14 Professional CSS Web Design Generators for Top Notch Web Design
What is the most annoying thing in styling websites? Well, I guess many would agree that writing code can sometimes be really irritating and confusing. Quite often, developers experience much troubles with writing CSS as it takes much time to type in all the rules and commands. You may be happy to know that there is a way to save yourself some time. A proper CSS generator is exactly what you need for creating a minified and clean code quick and easy.
So, let’s take a look at a selection of 14 professional CSS Web design generators that will be quite handy for both beginners and experienced users.
I bet many would agree that sometimes working with CSS looks something like that...
It is one of the most powerful generators on the Internet, that allows users to adjust various graphical styles without writing long lines of code. Thanks to a user friendly interface users will be able to make all changes just like in Photoshop.
* * *
CSS 3.0 Maker
Update the CSS code in real time with the help of this advanced generator. It works pretty much the same with the previous tool and offers a first rate designing experience.
* * *
Built by developers for developers this generator makes the design process much easier and faster.
* * *
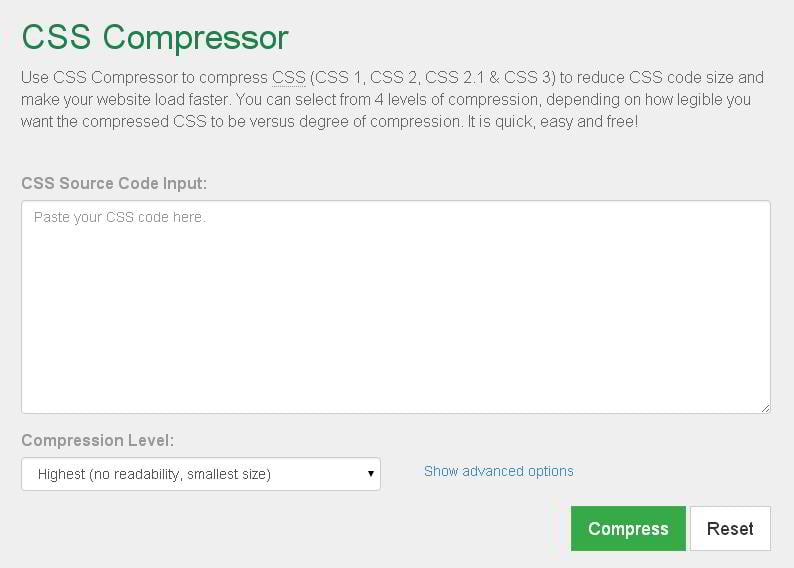
This tool is used for optimization the current CSS code and making the site load faster. 4 levels of compression are available. You can switch between them on the fly depending on what degree of compression is required.
* * *
Sky CSS Tool
With the help of this tool, you will be able to create CSS classes without writing manuscript code.
* * *
Sky CSS is a tool that helps you make a messy CSS code more structured and readable.
* * *
CSS Animate
Use this CSS Animate tool for creating compelling keyframes animation right in the web browser. It will be a perfect fit for those users who do not like to code.
* * *
Here is another generator with a super detailed interface and a variety of customization options. It offers a free trial version that is valid for one month, but it is totally worth purchasing as with its help you will be able to write code much faster.
* * *
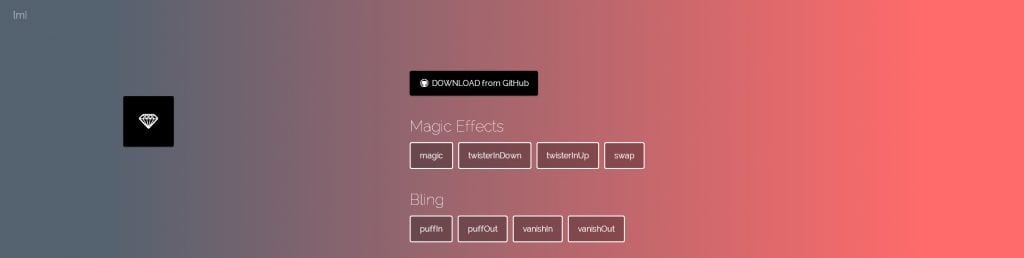
All the major CSS animation effects are gathered in this simple tool. Use it to give the site a stylish design.
