37 Best Design Tools for UI/UX Designers
For UI and UX designers, one way to save time and still create a great website with is through the multiple software tools available online. When you’re in the development phase, it can become a headache when you don’t have the right tools and wish you had something to help.
UI Tips for Web Design Enthusiasts: Free E-Book
These best tools for web designers can help find the right platform for any web development phase.
Table of contents:
Prototyping & Drawing tools
This kind of UI design tools, as you can see from the title, help designers to create prototypes. Today’s clients don’t want to see just pictures; they want a designer to show them an almost ready prototype of the product. So, UI prototyping tools help to make that process faster and easier. The variety of available apps is huge, so I’ll list only the most popular and useful ones.
Marvel

Price: free for one project, $16/month for unlimited projects
Marvel might be one of the easiest prototype design tools today. The functionality is quite understandable; you won’t have problems getting along with it. The app lets you use transitions in your design and navigate through your app or website.
One of the best features of Marvel is its collaboration. You can leave comments on prototypes in real time, share projects and feedback on your designs. Besides that, the app could sync with Google Drive or Dropbox, so you can import designs from Photoshop or Sketch and preview sample prototypes.
Adobe Illustrator

Price: $29,99/month (first month is free)
Adobe Illustrator is a free-form UI design tool used by many UI designers to create shapes, logos, and icons with its easy-to-use design. This vector graphic platform is the best way to create graphics for your website and add objects to photos.
It is also compatible with Photoshop and Stock, so you can transfer images from one to another and work with them on the app you like. Illustrator is the best tool when beginning to create vector graphic art. The learning curve is simple and you’ll spend no time learning even the most advanced features.
Sketch (MacOs only)

Price: $99 per year and forever
The Sketch is a top digital design platform used by many designers. Sketch's features include Precision, the Inspector, Tools, Exporting, Native, and Mirror.
Create your designs using the Inspector, Sketch’s place for sizing, blurring, and positioning, etc.. The Mirror feature combines all devices in real-time collaboration. If you create the design on your computer, you’re able to look at the same design on your mobile device. This saves time and adds productivity to your day.
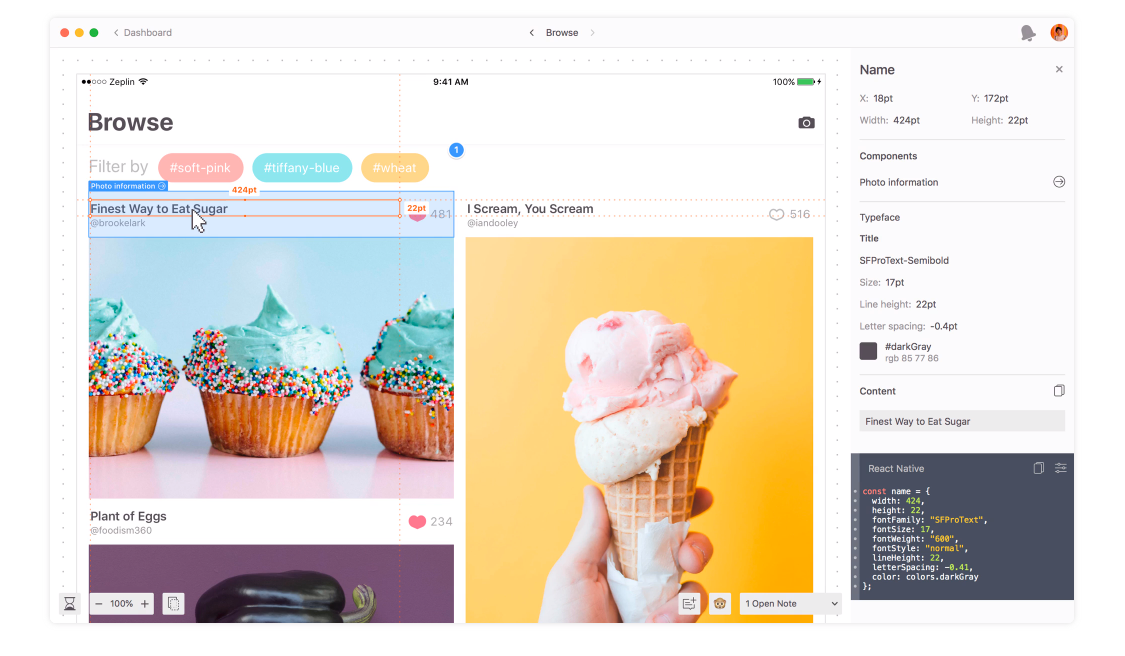
Zeplin
Price: free for one project, $17 for three projects
There are several cool plugins for Sketch and Zeplin is one of them. However, it could be integrated not only to Sketch but to Adobe XD, Figma and Photoshop too. All the designs you create could be exported with a single click and that the whole team could work on the project at the same time. Different development resources like specs, assets, colors and text styles could be generated in Zeplin automatically.
Figma
Price: free for individuals, $12 for editor per month
This is a truly cooperative designers tool; all the work could be done in cooperation. The different designers creating the same design don’t slow down the app and it works smoothly. Besides that, the team members don’t impede each other actions, which is really important in such type of design process organization. All the changes, feedback, and updates are constantly synced, so you won’t lose anything.
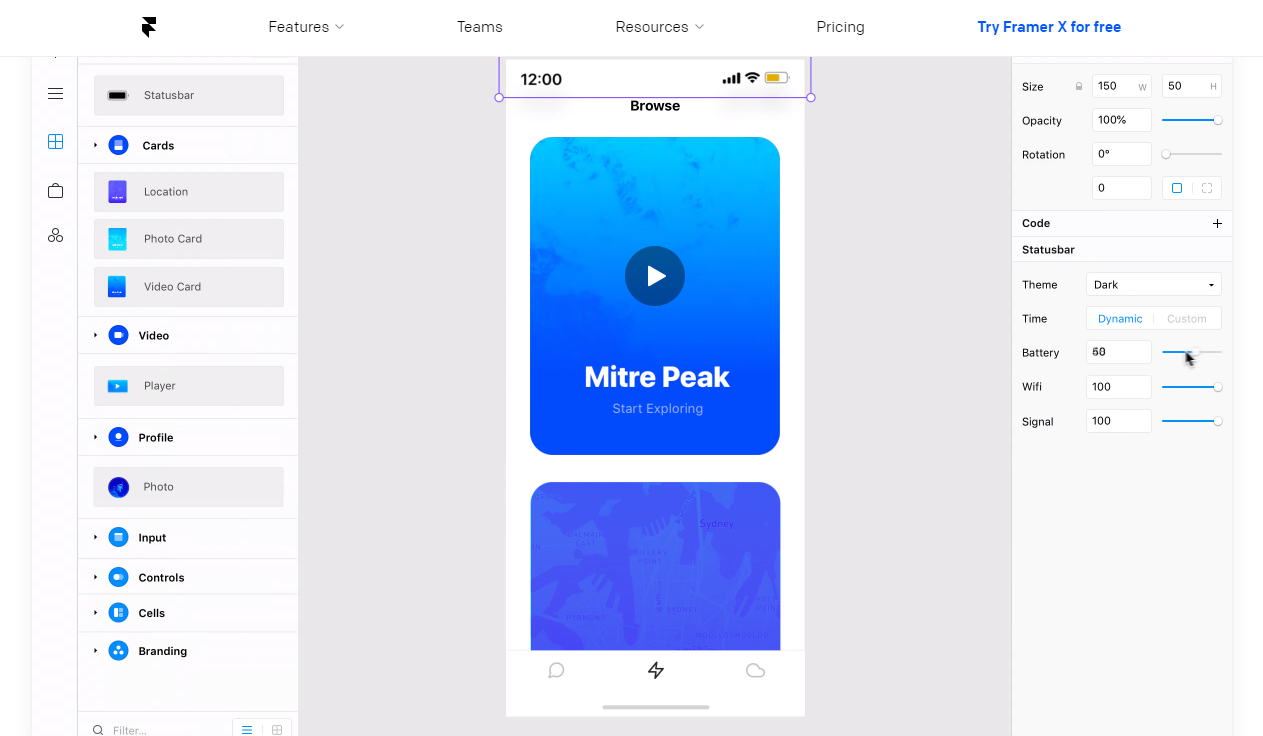
Framer X (MacOs only)
Price: $12/month (there’s a 14-days free trial)
Very fast and simple UI prototyping tool that allows the designer to create flexible and adaptive layouts that could be drag-and-dropped to the project. The number of drawing instruments and option is huge. Framer X allows you to create reusable interactive components and that is a unique feature of this prototyping app. The tool is built on React, so if you know it you can add any component from scratch and that means high flexibility of the controls.
