Lately, there has been a lot of buzz on the web about HTML5, so we started wondering about the actual cases of its implementation. We already know that HTML5 markup language, with its new and powerful features for both developers and end users, is already used to code websites around the world (check out the previous blog entry about 70 Spectacular HTML5 Websites). Now we think you may want to get the learning experience and feedback from those people who have started creating awesome websites using HTML5 and who learned how to harness a great deal of the cutting-edge technology HTML5 has to offer. Read the qualified testimonials we have gathered for you and see what HTML5 website owners have to say about this markup language.
They will discuss the fundamental aspects of HTML5 and its real-life use to break down all the prejudices that mastering a language like HTML5 can be intimidating. So here’s what they have to say:
* * *
I've been interested in creating semantic markup since I started creating websites about 7 years ago. I became aware of the HTML5 movement and started to understand a bit more through the draft specification. It was quickly obvious that HTML5 was going to be a great leap forward for semantics. The new elements were more relevant to sites that I was creating and made my markup more concise and readable. Like many developers I had been using things like <div id="nav"> and <div id="footer"> so it was easy to make the switch to the new HTML5 elements. I'd say for a competent HTML author making the switch to using HTML5 markup is not a big learning curve.
Subsequent to my initial explorations it became clear that HTML5 was not just about semantics. In particular the video, audio, and canvas elements mean that third party plugins like Flash and Silverlight won't be needed in the future. This is really exciting for anyone interested in open standards. Add in microdata, aria attributes, new form types, and 2D/3D drawing, and there are quite a lot of new toys to explore.
HTML5 is just one part of new possibilities available in the front-end stack though. Browsers are now more capable with both CSS3 and JavaScript APIs, so it is a really exciting time to be a front end developer. Thinking back to when I started out, I'm really excited about what we can do now and how far the standards movement has progressed. It is a good time to be a front end developer!
– George Ornbo
Featured HTML5 project: Shapeshed.github.com
* * *
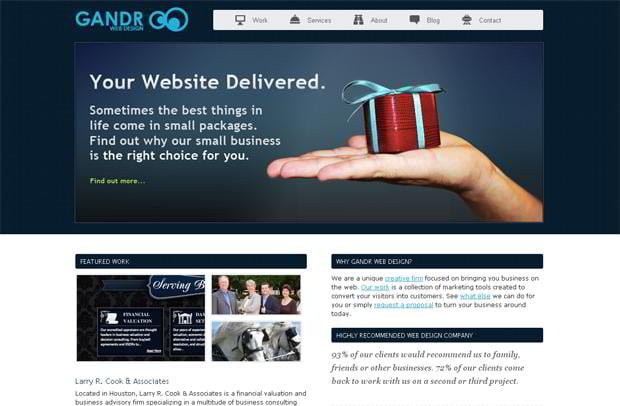
At GANDR, we like to pretend that we're a few steps ahead of the game and to do this we have to keep experimenting with new technologies. There's no better place to experiment than on your own website. We chose HTML5 because we're obsessive about descriptive HTML tags and really clean markup. HTML5 takes this descriptive HTML obsession to a new level with elements like header, nav, sections, articles, aside, etc. Working with this markup language was fairly easy thanks to resources like HTML5 Doctor, Dive into HTML5, and the scary-but-helpful W3C HTML5 Spec.
– Garrett Winder
Featured HTML5 project: Gandrweb.com
* * *
Avid Internet users thrive for all things cutting edge. There is a general buzz about HTML5 at the moment. It brings a multitude of new features - more than all of the previous HTML specifications combined - to the table of web design. Although the HTML5 specification won't actually reach the 'Candidate Recommendation' phase until sometime in 2012, with the latest browsers currently supporting many of the features covered in the specification, there couldn't be a better time for designers and developers to get an understanding of the largest HTML specification ever written - and believe me, it isn't something that happens over night. While I wouldn't recommend building mission critical websites - ones accessed by millions of Internet users all using various Internet browser versions - on HTML5, portfolio websites are the perfect stage for implementing these new features.
The number one feature in HTML5 is the semantics. I actually studied web semantics at University, and true me, it's the future of the web! HTML5 is all about the semantics. Essentially, semantics gives data meaning. It enables search engines to more accurately determine the various types of information on a page and create an outline, or table of contents, for any given page. The new canvas element is also a sweet way to generate dynamic 2D content.
