Доступність веб-контенту: що це таке і чому це так важливо?
Інтернет є таким глобальним і поширеним явищем, що він зачіпає всі аспекти нашого життя. Подумайте про це, ви можете уявити світ без інтернету? Ну, я вважаю, що ви можете, я сама з покоління, у якого в дитинстві не було гаджетів (можливо, крім електронного китайського годинника), але той факт, що світ стане зовсім іншим без інтернету не можна заперечувати. Всесвітня павутина об'єднує людей по всьому світі, допомагає нам отримувати новини та інформацію, зберігати документи, а також планувати маршрут подорожей і навіть зберігати своє психічне здоров'я. Проте, не всі сайти забезпечують дбають про доступність веб-контенту.

Кажуть, що інтернет стерпить усе, і кожен може зайти до мережі і чогось навчитися. Звучить круто, проте це не так. Існує багато сайтів, недосяжних для людей з обмеженими можливостями. Тож давайте поговоримо про доступність веб-контенту, чому це так важливо і як ви можете зробити свій сайт повністю досяжним для людей з обмеженими можливостями.
Що означає «доступність веб-контенту»?

Близько 15% людей на Землі мають певні вади слуху, зору, рухів або когнітивних можливостей. Обов’язковий доступ до інформації для таких груп людей входить до списку прав людини, проте деякі сайти досі для них недосяжні. Щоб забезпечити певний рівень доступності сайт має бути правильно спроектований та написаний.
Характеристики доступності сайту
Контрастні кольори

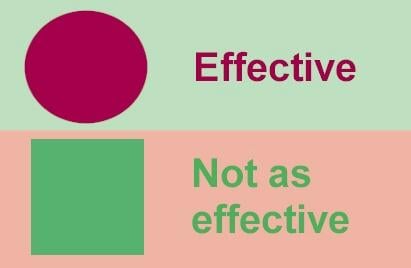
Плавний перехід кольору може виглядати дійсно гарно і вишукано, але є люди, які не бачать досить добре або зазнають труднощів зі сприйняттям кольору. Використання дуже контрастних кольорів (таких як чорний і білий, жовтий і чорний, червоний і білий) також може виглядати чудово і так само буде зручним для людей з поганим зором.
Розпізнавання голосу
З появою Siri, Alexa і Cortana управління гаджетами за допомогою голосу стає все більш популярним. І є люди, які з якоїсь причини не можуть використовувати свої руки. Однак всі вони зможуть керувати сайтом голосом, тільки якщо він пристосований до такої форми керування.
Озвучування тексту
Люди з вадами зору або повністю сліпі, використовують спеціалізоване програмне забезпечення, яке трансформує текст у мовлення. Однак це програмне забезпечення не зможе визначити, що зображено на картинці, якщо ви не напишете альтернативний опис до нього.
Макет і дизайн сайту

Оригінальний дизайн може вразити відвідувача, проте може і навпаки заплутати його. Тож чим простіша навігація сайтом, тим краще.
Сповіщення

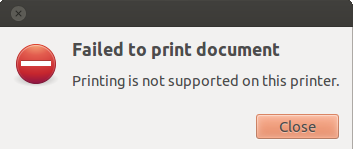
Дуже важливо сповіщати користувача про його дії на сайті. Якщо хтось наприклад неправильно заповнив форму, то слід зауважити не те що «Дані введено неправильно», а сповістити де саме була допущена помилка.
Великі елементи керування

Маленькі кнопки та інтерактивні елементи бездоганно підійдуть, тільки якщо ви хочете, щоб ваші відвідувачі ніколи не натискали на них. Користувачі ПК з нормальною маневреністю зможуть клацати по ним, але у тих, хто заходить на ваш сайт з планшета або смартфона або у літніх людей з зазвичай зниженою спритністю, можуть виникнути проблеми з націлюванням на маленьку кнопку. Переконайтеся, що найважливіші кнопки (наприклад, «Купити зараз») на вашому сайті досить великі.
Налаштування контенту
У різних людей різні потреби. Деякі бажають зменшувати текст і дивитися на велику картинку, інші не зможуть прочитати текст, якщо літери занадто маленькі. Якщо ви надасте певні інструменти для налаштування контенту глядачу, це безперечно покращить UX вашого сайту.
Управління через клавіатуру
Не всі можуть використовувати мишку. Гадаєте, що управління і переміщення сайтом — це вкрай просте завдання, але є люди з проблемною координацією і вони можуть використовувати тільки клавіатуру. Якщо ваш сайт буде готовий до управління через клавіатуру, ви полегшите життя безлічі людей.
Субтитри до відео
Глухі та люди з поганим слухом теж хочуть дивитися відео, але вони не зможуть цього зробити якщо відео не супроводжується субтитрами. Додати текст до відео не так вже й складно, тому подумайте про це. Звичайно, краще один раз побачити, ніж сто разів почути, тому радимо подивитися відео від W3C, яке описує всі характеристики доступності веб-контенту у деталях. До того ж, якщо ви погано сприймаєте англійську на слух (оригінальна мова відео), то тут і вам допоможуть субтитри з перекладом.
Як доступність веб-контенту може збільшити ваш прибуток?

