Tutorial: How to Add Schema Markup to WordPress Websites?
- What Exactly Does Schema Do?
- What Does Schema Look Like on Google?
- How to Implement Schema on Your WordPress Site
- Conclusion

Why Do You Need Schema Markup in 2020?
Recently, the use of schema markup for various purposes has become more and more popular in the SEO world. Though WordPress is a rather SEO-friendly platform, you can always extend its capabilities.
Why are we talking about schema markup in 2020? In 2020 search engines become more about context. The main purpose of schema markup is to provide structured data to the search engine about the product/service or any other content placed on the page. Using schema markup, it became possible to highlight important information on a page, as well as differentiate and structure content by type. This is easily understood by search engines, so they provide the user with the exact information about the web page.
As a website owner, you can benefit in a few ways: it will boost your search engine rankings as well as click-through rate, and make your website more user-friendly.
With plugins like Schema Pro, you can enjoy all the benefits of using schema markup without the effort. It manages much of the process of adding schema, giving you a much higher chance of being featured in rich snippets.
Let’s summarize, the main advantages of schema markup are:
- increasing the level of relevance
- simplified text editing
- reducing the weight of site pages
- improving readability
- improving the level of page indexing
What Exactly Does Schema Do?
Schema markup is added to specific parts of a website, and it provides more context to the search engines whenever the search crawlers are crawling your site to catch some content.

The context that schema markup indicates helps to ensure that Google spiders, which are crawling your website, list it with more relevance to the particular subject. For instance, if a person is looking for a specific thing on the internet, and he enters a particular search query, and your website pops up, this means your website is more relevant to that particular search query than all of the rest. If you have searched the web recently, then most likely you have already benefited from the information provided by the schema markup.
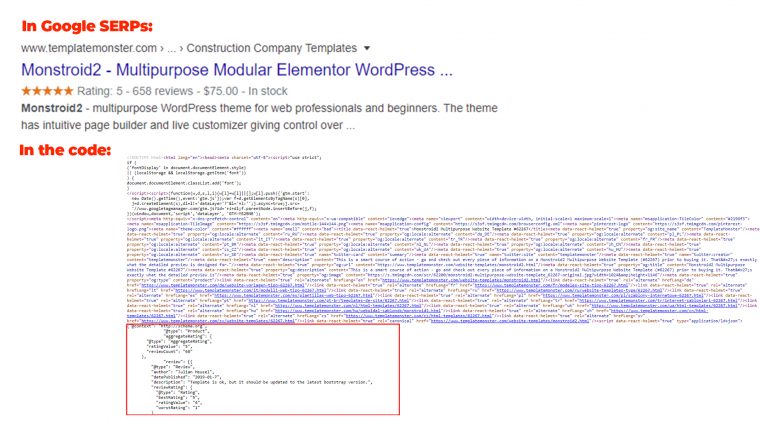
What Does Schema Look Like on Google?
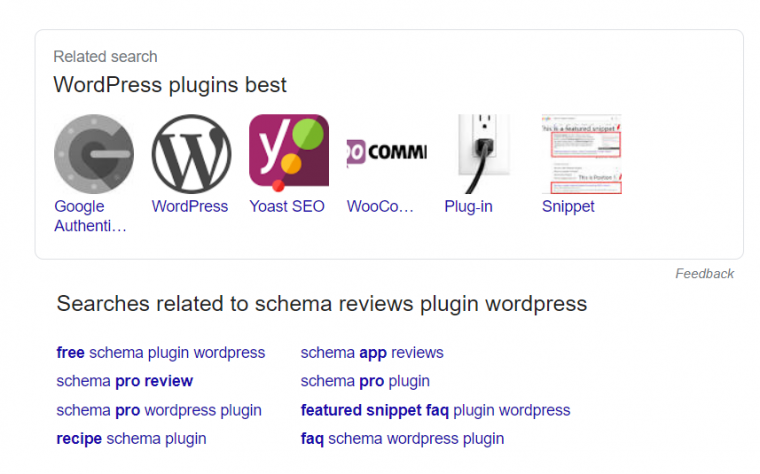
To show you what it can do, let’s enter the search query “Schema reviews plugin WordPress.”

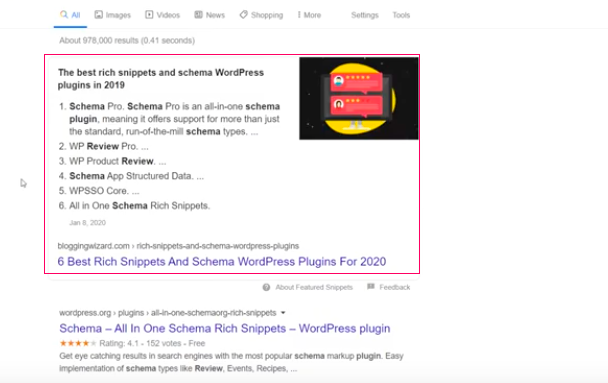
You can see the block post on the top. The Google algorithm found it the most relevant to your search query. Obviously, this post got to the top since it has some schema markup going on, and the Google algorithm picked this particular list of plugins as the most relevant.

