Redesigning Your Website? Here are 5 Ways to Improve UX and Search Visibility
Redesigning gives you a fantastic opportunity to improve the UX and search visibility of your website. User experience and search engine optimization may sound like two different domains. But actually, they are closely related.
Here are seven tips that will improve both the UX and SEO aspects of your site:
1. Make Your URLs Search Engine Friendly
Almost all of the experts agree that URL structure is an important ranking factor for Google. An SEO friendly URL also improves the user experience in many ways.

There are subtle things about the URL structure that can affect your site’s ranking to at least some degree.
- Use a short URL that includes one or two keywords. For an e-commerce site, you may have one or two subfolders but not more than that.
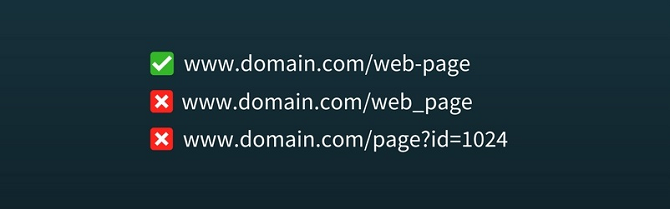
- Make sure your URL is readable. That means if someone sees the URL, she should be able to assume what the page is about.
- Separate the words in your URL with hyphens. It’s better to avoid underscores, words like and, or, that and symbols like $, & etc.
- Try to avoid dynamic URLs. Use custom URL structure in your CMS.
- Don’t use any uppercase characters in your URL. That may cause unexpected problems in some instances.
Example: real estate WordPress themes.
This is an excellent example of a search engine friendly URL. It is human readable, contains the keywords and doesn’t have more than two subfolders.
SEO Benefits:
- A search engine friendly URL gives you an edge over your competitors regarding ranking.
- Adequately organized URL structure with related keywords helps Google understand the relevancy of your page even better.
UX Benefits:
- A short, human-readable URL is more trustworthy and gets more clicks.
- Users can easily understand the topic of a page just by looking at the URL.
SEO audit by TemplateMonster Service Center
Do you need your website be visible to your target audience in search engines and you don't know where to start? SEO audit is the first step to creating an online marketing strategy that really works. You will get the analysis and guidelines on how to implement the given recommendations within your website.
2. Implement Multi-Step Loading (If Applicable)
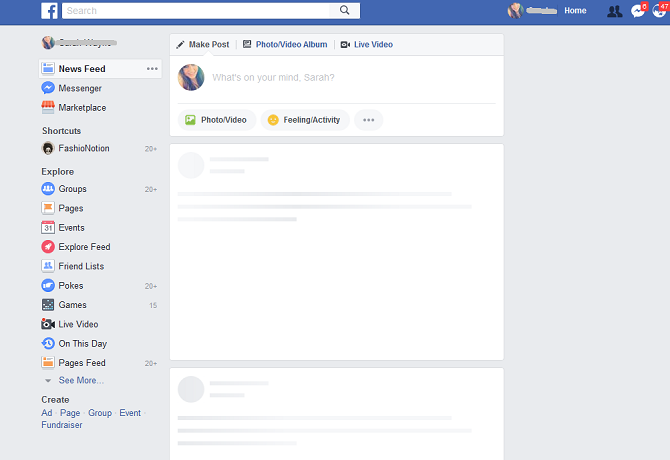
Multi-step or skeleton loading is a new web design trend. As sites are getting heavy, it makes more sense to show the user a skeleton of the main page while the contents get loaded. This gives the viewers a faster browsing experience. For the sites that have infinite scrolling, the multi-step loading is necessary.
One of the prevalent sites that use multi-step loading is Facebook. As you scroll through your newsfeed, the content placeholders appear first, before the texts and images. This improves the browsing experience especially on a small screen with low connection speed.