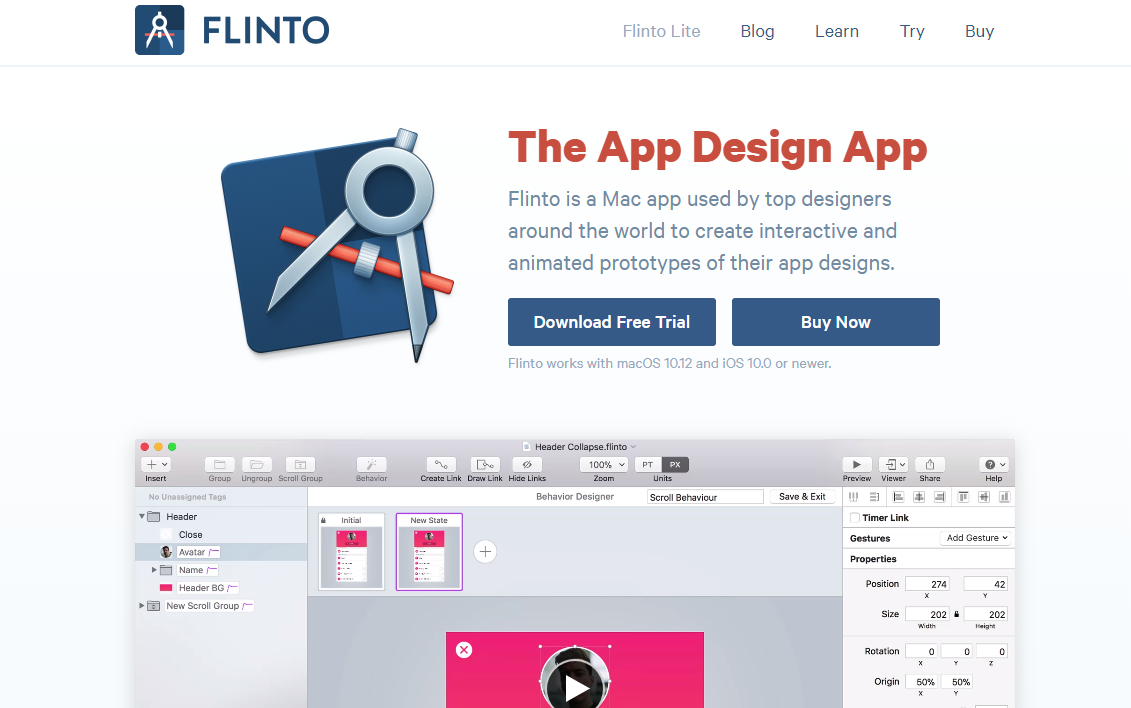
Flinto (MacOs only)
Price: $99 (there’s a 14-days free trial)
This UI design tool is specialized in creating the design for apps and first of all – mobile apps. With its help, you will be able to add animated transitions among the different screens, create little interactions that will express the behavior of users and easily add scrollable areas with any scrolling animation. It is completely compatible with Sketch and that could make the design creation easier.
Adobe XD
Price: free
I’ve already told about Adobe Illustrator previously, and this is another product for designers from Adobe team. As they say on the app’s webpage, that it “is made for designers like you, by designers like us”. I appreciate such an approach very much. The Adobe XD focuses not on drawing, like Illustrator, but on prototyping and collective creation, with sharing and commenting options.
InVision
Price: free for one project, $15 for 3 projects
Like Sketch and Adobe Illustrator, this app is one of the most popular for drawing and prototyping. Its best feature, to my mind, is the fact all the projects are stored in the cloud. It means that all the data is safe, and nothing will be lost even is some hardware fails. InVision is compatible with a big variety of managing tools like Trello, Basecamp, Jira, Dropbox, and Slack.
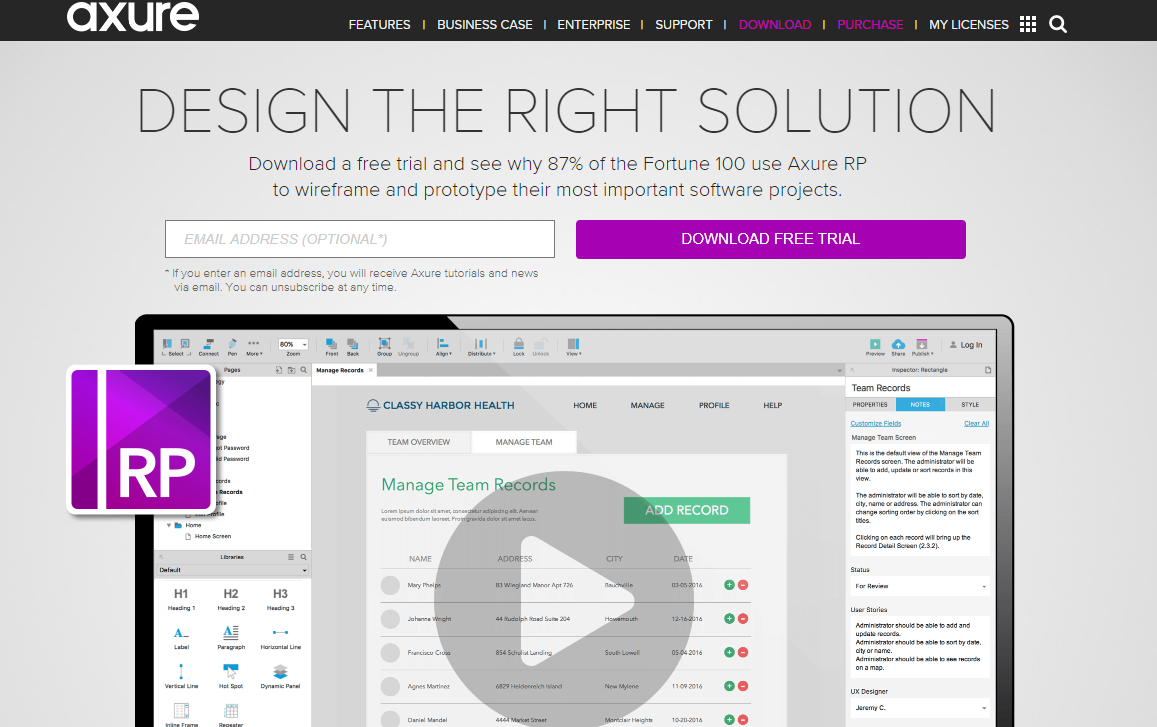
Axure RP
Price: $29 per user per month
The most versatile and comprehensive drawing and prototyping tool of all I know. It allows creating any type of content, from pictures to design models and animations. The controls are a little complicated, but not more than the Photoshop. It also has a team designing options and easy sharing, so you can create projects collectively.
