Cookie
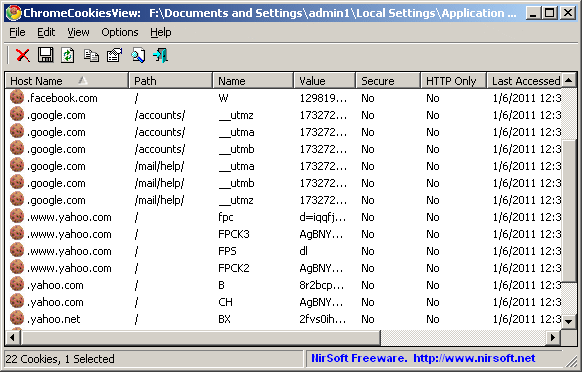
First of all, Cookies are the small text files, given ID tags that are stored on a user’s computer's browser directory or program data subfolders. As you may know, these small files are usually created when one use their browser to visit a website, which uses cookies. Actually, there are a lot of reasons to use cookies. To make things easier, cookies used in order to keep track of your movements within a website, help you to restart where you left off, remember your registered login, theme selection, preferences, and other customization functions. In a word, cookies just make your online search more comfortable.
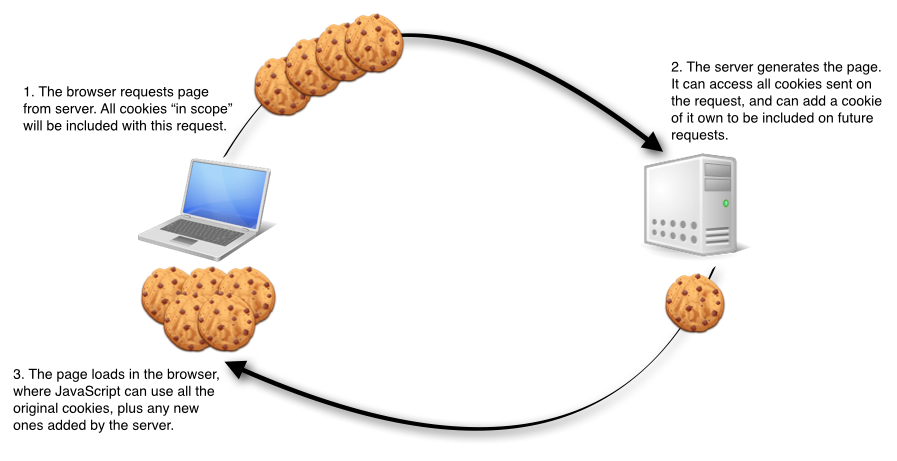
Talking about the mechanism of cookies’ work, the website stores a corresponding file, which has the same ID tag, to the one that was set directly in your browser, so that is why this file they can track and keep various info on your movements within the website and any information you may have voluntarily given while visiting an online project. Such as your name, login, email address, phone number, search history and much more.
Basically, there are 2 main cookies types that are the session cookies and the persistent ones. In a word, the first ones are passing, so they are created temporarily in a subfolder of one’s browser when they are surfing through a site. It means that the session cookies deletes just after you have left a website. In contrast, the persistent cookies remain in one’s browser’s subfolder. Thus, as soon as you visit the site, which has created a particular cookie file, these cookies are activated all over again. As a result, such files remain in the subfolder for the duration period set within the cookie's file. By the way, it is possible to control the visibility of cookies after they were created. One can easily do it by setting the ‘root domain’ of these cookie files. As a result, the files will be accessible to any URL, which belongs to that root. To illustrate, let’s imagine that your root may be set to “example.com” and all its cookie files will be open for all the websites in “www.example.com”, “xyz.example.com” or simply “example.com”. Actually, it may be used to let the related pages to communicate with each other. Still, there will be no possibility to set this root domain to some ‘top-level’ domains. For example: “.co.uk” or just “.com”, as it could allow widespread access to the cookie. In the end, keep in mind that by default the cookie files are visible to all the paths in their domains. On the other hand, you can restrict or subpath the cookies at the time of the creation. For example, the result will look like “www.example.com/images”.
Well, now you know the meaning of cookie. Still, I have prepared for you a list of cool articles that may also be helpful. Thus, if you would like to get more information about the subject of this post, don’t forget to view out the next pages: HTTP cookie, all about cookies, what are cookies, cookie checker, HTML5 web storage introduction and online tools to test your website browser compatibility.
All in all, don’t hesitate to leave all your thoughts and questions in the comments below this post. Furthermore, I would like you to tell me your own definition of cookie! Maybe you have something to add? For these simple reasons, just leave your comment below!
Finally, it’s time to learn other terms that are related to cookies!
Related terms:
References and further reading: WWW, SEO, tracking cookies, web browser.
- World Wide Web(WOW) is a network of online content that is formatted in HTML and accessed via HTTP. Basically, this term refers to all the interlinked HTML pages that can be accessed over the Internet. By the way, the World Wide Web was originally designed in 1991 by Tim Berners-Lee while he was a contractor at CERN. Needless to say, today World Wide Web is most often referred to simply as "the Web."
- SEO (Search Engines Optimization) is the name of the process that makes some websites or some web pages visible in the web search engine’s unpaid results.
- Tracking cookies – some commercial websites include embedded advertising material which is served from a third-party site, and it is possible for such adverts to store a cookie for that third-party site, containing information fed to it from the containing site - such information might include the name of the site, particular products being viewed, pages visited, etc. When the user later visits another site containing a similarly embedded advert from the same third-party site, the advertiser will be able to read the cookie and use it to determine some information about the user's browsing history. This enables publishers to serve adverts targetted at a user's interests, so in theory having a greater chance of being relevant to the user. However, many people see such 'tracking cookies' as an invasion of privacy since they allow an advertiser to build up profiles of users without their consent or knowledge.
- A web browser is the name of the software program that allows a web user to locate, access, and display different web pages. As you may know, these days in common usage a web browser is usually shortened to "browser." Talking about their main functions, browsers are used primarily for displaying and accessing websites on the Internet, as well as other content created using Hypertext Markup Language (HTML) and Extensible Markup Language (XML), etc.