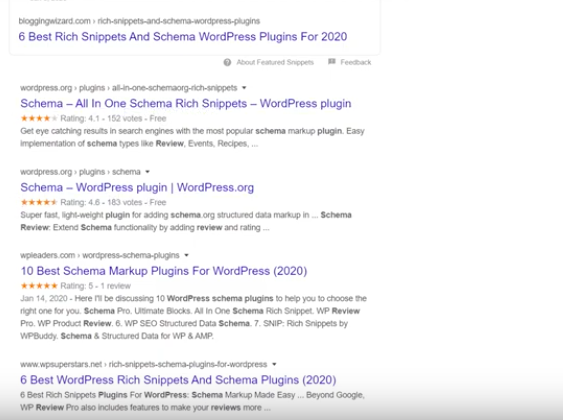
As we scroll down, we can see other search results that are also relevant.

Also, at the bottom of the page, you can see the related search results that Google algorithm suggested you check.

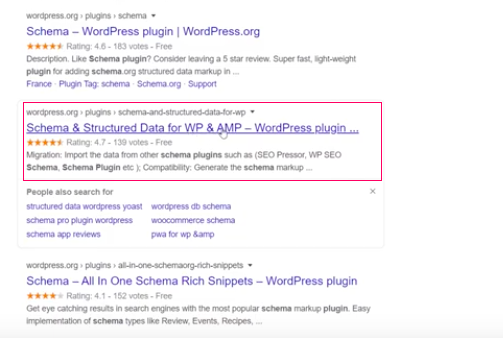
If I enter a different search query like “Schema WordPress plugin,” I will also get a list of WordPress plugins from wordpress.org, but it is still a bit different.
I picked “Schema & Structured Data for WP & AMP” because it is one of the most comfortable to use plugins. The plugin has over 40,000 active installations, regularly updated, and can boast of nice ratings. Moreover, it supports a lot of schema types that you can see on wordpress.org.

How to Implement Schema on Your WordPress Site
Now, let’s see how exactly schema markup works for blog posts.
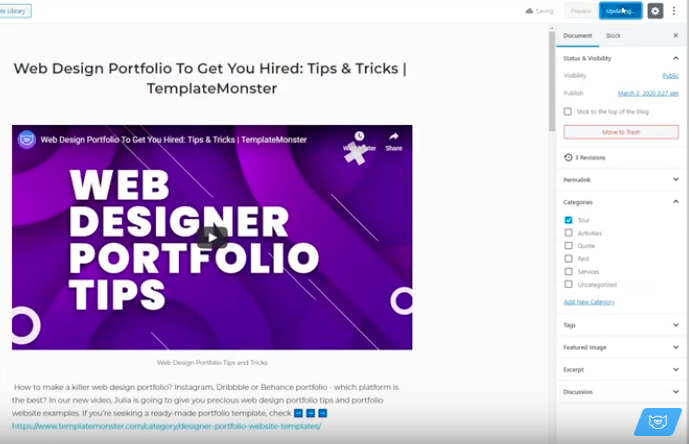
I will take a ready-made Bookleum - Rental WordPress Theme from TemplateMonster to create a test website and show you how to install and implement schema markup. More WordPress themes are available in Elementor Marketplace. I chose a blog post and inserted a video schema markup. Let’s see how I did it.

- Go to ‘Plugins’ and choose the plugin you need. The one I chose is Schema & Structured Data for WP & AMP that was mentioned before.
You can see a brief overview of this plugin and the supported schema types there. Click install and activate.
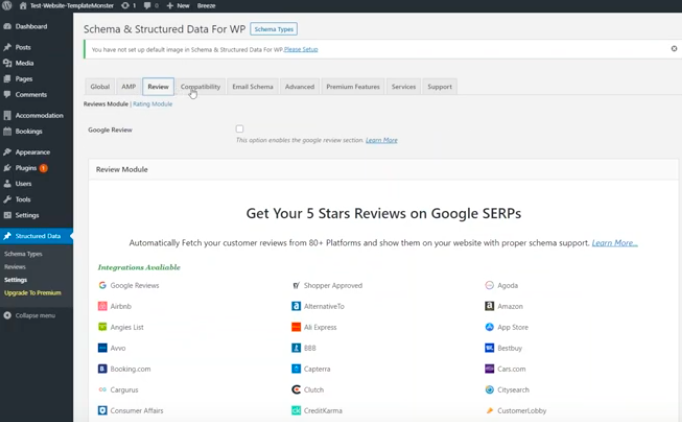
- Go back to the Installed Plugins and set it up.

