Typography Treatment: Understanding the Basics with TemplateMonster’s Templates
Typography in web design is an extremely challenging task since it involves a lot of creativity and sensibility. Fonts must be relative to the content and need to chosen carefully, especially the ones that are used in the header/title of the web page.
The header is the most visible part of the whole website, if user sees the font that is uncomfortable for his eyes, he or she may leave the resource at once. To have a professional typography in the design is a great idea but only when it is performed with much skill and efficiency.
In this post we made a round-up of TemplateMonster's templates to visualize the efficiency of typography as a mean to grab user's attention. In these examples your will see how our designers use tracking & kerning as well as leading techniques to stir up user's interest towards the content of the template. In the following examples you will see practical application of these techniques and in the end of the post you will also find other impressive typography effects in templates and several examples of logo reveals where typography effects that play major role in the whole presentation of the content.
Looking for the usable data presentation design? There are a number of PPT templates to choose from.
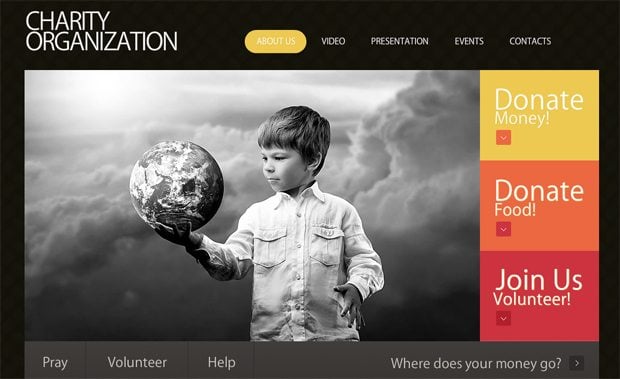
Tracking & Kerning in Typography and Website Templates
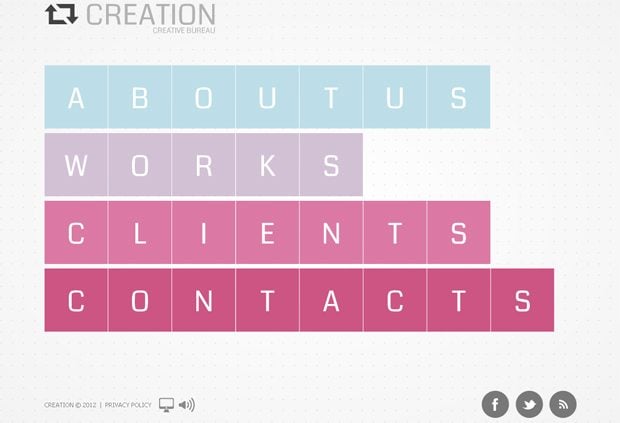
Tracking is a horizontal spacing between letters. It can be used to slightly tighten a paragraph to remove widows or orphans in text or add very loose spacing to create more artistic effect. Changing the tracking directly may affect greatly the readability. This technique works best in large blocks of text when letter spacing is altered slightly. In projects where type is used as more of an art element, loose or tight tracking techniques can be very effective. We should mention that tracking in typography is frequently mussed up with kerning, both methods control the type spacing and refer to the adjustment of spacing between characters. The difference is following: kerning allows to adjust width between two characters, tracking adjusts the spacing between all characters in the line.