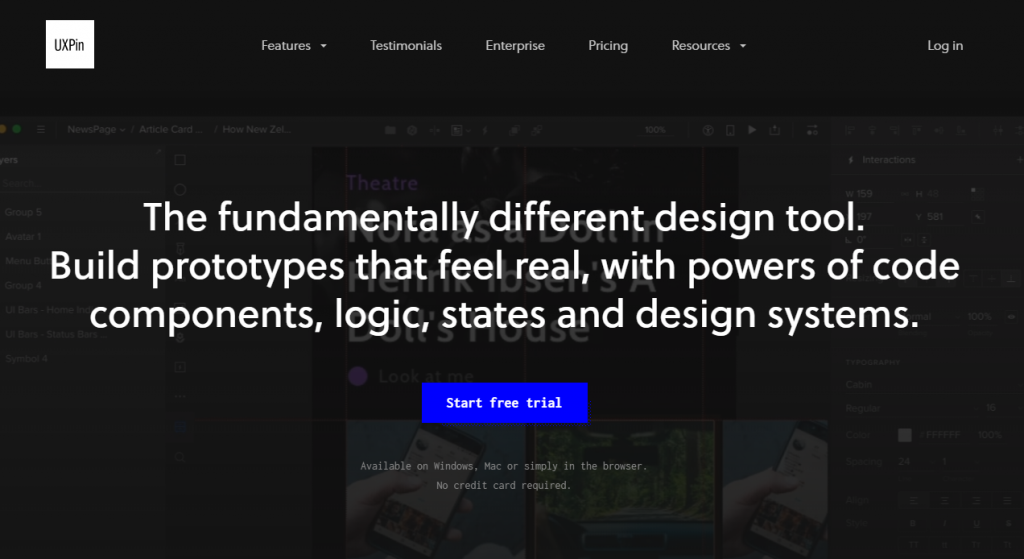
UXPin
Price: free for one project, $20 for unlimited projects
What makes this tool stand out is its interactive elements, code components, and logic. Other drawings and prototyping tools make the models “look like” a real project, and UXPin helps you to create projects that will be almost real. The slogan of the UXPin developers team is: “If you can imagine it, you can design it” – isn’t it great?
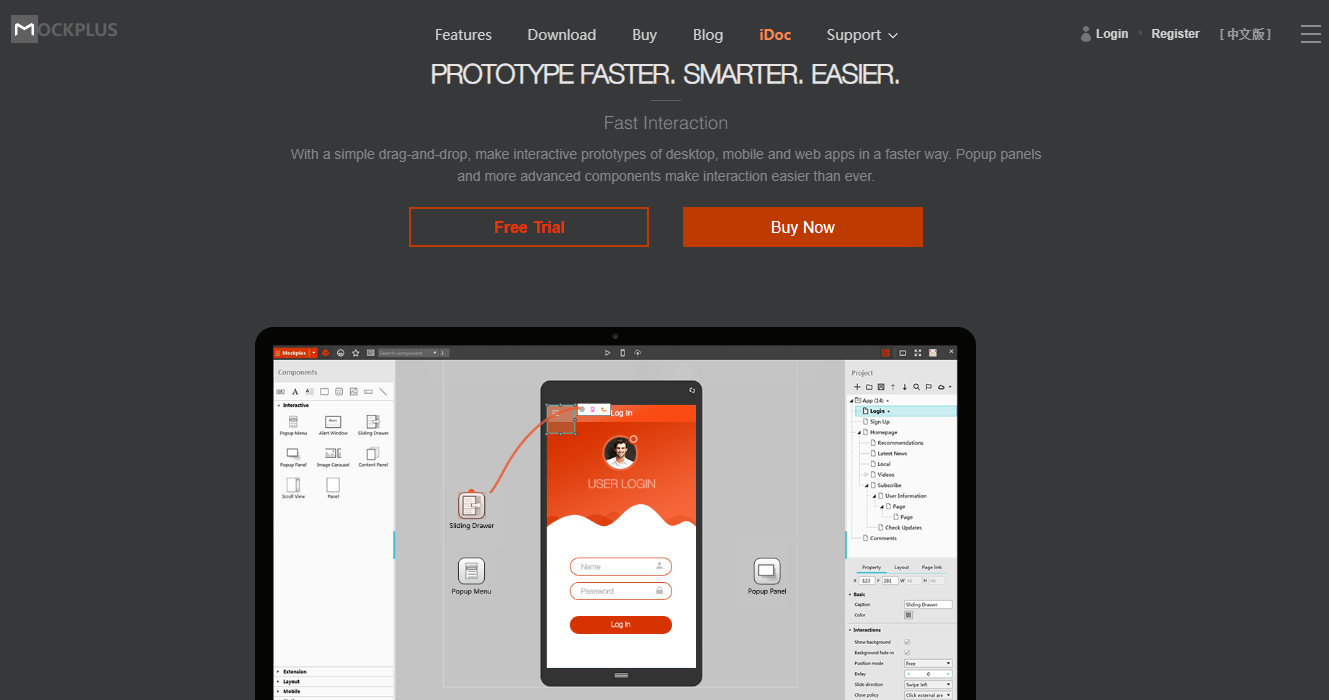
Mockplus
Price: $199 per user per year
This is a very fast tool - fast in design, fast in interactions and fast in going through it. You won't have any problems with learning how to use it - the functionalities are understandable and well-sorted. Like the other modern prototyping instruments, it allows collaboration, so the whole team will be able to work on one project without any issues.
Planning tools
Those are not completely the drawing or prototyping instruments, like previous ones. This kind of apps allows you to create a quick, approximate model that could be shown to the client. They are commonly simpler than drawing software, but work faster and allow to make a sample the team could brainstorm on.
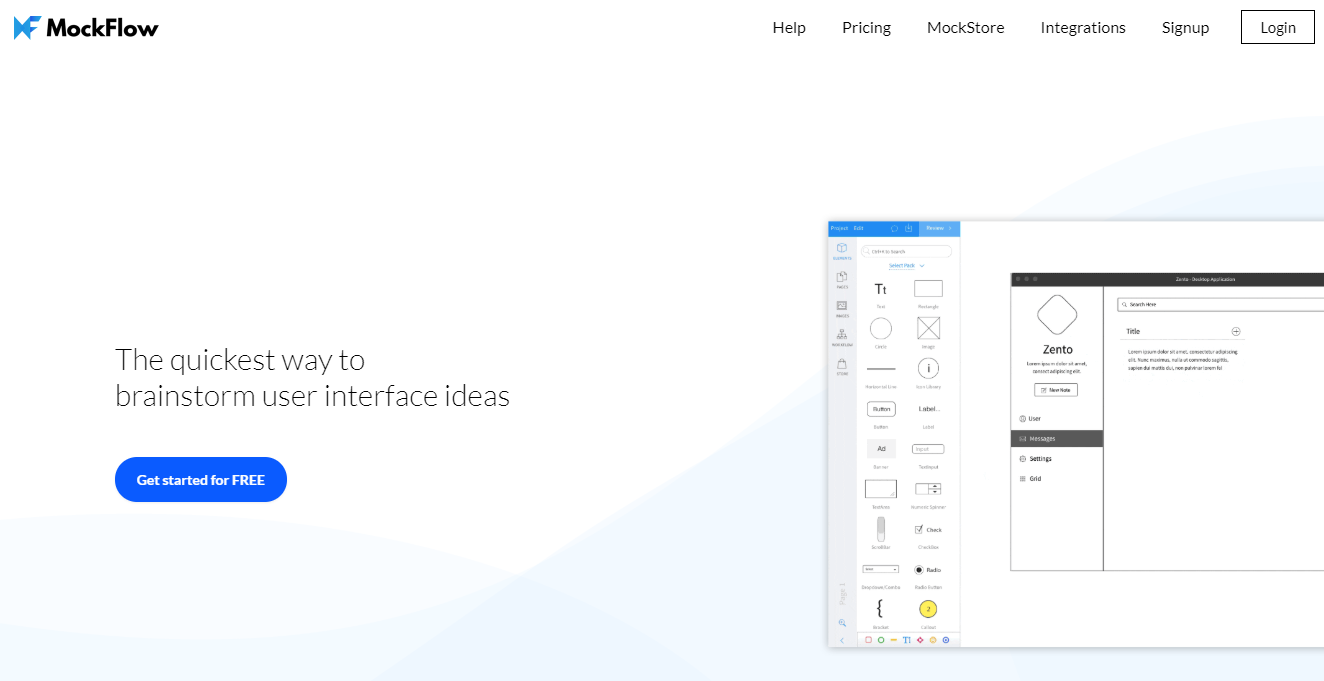
MockFlow
Price: free for one project, $14 for unlimited projects
In plain language, this is a tinker toy box, that has a huge bunch of elements you can use to quickly create a design of the project. It is really very convenient for planning purposes – you can use it in cooperation and share it to all team members. This is a great app to use it on the brainstorms and meetings with clients – you can create a design right while the customer is watching you.