All in all, I honestly can't think of a better way to dig into the new features of HTML5. My portfolio site was as much of a redesign, as an excuse to learn the latest cutting edge features - features that WILL be mainstream AND a requirement for all developers in less than 2 years time!
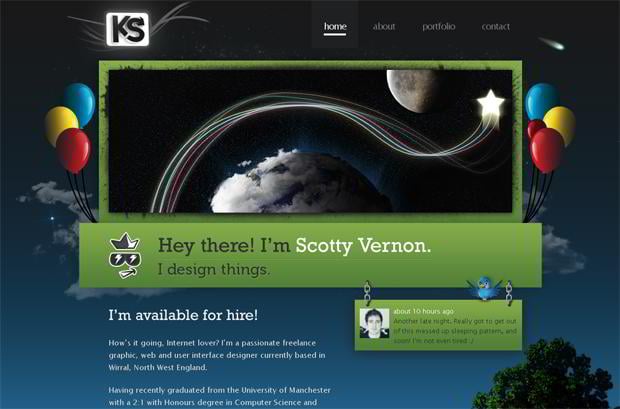
– Scotty Vernon
Featured HTML5 project: Kingscooty.com
* * *
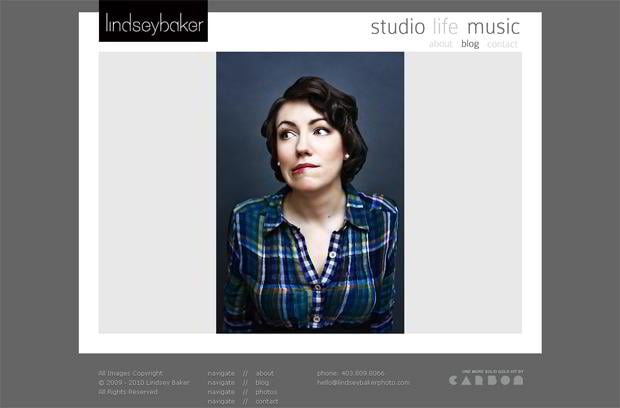
HTML5 is where it's at. Our design firm, CARBON has integrated various bits & pieces of the new standard in our slow and steady attempt to push the web forward. We'd love to see Flash video replaced by HTML5, mobile devices where the site looks and feels the way it does on a PC, and web forms that are intuitive for both the user and those gathering the data. HTML5 is a win-win in our books.If you're interested in learning more about HTML5, Dive into HTML5 is a terrific resource.
– Chuck Bergeron
Featured HTML5 project: Lindseybakerphoto.com
Portfolio: Work.hellocarbon.ca
* * *
Since the html5 was out, I decided that I would work on it as soon as some minimum specs were clear to me.
As the html5 drafts evolved and with the help of some professionals on the web, like the guys that run html5 doctor, I felt safe enough to start developing websites using this newcoming language.
I understand that html5 is just the natural next step, the higher level for us, devoted to work accordingly do W3C web standards specifications.
We always look for the ways to deliver the best results for our clients and, although the markup code may seem just invisible for the majority, we believe that we are delivering something that will be prepared to bigger and better changes in a near future as the drafts evolve and mainly, the browsers support.
Watching the html5 come to life is a great joy. It is like we are seeing that all the efforts and beliefs on creating web standards based web sites totally worth it and that we, at certain point, played our role and contributed, even a little, like a tiny grain of sand to the spread of xhtml and now, the html5.
Technically speaking, it is much easier to work with html5, with much more well defined and semantical content areas and all that stuff that we can´t wait to see in practice in a future day with cross browser support like video, audio, canvas, and so on.
