them. Also, it is possible to define the number of slices, animation speed and pause period for maximum customization. For you to experience visual presentation of NivoSlider we included several demos of this impressive slider:
Nivo Slider with Default Theme & Default Settings
***
Nivo Slider with Orman Theme & Box Animations
***
Nivo Slider with Pascal Theme & Random Settings
***
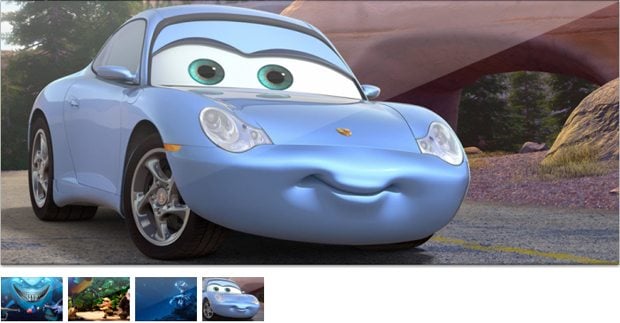
Nivo Slider with Default Theme & Thumbnails
Simple and Flexible Setup
When the idea of NivoSlider appeared it was supposed to create a slider that would be as simple as possible to use and this idea came true to life. Using small bit of HTML and Javascript tuning up your slider takes several minutes. You can use this tutorial to get a closer view on how to work with TM NivoSlider.
HTML
1 2 3 4 5 6 7 8 | <div id="slider"> <a href="#"> </a> </div> |
Javascript
1 | <script type="text/javascript" src="js/jquery-1.4.4.min.js"></script><script type="text/javascript" src="js/jquery.nivo.slider.pack.js"></script> |
Initialization script we place in the section of the document:
1 2 3 | $(window).load(function() { $('#slider').nivoSlider(); }); |
Defining additional parameters:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | effect:'random', //Specify sets like: 'fold,fade,sliceDown' slices:15, animSpeed:500, pauseTime:3000, startSlide:0, //Set starting Slide (0 index) directionNav:true, //Next & Prev directionNavHide:true, //Only show on hover