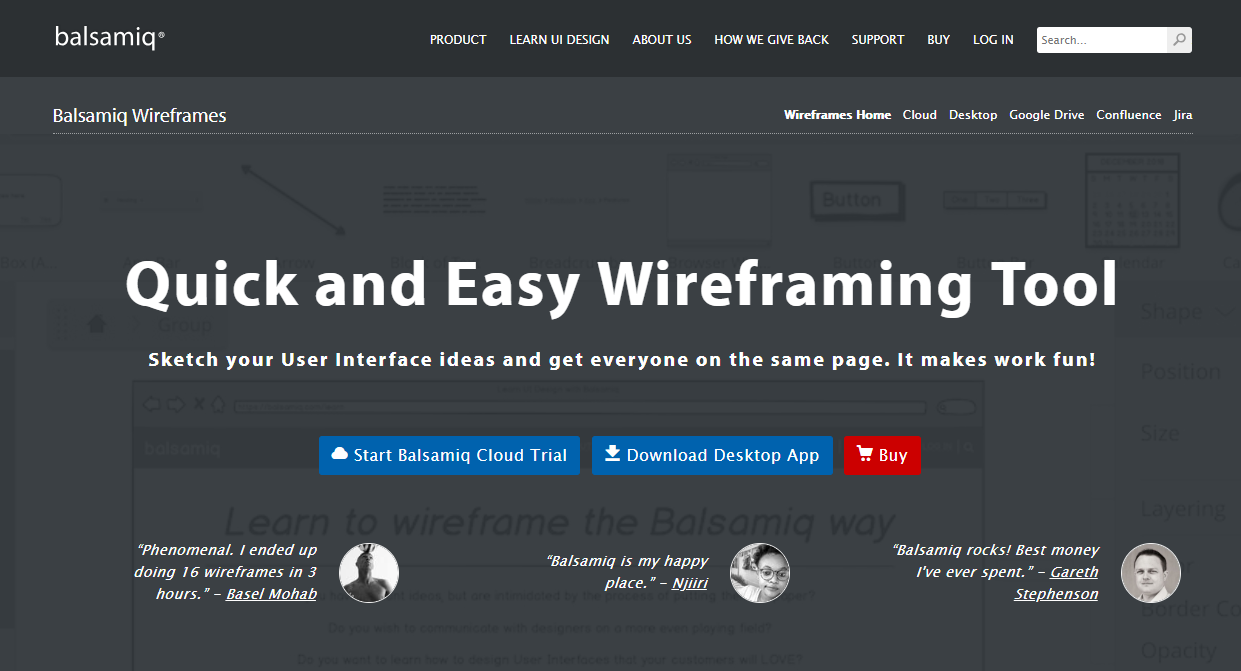
Balsamiq
Price: $9/month for 2 projects
What I liked about this app is that they call themselves “zenware” or zen software. Saying so the Balsamiq team explains, that this software will help you focus and become super productive. That’s a great promise, I liked it very much. An app is also a planning tool, like MockFlow – it helps to create a design model just drag-and-dropping elements to the work field.
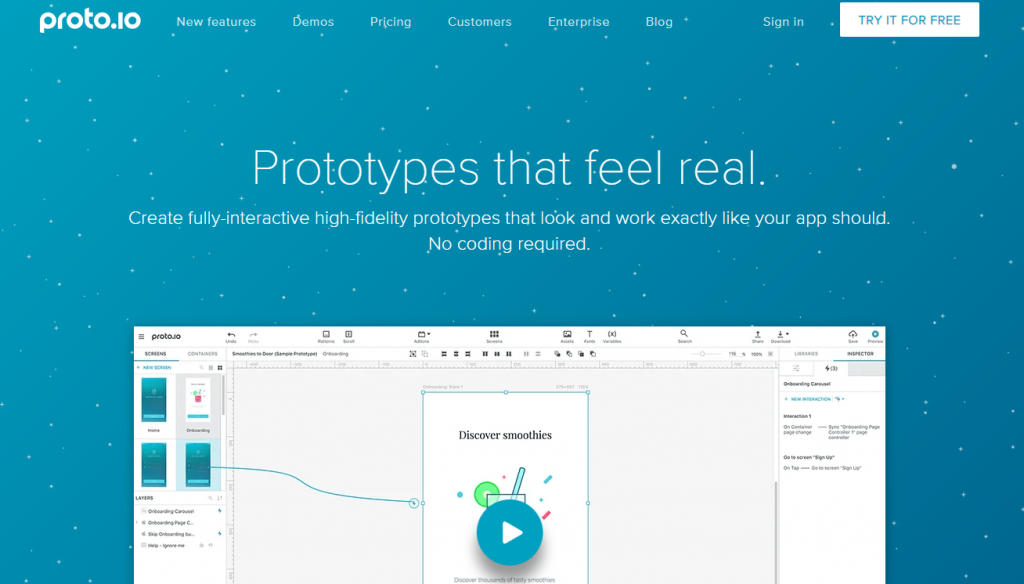
Proto.io
Price: $24 for one user and 5 projects
Another cool, accurate and nice-looking UI prototyping tool that works fast and smoothly. It also has a set of elements you can drag-and-drop to the working field to create a design in a blink of an eye. It is easy to organize assets with the Assets Manager. With the help of Proto.io, you can record how the users experience the design and even create VR projects.
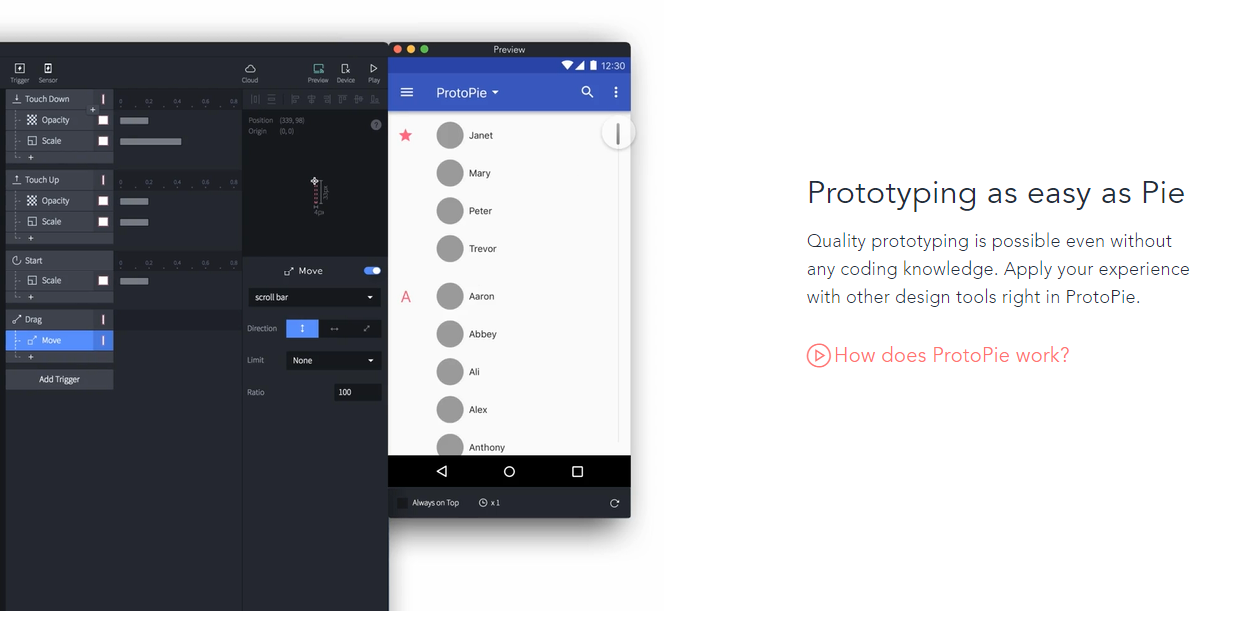
ProtoPie
Price: $99
“Prototyping easy as pie” – fabulous slogan, huh? It is compatible with Sketch, Adobe XD and Figma, so you can export any files from that apps to ProtoPie and work with them in a simple environment. Everything you create could be afterward tested on one device, PS, Android or iOS. This app is easy to use, good-looking and useful.
