Metaphors in Web Design: How Web Adopted Figures of Speech
Metaphor is a pervasive feature of language. We use metaphors to talk about the world in both familiar and innovative ways, and in contexts ranging from everyday conversation to literature and scientific theories. Metaphors poses serious challenges for standard theories of meaning, because it seems to break so many important boundaries: between language and thought, between semantics and pragmatics, between rational communication and mere causal association.
Before using and understanding the Web, users must construct a metaphorical framework that helps them make sense of their experiences.
Internet bounds computers and people around the world for communication and interaction. Today anyone who has access to the Web can put up a Website within several minutes. According to a widely known categorization there are five main types of websites:
- Informational websites are designed to inform the visitor, they provide information on a specific topic;
- Entertainment sites are designed to entertain or amuse the visitor;
- Promotional websites are designed to promote the organization sponsoring the Website; they provide advertisements, product information, prices, or promotions enhancing the market or
membership of the organization; - Educational websites are designed to facilitate teaching and learning using the resources of the Web, providing access to instructional materials, etc.;
- Social networks are online services, platforms, or sites that are focuses on facilitating the building of social networks or social relations among people.
Problems with Typical Websites
Many Web pages are designed as continuous scrolling pages of text. It is easy for novice visitors to fail to understand that additional material is available below or to know how to use the scroll bar. In addition, many Websites suffer from the same faults as other hypermedia products: it is easy for learners to get lost, to lose track of what they are trying to locate or accomplish, and to become disoriented and frustrated.
If every new website is designed using a slightly different approach, visitors regardless of prior experience can find themselves frustrated. Since the Web is still relatively new and its technology is developing rapidly, few standards have evolved and even those are not well applied.
In multimedia design, developers have already been faced with the problem of how to make unfamiliar interfaces more accessible to novices. One approach that seems promising is the use of metaphorical interfaces.
What is a Metaphorical Interface
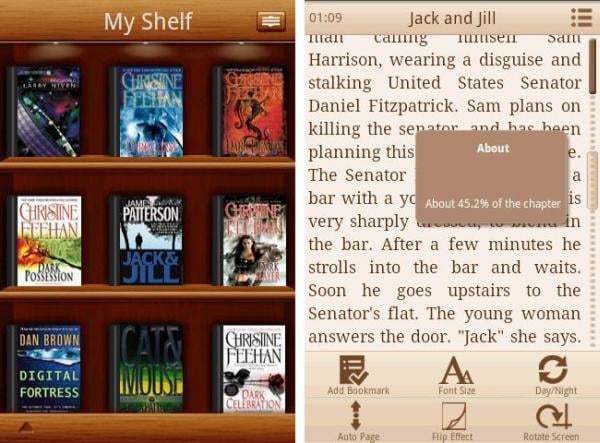
A metaphorical interface employs a visual metaphor that makes the screen appear as if it is something other than a computer screen full of text or pictures. The screen can be made to look like a book, where we click on folded corners to turn to the next page and view more text and graphics, but it may be other things as well. The book like interface successfully got accustomed in various readers on mobile platforms:
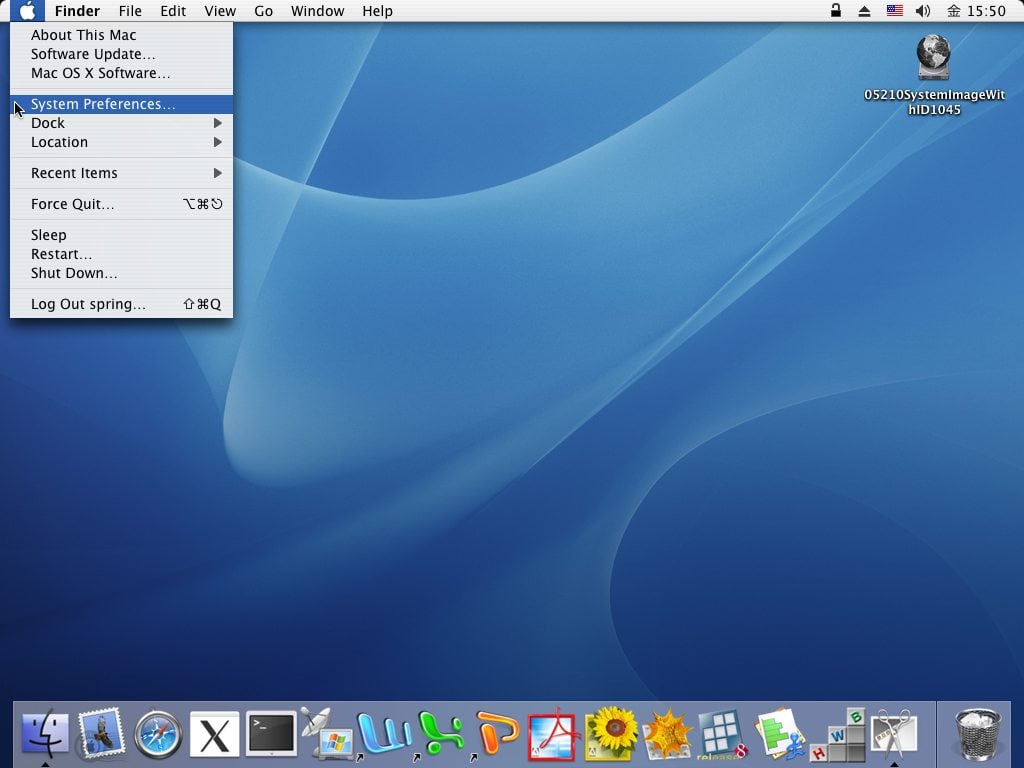
The metaphor may be a desktop, such as the one employed in the Macintosh and Windows operating systems, where users drag documents to folders or the trash. Or the metaphor may be a building, such as in
Packard-Bell’s Navigator, which uses the inside of a house for a visual metaphor. Inside this house, users can click on books and other household items to get information.