* * *
iHover – CSS hover effects pack
Give your site a splendid animation with a selection of stylish hover effects gathered in this online library.
* * *
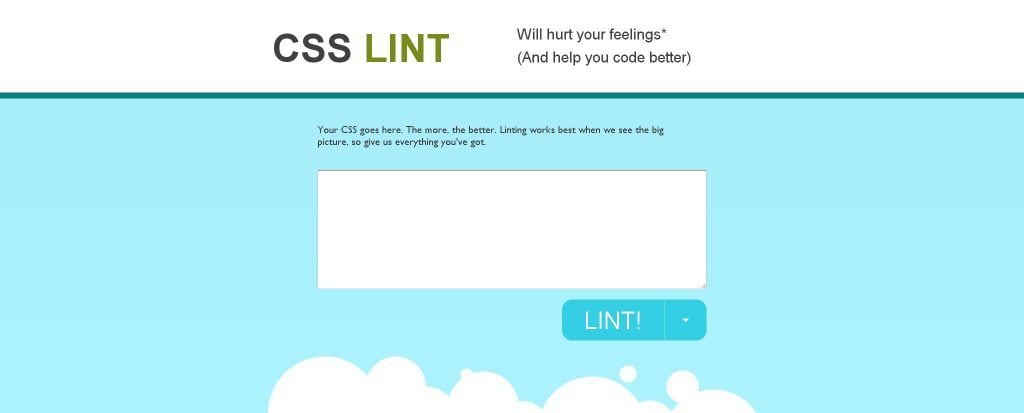
Check your CSS syntax with this tool. It will indicate all the troubles and flaws in the code to help you design a top of the line site.
* * *
CSS Prism
CSS Prism is used for displaying the color scheme used on any website.
* * *
LAYERSTYLES
Create various layer styles even without coding skills. It uses the same interface as Photoshop. So you can create a particular object and the program will develop a CSS code that you can copy and paste into your project.
* * *
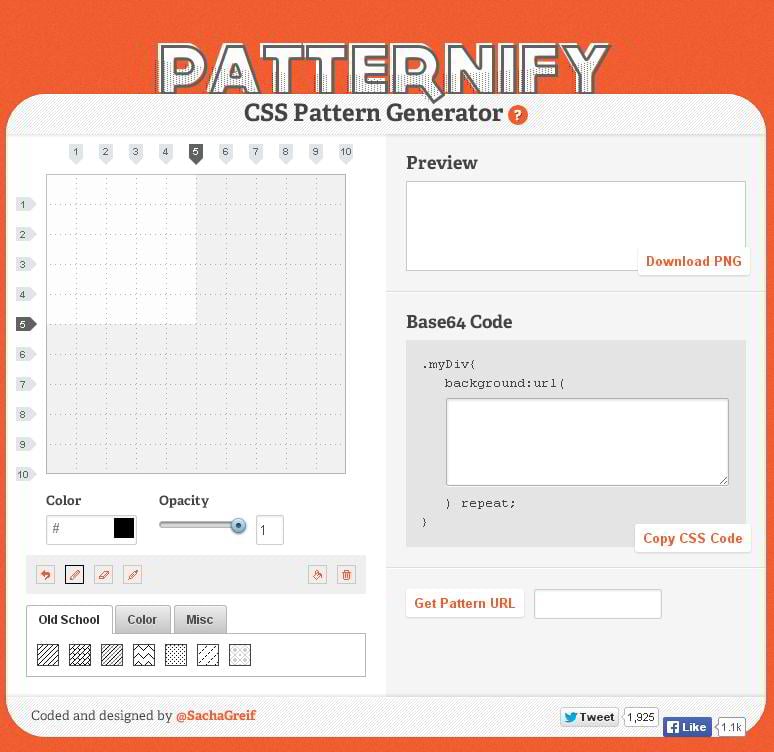
Build 2px by 2px patterns online without launching Photoshop. No need to use image files as you may create stripe patterns online and copy the CSS code.
* * *
So here are some of the CSS design tools and generators that will be quite handy for building an attractive and professional site with a clean code.
P.S. Feeling that something is missing? Use comments section below to add your options.
If you need templates with CSS3 functionality, review our Bootstrap Admin Themes.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.















Leave a Reply
You must be logged in to post a comment.