Lesson 4. How to Increase Effectiveness of a Landing Page
*This article is a part of the Landing Page Building Course by TemplateMonster.
We are at the finish line! You already know a lot about landing page websites. In seconds you’ll learn what to do to increase the activity on a landing you’ve created.
Let’s begin!
- Part I
- What is the Effectiveness of a Landing?
- Step #1 - The Prior Landing Customization
- Step #2 - Stats Analysis
- Step #3 - Sales Funnel
- Part II
- Step #4 - Test It All
- Part III
- 10 Best HTML Landing Page Templates
Part I
What is the Effectiveness of a Landing?
The Effectiveness of a website is determined by the achievement of set goals. When it comes to landing pages, there is always one goal—the main task that should be achieved.
"Efficiency is doing things right; effectiveness is doing the right things."
Peter Drucker
A Checklist for a Better Conversion Rate
| Clear Call-to-Action | |
| An Offer | |
| Narrow Focus on the Main Goal | |
| Micro Goals | |
| Powerful Headline | |
| Visuals | |
| Social Proof | |
| Performance Optimization |
NB! Conversion is a major indicator of the effectiveness of a landing page website, and it’s always a percentage. There is no optimal value to say if a landing has a high or low conversion. Conversion depends on many factors.
If the conversion is mostly zero, the landing page site is not effective. Something is wrong in its workflow, which prevents visitors from reaching the main goal. The problems need to be detected and then fixed.
You can rely on the widely accepted characteristic of the landing effectiveness. First, people spend lots of time scrolling and probably reading. Second, they click on buttons, images, follow links and watch videos.
Furthermore, every website has its own particularities that form micro-goals. It’s possible to speak in favor of high or low conversion. For example, owners of an online store are interested to make visitors look at most of their products, read comments, follow links to socials, and so on. Passing all these steps a person becomes closer to achieving the main goal of a landing. That’s why micro-goals are necessary.
What can you do? Make a list of key indicators of your landing effectiveness. Think of what leads need to do to become your active clients. Maybe they would like to see all the details of your product on beautiful images and then watch a video of the product. These components can ensure that everything is ok and it’s time to click on “Buy”.
And now, let’s explore the process of conversion increasement piecemeal!
PROFESSIONAL VIEWS

There are three key factors you must consider for an effective landing page.
- Lead Capture/CTA
The most effective landing pages include a form or strong call to action to either capture the visitor's contact information or to drive the audience to the desired outcome. Typically the shorter the form, the more conversions you will receive.
- Performance
If your bounce rate is high, you're likely losing visitors due to site performance. The page load speed is a crucial component to an effective landing page. Your audience will not wait long for your page to load.
- Testing
Small changes to your landing page will provide continual improvements, but you'll never know what changes are the most effective without proper testing. For example, we test a single image vs. multiple images, an image vs a video, changes to the CTA text and more. Through testing, your landing page will perform better with every small improvement.
I believe two factors contribute to having an effective landing page:
- Optimizing your landing page so it ranks and gains visibility (aka ranks on search engines)
- Having a page that leads your target audience to take the desired action (ie fill out a contact form, make a purchase, sign up for a newsletter, etc.)


There are a lot of things you can do to help boost conversions of landing pages, especially when you’re asking the visitors to shop or make a purchase. Things such as trust building elements including testimonials, certifications, and guarantees go a long way. Informing visitors that they have a no risk return period or a free trial are also great ways to get them to commit.
Speed can be influenced by a number of factors including the servers the page is hosted on, the overall theme and code of the site, and on page elements including images and video. If you’re just building a page, or using a landing page building tool, doing things like minimizing image size, using more solid color backgrounds versus image can greatly reduce load times.
Social signals can really help with conversion. If you’re able to pull in positive reviews and testimonials from your social channels it can go a long way. Additionally, if you ask people who buy to share your offer after they purchase it’s a great way to get further sales and maximizes your ROI.
An effective landing page is optimized continuously. Once you’ve built a landing page it’s time make sure you continuously marry storytelling with data. I once had a landing page that seemed to perform well, but after looking at the data with a platform such as Clicktale, we realized that no one was going through even our shortest block of text that we had so carefully approved with multiple layers of the board! We switched the content to bullets - conversion rates improved in a matter of hours.
An effective landing page has social proof Humans crave for validation. Investing time in defining a promotion, organising an event or building a product without taking into account what kind of social proof you can bring to the table will likely decrease your conversion rate.
An effective landing page is delivered quickly: A team I once worked with spent 40 minutes of a conversation deciding if the CTA on a pricing page should be purple or green. Spend too much time on details and you will likely have a minimally optimised draft for a landing page. Oftentimes our biggest mistake can simply be overthinking. Landing pages should function as a flywheel, keeping the funnel crowded so that you can improve & optimize it.