The reason metaphors got accustomed in web design has a simple explanation, each and every of us has a creative mind, even those who think they don’t have it. When being kinds each of us is given crayons, and what we do? We draw! No matter what comes out, I mean pictures, this is what our creative minds produce. Then when you hit puberty crayons are taken away and are replaced with books on algebra, geometry etc. Then some of us suddenly realize that they would like to have their box of crayons back, and that is how designer is born.
Websites got soaked with various metaphors and allusions, most of the names we use in designs were borrowed from everyday activity. Basically this is exactly what make web so human-friendly. Further we are
going to speak about the metaphors in web design we see every day, but pay no attention to!
Icons
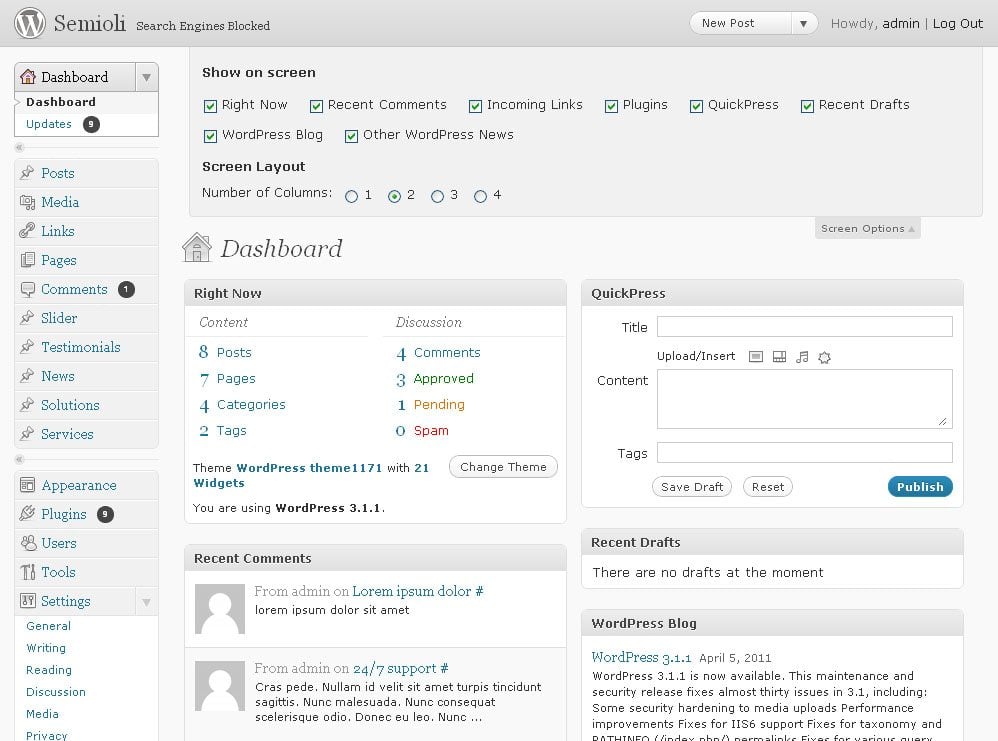
The first thing to be mentioned is definitely an icon. We see them in all kinds of user interfaces, starting from obsolete mobile platforms, up to most advanced OSs and website designs. All visual presentations of icons were borrowed from our everyday activity. The aim is very simple, icon’s purpose should correspond mental model of each user. For example:
- the house icon stands for the home page;
- the lens means the search;
- floppy disc is a general notion of the "Save" function;
- generally accepted notion for a folder;
- navigation buttons;
- add or remove smth;
- delete specific element;
- envelope stands for the message;
- audio file;
Desktop
This metaphor symbolizes a working area in your GUI. The term itself was introduced in 70s. The reason
for this notion was the fact that most computer users at that time didn’t have a computer science
background, and they were using the system for accomplishing tasks like producing, distributing and
presenting business documents. That’s why this term was adopted as standard terminology up to now.
