Color Wheel
To start with, the color wheel (or color circle) is the name of the basic tool, which was made for pleasant colors combining. Historically, the first circular color diagram was created in 1666 by well-known Sir Isaac Newton. As you can see on the image below, the color circle was made the way that one may take almost each pair of the colors, included to the color wheel, and they will look awesome together. Needless to say, during the last years, there were made a lot of variations of the basic design. Still, these days the shown color wheel, which consists of 12 colors (based on the RYB, or artistic, color model) is the most useful and popular one.
Color Harmonies
Have you ever hears about such terms as color harmonies or color chords? In general, there are many combinations of color that include 2 or more colors with a fixed relation in the color wheel and are considered especially satisfying. Logically, they are called color harmonies.
Warm and Cold Colors
As you can see, the color wheel may be divided into 2 differing groups of the colors. They are warm colors and the cold ones. To make things easier, the cold colors are mainly used to make a restful impression, as they bring one the atmosphere of calm. On the other hand, the warm tones are much more energetic and glowing, so they are usually used to make the atmosphere of joy and action. Keep in mind that there are also black, white and gray colors but they are called neutral.
Primary, Secondary and Tertiary Colors
To continue, the colors included to the substantive (or RYB) color scheme may be divided into 3 groups: primary colors, secondary colors and, of course, the tertiary ones. Generally speaking, the primary colors are red, yellow and blue, when the secondary ones are green orange and purple – the colors that one can get by mixing the colors from the first group. In addition, there are also 6 tertiary colors that you can get by mixing the colors from the first and the second groups.
What Is the Difference between Tints, Shades, and Tones?
Tones, shades, and tints – these are the words that we usually use as the synonyms to the colors. Unquestionably, the words describe quite simple concepts of the color but there is a big difference between tints, tones, and shades. To make a long story short is a color was made darker by adding black, the result of this action is called a shade. Analogically, you get a tint, if white was added to a color. To finish with, the result of adding gray color is usually called a tone.
Let’s summarize!
To sum everything up, a primary color circle is an old and helpful tool, which was made in order to assist one while choosing a proper color scheme for their project. As it has already been said, the successful combinations of colors are the colors harmonies. They can also be divided into several groups: complementary color scheme, split- complementary color scheme, analogous color scheme, triadic color scheme, rectangle color scheme and square color scheme.
Well, now you know the meaning of color. Still, I have prepared for you a list of cool articles that may also be helpful. Thus, if you would like to get more information about the subject of this post, don’t forget to view out the next pages: Color Harmonies - basic techniques for creating color schemes, a basic color wheel: the first step to unlocking the mysteries of color, the International Color Consortium provides more information about color, hue, saturation, and brightness, RGB vs CMS: when to use which and why, role of colors in making websites conversion-friendly, color theory explained: what color scheme should I choose, green color in web design. In addition, I suggest you check this cool color calculator.
All in all, don’t hesitate to leave all your thoughts and questions in the comments below this post. Furthermore, I would like you to tell me your own definition of the color wheel! Maybe you have something to add? For these simple reasons, just leave your comment below!
Finally, it’s time to learn other terms that are related to color wheel!
Related terms: hue, saturation, and brightness, RGB, CMYK.
References and further reading:
- Hue, saturation, and brightness are the aspects of color in the red, green and blue (RGB) color scheme. In general, these terms are mostly used in reference to the color of every pixel in a CRT (cathode ray tube) display. To continue, we can specify all the possible colors according to hue, saturation and, of course, brightness, (that may also be called brilliance) just as the colors can be shown in terms of the R, G and B components.
- RGB means Red, green and blue. To make a long story short, the RGB term refers to a system for representing the colors to be used on a computer display. Thus, red, green, and blue can be combined in various proportions to obtain any color in the visible spectrum. Levels of R, G, and B can each range from 0 to 100 percent of full intensity. That is why each level is represented by the range of decimal numbers from 0 to 255 (256 levels for each color), equivalent to the range of binary numbers from 00000000 to 11111111, or hexadecimal 00 to FF. Logically, the total number of available colors is 256 x 256 x 256, or 16,777,216 possible colors.
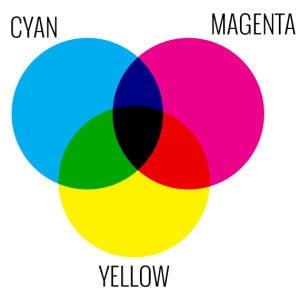
- CMYK(cyan, magenta, yellow, key) is an abbreviation for the name of the scheme, which combines the primary pigments. Thus, C means cyan (aqua), M means magenta (pink), Y is for yellow and K stands for the key. As you may know, these days K color means black in the modern printing world. Still, things have not always gone this way. Historically, there were other colors used for Key: brown and even blue.