Among the elements that increase the effectiveness of the landing page, the next should be listed: clear Call-To-Actions, beautiful illustrations, videos, infographics that accelerate the perception of information about your product.
It’s not always possible to make an effective landing page for the first time. In this case, a simple color-changing of Call-To-Action buttons can increase the efficiency of your page for 3-7%. Using Lintense you can easily do this due to the Novi Builder without coding.
As for colors, their choice depends on your product and clients' values. For example, for children's products, you should not choose black/dark colors, etc. Also, remember the Call-To-Action buttons should be contrast and bright.
Everything that can hold visitors' attention at least for a second will positively affect the efficiency of a landing page. These elements include call-to-actions, videos, visual effects, etc. But do not place lots of them on one screen.
Also remember, simplicity is the basis of landing page success.

Step #1 - The Prior Landing Customization
Before you start increasing the effectiveness of your landing, there are a few things that need to be done:
- Landing Page Analytics
- Search Engine Optimization
- Speed Optimization
Landing Page Analytics
To enhance your landing page website, you need to know who uses and it how they use it. Today, varied analytics tools provide website owners with comprehensive information about their visitors. By using one of them you’ll easily see the main sources of traffic, the time people spend on your page, and surely you’ll define things that prevent users from buying your product, subscribing to your service, or filling in your forms. All this helps to adjust your website to the highest level of effectiveness.
Just imagine that you discover that most of your clients come from Instagram. This fact stimulates you to concentrate on this customer acquisition channel. In such a way, it’s reasonable to develop your product account on Instagram and creating purposed posts, stories and even streaming.
Or, you realize that most of your competitors’ profit is made from traffic on Facebook where you are not active. This means you should work hard in this field on your own or with the help of SMM specialists.
One of the most popular web analytics tools is Google Analytics. With it, you can:
- Observe the activity of your visitors.
- Count conversion.
- Track important business events.
- Conduct A/B testing.
- Analyze varied advertising channels.
- Watch all the processes on a site in real-time.
So, if you haven’t done it already, rush to sign in to Google or use your current address!
Search Engine Optimization
When searching for the right product a person uses appropriate words or phrases known as keywords. The better a landing is optimized with keywords, the higher its chances to be at the first position in Google search.
In the previous article, you read how to write optimized for browser texts. Now we can recommend that you install purposed SEO plugins. This will ease your workload. Another tip for those who want to create a landing from scratch is to use an SEO-friendly template.
H1 and Meta
You can try different variants and even ask for the help of SEO agencies; just don’t forget the basics of search engine optimization for landing page websites. Look for relevant keywords, use the keywords in your H1, H2, and texts and include the keywords in a meta description (and alt text for images).
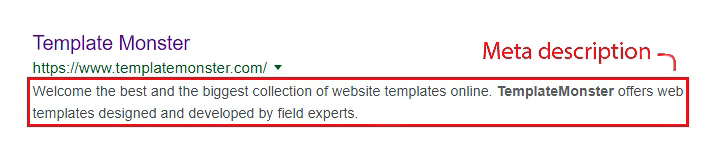
NB! A meta description provides a summary of a website. Keep it tidy, precise, and no longer than 155 symbols. As for the major header, only the first 77 symbols are displayed in Google.
A landing page header and meta description form the first impression of your landing page in browsers. They depict the main idea of your site and are written up to the related Google requests (contain all the focus words!).
The problem is, on pages in a browser there are numbers of websites that want target visitors. The solution is to show the uniqueness of your offer and its benefits.
So, a working header and meta are based on a clear, advantageous, unique selling proposition and keywords.
Social Networks
Nowadays, social networks are influential customer acquisition channels. Entrepreneurs use social media to promote products and services, and users use social media to share links of what they like.
If you want your landing to be on top, provide it with a strong social presence. Luckily, modern web templates are already social-integrated, like Lintense. By using Lintense, you won’t need to write special codes or create a separate interface for mobile devices. Lintense is fully responsive and secure. It’s compatible with all the modern plugins and boasts of very high speed. For visitors, it’s crucial that your landing page performs in any browser they prefer and on any gadget they use. That’s all about Lintense.
Advertisement of your landing page website may look different on Facebook, Instagram, etc. So, you’ll need to stock up on several alternatives.
NB! For socials, choose bright catchy images. Work on your texts, especially the header. When writing, remember to use keywords, and keep in mind the uniqueness of your offer and benefits. NO, you can’t just copy the previous descriptions! Imagine that you follow a cool ad on Facebook that brings you to the same web page you read seconds before. Would you stay longer to discover the site?
On socials, promo texts can be informal. Very often, provocative content slays competitors.
PROFESSIONAL VIEWS

