In today’s society any challenge we face has to be resolved as quickly as possible. That’s because the frantic pace of a modern life will not tolerate unnecessary hassles, and it demands clear and accurate answers to all questions.
If you take into consideration the fact that modern people, most of their time (working or free), are ‘living’ in the Internet, then we need to talk about hyperspeed exchange.
As we are all multitaskers, along with some global issues, we have to solve some problems of a smaller order, which are accompanied by minor calculations, and as a rule, mathematical ones.
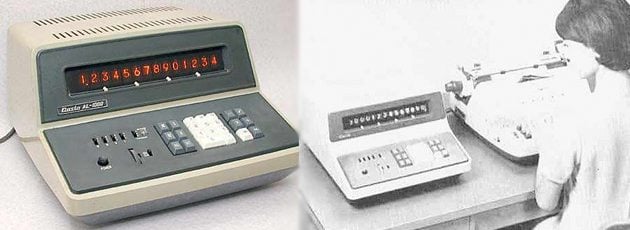
Of course, some 40 years ago computers were not available for a wide audience, even calculators were a rarity. Here is a photo of Casio AL-1000 from the early 70-s, the right part of the photo shows it’s actual size, this beast was a typewriter-size.
Some time have passed and computers started pervading our homes and offices. They made us look at everyday calculations from a completely different point of view.
* * *
But where do modern people perform calculations? Typically, there are calculators pre-installed on all operating systems.
However, there are calculators that don’t need to be installed - online ones have a variety of modifications, variations and purposes. It could be a simple mathematical calculator with a minimal set of operations or a special engineering calculator, with a special set of mathematical operations and functions. There are calcs that can count taxes and interest rates, and so on and so forth.
But, we are interested in another group of calculators for web designers and developers. These online-based tools can really help designers master the numbers behind their designs.
In a world where everyone wants a responsive website, one needs to count an exact percentage to know how this or that content block will shrink. Some devs do it approximately, other just count on a paper, but you never know what you’ll get if the source is not double-checked.
Online Calculators for Designers and Developers
So lets see what have we got here. Below we’ve featured online calculators for designers and developers, a brief description will give a know which of these tools to bookmark.
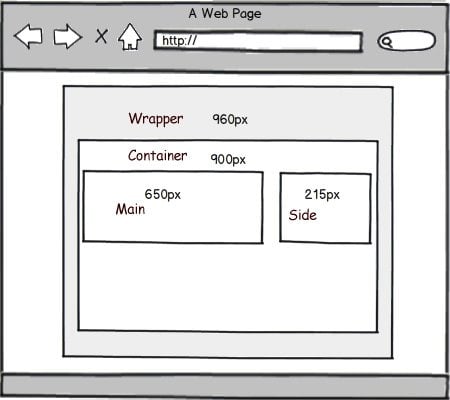
This tool allows you to count the percentage between the blocks of contents to create a perfectly looking fluid grid.
* * *
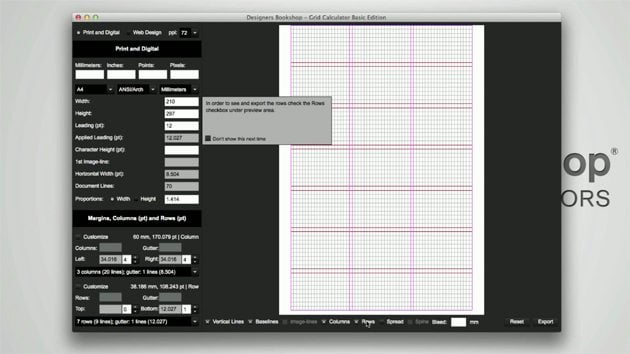
Grid Calculator for Photoshop & Illustrator
This is a premium tool that will help you set up the grid layout in your PS. This piece of software is divided into two sections. In the second section you can easily generate layouts for your web design and also export .css file.
* * *
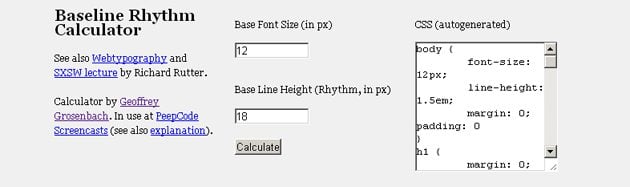
The name of this tools clearly tells what it does. Just fill in the lines with sizes of fonts ant it will give autogenerated css code.