Converting tools
Some software is created to draw pictures, other is to build a web design or website pages and there are apps created specially to convert one into another. Creating the design in a drawing app and that creating it once more as a website page would be too long and complicated, so converting tools are really very useful and make designers job simpler.
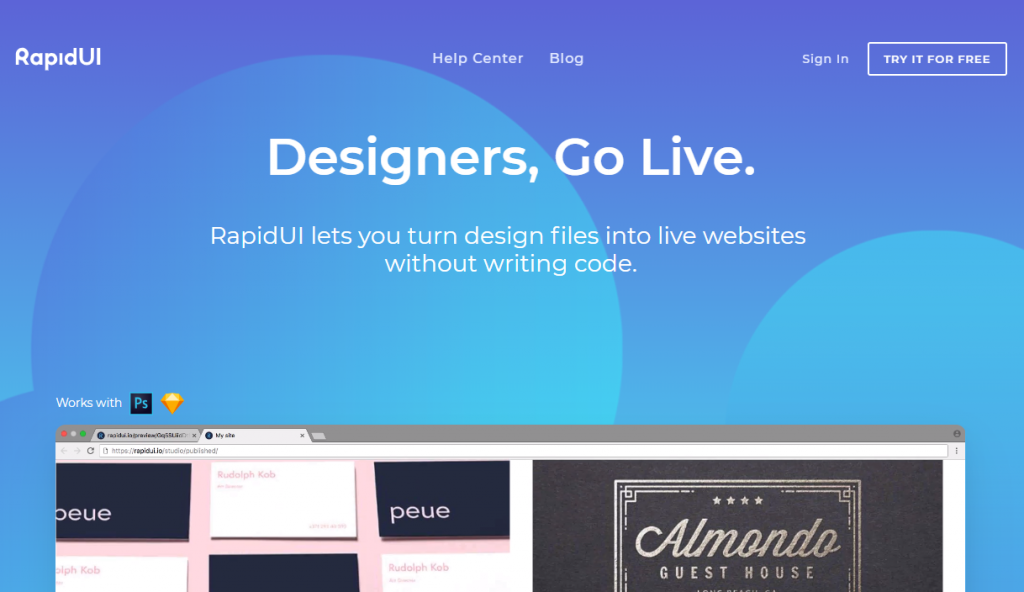
RapidUI
Price: free
This great instrument works in your browser and is a real treasure for designers. It transforms a Photoshop or Sketch file into a web page. You just have to download the file and RapidUI will translate it to HTML/CSS and JS semantics. That fastens the process of web design and help you to avoid learning how to code – isn’t that marvelous?
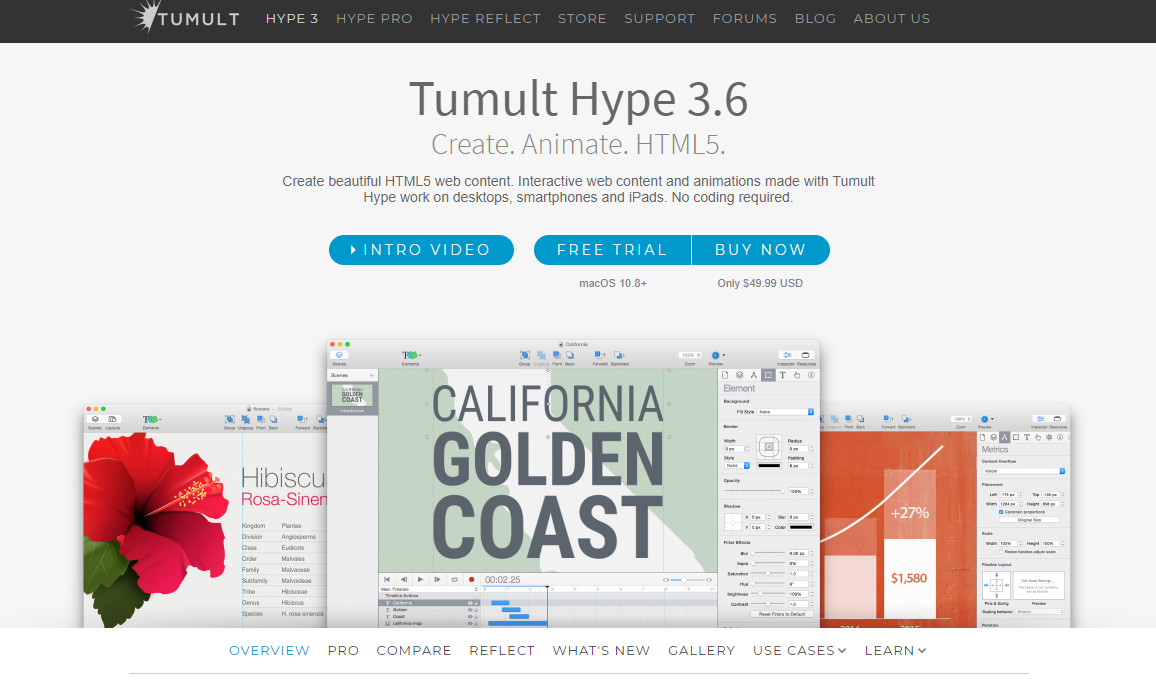
HYPE (MacOs only)
Price: $49,99
Just as RapidUI transforms pictures into website pages, HYPE transforms your animations into HTML5. You can download a set of pictures and then combine them, to make a great animation. The app records all the actions you perform with the content and create an animated HTML5 file from it. With HYPE you can create moving infographics, animated eBooks, presentations and greeting cards – quickly and easily.
Testing tools
When your design is finished it is time to test it on users and understand what look and features will gather more interactions. Of course, you can do the A/B testing manually, but a specialized tool will do it faster and better, so I created a list of the most reliable ones.
UserTesting

One of the most important development phases is user testing. UserTesting gives you good insight on strengths and improvements to your website.
UserTesting hires qualified applicants to test your website or app. With its individual plan, you can listen to the tester's thoughts and take that feedback to improve or strengthen components. On its Enterprise account, more features are given and provide a better way to enhance the user’s experience. You get a project manager who helps with analysis and saves you time with researching and testing.
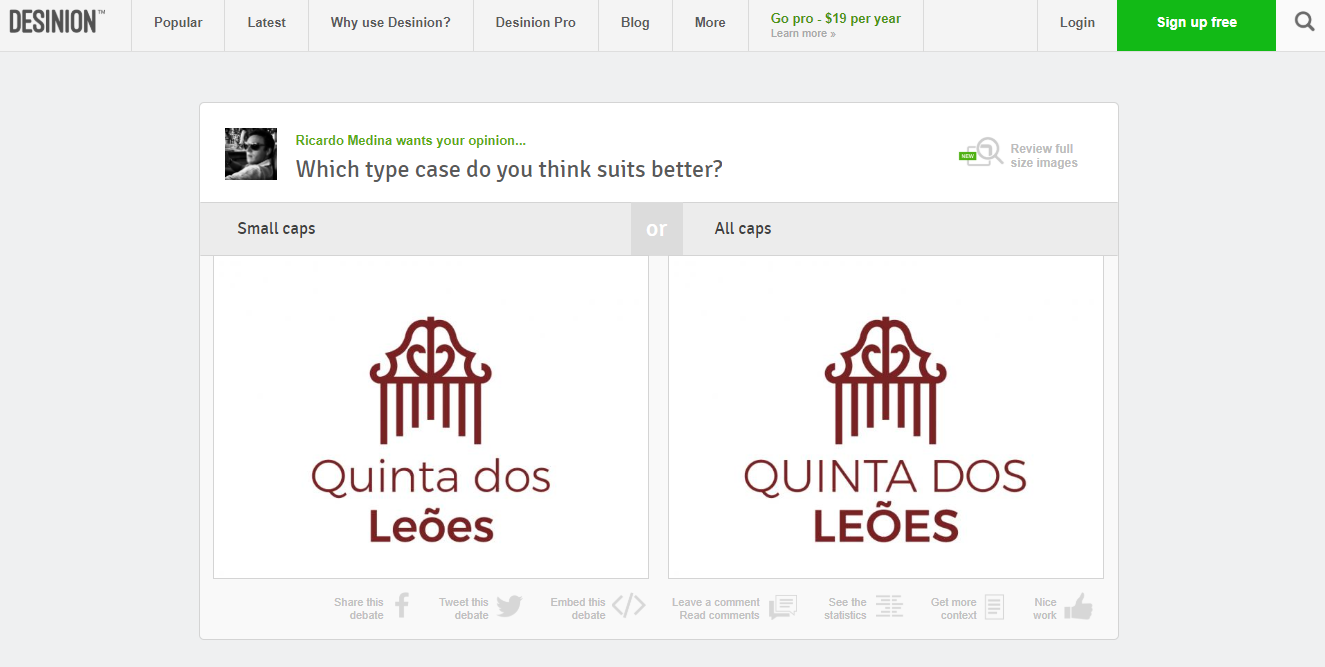
Desinion
Price: free
This is not an app; this is rather some kind of voting forum. Users can offer the variants of design to other users and in such way gather information about what will the visitors of the website or company’s clients like more. The system of voting is very easy, so you won’t have any problems with it. I liked it very much.