You want to make sure your landing page is optimized for search engines. To do that you want to make sure you've done the proper keyword research for the queries you want your page to be found on and then implement those keywords in the proper places. You want to make sure the following are optimized for your landing page:
- Title Tag
- Meta Description
- Slug
- H1 (have only one!)
- H2, H3, H4's
- Alt Text on Images
- Captions on Images
- Use your keywords in the first paragraph of your page
- Anchor text
When you put your social media presence front and center on your landing page it speaks to your business being open and honest. If you're going to allow the seemingly unfiltered reactions of the public to show on your landing page than you have confidence in your products and services.


Social integration is great because the person who came to your site in the first place found value in what you were talking about or promoting and is wanting to share that with others. This can also be accompanied with social proof, so if you see that thousands of people have shared your landing page, this shows a sense of trust.
Social media is a very effective awareness channel. Having the ability to share content increases your reach and opportunity to drive new customers. Make it easy with conspicuus, well-placed buttons.

Speed Optimization
Let’s be honest, we all like spending time on things that bring a positive and useful experience. It’s no surprise that we often (crossed) lose our temper while waiting. Moreover, lots of us have got used to consider time-consuming gadgets or programs outmoded.
So, if you don’t want your landing to smell of mothballs, take good care of its loading speed.
There is a term Time To First Byte (TTFB). This means time until the first byte of the web page is received after sending the request from the client. The lower this indicator, the faster the browser starts loading the page.
According to Google, the TTFB should not exceed 200 ms, and ideally, it should be no more than 50 ms. If the response time is longer, determine the cause and fix it.
To check TTFB, using Google Chrome or Firefox, press a combo “Ctrl+Shift+I”. Next, choose the Network” tab, reload the page and filter the resources by type of HTML (Doc). Next, you need to click on the currently loaded page. In the “Timing” tab in the line “Waiting” the response time of the server will be indicated.
As well, it’s easy to define TTFB with Google Analytics. Go along the path "Behavior" "Speed of loading the site" "Overview". In the block "Average server response time" TTFB for the selected period will be indicated.
Server response time is badly affected by:
- Slow work with the database.
- Lack of resources (weak processor or insufficient RAM).
- Incorrect server configuration.
- Lack of caching.
To determine the exact cause, ask for the help of an experienced web developer. Or, you can rely on our all-in-one templates, like Lintense, which is already search engine and speed optimized, responsive, cross browser compatible, and far more.
PROFESSIONAL VIEWS

Try running Google Lighthouse page speed performance test (Available in the Chrome browser developer console) this test will give you actionable advice on how to improve the performance of your landing pages.
Many frameworks support something called lazy loading now. This means that, when your page loads in the client browser, it's only downloading the elements that are necessary for what the visitor actually needs. Depending on the size of your splash page you could not download certain elements until they scroll down to a certain point. You could not download certain animations until they begin to interact with that area of the page.


Here’s a quick way to dramatically speed up your landing page – put in on a CDN and enable full HTML page caching. This means that the CDN will serve up a cached static version of the page with no need to execute backend code or query your database.
Speeding up a landing page should be done just like the page as a whole. Compress your images, load files asynchronously, use gzip and minification and looking into using CDN’s like Cloudflare.

