The Post Telling How Motion in Web Design Is Done
I’m here to continue talking about the motion in web design: previously, the post with a detailed theory about "What Motion in Web Design Is" was presented. Today, we’ll focus on practical part of the subject only.
Well, okay...just briefly for newbies who are too lazy to follow the link:
Motion is an artistic mean which creates an illusion of the depicted object moving.
In other words, it is any visual representation without the animation, video elements. Though effects that imply the movement can be used, and in most cases actually should be used.
The motion concept would work ideally if the liveliness and dynamism are needed. Moreover, this kind of improvement doesn't require any extra effort and supernatural skills. So just for you, I outlined few methods of creating the action elements in web design, with examples of real websites and web templates available at TemplateMonster store.
* * *
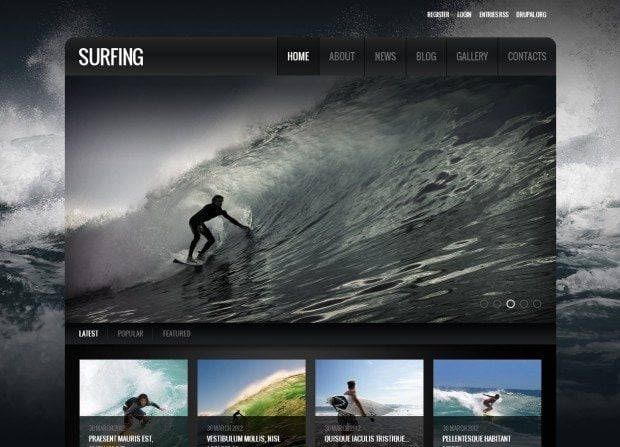
Photo
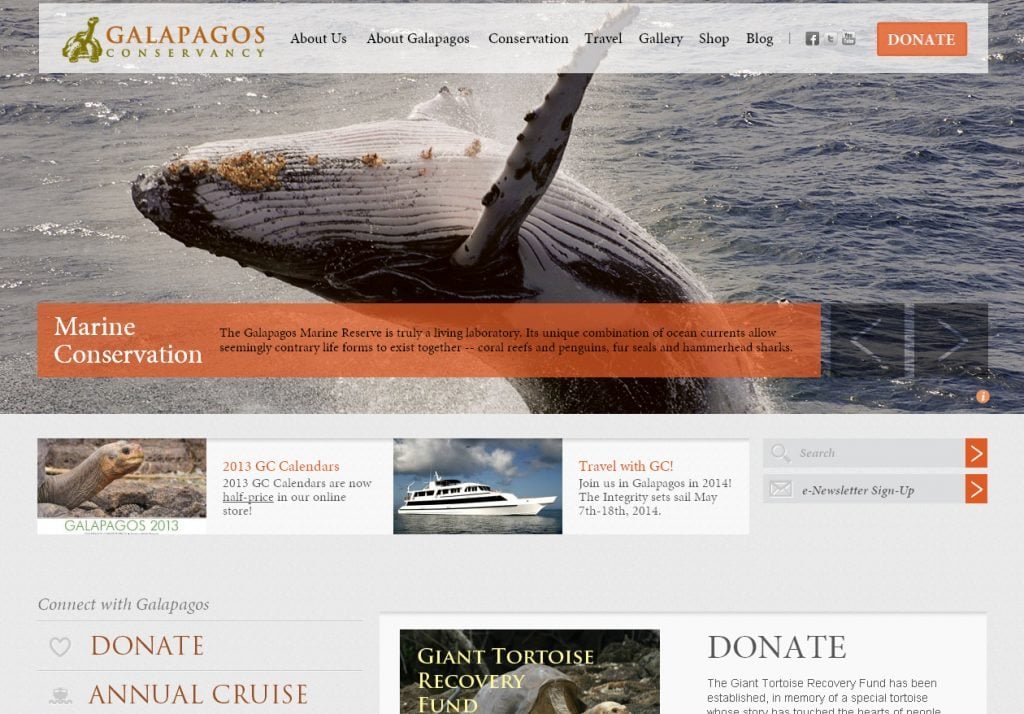
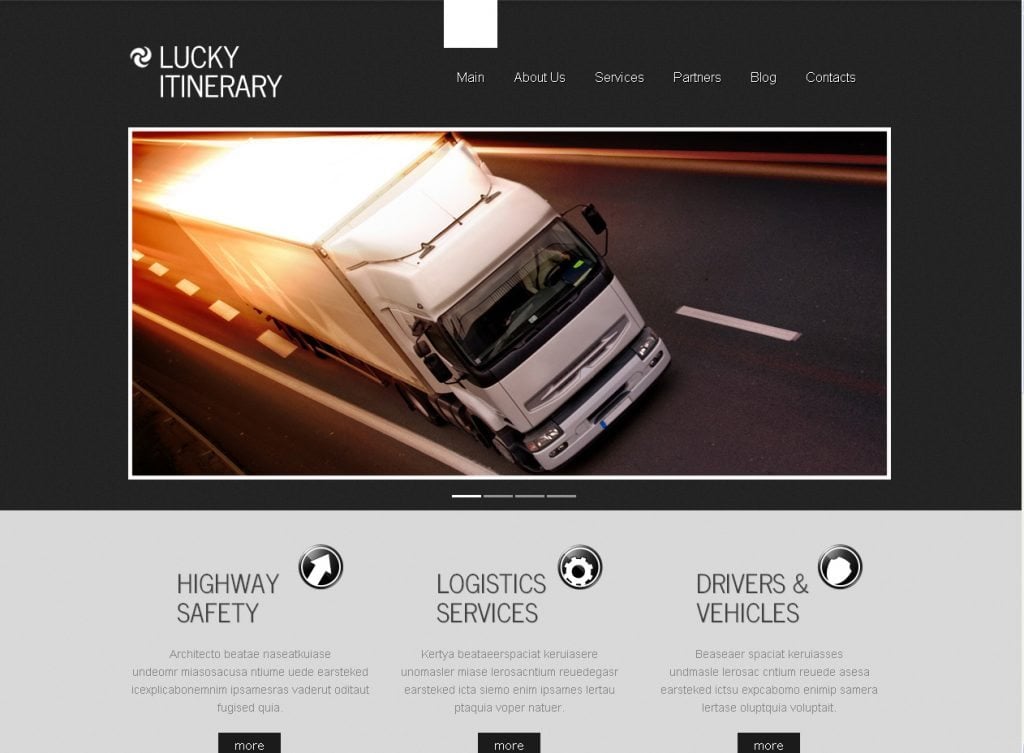
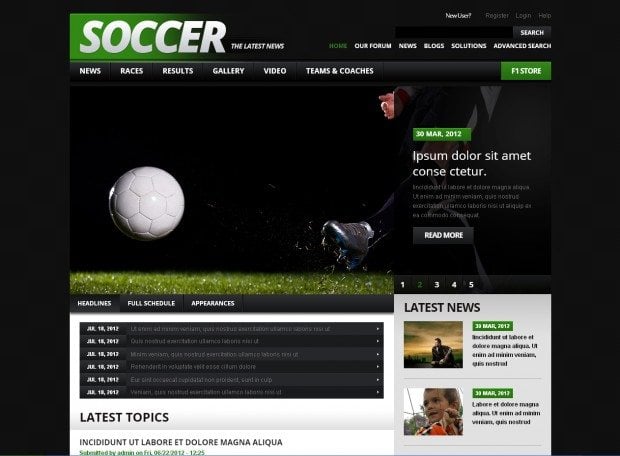
The first and most common way is to capture an object moving on the photo. Every skillful photographer is able to put all the expression from real life in his/her works, sometimes it can turn out to be even more intensive in a digital version of reality. Mechanically, the dynamism of the photo representation ranges from the simple directional cues up to strong realistic blur. Then, no one prohibits adding more effects and/or graphical signs to the original photo – if done with a sense of style that should emphasize the action even more.