Visual Website Optimizer
This one is an automatic instrument that will help you to perform A/B testing, multivariate and split URL testing. The data you receive from the platform will help you to optimize the website’s appearance to increase traffic and conversion. The instrument can even visualize the visitor’s behavior, so you will be able to understand what parts of the design are the best.
Optimizely
This platform will encourage you to experiment with your project. Optimizely will help you to test your ideas on separate parts of the traffic and define which ones are better. You are getting the real data from your own website traffic – what information could be more reliable?
Loop 11
Price: $49 per month
With this cool tool, you will be able to perform your website accessibility testing and also test the prototypes and wireframes. You just add your project, create a list of questions and the real people go through your creation and answer the questions. Loop 11 gives you a pile of real data you can further use to make your project a real masterpiece.
Crazy Egg
This is a really crazy platform, very cool and useful. After you register and download your design the team of experts checks its usability, accessibility and other parameters. In the end, you get a list of recommendations about how to make your design more efficient, profitable and convenient.
Appsee
Price: free for a small team
This tool was created specially to test how users interact with apps. Appsee records all the user’s actions, so you can watch hoe does your design work and is it understandable and convenient or not. This tool gathers for you a very useful amount of information that could help you to fix all the weak sports much easier.
Other tools
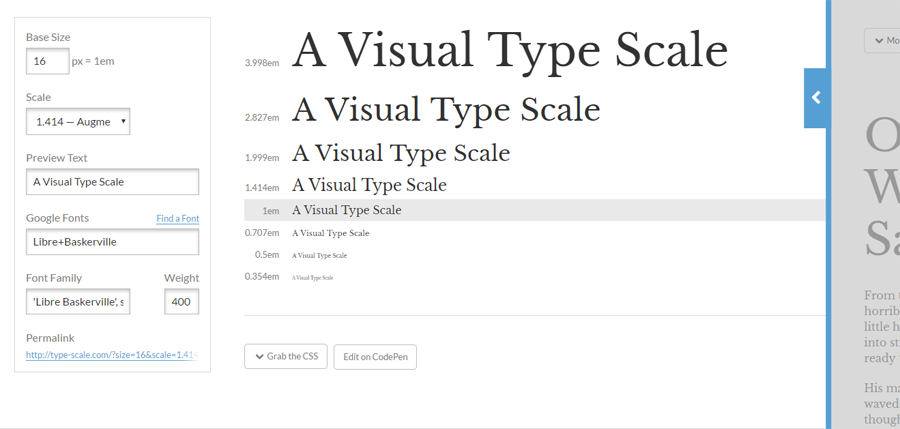
Type Scale

Type Scale is a visual typeface tool for UI designers where you can scale fonts and typefaces according to your website. It lets you preview the text using Google fonts and change the weight and font family to scale to a perfect fourth, minor third or golden ratio. The real-time preview of the text size on the right column that allows you to see what it will look like on your screen. Type scale is a great UI tool for figuring out which font works best for your website.
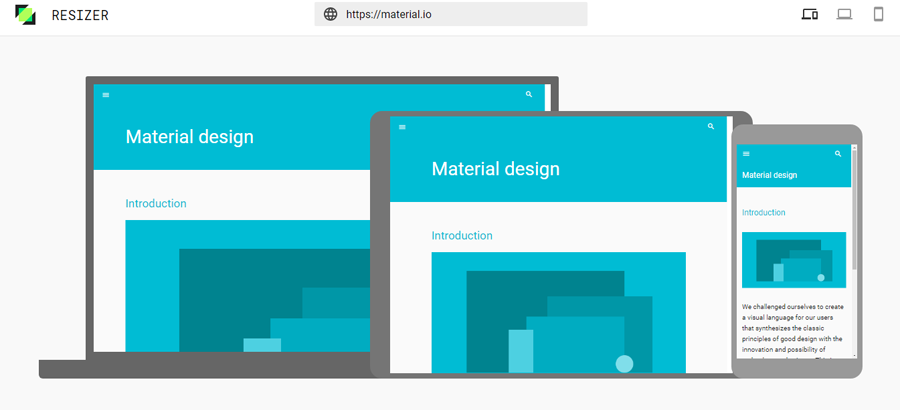
Material Design Resizer

Material Design Resizer is a great tool for testing design on desktop, mobile, and tablet devices. To begin with, the resizer, type in your website and it will show you exactly as it looks across all devices. It’s simple and effective. You can see all three screens on one screen. It saves you time and headache from switching screens or having to work on each one at different times. This UX tool helps with ease of use as you can navigate through all pages within each device.
Another feature easily switching from phone mode to tablet mode. In tablet mode, switch from portrait view to 720 or landscape at 1024.
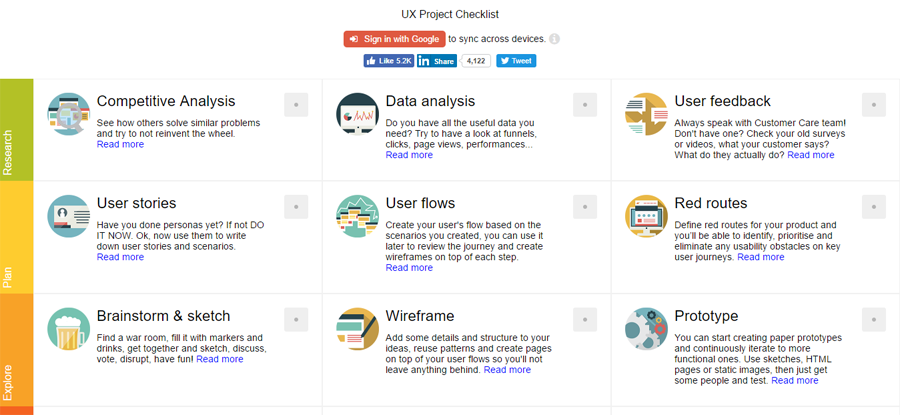
UX Project Checklist

The UX Project Checklist is one of the most comprehensive online UX tools for UX designers.
The checklist is divided into 27 key sections:
- Research
- Plan
- Explore
- Communicate
- Create
- Give feedback
- Finalize
- Delight
- Analyze
It combines some parts of the buyer’s journey into the development phases. In the Plan stage, it asks if you’ve done your buyer personas and created user flows. As designers, it's more important to know who you’re designing for before actual development begins.
Web development can take months and with this checklist, you are sure to cover all the bases you need to finish a well-designed project.
You can also sync across all devices with a Google account.