Step #2 - Stats Analysis
Due to modern analytics tools, you can check the behavior of your website visitors. The most important indicators are traffic, its origin and time. It allows defining if your landing page attracts the target audience, if it’s effective enough to keep the attention of visitors, and far more.
Google Analytics Landing Reports
Real-Time Statistics
This option enables you to immediately see whether the main goal of a site is fulfilled. This significantly saves setup time and eliminates developer errors for purposes such as “javascript event”. You can also see in real-time how many users are on your site, on which pages they are, where they have come from, etc.
Commenting
In the history of Google Analytics, you can denote events, like replacing of a page, launching an A/B test, connecting a new type of traffic, etc. So, you will always remember what has changed on a certain date and how it could affect traffic and landing conversions. There’s no need to remember anything else or write in a document—all is at hand. Also, with this function, it’s really easy to create “before and after” reports.
Event Map
This is a unique report that allows you to analyze the connection between events and users’ actions on a landing. Moreover, an event can not only be a click on a button (for example, after filling out the application form on the site) but also interaction with any element of a site (following links, watching videos, etc.). The number of such events sent to Analytics is unlimited.
NB! To use this map confidently, think over the logic of grouping events (by categories and actions) in advance. As a minus, you will need the help of a web developer to change source code and configure events.
In practice:
If you know for sure what your audience is interested most, write a cool article on this topic. As such content is too large for landings, save the article in PDF format. Then, get your visitors to download it in exchange for their contacts. So they will get info and you will get their emails.
Multichannel Sequences
Users’ conversion may involve multiple channels. They can come for the first time having followed contextual ads, the search or social networks. At last, your potential clients can make a direct visit to your landing and reach the goal you set.
If you look at standard reports of Google Analytics, the default conversion source will be social networks. But this is not so, because visitors interact with websites through different channels. So, it’s impossible, at first glance, to assess who plays the most significant part in the conversion.
A report on multichannel sequences helps to identify the chains of channels that often lead to conversion, as well as the value of each channel along the way. This allows you to predict how investments in each channel will affect the overall conversion of the landing page. This report also tells which channels are not worthy to invest in.
Experiments
This is a free built-in tool for conducting A/B tests. It’s very helpful when you want to determine which variant of your landing page website is better. So, be assured that you have alternative versions to compare, and Google Analytics will do the rest (distribute traffic by options, collect statistics and notify you of the winning version of the page.
Google AdWords Reports
This option provides the most detailed report on all launched campaigns. It’s very useful when you need to see stats on site links. The percentage of inaccuracy is minimal, as Google reads all the data according to uniform rules.
SEO Traffic Reports
Only in the Google Analytics search console will you see which keywords bring visitors to your landing from Google search, and which pages are more popular.
NB! It’s not surprising that website owners want visitors to stay as long as possible. Still, there are too many facts we cannot neglect. People spend a lot of time on pages that are complicated for target actions. For example, they struggle with quests—go there, find a magic flower, put it here, and bla-bla. On the other hand, such website mistakes prove the value of your offer. But this doesn’t mean you can abuse the trust of your target audience. Go and enhance your landing page website!
So, check if your web forms are inviting and clear to fill in quickly. Or, look closer at your call-to-action buttons (how are they designed, placed, etc).
Or, you’ve launched new ads and got additional traffic. Instead, the time of visits on your landing has reduced. This means that you’ve chosen the wrong channel. There is no target audience, but people are uninterested in your product. As you see, analytics helps to concentrate on those traffic platforms that are worthy of your time and investments.
Also, pick up on the links and buttons on your landing that are not used by its visitors. Maybe they are misplaced and interfere with decision making.
Step #3 - Sales Funnel
On a landing page, a sales funnel is a step-by-step direction of your lead to the target goal. It’s the whole process of involving and convincing a visitor. If everything works right a person clicks on “Buy”. So, let’s look at how it should be. We believe that you must omit mistakes.
A sales funnel of a landing consists of:
- Visitors Engagement - Attract from the First Block
- Their Way on Your Landing - Lead Your Visitors
- Making a Purchase - Make Shopping Comfortable
- Coming Back to Your Site - Make Visitors Come Back
Attract from the First Block
A cover of your landing page is everything. It settles the rules of a game. Looking at it, a visitor decides whether to stay discovering your offer. The task of a good cover is to invite for scrolling, clicking on, opening, following and, of course, BUYING. Your task is to design it correctly. Hopefully, you know how to manage the cover due to the previous lesson about the power of function blocks.
“Talk about what your product ‘does’, not ‘is’ - and demonstrate this.”
Eugene Schwartz
- Explains clearly the value of your offer.
- Allures with benefits.
- Shows why a person needs it.
NB! In a word, don’t start building a landing even with the best ready-made template before you make target audience analysis. Since you’ve got the answers to your customers' avatars or focus group members, you can create a landing page that responds to their answers and leads to the main goal!
So, a first cover-block is a perfectly-formulated offer (unique selling proposition) and contains stunning visuals.
By the way, there are lots of pixel-perfect stock images you can get in ONE Membership! Subscribe!
PROFESSIONAL VIEWS