***
***
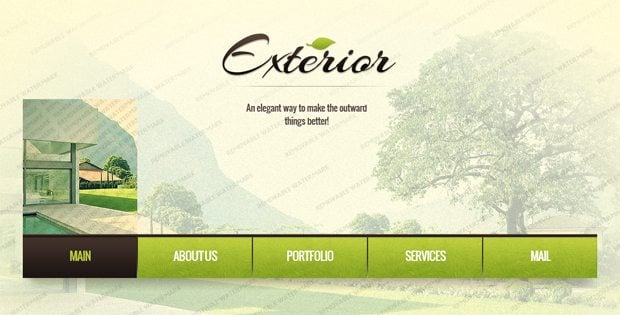
Architecture Flash CMS Template
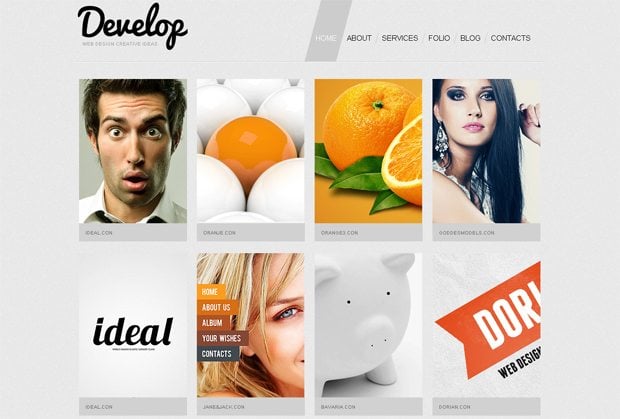
Leading in Typography and Website Templates
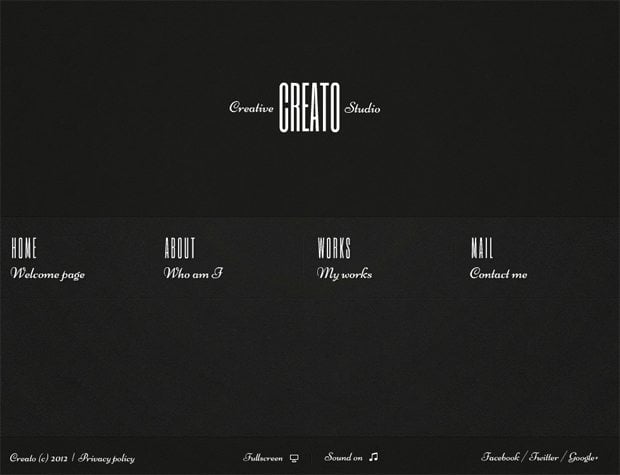
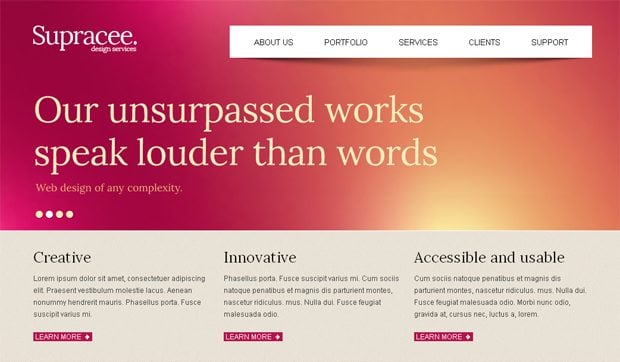
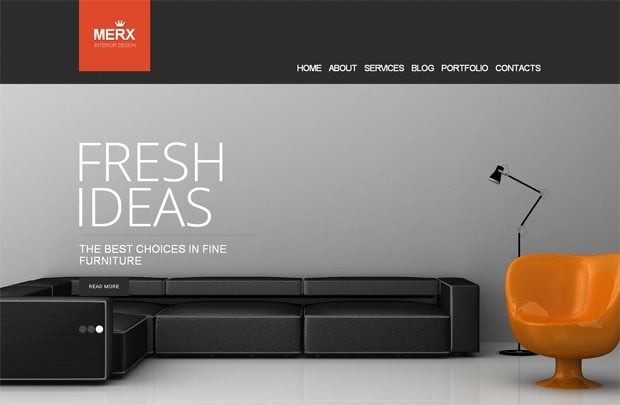
Leading is a vertical space between lines of text and refer to the distance from one baseline to the next. Tight leading refers to any measure where the space between lines is at least two points below the size of the font being used. Normal leading is equal to or within a point size of the font and loose leading is anything greater than that. Leading that is extremely loose or tight can be hard to read and works best when used with only a few words for example for titles.
