How to PageFlip? Creating Bookish Digital Effect
Computers have routed so deeply into our lives that every step we make is accompanied with some app, or any other electronic thing...even sticky notes are created on a desktop of your screen...duh. Some days ago I had to fill in the form...with a pen...but I found out that I forgot how to write. I guess I’m not the only one who has similar problem. Previous activities like writing are on the wayside, people don’t write they type...
These days similar thing happened to books, almost no one reads books made of paper, cause it’s much easier to read an eBook that costs mostly like a book cover, or comes free to download. But if we touch upon prices; eBooks are way cheaper than paper books, some eBook reader cost less than a whole paper book. Anyways buying eBook is much better, just think about all those trees cut to print your favorite Twilight series 😉
Making Your Website Responsive. What Are Your Options? [Free Ebook]
But if you are one of those old-school guys who still read paper books, has a subscription to the newspaper and runs a website...Maybe you’d want to give it more familiar and convenient form? Than you need to consider pageflip effect. This thing is from those skeuomorphic tricks that imitate well-known objects. In this case it’s the imitation of a book. Below you will find some tutorials, plugins and examples of pageflip effect. So let’s start with some plugins.
Plugins
jQuery pageflip plugins are ideal for websites with large amount of text and images. Instead of displaying all your text, links and images on a long boring page, you can make your presentation more interactive and animated with flip page effects.
1. WowBook
WowBook is jQuery plugin that allows you to create a online publication (like a book or magazine) with 2 different page flipping effects.
2. jQuery Flipbook Slider
jQuery Flipbook Slider is a lightweight jQuery plugin for flipping pages effect. It can be used with any content: text, html, iframes, videos, flash (swf) etc. You can customize it easily with CSS (background images, font family and color etc.). The plugin can be used for albums, presentations, books and notepads.
3. imBookFlip : jQuery Page Turning Plugin without Flash
The imBookFlip plugin can load a book in an iframe or directly on the page. The book’s pages can be set to turn when manually clicked only, begin auto flip (turn automatically) as soon as the html page loads, or begin auto flip when first page (front cover is clicked). Adding audio is easy because Sound Managercan be used with the plugin.
4. Turn.js
Turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5. Being inspired by the effect of iBooks and Maps for iOS, two classes are created: one for manipulating the overall publication and another for each individual page.
5. jQuery Responsive FlipBook v5
jQuery Responsive flipbook no Flash Player needed (works on the Ipad etc.)
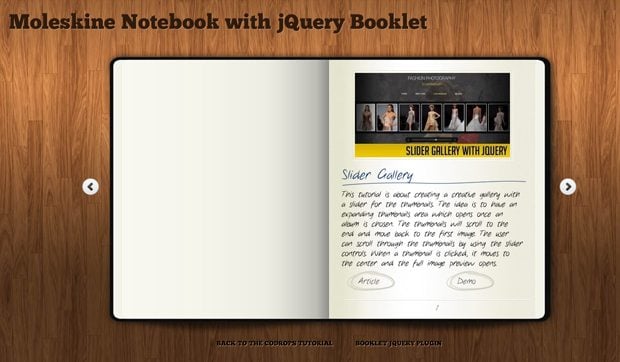
6. Moleskine Notebook with jQuery flip page Booklet
Here you will find out how to use and customize the brilliant jQuery Booklet Plugin.
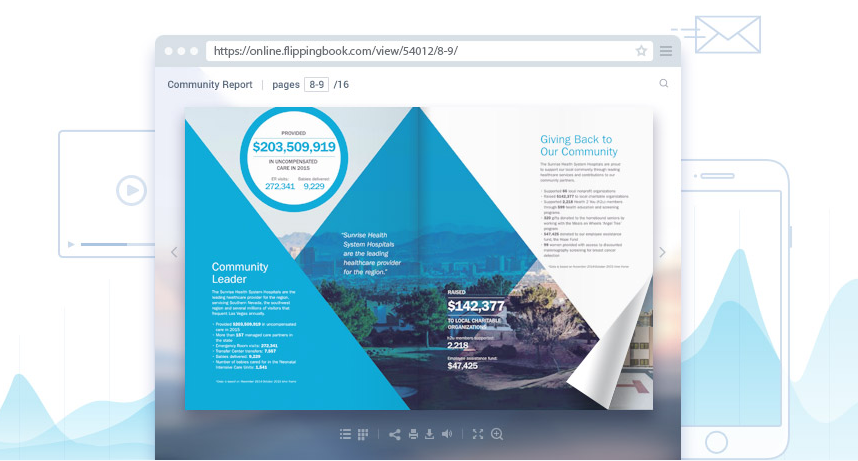
7. FlippingBook.com
If you’re tasked with creating a page flip ebook while not being very tech-savvy, try FlippingBook - a simple online service for converting PDFs into HTML5 flipbooks. Flipbooks can be customized with your branding and design. Plus, they are hosted in the cloud, so you get a link to the ebook that can be immediately sent via email or shared on social media. Great fit for marketing and sales docs.