Sliders
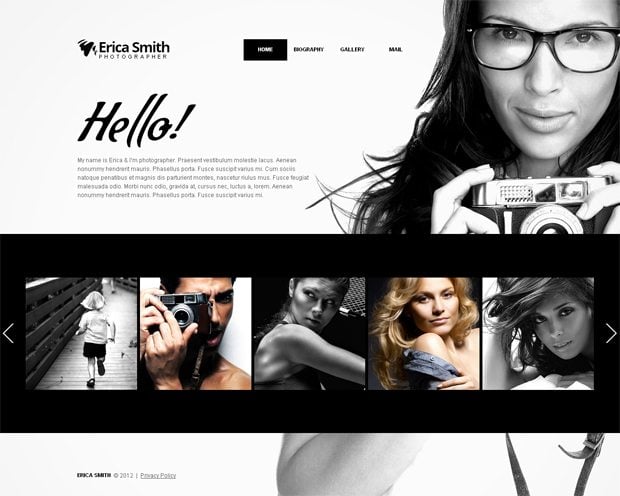
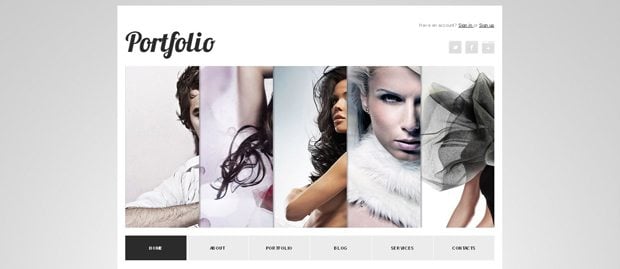
Carousel
With the usage of jQuery in front-end engineering, this term has become very common in modern day web
design. Carousel is a jQuery plugin which facilitates the display of images/blocks in a rotating pattern similar to the large rotating machine with seats for children to ride. This plugin is very widely used to showcase photos and items on a webpage.
Accordion
Accordion is a vertically stacked list of items (e.g. labels or thumbnails). Each item can be “expanded”
or “stretched” to reveal the content associated with that item. There can be zero or more items expanded
at a time, depending on the configuration. With the wide adoption of jQuery, Accordion has gathered
popularity in web UI. The inspiration comes from the musical instrument 'Accordion'. It is played by
compressing or expanding bellows while pressing buttons or keys. Keys open valves and let the air flow across strips of brass, they vibrate and produce sound inside of the body.
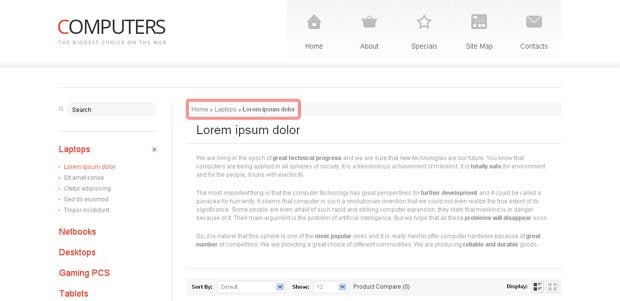
Breadcrumbs
This is an integral part of an application, and plays an important role in the information architecture of the website. These little element keep user informed about his current location. While exploring a huge web site/app, having multiple levels of navigation, the user may get lost. With a breadcrumb, user can easily understand the hierarchy of the page which he/she is browsing and can navigate between levels easily. The origin of this metaphor can sound a bit funny though, I think you know the fairy tale "Hansel and Gretel". In the tale Hansel left a trail of breadcrumbs that helped his family find him.
Radio Buttons
Have you ever seen a radio produced in 40-s or 50-s, than you've seen these buttons, when one of them was pressed, others would pop out, leaving the pressed button the only button in the “pushed in”. Booyah, here is another one interpretation!
Progress Bar
Someday progress bar was a simple hand-drawn line or chart. With the raise of UIs this notion got adopted by designers and developers.
***
So, in the end we can say that the importance of metaphors is quite obvious if you are a web page designer you can get lots of benefits out of these objects. Metaphors are able to transform your design in to nice-looking and attractive design. If have any other examples on your mind please leave your valued comments.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.








Leave a Reply
You must be logged in to post a comment.