controlNav:true, //1,2,3... controlNavThumbs:false, //Use thumbnails for Control Nav controlNavThumbsFromRel:false, //Use image rel for thumbs controlNavThumbsSearch: '.jpg', //Replace this with... controlNavThumbsReplace: '_thumb.jpg', //...this in thumb Image src keyboardNav:true, //Use left & right arrows pauseOnHover:true, //Stop animation while hovering manualAdvance:false, //Force manual transitions captionOpacity:0.8, //Universal caption opacity beforeChange: function(){}, afterChange: function(){}, slideshowEnd: function(){} //Triggers after all slides have been shown |
***
Developers managed to create slider that in packed version weights only 15kb. Having such a tiny weight the plugin does not affect page load time. The slider was created using the latest standards making sure that everything is semantic and as compatible as possible.
We haven’t yet mentioned some features that will definitely interest you. The plugin includes built in directional and control navigation, linking of images, keyboard navigation, HTML captions and awesome pre-built themes.
TemplateMonster’s Prestashop Templates with NivoSlider
To interest you even more in this product we decided to present a bit of TemplateMonster's Prestashop Templates with NivoSlider installed. See it for yourself what this tiny plugin can do with image presentation on a webpage:
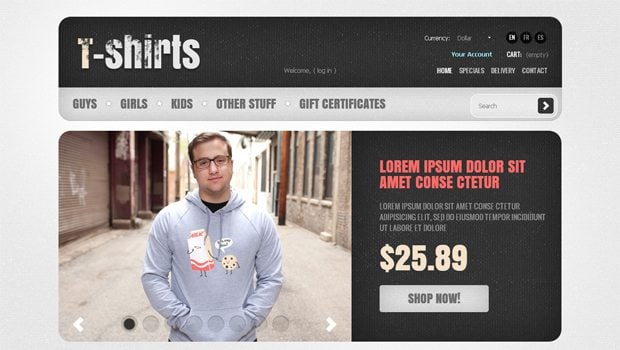
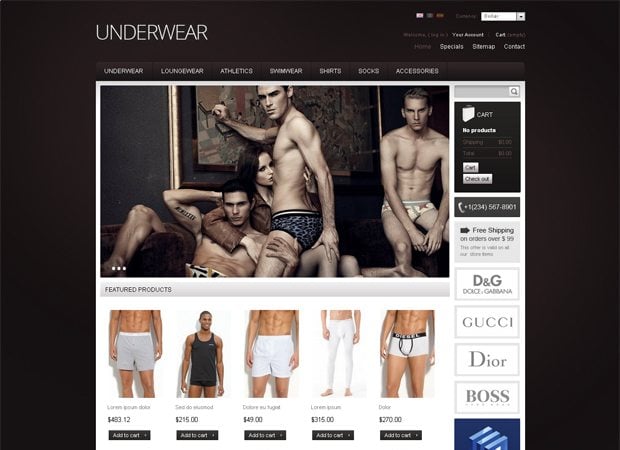
Prestashop Fashion Web Template
***
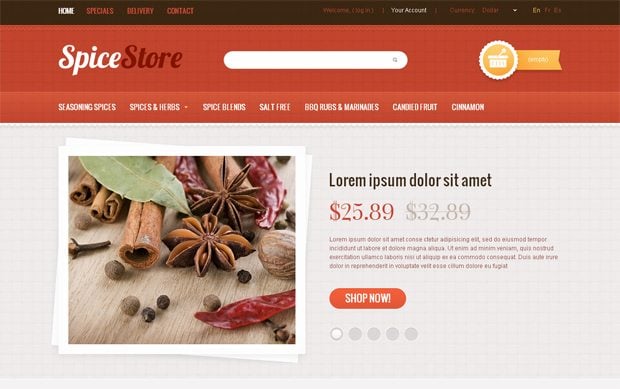