Tuts
1. Fullscreen Pageflip Layout Using BookBlock Plugin
A tutorial on how to create a fullscreen pageflip layout using BookBlock. The idea is to flip the content like book pages and access the pages via a sidebar menu that will slide out from the left.
2. CSS Page Flip: a CSS and JS 3D Page Flipper
This is an open source pure CSS and Javascript 3D Page Flipping framework (which requires jQuery)
It converts this:
-
- Page 1
-
- Page 2
-
- Page 3
Into a page flippable layout using pure CSS3 animations. Currently works in Safari and iPhone.
3. Page Flip Effect
This tutorial will take you through the process of creating your own page flip effect using the canvas element and plenty of JavaScript. Some of the rudimentary code, such as variable declarations and event listener subscription, has been left out of the snippets in this article so remember to reference the working example.
4. Create a page turn effect
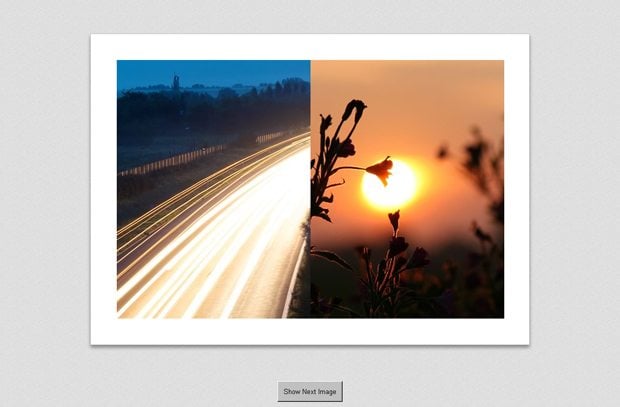
Joe Lambert walks you through creating a stunning page turn effect to enhance a portfolio image gallery.
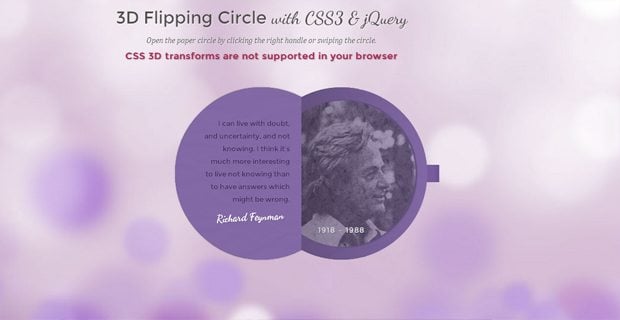
5. 3D Flipping Circle with CSS3 AND jQuery
In this tutorial you will learn how to create a circle with a handle which will open once the little handle is clicked, creating a realistic 3D flipping effect with the help of CSS 3D transforms and shadows/gradients.
6. Turn Your InDesign Documents into Interactive Flash Content
Going from print to Web just got a lot easier with Adobe InDesign CS4. In the past, we concentrated on going from InDesign to HTML or PDF. While the interactive features in InDesign still work nicely for PDF, they also now work for going to Flash. There are two ways to turn your InDesign document into Flash content. Let’s take a look at both of them.
Examples
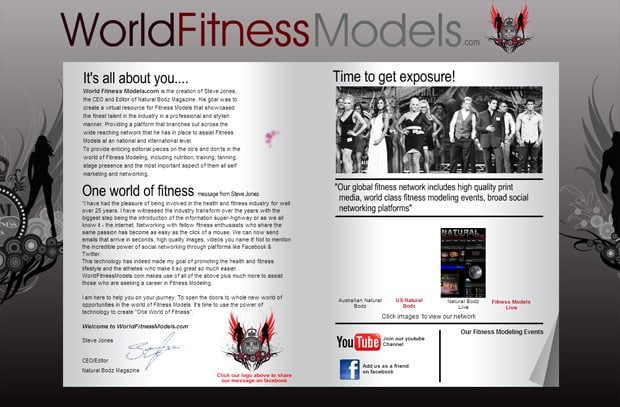
1. World Fitness Models
2. Pat Fallon
3. Archides
4. TV ADS
5. Mount Guy Rum
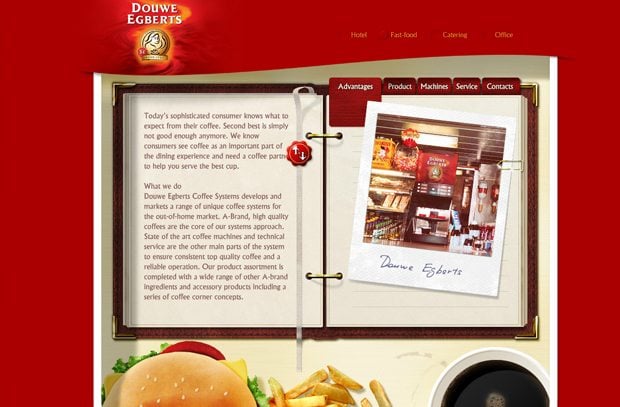
6. Douwe Egberts
SPEAK UP!
Now it's time you to share some thoughts about PageFlip layouts. Have you ever created them, can you describe their usability.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



















Leave a Reply
You must be logged in to post a comment.