WordPress Favicon 2020: Your WordPress Website Icon and Favicon Generator
- What is a Favicon?
- The Purpose of Favicons
- How to Create a Favicon? Favicon Generators
- How to Install a Favicon in WordPress?
What is a Favicon?
Favicon (favorite icon) is a small square image appearing next to a page title on a browser tab. It usually comes as a 16x16 graphic and can often be seen left of browser address bar when the web page is bookmarked. It is used to present the website and distinguish it from others. It helps users to identify your site with ease.
Best Plugins For A New WordPress Site [Free eBook]
The Purpose of Favicons
Even though icons are the least essential part of the site, it still shows the attention to details which make the site exude. Small square webpage ‘badges’ are also significant if you want to tell about your brand. But the primary purpose of having favicons today is to enhance user experience quality. The website missing icon has a universal browser emblem and ends up as hundreds of other sites. Website thumbnails tell about extra efforts you make to let the website be attractive to an audience. From a branding viewpoint, web page image will make visitors and potential clients choose your site among others because they will trust you more and appreciate your efforts. Start improving your online branding today; with the web page 16x16 graphic, it has become easier than ever!
How to Create a Favicon? Favicon Generators
To create a web page graphic is as simple as possible. It does not require exceptional skills; average Joe can make it in the shortest time using appropriate tools. Note that favicons should use the icon file format, i.e., .ico. It supports transparency which means that there are no limitations to create a square icon. Remember that the image must be clear and reflect your website content. There is a list of web page icon generators and online services you can go with, e.g., Favicon CC, Favicon Generator, Faviconer, GIMP and much more. Here are some quick tips on how to arrange the image to be saved as favicon.ico:
- Crop or add some room around the image to make it square;
- Edit the icon to 16x16 pixels;
- Save it as favicon.ico;
- When the image is ready, upload it to http://www.yourdomain.com/favicon.ico;
- Clear cache and reload the page if the icon is not displayed.

How to Install a Favicon in WordPress?
Installing the icon to your WordPress website will take you a moment. Upload .ico file into your theme's main folder with the help of FTP Client and then upload the copy of the favicon.ico file to the main catalog of your site so that it will be displayed in your users’ ‘feedreaders.' Now you are all set up!
Briefly, site icons are essential for site recognition and branding. There is no excuse not to create a square graphic because it is as simple as pie. They say the devil is in the details, and these details are so-called web page thumbnails which people do not usually pay much attention to. Take some time to add a thumbnail to your site today, and get more clients tomorrow, because web page image is a demonstration of professionalism and attention to details which is much appreciated.
What exactly is a favicon, and why do you need it?
It is displayed in browser tabs, RSS feeds, site catalogues, certain search engines such as Yandex, etc, thus indicating your website and making it more visible. Traditionally, it is a 16x16px .ICO file, but modern versions of WordPress support any image file types of any size, what, frankly speaking, should have been done long ago.
***
In WordPress version 4.2 and older you have to create a favicon.ico file and place it in the root folder of your website via Total Commander, cPanel, or whatever tool you use to upload files to your hosting account. The simplest way to create one is using one of free online services – for example, this generator.
Choose an image on your computer, hit the ‘Generate favicon’ button, and download the result in .ICO format.
Now upload it to your server.
Finally, go to Appearance > Editor in your dashboard, select header.php, and make sure its <head> area contains these lines:
<link rel="icon" href="/favicon.ico" type="image/x-icon">
If not, insert them yourself. Don’t forget to save the changes.
After you are done, the new icon will be displayed in your browser tab – that’s how you will know everything works as it should.
***
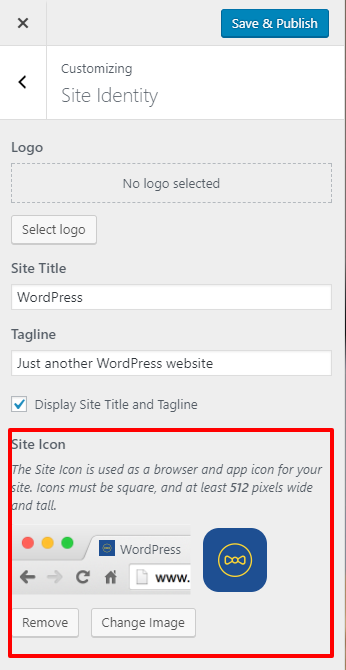
In WordPress version 4.3 or later favicon also serves as an app icon, and the latter should be compatible with retina displays. That’s why an image for your favicon should be at least 512 pixels on each size.
You can install it via the Customize menu of your WordPress dashboard. This option is typically situated in the “Site Identity” tab, but in certain themes its location may vary.
Press ‘Change image’, upload your future icon, and save the changes.
That’s it. Now you know how to add a favicon to your WordPress website.
P.S. Although there are specific WordPress plugins for favicon management, we don’t recommend using them, as too many plugins installed may slow down your website. Besides, setting a favicon is such a simple process that it doesn’t really require any plugins.
More hacks are coming soon. Stay tuned!
Do I really need it?
Long story short - yes. A Favicon is good on many levels. This cute little icon helps to identify your website among the others on the internet. It makes you stand out from the crowd. Well, yeah everyone has a favicon, but only you have this kick-ass bright little bastard, right? The shiniest and finest. I know that feeling.
Look what the favicons look like when you have more than a few tabs open in the Chrome or any other modern browser.