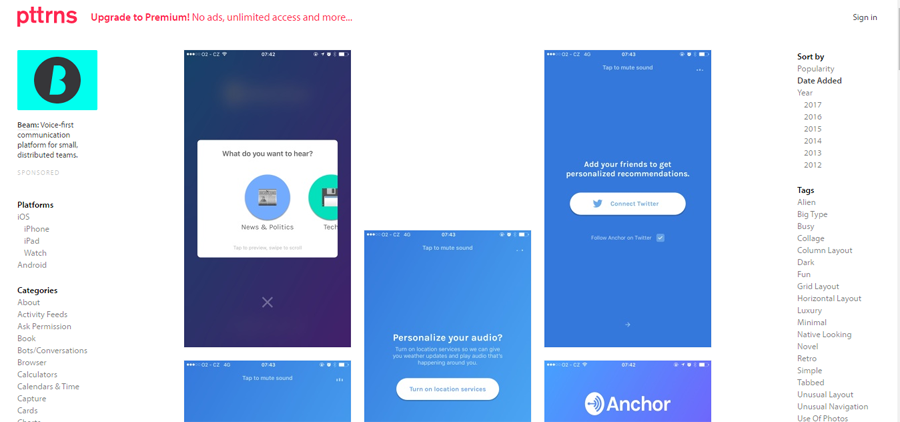
Pttrns

Pttrns is helpful when brainstorming designs on mobile. It’s divided by mobile platforms: Android, iPhone and iPads, and Apple Watch. The categories section provides multiple choices for deciding how the mobile design should look. For example, for Airbnb, it shows their login page on the iPhone. This gives you an idea to design for comments, messaging, notifications, photos, sidebars, and a lot more within your mobile app.
When you click on a category, it shows a few design patterns you can implement on your mobile design. This is a great place to find ideas for your mobile development.
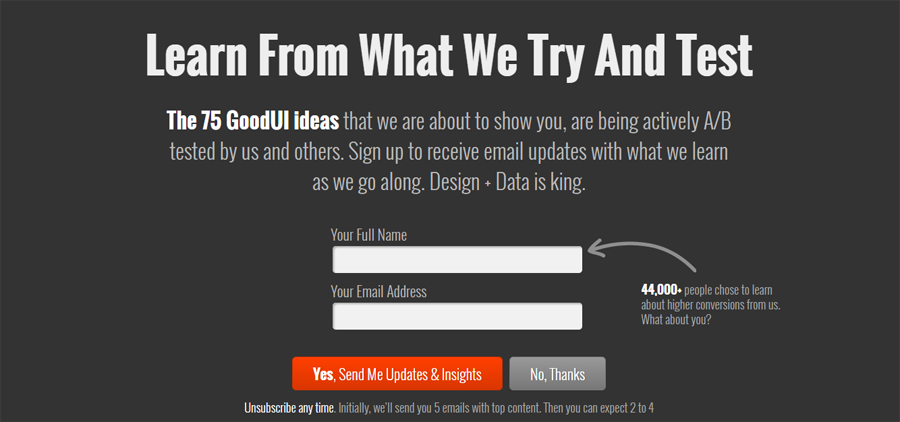
GoodUI

GoodUI has good UI. They A/B test designs that work and build upon that. Some of the advice GoodUI gives if having one column instead of multiple column layouts. It saves the user distraction from what’s important.
They share and send you the latest UI tests they’ve done if you sign up to get updates. They’ll give you measurable results from those tests and show you how to use them on your own.
Mocksplus

Mocksplus offers no coding promise with its drag and drop design. Design a lot faster with its easy learning curve and code-free design.
If you’re looking to save time and still create a good looking design, Mocksplus is the best tool for that. Whether you design on the screen is what you will see on your app or website.
Mocksplus is one of the best on the market and used by many UX and UI designers.
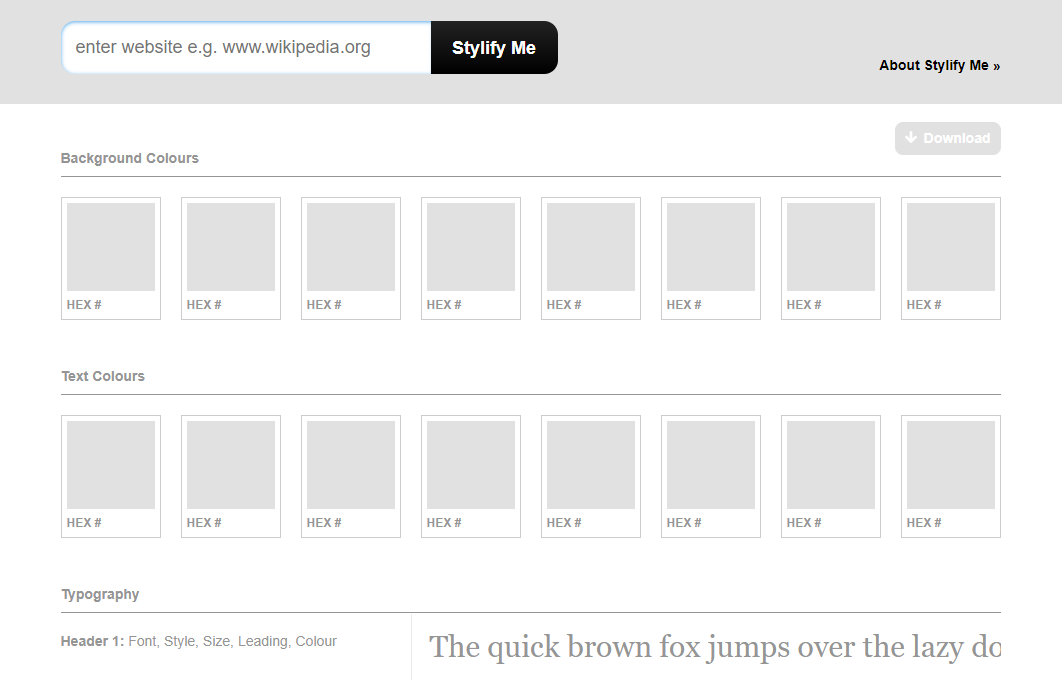
Stylify Me
Price: free
This simple, but definitely marvelous UI design tool helps you to “steal” colors and typefaces from the websites you liked. You just have to insert the URL of the website and the soft will show you all the colors of color scheme and the titles of all fonts used for the website design. It also shows all the pictures, sizes and alignments. Stylify Me shows you all the details of every website design.
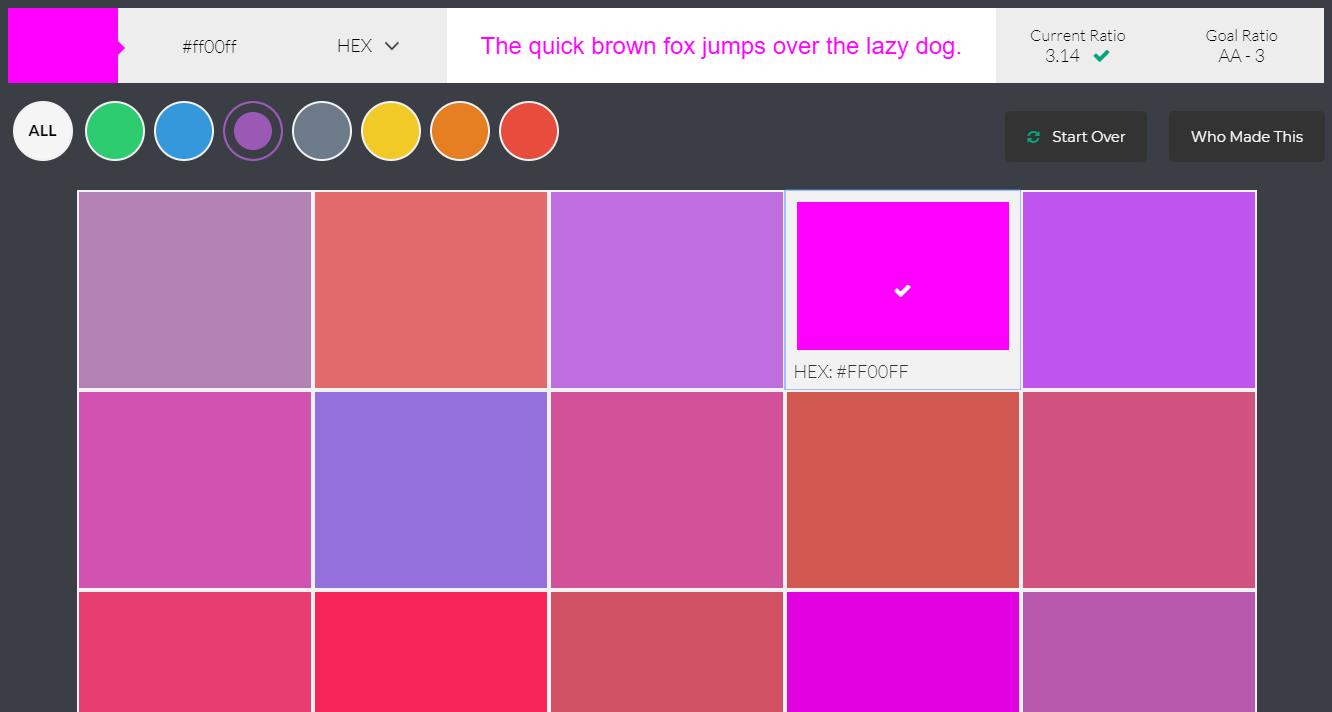
Color Safe
Price: free
When you already set a color scheme for the website it is sometimes hard to choose what color of the text will be the most contrasting and visible. This UI design tool offers you a color palette that will be perfect for the chosen background color. The user sets the WCAG standard, background color, font type, size and weight, and the tool automatically chooses the font color that will fit the standard. Use it to improve your project’s design accessibility.