Food and Drink Prestashop Theme
***
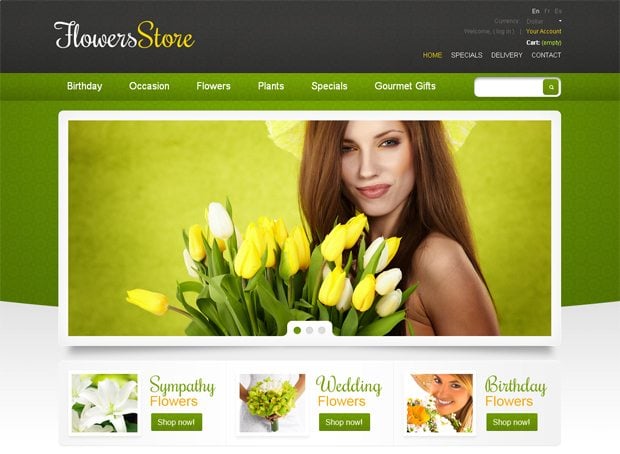
Prestashop Flowers Website Template
***
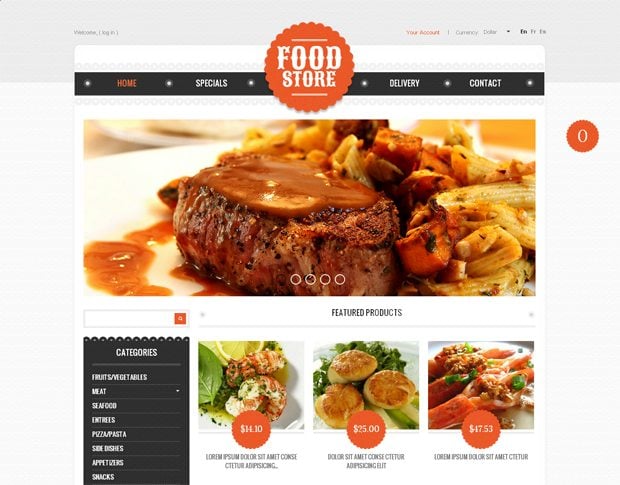
Prestashop Food and Drink Website Template
***
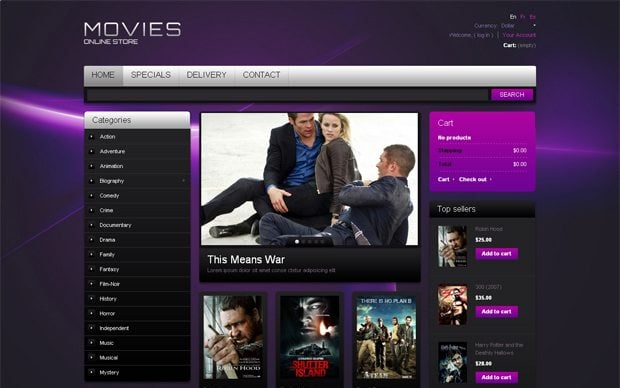
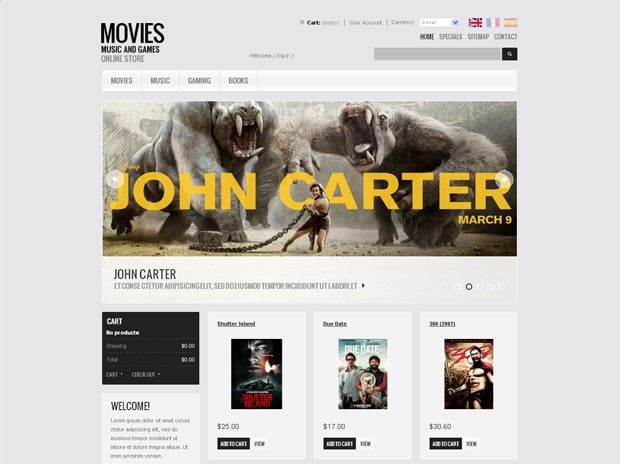
Prestashop Entertainment Website Template
***
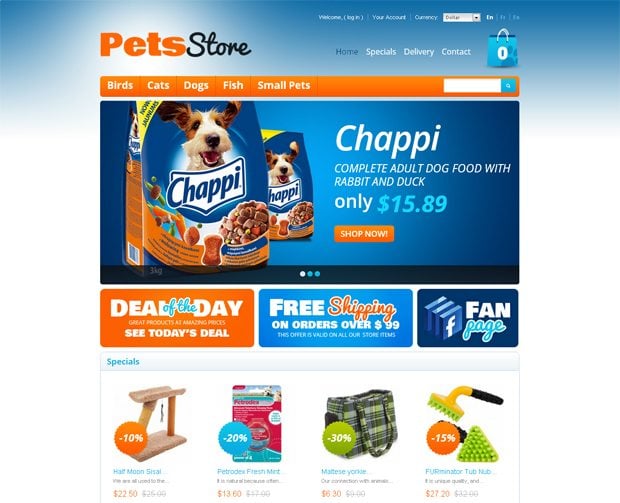
Prestashop Animals and Pets Web Templates
***
***
Prestashop Entertainment Web Templates
***
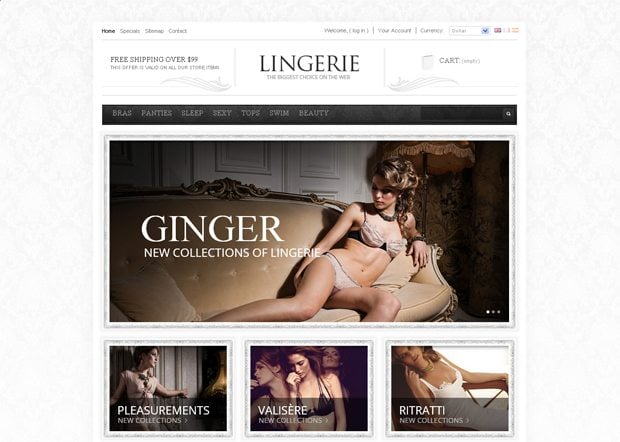
Prestashop Fashion Web Templates
***
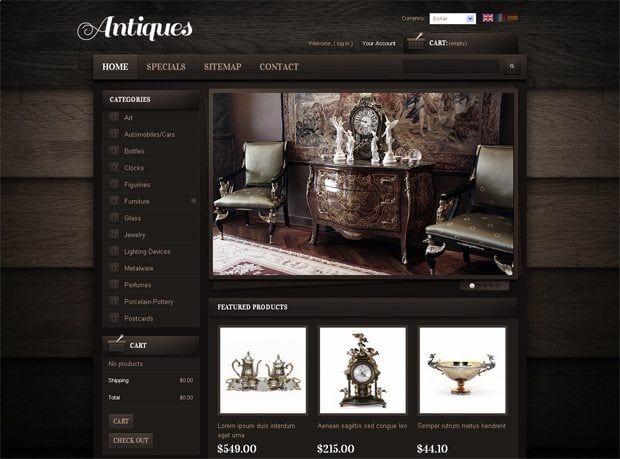
Prestashop Antique Web Templates
***
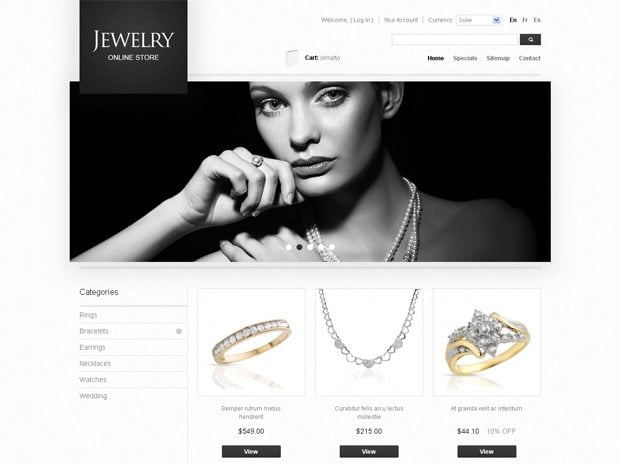
Prestashop Jewelry Web Templates
***
Prestashop Fashion Web Templates
***
The NivoSlider is open source and is released under the MIT license. The license allows you to use this plugin in any project no matter personal it is or commercial. You can also give back to the community by contributing your improvements to the slider via GitHub.
The NivoSlider continues to grow and lots of people can't believe how popular it has become. Who knows what the future holds for it. Lots of developers enjoy its functions because it allows to create more awesome stuff on the web and that is what everyone loves. NivoSlider is a highly trusted product, that is why it is and will be an amazing experience for a huge amount of people.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

















Leave a Reply
You must be logged in to post a comment.