If you use the internet a lot, you know how often you may have this situation when you have more than 10 tabs open and you need to identify each website without the actual icon displayed on the tab.
Best Plugins For A New WordPress Site [Free eBook]
How to create a favicon
Creating a favicon is not a hard thing to do, especially if you are familiar with Photoshop or any other editor like that.
Usually, the size of the favicon is 32x32 or 16x16, and these two sizes will work great. However, here is a small hint for you, my friend! Just create a 128x128 document in the Photoshop and then simply change the size to the 32x32.
Not a designer or simply not an expert in this kind of things? Here are a few websites that may help you. They will give you a chance to choose a favicon from the existing collection or create your very own!
- Favicon.cc
- Faviconer.com
- Faviconeditor
How to actually add the favicon to your WordPress website
Now let’s see how it actually works in WordPress, because that’s why we all are here, right?
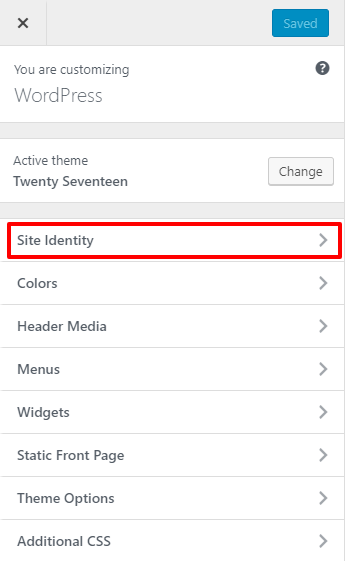
The majority of the customization features in WordPress are available in the Customization Menu. In order to access it, you should go to your Dashboard and click on the ‘Appearance’ - > ‘Customize’. You will be redirected back to your homepage and you’ll see a sidebar on the left. This is the menu that takes care of many appearances changing features.

Now click on the ‘Site Identity’ menu item and you will be redirected to the tab where you’ll be able to change the logo, the website name, and tagline. You will also see on the bottom, the favicon changing option.
Click on the ‘Change image’ and select the one you want you to use.

WordPress is so cool that it will even show you the preview, so you will be really sure prior to clicking on the ‘Save and Publish’.
Favicon plugins
For some reason, it may not work for some people, but that’s totally ok because this is WordPress! This CMS is so great that it gives you a variety of ways to do this or that. For example, you may also add the favicon using the plugins. For example:
Upload a favicon you want through this plugin without any hassle. The cool thing about this one is also that you can not only create one but also generate it out of an existing picture in your media library. For example, the last one you uploaded to your website.
This plugin not only helps you to upload the favicon to your WordPress website, but it also gives you full support of the icons for Apple Touch Devices.
Related Posts
How To Add A Favicon To Your WordPress Website
How to Add Social Media Icons to Your Website
Free Set of World Cities Icons for Your Travel Agency Site
Free Hipster Icons Designed by Freepik.com
P.S. Just to make sure you will get a WordPress theme, or icon sets in the right place.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.