XMind
Price: free for Windows desktop
To create a breathtaking design, you will need a nice brainstorm, and to build an idea in cooperation you will need a convenient mind mapping software. XMind is just what you need – it is a tool created for idea generation and inspiration. The app will not only be a whiteboard for your ideas but also serve as a management tool that reminds you of important details. As for me – I liked the accurate and beautiful structure.
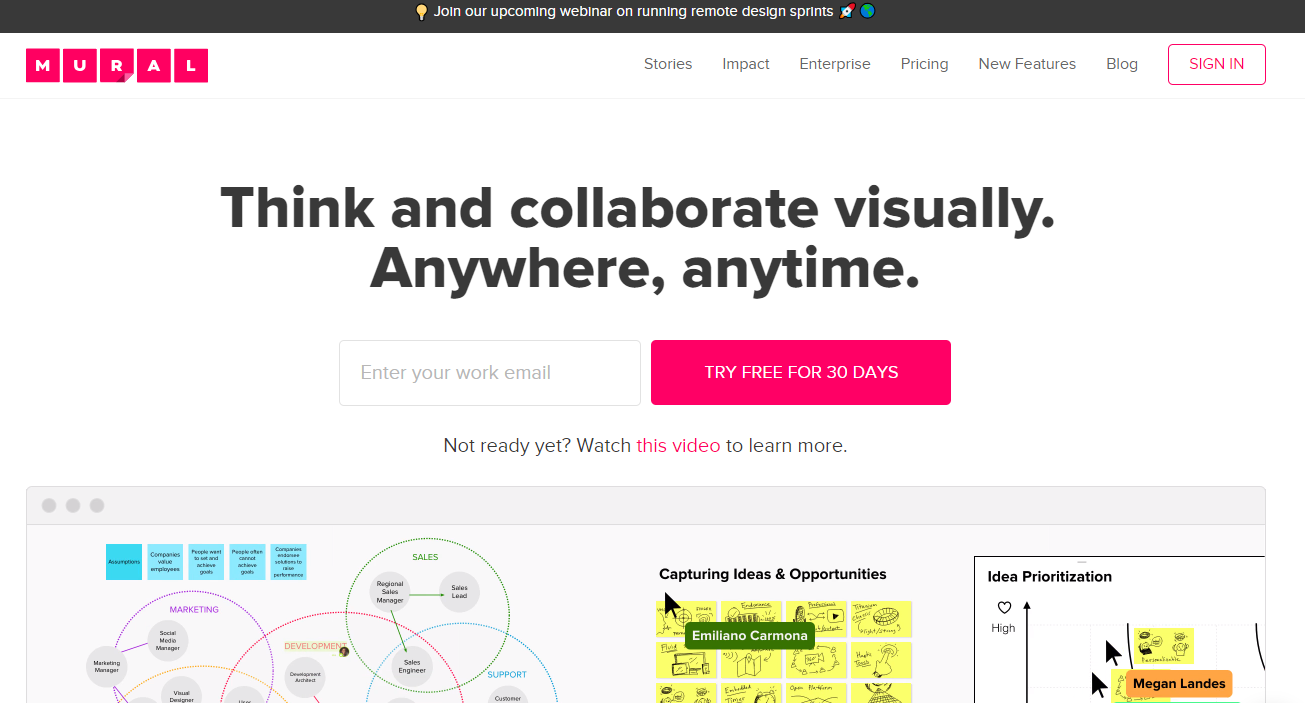
Mural
Price: $12 per member per month
This app is very much like XMind, but for teams. In plain language, Mural if a big collective whiteboard, where all members can add sticky notes, comments, add some details or delete them. The whole team can brainstorm over one board even if they are not in the same place and even if they are not in the same country. This tool could improve the interaction among the team members.
Trello
Price: free
Management is also crucial for the work of a design team. Of course, there are such apps as Jira or Bitrix, but they are complicated and expensive. Trello is free and very simple. Every member can create task cards, put them to the task board and sign other members to do it. It looks like a big board standing in your office, with the sticky cards on it. Very convenient and easy-to-use.
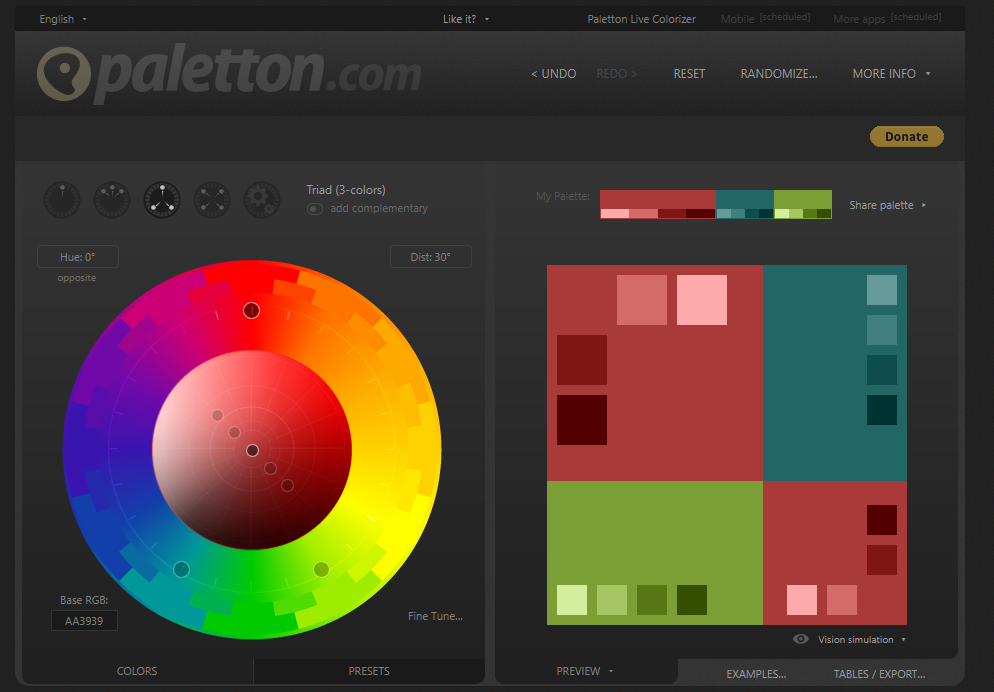
Paletton
Price: free
Creating a good-looking color scheme is a separate task that could be a difficult task. This tool helps the designer to quickly create a good-looking color scheme and offers you all necessary HEX or RGB codes to apply it to your design project. The functionality is very simple, so you won’t need any additional tutorials to use it.
Final say
Web design is always evolving with new products and ideas coming out every day. Some can be improved while others are always on top. Online software tools make it easier for designers to work more productively and cut time in half.
Which tools are you using? What are some of the best tools that aren’t on this list?

Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




























Leave a Reply
You must be logged in to post a comment.