On any given landing page, you only have seconds to try and convince a visitor on why they should continue giving you attention. Humans are visual and images are one of the first things your visitors will notice on your landing page so make them relevant.. The principles of “show, don’t tell” is one you should follow when possible.
A few basic principles to follow for increasing the conversion rates of your landing page include keeping the design clean and distraction-free, not letting large images reduce the page loading times too much. Images should always work together with your copy, don’t add images that don’t have relevance to what you’re selling.
A working cover is a single page that is meant for promoting a book, event, sharing a video, etc. Overall I’m not a fan of using cover pages and would rather make use of a popup or build out a true landing page. Cover pages can be created by building a new page with a blank theme element which a good amount of themes come with.

Lead Your Visitors
Even though the cover blocks have borne the brunt, your visitors still have questions. They are in doubt, especially the most reasonable of them. If you don’t know how to make a clear structure of a page and write influential texts, look at previous lessons.
Check if with every step on your landing a person gets new vital answers.
NB! Generally, attention to a landing is distributed like this: most of the time people spend at the beginning, and then their concentration weakens. Even on a very good site, people spend less time near the end of a page. In such a way, the most important arguments need to be put up. As the user is still fresh to the site, their attention is not wasted.
In the middle, it’s recommended to place the most useful info. Be sure to leave your contacts at the end. Also, don’t forget to add a button or form. It often happens that out of habit, people immediately scroll down to buy goods without delay.
Make Shopping Comfortable
As you already know, buttons on a landing page should not only be attractive but also noticeable. As a rule, they can be placed at the beginning, next to the offer, and at the end.
Use trendy contrasting colors for button designs. Do not forget the text. Write what you expect from the visitor. For example, “Buy!”, “Subscribe”, “Join Us!”, “See More”, “Download Free”, etc.
PROFESSIONAL VIEWS

Landing page performance is a combination of five factors:
- Motivation of your visitors (Why are your visitors coming? What are they expecting? What are their doubts? Is the content on your page relevant for them?)
- Clarity (If the answer to the above is yes, are you presenting this information in a clear way using visual and copy? Are you using, for example, social proof to address some of the doubts your visitors have about your product?)
- Frictions (What is distracting your visitors from purchasing from you? Try getting rid of distractions that are not directly related to the mission your visitors are trying to accomplish. Is your page loading slow, which could cause your visitors to get frustrated and leave?)
- Anxiety (Do the visitors trust you? Are you asking too much information too soon? Are your visitors uncertain of something in the purchasing process? Try addressing these using testimonials and trust elements)
Don't make your landing page look like a product page. You want to talk about your product or service but almost like you're just bragging about how wonderful it is. The fact that you'll sell it to them, while always present, is almost an afterthought. People are savvy and, if they think you're just trying to sell them something, they tend to get a bit defensive.


The best way to make shopping more comfortable is to show social proof. Show how many people have recently purchased, show how many reviews you have on the products, show how many people in the last 24 hours have purchased. All are very successful ways to convey comfort to a potential purchaser.
Here are three ways you can make visitors to your page more comfortable and encourage them to trust you:
- Don’t make outrageous claims.
- Offer proof / objective evidence for the claims you do make.
- Use trust boosters like security seals, endorsements, and testimonials.


If you want to make shopping more comfortable on a landing page consider using social proof and a trust seal. Social proof can the list of media publications you’re been mentioned in and testimonials people have given you. A trust seal is used to show to your customers that security is a top priority for your business.
Don't place any unnecessary distractions on your landing page, everything should lead to 1 single and clear action you want your prospects to make, also, place all the important components above the fold since over 70% of visitors in average won't even scroll down.