Звичайно, ви можете сказати: «Добре, ви перерахували мені деякі переваги, які отримають люди з обмеженими можливостями, але що я повинен отримати від цоього?». Це трохи егоїстично, проте зазвичай впровадження доступності вимагає часу, зусиль і грошей, так що це теж справедливо. Однак у мене є відповідь — ви повинні адоптувати свій сайт, тому що це може зробити його більш прибутковим.
Перш за все, налаштування вашого сайту відповідно до вимог доступності зробить його більш зручним у використанні. Інтерфейс стане зручніше для всіх користувачів, а не тільки для тих, хто має якісь проблеми зі здоров'ям. Чим більше задоволення клієнти отримують від перегляду вашого сайту, тим частіше вони повертаються до вас і тим більше друзів приведуть з собою. Ви розширюєте аудиторію і збільшуєте трафік — так чи інакше це робить ваш бізнес більш ефективним.
По-друге, функції веб-доступності покращують показники SEO. Насправді, Google теж можна назвати «людиною з обмеженими можливостями» — він не може чути звуки та визначати, що на картинці. Текстова транскрипція аудіофайлів та інших приміток, прикріплених до зображень, допомагає Google побачити його і знайти ваш сайт. Чим простіше Google може вас знайти, тим вище ви піднімаєтеся в пошукових системах.
Нарешті, в деяких країнах передбачено законом, щоб зробити все можливе для людей з обмеженими можливостями. Аптечки з брайлівськими надписами, пандуси біля сходів, звукові повідомлення на вулицях — все це вже стало повсякденністю і доступність веб-контенту теж набирає свої оберти.
WCAG

Щоб гарантувати людям з обмеженими можливостями високий рівень доступності контенту, WAI (Web Accessibility Initiative) в рамках Консорціуму World Wide Web (W3C) постійно розробляє документ під назвою «Рекомендації щодо забезпечення доступності веб-контенту» (WCAG). Цей документ складає собою набір стандартів доступності та гарантує, щоб вони будуть однаковими в усіх країнах. Він містить ряд рекомендацій про те, що варто зробити, щоб веб-контент став доступним для людей з обмеженими можливостями. Ці рекомендації називаються критеріями успіху, і відповідно до них сайт може отримати одне з трьох звань: A, AA або AAA. Тестування на звання виконується автоматичними системами і тестувальниками, які перевіряють, чи відповідає зміст сайту критеріям успіху, і оцінюють зручність використання платформи.
Найсвіжіша версія WCAG, версія 2.1, була опублікована 5 червня 2018 року і містить всі вимоги попередніх версій. Це означає, що якщо веб-сайт відповідає WCAG 2.1, він автоматично відповідатиме всім іншим версіями WCAG. Кожна нова версія просто додає нові рекомендації до вже наявної. Попередня версія WCAG 2.0 була прийнята в якості стандарту ISO ISO / IEK 40500, а WCAG 2.1 — в якості стандарту Європейського союзу EN 301549.
Як оптимізувати сайт відповідно принципів WCAG
Звичайно, ви можете зробити усі необхідні налаштування власноруч. Вам потрібно буде уважно переглянути документ WCAG 2.1 і перевірити всі деталі, згадані там. Це вимагає багато часу і зусиль, але є й інше рішення. TemplateMonster нещодавно додав послугу, яка називається Забезпечення доступності контенту (WCAG 2.1), і це те, що допоможе вам зробити сайт доступним, не витрачаючи тиждень на вивчення документу WCAG 2.1.
Після здійснення цієї послуги на вашому сайті з'явитися спеціальна панель, яка надасть відвідувачам додаткові елементи управління. Користувачі і потенційні клієнти зможуть налаштувати зовнішній вигляд вашого сайту відповідно до своїх потреб. Вони зможуть використовувати такі інструменти:
- Збільшення контрастності. Користувач отримує п'ять варіантів колірних режимів, в тому числі один за замовчуванням, нічний режим і три типи висококонтрастних зображень. Налаштування шрифтів. Якщо відвідувачу потрібно зробити текст більшим або читабельнішим (наприклад, вибрати Sans-Serif замість будь-якого складного нестандартного шрифту) — цей інструмент допоможе йому зробити це.
- Підсвічування посилань. Іноді посилання не одразу помітні, навіть звичайним користувачам, але цей інструмент дозволить будь-кому визначити клікабельні частині сторінки без пошуку.
- Виділення заголовків. Якщо структура контенту не буде зрозуміла відвідувачу, у нього буде можливість виділити заголовки і підзаголовки в тексті.
- Великий курсор. Стандартний курсор може бути занадто маленьким для деяких людей, і вони будуть раді зробити його більше, тому цей інструмент — спосіб ощасливити багатьох людей. Збільшувальне скло. Збільшення контенту на сторінці може бути дуже зручним і допоможе побачити дрібні деталі.
- Відключення анімації. Є типи анімації, які можуть викликати запаморочення у деяких людей (і це не завжди, тому що вони мають якісь недоліки), тому вони були б дуже вдячні за можливість відключити їх.
Як ви помітили, ця послуга допоможе вам впоратися з більшістю принципів доступності веб-контенту і значно поліпшить взаємодію користувача з сайтом. Якщо ви вирішили дотримуватися вимог WCAG 2.1, цей зручний набір інструментів значно зєкономить ваш час. Зверніть увагу, що пропозиція TemplateMonster допоможе вам оптимізувати сайт відповідно основними принципами WCAG 2.1. Однак у кожній країні є свої закони, засновані на WCAG, тому, будь ласка, зверніть на це увагу при створенні сайту.
Висновки
Підвищення доступності веб-контенту сайту принесе вам більше прибутку і полегшить його використання людьми з обмеженими можливостями. Якщо ви хочете, щоб відвідувач став вашим постійним клієнтом — дайте йому можливість взаємодіяти з вашим сайтом. Не витрачайте час даремно і адаптуйте свій сайт відповідно WCAG 2.1, використовуючи послугу по Забезпеченню доступності контенту (WCAG 2.1).
***
Чи приділяєте ви увагу доступності веб-контенту вашого сайту? Ви коли-небудь робили щось, щоб поліпшити її? Тепер, прочитавши цю статтю, як ви ставитеся до дотримання принципів WCAG 2.1? Будь ласка, поділіться своїми коментарями і відгуками нижче.