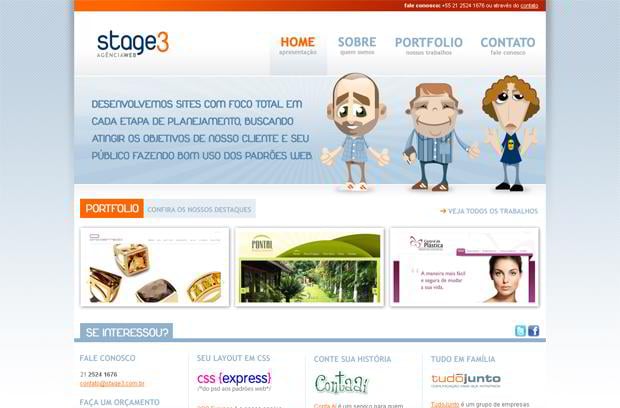
– Leonardo Maia
Featured HTML5 project: Stage3.com.br
* * *
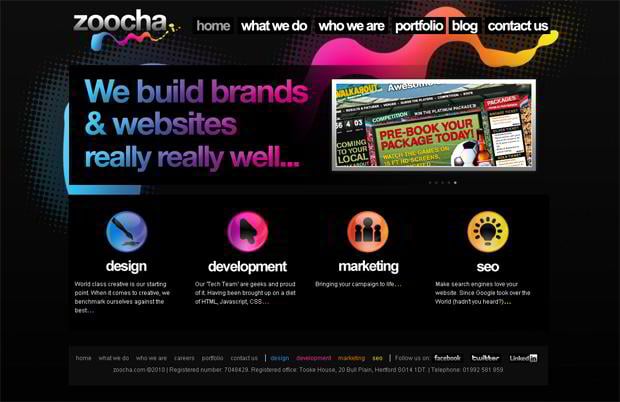
It wasn't a difficult decision for us to decide to build the Zoocha website in HTML5, in fact the decision was an easy one. With the big players in the shape of Microsoft, Apple and Google all embracing HTML5 already, it looks a fairly safe bet that the language will be the future. All major modern browsers support the syntax (some mentioning no names need a bit of JavaScript fix) and so the business cost of embracing HTML5 is next to zero.
If you know how to write HTML4 mark-up, then making the switch to HTML5 won't be difficult for you. HTML5 doesn’t just allow you to mark-up documents with new meaningful semantic tags such as <article>, <header> or <section>, it also offers new functionality. From watching videos without having to have a plug in, application caches so information can be stored offline to geolocation (all very handy for mobile devices). Whilst these are in no way the finished article, there is no harm in being ready to embrace them.
So that is why when we are asked to create a website, unless directed otherwise, we will deliver a website built with lovely HTML5 goodness!
– David Pratt
Featured HTML5 project: Zoocha.com
* * *
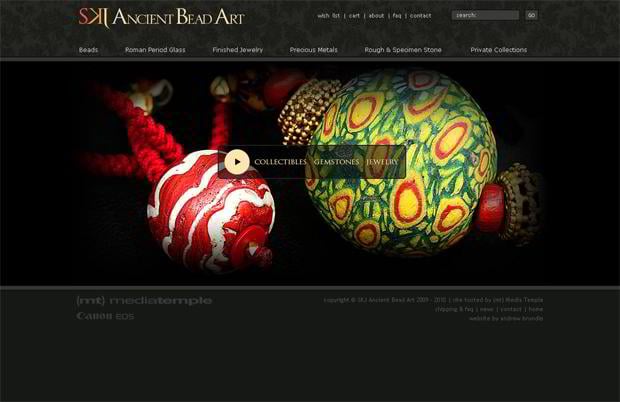
I started dabbling in HTML5 about 8 months ago when I decided to re-resign my own site, Andrew-brundle.com, and a few sites I was making for clients at that time. One of these sites was Ancient-beadart.com, which features in the recent list of "70 Spectacular HTML5 Websites". My personal approach to using HTML5 differs from that used by most other designers in that I don't use the Javascript shiv to generate the new elements in IE. Instead, I use Microsoft conditional statements to create divisions with class names or id's such as SECTION or FOOTER. Admittedly this leads to slightly bloated code (both in the HTML and the CSS), but it does avoid relying on Javascript for presentation. All in all, I would encourage anyone to try HTML5. Not only will you get a doctype that actually seems to make sense, you can also continue using XHTML-style syntax. On top of that, there's an undeniable logic about working with elements like HEADER or ASIDE which in my opinion make code easier to read and understand.