Normal Leading
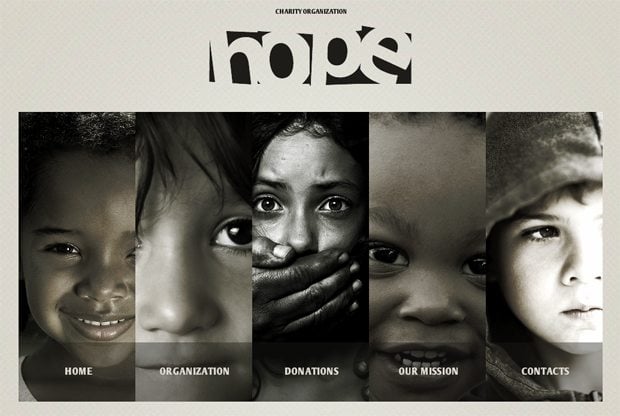
osCommerce Animals & Pets Template
***
JS Animated Full Website Template
***
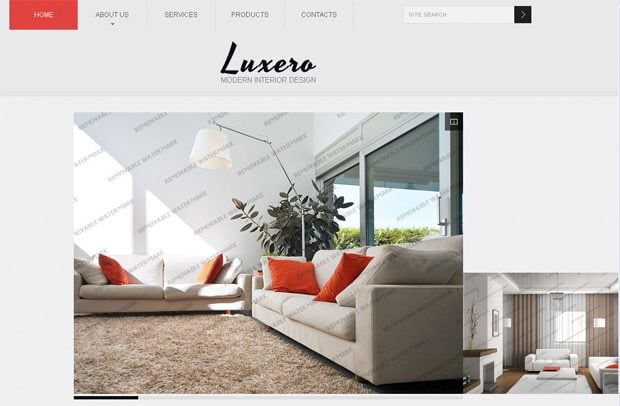
Tight Leading
Flash Animated Full Business Template
***
Stretched Flash CMS Website Template
***
Full JS Animated Website Template
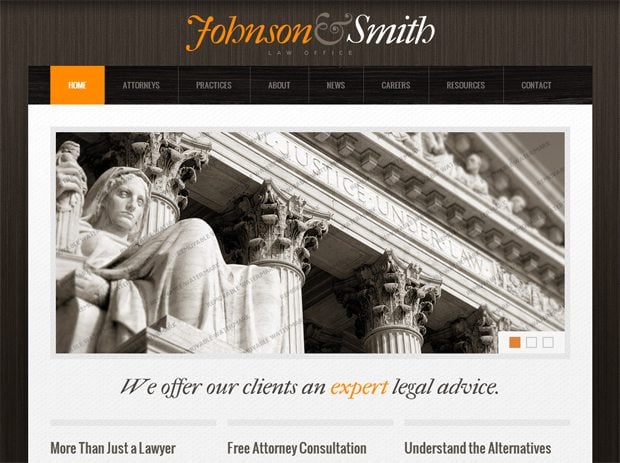
Extra Font Effects in TemplateMonster’s Website Templates
Our designers use a variety of effects to create impressive typography; it’s really hard to mention all of them having such an huge collection of products. Below you will find "a pinch of examples" with interesting typography solutions.
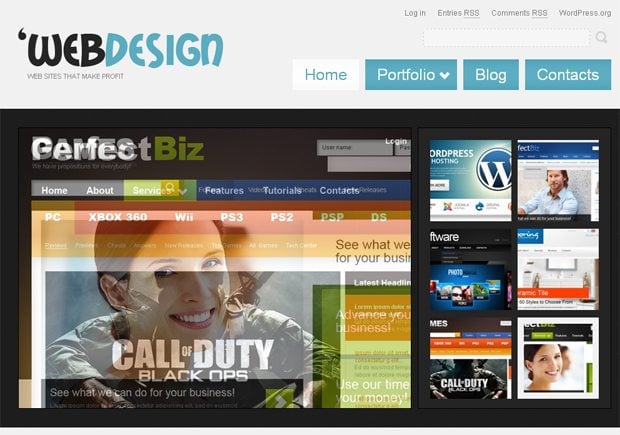
Web Design CMS Joomla Template
***
Full JS Animated Website Template
***
JS Animated Full Website Template
***
Full JS Animated Website Template
***
Full JS Animated Website Template
***
***
Typography Effects in After Effects Logo Reveals
Apart from the website templates we are producing After Effects logo reveals. Logo reveals allow to apply special visual effects to brand names, logos making them appear spectacularly. This design product is ideal to be used in TV ads, movie trailers, web banners etc. Logo reveals can be used for decorating a website giving it an impressive lure. Actually you can find out tons of other purposes for applying our high resolution After Effects logo reveals.
Web Design After Effect Logo Reveal
***
Industrial After Effect Logo Reveal
***
Neutral After Effect Logo Reveal
***
Web Design After Effect Logo Reveal
***
Art&Photography After Effect Logo Reveal
As content creators, our job is to ensure that anyone who looks at our design product understands it both on an informational and on emotional levels. When you communicate using written words, clarity and context can get lost in translation - whoever reads your words ends up interpreting them for themselves, no matter how concisely you present those.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.






















Leave a Reply
You must be logged in to post a comment.