The Best Browser Extensions for Developers In 2018
After the major renovation of Firefox in 2018, work on extensions has caused some changes as well. Some of the popular add-ons are no longer available.
Most of the extensions are cross-browser compatible between Firefox and Google Chrome. Thus, we’ve decided to choose the add-ons that would work equally well on Firefox, Chrome, and Chromium. You’ll also find free extensions protecting your information and excluding ad revenues. Here in this publication, you will discover the add-ons that don’t limit you to a specific development technique.
Even though most developers don’t consider Microsoft Edge to be a development browser, it is still a great deal for post-development testing. The number of visitors who can use Microsoft Edge may increase if users refuse to utilize the Internet Explorer browser.
Since the IT community prefers Firefox, there are a greater number of extensions designed for developers compared to Chrome. Hence, let’s take a closer look at the best browser add-ons and discover how you can benefit by using them.
Built With
This extension is available for Chrome/Chromium and Firefox. It was designed to help you find out how the website was made. With this add-on, you don’t have to spend much time delving into the programming code.
aXe
This tool is aimed at making your website accessible. It will help you prevent excluding an entire group of users from your web resource. The extension is available for both Chrome/Chromium and Firefox.
ColorZilla

This is an extension aimed at helping developers and graphic designers cope with color related tasks. Making use of ColorZilla, you get a chance to read the color, adjust it, and insert it into another program. This add-on allows completing basic and advanced tasks on Chrome/Chromium and Firefox browsers.
WebDeveloper
This tool applies a few extras to your browser which enable controlling design aspects like CSS, images, forms, and other details. Being one of the most popular add-ons, it is available for Chrome/Chromium and Firefox.
WOO RANK
Woorank provides everything needed for SEO data analysis including internals, SEO score, keyword cloud, improvement suggestions, etc. The extension can be used on Chrome/Chromium and Firefox.

TAB2QR
This extension lets you generate a QR code for the website you want to visit from your mobile device. All you have to do is just scan the code with your phone or tablet. By the way, this add-on is a perfect choice if you want to check website responsiveness. You can apply the extension to Chrome/Chromium and Firefox browsers.
HTTP REQUEST MAKER
Utilizing this add-on you can establish HTTP requests without making many efforts. In case you don’t want to submit the form and test the unnecessary processing, yet want to test PHP form responses, this tool is just what you need. Further, you will find download links for Chrome/Chromium and Firefox browsers.
PAGE PERFORMANCE TEST
If you want to monitor how your page operates on the way to a browser, Page Performance Test extension will help you do that. As of now, the add-on is only available for Firefox. Even though Chrome and Chromium have similar extensions, they are not as feature-rich as the one on Firefox.
WORD COUNT TOOL
Except for word count, this add-on also allows you to check on the number of characters and sentences within an analyzed block of text. You can activate this tool on both Chrome/Chromium and Firefox browsers.
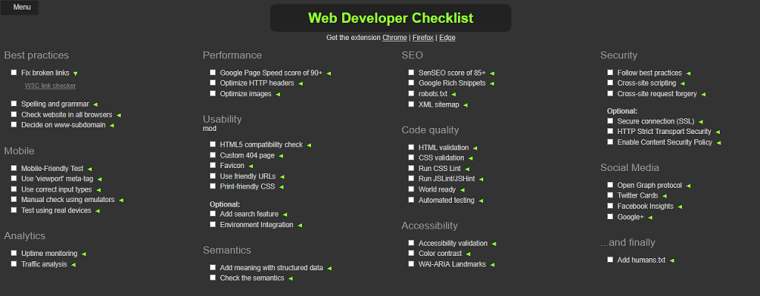
WEB DEVELOPER CHECKLIST
This is a perfect solution for developers who want to follow best practices. Besides, it allows finding problem areas on the website and promptly eliminating them. The extension is available for Chrome/Chromium and Firefox.

IMAGE MAP EDITOR
This is a tool created by a German developer Heinz-Jürgen Boms specifically for Firefox browser. With this extension, you can easily trace the image location you need to chart and create a navigation map right in the browser.
ADVANCED FRAME EDITOR
This is another tool developed by Heinz-Jürgen Boms available for the Firefox browser. With this CSS styling instrument, you will be able to build a frame right in the browser by setting its characteristics. Prior to working with the tool, we recommend checking out the manual for an Advanced Frame Editor.
BOOTSTRAP RESPONSIVE HELPER
With this clear extension, you have a chance to check whether your control points work accurately. Besides, you may discover what Bootstrap level your website has at the current moment. Please, note that this add-on will be useful only if you constantly work with Bootstrap. You can activate the tool either on Chrome/Chromium or on Firefox.
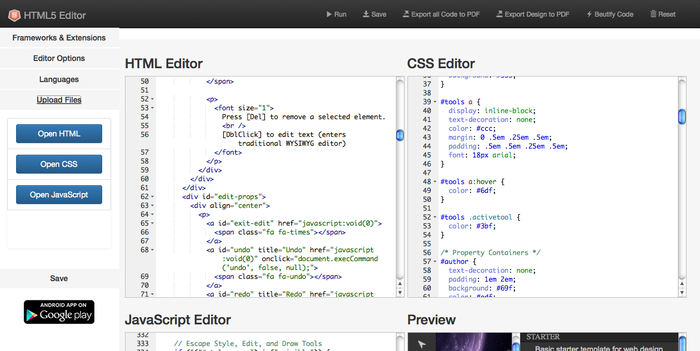
TRY IT YOURSELF HTML5 EDITOR
Go ahead with this tool if you prefer to have all your jobs done from the same place. Being feature-rich and context-aware the editor performs right in Firefox and supports HTML, JS, and CSS.

X-RAY GOGGLES
Being a bookmarklet rather than a standard extension, X-Ray Goggles works flawlessly in Chrome/Chromium and Firefox. In order to use the tool, you need to open your bookmarks bar, install Goggles from the link above, and drag and drop it to your bookmarks bar. After that, visit any website, activate X-Ray Goggles bookmark, choose an element on the page, and proceed with the code editing for the element.


Starting A Website: What Options Do You Have? [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Read Also
Website Add-ons to Help your Business Sell More Online
29 Best Add-ons for Google Docs
New Free Web Design Tools & Resources Shortcut. Design is Easy if You Do it Smart!
CSS Media Queries for All Devices and Browsers (Including IE7 and IE8)
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.