Make Visitors Come Back
You’ve done your best and worked hard to find people, make them visit your page, and, at last, turn them into buyers. It’s not cool to lose them! So, what happens after a person has clicked on “Buy”?
Usually, after the target action, a user comes to a thank you page. As a bonus to generally accepted politeness, you can also offer them something useful. For example, an additional product or consultation. A subscription to a social network is also a good option.
NB! Just remember that whatever you offer, this should be consistent with what your client has already purchased. For example, suggest downloading instructions for your product, some tips of its uphold or a newsletter subscription to your super informative, THEMATIC blog. The last works well if your product is a workshop, webinar, etc. Few people will give up an additional resource of knowledge at the cost of one email address.
Don’t be afraid to create and lure the client with something else! So, as your business expands, you can easily add such perks with advertising. The main thing is that it shouldn’t be intrusive if you don’t want your ads to get lost in spams.
Part II
Step #4 - Test It All
When your landing is optimized and you confidently use analytics tools, it’s time for the most important work on its conversion. It’s A/B testing (split testing)—a trusted way to measure page effectiveness by comparison.
Why now? Previously you’ve observed the behavior of leads on your landing and defined what is most difficult for them. It’s natural to have different approaches and variants to the current problems now. Due to A/B testing, you’ll find out for sure in what a way to enhance your landing website.
In A/B testing, there is always a hypothesis—a statement or a guess, which is tested empirically. Testing without a hypothesis, just for the sake of curiosity, is a waste of time. Because even by having a positive result, it’s impossible to make conclusions about the target audience.
Don’t compare pages that have more than one, unlike parameter. When A and B mock-ups completely differ, it’s hard to say what influences the conversion.
Moreover, anything can be tested:
- Title (content, layout, appearance).
- Subheadings and texts.
- Call to action text.
- Buttons and shapes (colors, layout, text).
- Images (content, size).
You can conduct A/B testing in Google Analytics. This won’t cause you trouble, as you must have already used this tool.
Read how to make A/B testing in Google Analytics below! This process is divided in some logical parts:
- Think of a Topic of the Experiment
- Make Testing
PROFESSIONAL VIEWS

A/B testing is a tool like any other for improving your pages. It helps you increase, scientifically, the performance of your landing pages while learning insights about how the behavior of your visitors changes as you make changes.
Before you decide to undergo A/B testing, make sure you have two clear choices and a reason why you think one or the other is better.


A/B testing gives you objective data on which approach is most effective at getting your website visitors to convert.
A/B testing is helps in many different aspects. Some of the main things to test are color theory, imagery, calls to actions and message. Without doing these types of tests, you are just hoping you did it right the first time. Overall A/B testing should help you save money.


Using A/B testing for a website is an absolute must in the world today. It’s hard to say in the beginning what will work best, so it’s important to try different headlines, content, hooks, and colors. If you don’t, you’re missing out on the opportunity to improve it so more people convert into customers. The top companies in every industry are using A/B testing to maintain their competitive advantage...
Website A/B testing improves any website's conversion rate over time. for example, in Stilyo.com we've split tested the add to cart button color between Green and Blue. Green converted 68% higher. the impact on our revenue bottom line was undeniable.

Think of a Topic of the Experiment
As a rule, topics for A/B testing depend on the behavior of visitors. The only thing that must be tested is your offer.
Things you can test on your landing:
- Offer. The same product can be presented as the most inexpensive or as the most useful. Try different arguments and refer to different motivations.
- Structure. Try to place function blocks differently. Remove those that get no attention from leads.
- Images. Ways to show products are uncountable. Search on the Web, be attentive to images that are popular on Pinterest, Shutterstock or Adobe. Decide if it’s necessary to use a model for the presentation of your offer. For example, it’s always wrong to advertise clothes on a hanger. Only a few people may buy it, as it’s unconvincing.
- Buttons. Insert buttons in different blocks of your landing—right to an offer, in the end, or close to the best argument.
PROFESSIONAL VIEWS

It's amazing the slight changes that make a difference. If analytics seems to indicate, for example, that people in your target demographic are more likely to engage with your CTA if the button is green (green means go, after all) you could simply change the button and look for a change.. But you'll never know if that change is due to the button or some other environmental factor. An A/B test means you can compare the difference between the two choices while at least minimizing some environmental factors.
A/B testing can be an effective way of taking the guesswork out of increasing the performance of your landing page while gaining invaluable learnings of your audience and what makes them tick. However, to A/B test effectively, you need to have the necessary amount of traffic coming to your landing page in order to have high enough sample sizes for your experiments to reach a statistical significance.
The sample size needed is a function of three different things:
- Size of the audience you include in the experiment
- The current conversion % of the action you’re trying to measure (Baseline)
- The size of the impact you’re trying to measure (Expected improvement)
- And because we are doing science, statistical significance is 95%
AVERAGE CASE
- 15% conversion rate (Landing page visit → signup)
- We want to make a 20% improvement (and increase from 15% to 18%)
- The sample size needed (per variation) is 1,700
Your ability to drive those roughly 3k visitors is what determines the experiment length.