– Andrew Brundle
Featured HTML5 project: Ancient-beadart.com
* * *
The reason I chose HTML5 was really because I enjoy working with it much more than HTML4.01. The semantics make marking up a page much more pleasant — and easier to maintain in the long term. The only times that HTML5 tends to cause trouble these days is if the site gets a lot of visitors still using IE6, or with JavaScript disabled (IE7 needs a JavaScript shiv to get HTML5 elements working properly; you can download it from GoogleCode). I'm a strong believer in advancing web standards, so I very rarely take a project where IE6 compatibility is needed.
– D Bnonn Tennant
Featured HTML5 project: Nomorestupidlights.com
Personal HTML5 website: Informationhighwayman.com
* * *
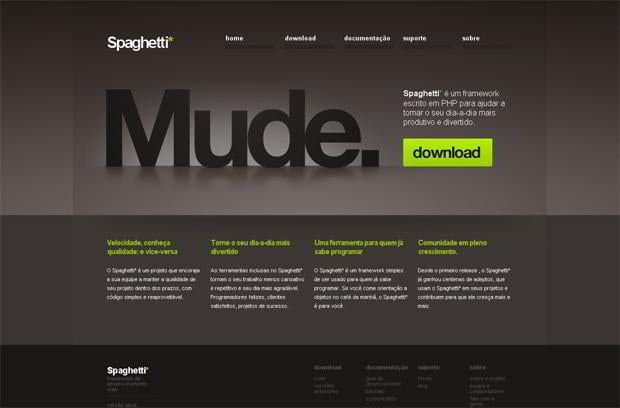
The decision of using such a cutting-edge standard in this project was not arbitrary: it was founded on target analysis and Web analytics. By using analytics data from our previous versions of the Website, and given this context of a project made for Web developers, the choice of HTML5 and CSS3 was not hard to take. Browser support is not that relevant in our context, since most Web developers are aware of software updates and keep their browsers very up-to-date.
In the recent years the whole Web has evolved from simple static hypertext to more complex Web applications and user interfaces. The markup language behind it had to fit those changes. More than audio, video and canvas tags, HTML5 improved not only the way we markup the content itself, but the user interface's structure around it. In this project, we would surely achieve what we wanted with XHTML or HTML4, but since this website is not commercial, we felt free to take some risks and to try something different. Our tip after this experience is: HTML5 is not for everyone (yet). Make sure to check whether cross-browser support is important or not to your business and audience. If it's not, you should get acquainted with it, since it's coming in the near future. And if it is, be sure to have personal/non-commercial projects as experimental labs for testing out cool things like HTML5.
– Rafael Marin
Featured HTML5 project: Spaghettiphp.org
* * *
HTML5 puts in our hands almost 30 new tags. Some of them open challenging scenarios, I am thinking to tags like <video> and <canvas>, which have huge potential, although still far from becoming a widespread standard.
Beyond this, I was especially impressed to observe how all major browsers already support some interesting specs of HTML5 that allow to write a completely different markup: a cleaner, shorter and – above all – more semantic code, where contents are shown with their natural meaning, in its logic container. Tags like <nav>, <header>, <section> can cure any tendency to use 'div' tags, besides making the code much more readable, both to designers and to search engines.
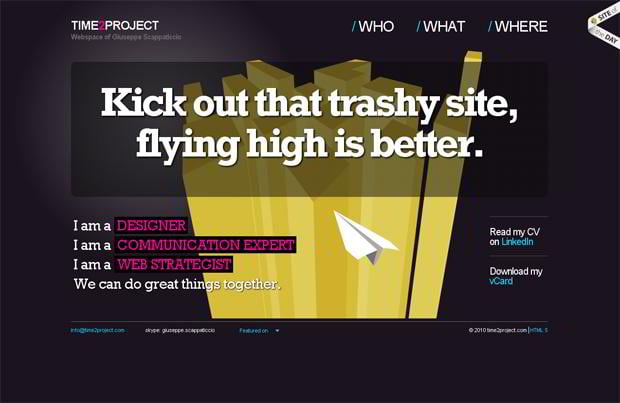
I decided to start an interesting experiment: although a heavy use of 'divs' and class/id attributes isn't an error 'per se', I projected all the pages of time2project.com completely free of them. Then the challenge was to style those pages using a CSS entirely coded with tag-based selectors. To follow this line was not always easy, but HTML5 (and CSS3) made it possible. It was the proof of the opportunities this new standards can offer, without renouncing cross-browser compliancy and a good design.