You can see different tabs to adjust the settings, and you can even install an add-on which picks the ratings from various platforms.
- Go to All Posts and choose the post you need. Click Edit to enter any type of information.
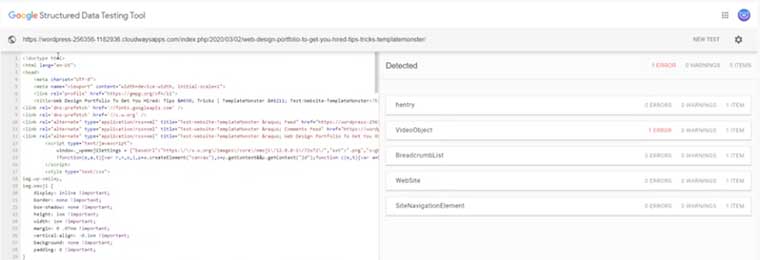
- Schema markup is not visible on your front end. It is only on the back end side of your website. To test it I am using Google schema markup tool. Enter the URL and run the schema markup tester.

You see the code with the markup itself.

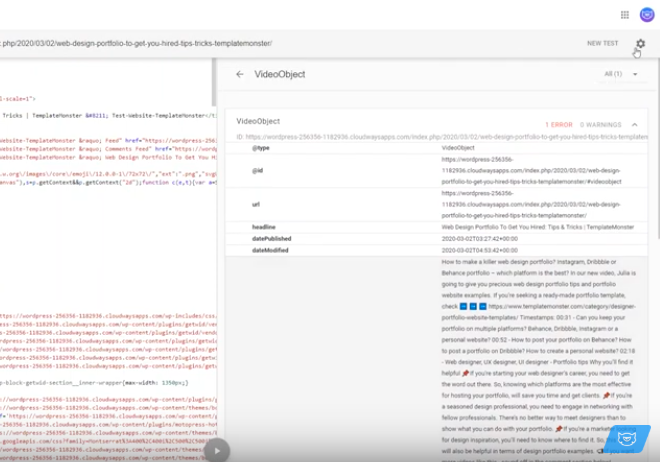
I am using VideoObjects schema markup, and all the information I have entered for this blog post is reflected on the right-hand side of the screen.

If you do not know how to set up this particular plugin, you can go to the website, and it has a ‘How To’ section with lots of different questions that are answered in detail.
Note, that there are some reference resources that include more information on the schema markup. One of them is schema.org where you can find lots of schemas, organization of schemas, full hierarchy in HTML, and commonly used types of schemas.
Microdata generator is a great solution if you do not have a special plugin on your website and you badly need to include a schema markup to the site. You are entering the URL of your post and the script appears on the right-hand side of the window. You can copy and paste it to your admin panel, and you can also use two kinds of tools - Structured Data Testing Tool and Rich Results Test to validate the script you have for errors. That is the way you can test schema markup.
Conclusion
Successful SEO specialists use quite a variety of site promotion secrets, and schema markup is one of the most effective tools. WordPress schema markup is a reliable way to tell search engines what information they can extract from your WordPress web page. This will ensure that important information (data about images, videos, movies, dictionaries, recipes, and organizations) is extracted correctly. In addition, this data will better inform search engine users about your web resource and increase the chances of turning them into potential customers.
Hopefully, this tutorial was useful for you to get answers to the most popular questions like “What is schema markup?” “How do you implement schema markup on your website?” “What schema markup checker should I use?” or “How do I check structured data?” Schema markup is not a mandatory attribute of a site on the internet. But if you implement it, internet users will be better informed about the content of your page.
Read Also
User Tutorials for Gutenberg WordPress Editor
WordPress Gutenberg Tutorial: What You Need To Know
How to Start a WordPress Podcast Website: The Step by Step Tutorial
FAQ
Schema markup is a short site description that is generated by the search engine. Its main task is to deliver information about the web page content to the search robot. Schema markup is a guarantee of correct interpretation of the data presented on the site. Markup elements are displayed in HTML code, search engines "eat" it, and the analysis of this page is performed several times faster.
Schema.org is a dictionary of schema markup supported by all the leading search engines. Its purpose is to help search robots better understand the content of the web page and thus improve the delivery of search results.
Regardless of the plugin you choose for the website, go to the Plugins menu to add it. Once the plugin is installed and activated, navigate to Schema > Settings to start enhancing your site with markup. Fill in the basics like the location of your About and Contact pages, along with adding a logo.
For sites with a large amount of video content, such as video hosting sites, you need to mark up videos using the VideoObject plugin, Schema.org, or Open Graph extensions. Thanks to this markup, the following information about the video is available on the search results pages: title, text description, duration, copyright, preview, and so on.
No, it is not obligatory, but you should understand the following - the more web pages are marked up, the better chances you have to receive structured and clear information for the web users.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.