Absolutely. A/B testing allows you to find out what page elements impact your conversion rate. This could be healines, images, videos, form placement, etc. It's not enough to simply A/B test once, but to continually take your learnings and keep testing new variations.. Or, take things a step further and A/B/C test, or even use multivariate software that tests several page elements dynamically. The last suggestion gets you results faster than the other options.
Absolutely, A/B testing is extremely effective. We’ve found that even small changes can have a significant impact on our conversion rate which ultimately shows up in revenue. Additionally, A/B testing also helps you find better ways of helping your site visitors achieve their goals, so you’re helping your overall UX as well.

Make Testing
Step #1
In this guide, we use Google Optimize. Hopefully, you’ll also find it very handy. Plus, it’s fully free. This service works as a member of the big Google family. That suits users of Google Analytics very well.
So, go to optimize.google.com and click on “Create Account”.
Step #2
Then create a container. There your experiments will be stored. To make it easy for you to find the right one, make different containers for different sites.
See? Nothing difficult. Now, you can start your experiments.
Step #3
In Google Optimize, experiments are called projects. To make your first one, click on the Start button.
Fill in the fields:
- Name of the experiment.
- The address of the page that will be compared with others (A/B testing).
- Type of project (choose Redirect Experiment).
Click on “Create”!
Step #4
Be the general terms of A/B testing, and create page A and page B. Remember that they should be different only in one tested feature.
Step #5
In Google Optimize, click on “Add Option” and fill out the next fields for each new page:
- Name
- Result of redirection
- Final URL
- Original URL
Step #6
The next step is to link your Google Analytics and Google Optimize accounts. To do this, choose “Link to Google Analytics> Link to Property” from the container or project menu.
Step #7
Now you can click on “All Website Data” in the drop-down list. Or, pick another option if you use additional analytics tools.
Step #8
The service will offer you to install code. Copy it and add to the source code of the control page. Insert the code after the <head> tag.
As well, you can add the code through the Site Settings. It’s helpful if you want it to be seen on all pages. In such a way, it’s easier to compare variants of several pages. Yet, be careful, as this approach may slow down your landing page.
Step #9
Now, choose the main goal of the current experiment. Google Optimize offers several standard goals: counting page views, session duration, and bounce rate. You can also create your own one.
Step #10
As soon as you’ve set the goal, click on the link “Run Diagnostics”. You may also need the Google Optimize extension, which will be proposed automatically.
If you installed the code correctly and published all the necessary pages, the system will report about it.
Step #11
After the successful check, a message will appear on top that the project is ready to start. Click on the “OK” button. Now, all traffic will be redirected to page options as a percentage.
Step #12
Going to the test page, your visitors can see its original version before redirecting—this effect is called flicker. This happens because the page loads at the same time the Google Optimize code starts working.
If you want to avoid this, there is a code by Google Optimize. Copy it
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',4000,
{'GTM-XXXXXX':true});</script>
The only thing to be done is to replace GTM-XXXXXX with the optimization container identifier in the code mentioned previously.
Then add the modified code to Page Settings Advanced Insert Code in Head. Save and publish again the page.
That’s all!
The first test results you’ll see in a few days after the start of the experiment. To monitor them, go to the Reports tab (for main info) or Google Analytics (for more details).
Part III
10 Best Landing Page Templates
From the moment when you’ve seen a website template, it gives you a maximum of how your future landing will look. That decreases multiple difficulties and reduce the costs for development in the future. Choosing a ready-made solution, you’ll also hasten the whole process of site-building and customization.
Here, there are to your consideration the top 10 HTML templates. Enjoy!
Lintense - All-in-one Landing Page Template

When it comes to landings let Lintense prove that it’s bestest! The template is fully customizable to create any landing page. Plus, Lintense boasts of 10 ready-made skins which correspond to the most popular topics. The main technical accents are made on powerful SEO and responsive modern design.
Due to the drag-n-drop Novi Builder, you don’t need to plunge into coding to get a real HTML website. This and more is possible with Lintense - All-in-one Landing Page Template. Check it!
Evente - Web Design Conference Landing Page Template