However, don't forget to make sure that your infinite scrolling configuration is SEO friendly. To help the crawlers, you must have a series of component pages to go with your site. That is necessary because bots don’t scroll your site as a user does. Find more details about this here.
SEO Benefits:
- Your site loads quickly, which has a positive impact on your ranking.
- By correctly configuring the infinite scroll, your pages become more engaging, and session duration for your site increases.
UX Benefits:
- Users will appreciate the increased page loading speed.
- Preloading the structure enables the viewers to expect the page elements that are being loaded. This makes your site more user-friendly for mobile devices.
3. Improved Your Site-search Features
On-site search is an often-neglected aspect that can improve the UX of your site to a significant degree. When people can easily find what they are looking for they are likely to engage more with your website.
- The search box should be visible on every page. Place it along with the navigation bar, at the top of the page.
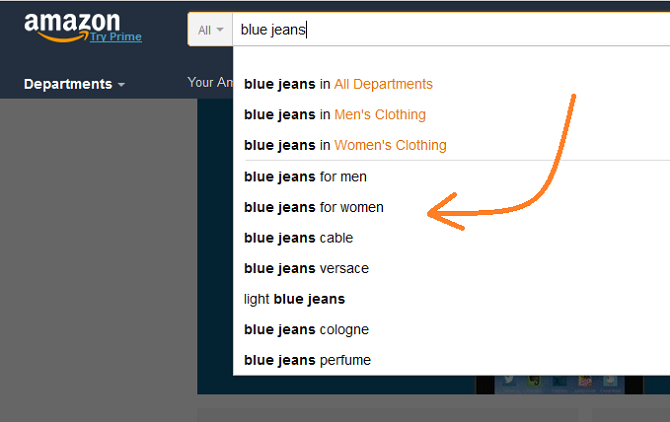
- Use a different colour to make the search bar easily distinguishable from other site elements.
- The search box should have a text, like - Search our site or What are you looking for? - depending on the type of your site.
- Implement semantic capabilities to provide advanced auto correct feature if possible. This will be very useful for e-commerce sites. E-commerce sites can show popular search terms or items as search suggestions.
- If applicable, provide custom search features. For an e-commerce site, a custom search means giving different filtering options. For a blog-like authority site, the custom search should let the visitors search for articles based on topics.
SEO Benefits:
- Better search means better engagement. The search engines always honour an engaging site.
UX Benefits:
- A reliable search capability an essential part of good user experience. Visitors will often feel frustrated if a site lacks a workable on-site search engine.
- For e-commerce sites or online stores, the search is a critical conversion factor. A stronger search capability will let you outperform your competitors even if they have related products.
4. Optimise Your Site for Mobile
Mobile friendliness means more than just responsive design. According to Smart Insights, 71% of the time people use mobile devices to access the internet (in the US). And Google is giving more importance to mobile-friendliness as a ranking factor.
Here are some things to keep in mind about mobile optimisation:
- Speed is an increasingly crucial factor for both a better user experience and a higher rank. The sites ranking in top 10 for mobile searches have an average page loading speed of 1.10 seconds.
- Implementing Accelerated Mobile Pages (AMP) can significantly improve your site’s performance. This also gives your site more value in the eyes of Google.
- Interestingly, unordered list (i.e. bullet points) and neatly organised contents, in general, get more favour in mobile search. Content length still has a high importance. But how well your content is organized has an increasing overall impact.
- Size of fonts and touch elements are two critical factors of mobile-friendliness. 16 pt is an appropriate size for fonts. The touch elements should be big enough. Users find it very annoying if the touch elements are tiny or placed very close to each other.
SEO Benefits:
- A mobile-friendly site ranks higher. AMP enabled sites to do very well in mobile search ranking.
- Well-organised content helps to grab mobile users’ attention who have an even less attention span. And your content also gets more social shares.
UX Benefits:
- As many users now use mobile to access the internet, a site that loads quickly and smoothly in mobile devices naturally provides a better user experience.
- A site that can be easily navigated through touch is a lot more user-friendly than generic responsive sites.

5. Delete Unnecessary Pages
The redesign phase is the best time to remove unnecessary pages from your website. Every site has some old pages or pages that no longer correlate with other parts of the site. Here are some tips on those pages:
- You may have created some pages due to your PPC campaigns or promotional offers that you had in the past. At the first stage of the redesign process, make a list of those pages.
- Delete the old pages with some exceptions. One exception, for example, can be if an old page has good backlinks from other sites or has regular visitors. In that case, you can either update the page with relevant information or redirect it to a suitable page of your website.
SEO Benefits:
- A well-structured site with no repeated content ranks better.
- Pages that get updated with latest and more relevant information perform well in search results.
UX Benefits:
- If a user lands on a page that has outdated information, she may get misinformed, and that will result in a poor user experience. Deleting the obsolete pages eliminates that possibility.
- Just like the search engines, users don’t appreciate seeing similar contents for different pages of your site. Regularly updating and eliminating the old pages keeps that chance at bay.
Conclusion
So, these out five tips that you can implement during the redesigning process to improve the SEO and UX of your site. The redesigning process can be quite tricky. But thankfully, many things that you do for SEO will also take care of the UX issues and vice versa.
There are many more aspects of SEO that you need to keep an eye on during the redesign process. If you are interested, here is a checklist that you may find helpful. Share your thoughts about our tips in the comments.
Related Posts
Principles Of UI/UX Design To Help Create A Better Experience For Users
15 Creative & Free UI/UX Printable Wireframes
eCommerce UX Tips: How to Seduce Visitors to Buy
How Product Design Is Steadily Replacing UX
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.