* * *
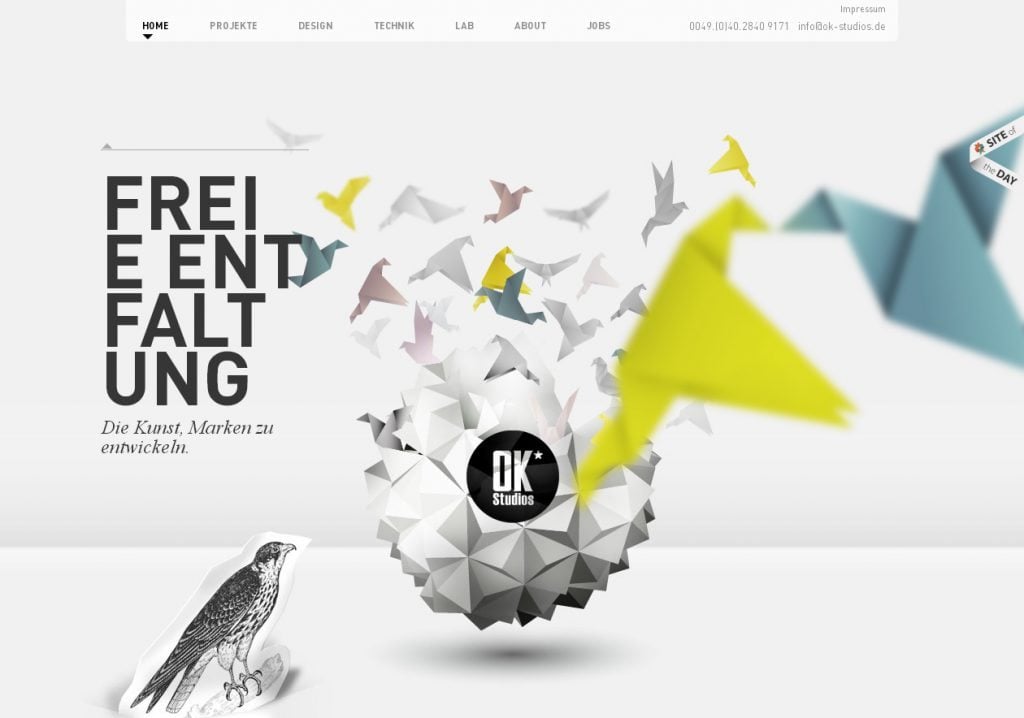
Graphics
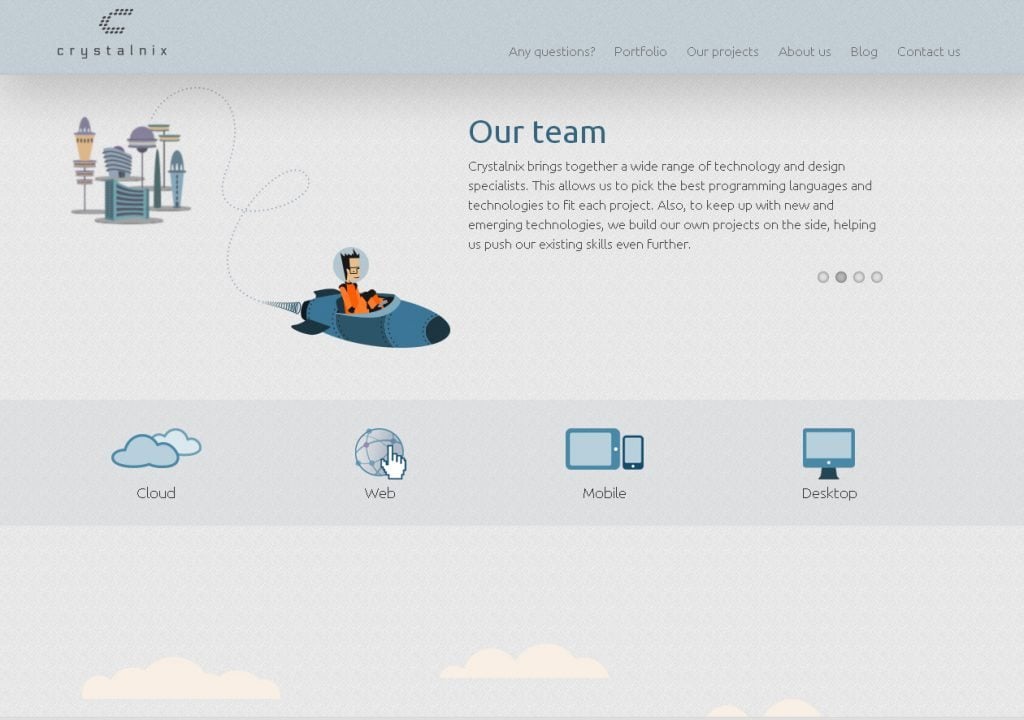
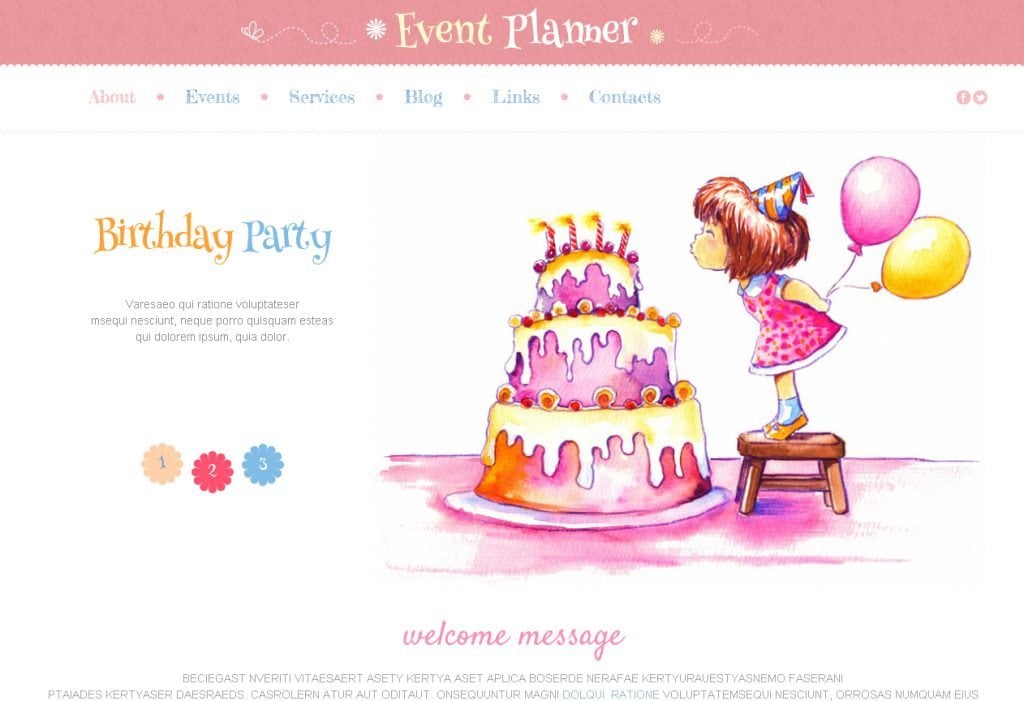
Under graphics, I mean a drawn illustration, no matter if you drew it by yourself or used a ready-made layout. The combination with real photos can be definitely apposite: for instance, the arrows showing the direction of the future or past movement is a very widespread feature recently. However, the graphic illustrations are good enough without any elements originated from reality. They give an opportunity to develop a single visual style with no barriers for the fantasy of an artist.
Crystalnix.com
* * *
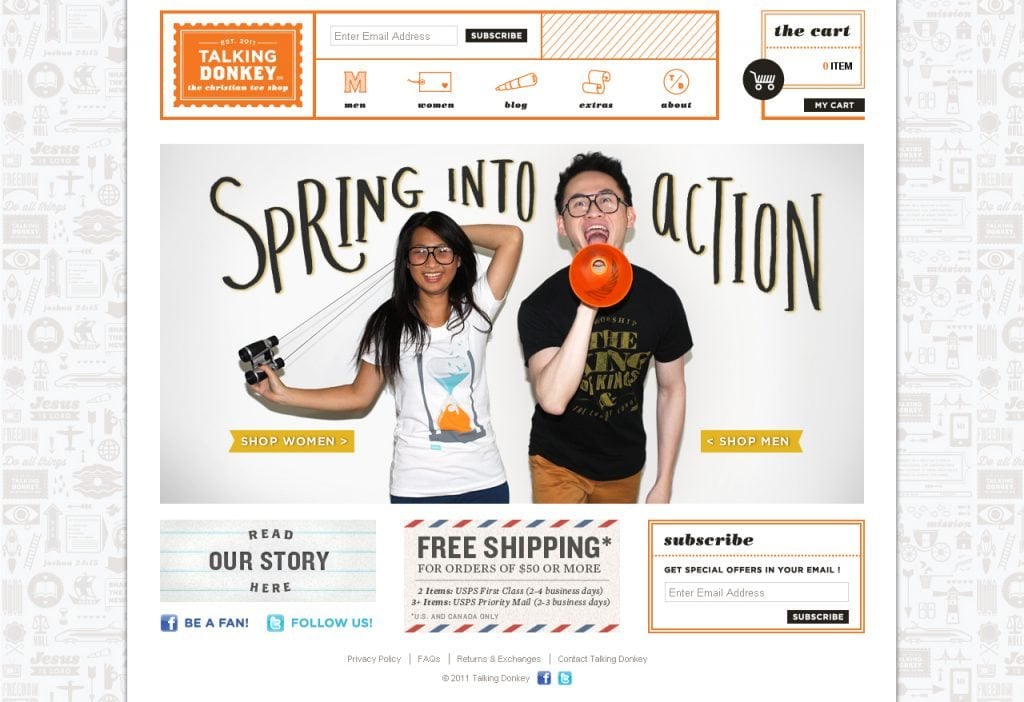
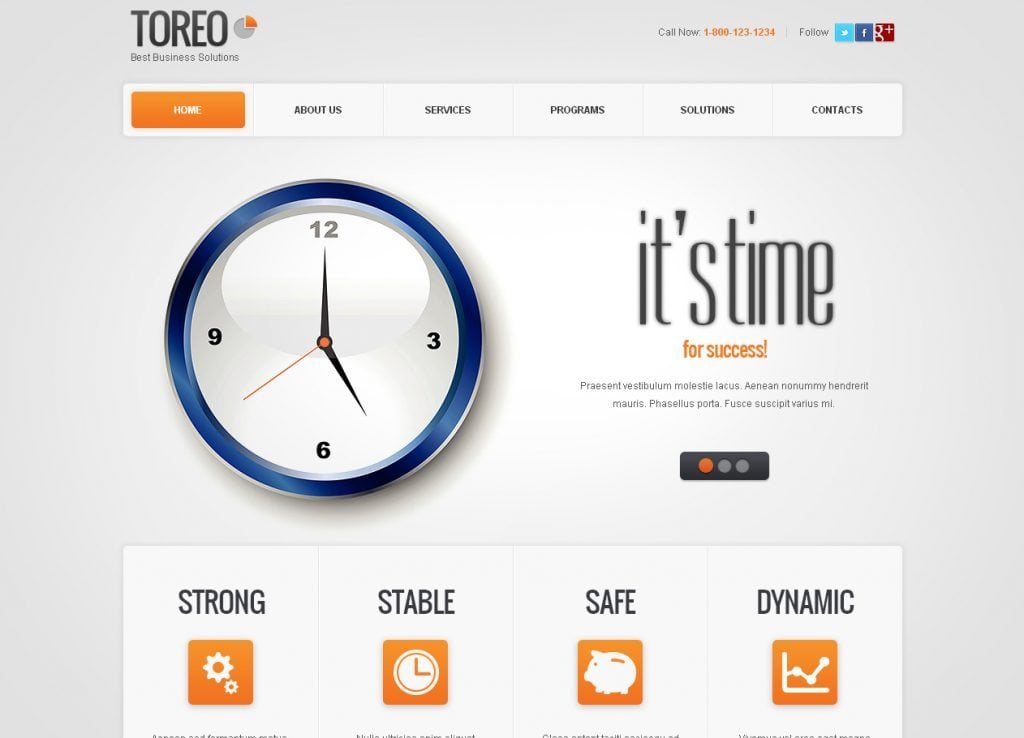
Typography
A language and the ability to depict it is an outstanding peculiarity of Homo Sapiens species. So why shouldn’t we use it in our projects? It’s not even “should”, it’s “must”. Just look! The context can easily boost the image, if it replicates the action textually. Appropriate