Evente is a cool way to let everyone know about an upcoming event! It’s provided with well-commented codes, search engines and mobile optimization. With this template, you’ll easily build an HTML landing page. For sure, it will also invite lots of visitors!
Go Agency - Travel Agency Clean Bootstrap HTML Landing Page Template

Go Agency is designed to arise a lust for travel. Lots of space and well-placed blocks let highlight the most important info. As a bonus, you’ll get vivid stock images. Choose this template and make a working solid landing within a few clicks!
Outer Side - Photo Zones One Page Modern HTML Landing Page Template

Bright and unique, Outer Side can make real lots of your creative ideas. Use this template and get a landing page that is both, attractive and powerful!
Power - CrossFit Studio One Page Creative HTML5 Landing Page Template

Power is a perfect match for landing pages that promote the diversity of sports activities. This HTML template is packed with everything to smooth the process of the site creating and customization.
Voice - Smart Speaker One Page Creative HTML Landing Page Template

Create a modern animated landing with Voice! The clean design, pre-made elements, like call-to-action buttons and content modules, are more than enough for favorable results. Discover this template!
RatherApp - Software Company HTML Landing Page Template

Are you looking for a good way to show the best sides of a digital agency or a big company? Then, give a try to RatherApp! This HTML template is fully responsive and is loaded with a rich variety of options. With it, you’ll create a landing page website without haste.
Interia - Design One Page Creative HTML Landing Page Template

Make a landing page targeted on showing interior designs at the best light! Interia is carefully developed right for this purpose. Have a look at it!
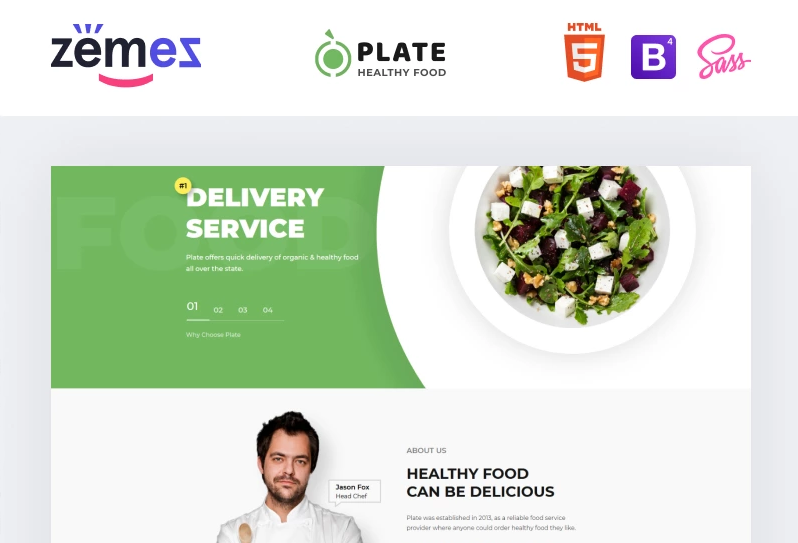
Plate - Healthy Food One Page Clean HTML Landing Page Template

People who prefer healthy food are growing in number. In such a way, the need for organic food stores is higher than ever before.
So, if you plan to create a website for your business up to the aforementioned purpose, pay attention at this landing page HTML template - Plate.
Taxpro - Taxi Minimal Bootstrap HTML Landing Page Template

Taxpro is a solid HTML template with a modern clean design. Using it, you’ll easily build a landing page for a taxi service, as it’s already packed with all the necessary features. Hurry to check it!
So, what do you think of our landing pages building course? Was it useful? Please, share your mind in the comments below. And, of course, share it with your friends! 🙂
Creating a website from scratch always requires patience and diligence. It's up to you what to choose. In our turn, TemplateMonster works to make website building easy giving our clients an assortment of modern digital products. As for landing pages, 700+ pre-made alternatives are waiting for you. Go for your landing page right now!
*This article is a part of Landing Page Building Course by TemplateMonster.
To read all the tutorials, follow the link and subscribe!
Our feedback won’t make you wait and
you’ll be able to pass the course on landing pages any time you want!
We also promise to share with you per email more tips, discounts, and hot offers!
Subscribe 😉
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.







Leave a Reply
You must be logged in to post a comment.