– Giuseppe Scappaticcio
Featured HTML5 project: Time2project.com
* * *
Thanks to everyone who has submitted a testimonial. If you’d like your testimonial featured here, please leave your feedback below. We’d be happy to have the comments coming in!
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

 I've been interested in creating semantic markup since I started creating websites about 7 years ago. I became aware of the HTML5 movement and started to understand a bit more through the draft specification. It was quickly obvious that HTML5 was going to be a great leap forward for semantics. The new elements were more relevant to sites that I was creating and made my markup more concise and readable. Like many developers I had been using things like <div id="nav"> and <div id="footer"> so it was easy to make the switch to the new HTML5 elements. I'd say for a competent HTML author making the switch to using HTML5 markup is not a big learning curve.
I've been interested in creating semantic markup since I started creating websites about 7 years ago. I became aware of the HTML5 movement and started to understand a bit more through the draft specification. It was quickly obvious that HTML5 was going to be a great leap forward for semantics. The new elements were more relevant to sites that I was creating and made my markup more concise and readable. Like many developers I had been using things like <div id="nav"> and <div id="footer"> so it was easy to make the switch to the new HTML5 elements. I'd say for a competent HTML author making the switch to using HTML5 markup is not a big learning curve. At GANDR, we like to pretend that we're a few steps ahead of the game and to do this we have to keep experimenting with new technologies. There's no better place to experiment than on your own website. We chose HTML5 because we're obsessive about descriptive HTML tags and really clean markup. HTML5 takes this descriptive HTML obsession to a new level with elements like header, nav, sections, articles, aside, etc. Working with this markup language was fairly easy thanks to resources like
At GANDR, we like to pretend that we're a few steps ahead of the game and to do this we have to keep experimenting with new technologies. There's no better place to experiment than on your own website. We chose HTML5 because we're obsessive about descriptive HTML tags and really clean markup. HTML5 takes this descriptive HTML obsession to a new level with elements like header, nav, sections, articles, aside, etc. Working with this markup language was fairly easy thanks to resources like  Avid Internet users thrive for all things cutting edge. There is a general buzz about HTML5 at the moment. It brings a multitude of new features - more than all of the previous HTML specifications combined - to the table of web design. Although the HTML5 specification won't actually reach the 'Candidate Recommendation' phase until sometime in 2012, with the latest browsers currently supporting many of the features covered in the specification, there couldn't be a better time for designers and developers to get an understanding of the largest HTML specification ever written - and believe me, it isn't something that happens over night. While I wouldn't recommend building mission critical websites - ones accessed by millions of Internet users all using various Internet browser versions - on HTML5, portfolio websites are the perfect stage for implementing these new features.
Avid Internet users thrive for all things cutting edge. There is a general buzz about HTML5 at the moment. It brings a multitude of new features - more than all of the previous HTML specifications combined - to the table of web design. Although the HTML5 specification won't actually reach the 'Candidate Recommendation' phase until sometime in 2012, with the latest browsers currently supporting many of the features covered in the specification, there couldn't be a better time for designers and developers to get an understanding of the largest HTML specification ever written - and believe me, it isn't something that happens over night. While I wouldn't recommend building mission critical websites - ones accessed by millions of Internet users all using various Internet browser versions - on HTML5, portfolio websites are the perfect stage for implementing these new features.




 The decision of using such a cutting-edge standard in this project was not arbitrary: it was founded on target analysis and Web analytics. By using analytics data from our previous versions of the Website, and given this context of a project made for Web developers, the choice of HTML5 and CSS3 was not hard to take. Browser support is not that relevant in our context, since most Web developers are aware of software updates and keep their browsers very up-to-date.
The decision of using such a cutting-edge standard in this project was not arbitrary: it was founded on target analysis and Web analytics. By using analytics data from our previous versions of the Website, and given this context of a project made for Web developers, the choice of HTML5 and CSS3 was not hard to take. Browser support is not that relevant in our context, since most Web developers are aware of software updates and keep their browsers very up-to-date.
Leave a Reply
You must be logged in to post a comment.