call-to-action slogans, which are full of verbs, would be especially useful for commercial websites. So the form, namely typography, can really complete the visual concept of the image.
Talkingdonkeyshop.com
Advertising Agency Drupal Theme
* * *
Effects
Any image can be transformed: different effects are ready to process efficient changes. Some of them do create a great sense of motion, if used properly. Depth cultivation is probably the most frequent goal for this type. We have few tools to fight with extreme picture flatness: blur, shading, tinting. Remember that it’s rather adversely to overdo in this case.
* * *
Frames and Framing
Framing of the pictures assists in manipulating the objects position relatively to the center and the edges. For instance, the object can be placed in a corner, for the eye to follow its vector and perceive the illusion of moving. Another interesting trick with frames concerns the contour of the object itself. In this case, we can simply make a kind of animatic storyboard: just check a wonderful example from the print-screen, where the shapes of the veggie juice bottle are copied.
Spacho.com
* * *
Rational mixing of different methods is the most felicitous option. Don’t be afraid to experiment! The most successful things were born because their authors didn't fear to use the existing trends combining them with their own original ideas. To avoid oversaturation of styles, just show the results of every stage of your work with others – both people involved into web design and regular internet users could give you some good advice. Let them be as free as possible in criticism and react wisely - separate the wheat from the chaff and correct your boners.
SPEAK UP! I think visitors of our blog would be thankful if you share some more ways of improving the images with motion, which you suppose to be the main ones. Welcome to the comments section.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.











Leave a Reply
You must be logged in to post a comment.