* * *
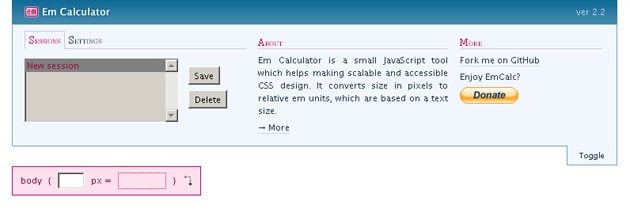
Em Calculator
This calc converts size in pixels to relative em units, which are based on a text size. With it's helps you can make scalable and accessible CSS design.
* * *
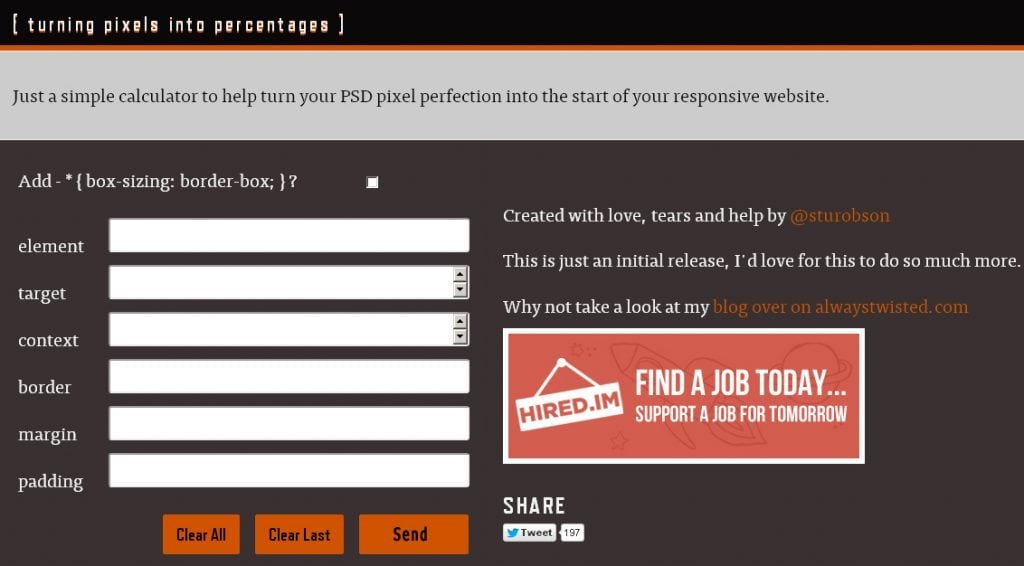
RWD Caclulator
With the help of an RWD calculator coding PSD is no longer a problem. All the pixel perfection can be transfered into a responsive website just like that.
* * *
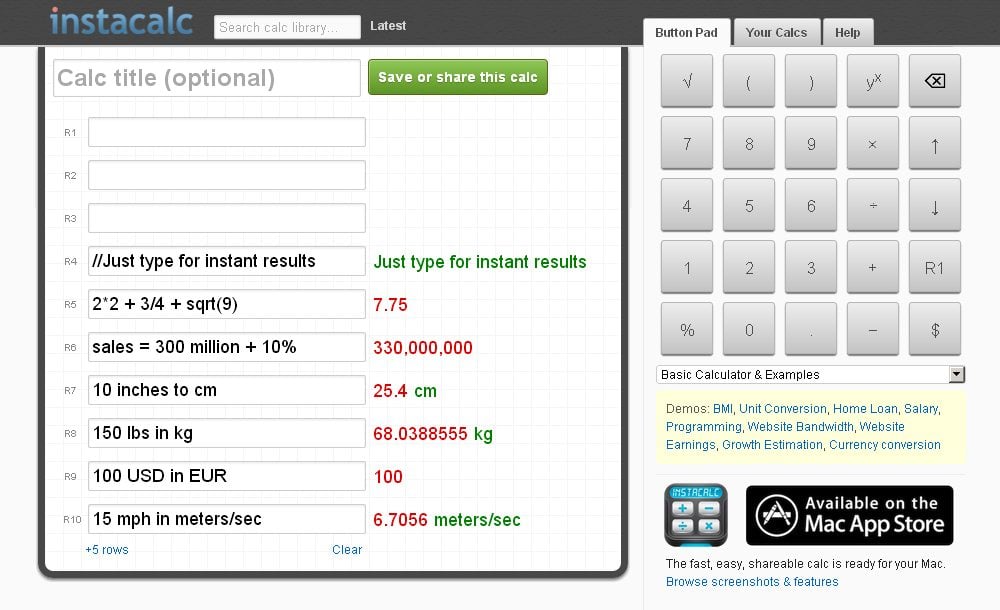
How and Why to Build Your Own Design Calculators
This is a tutorial that will show you how to build your own design calculator based on the Instacalc playground. Due to its extensive functionalities it's not limited with px to em convertions. Make any calculations that will help you build awesome designs.
* * *
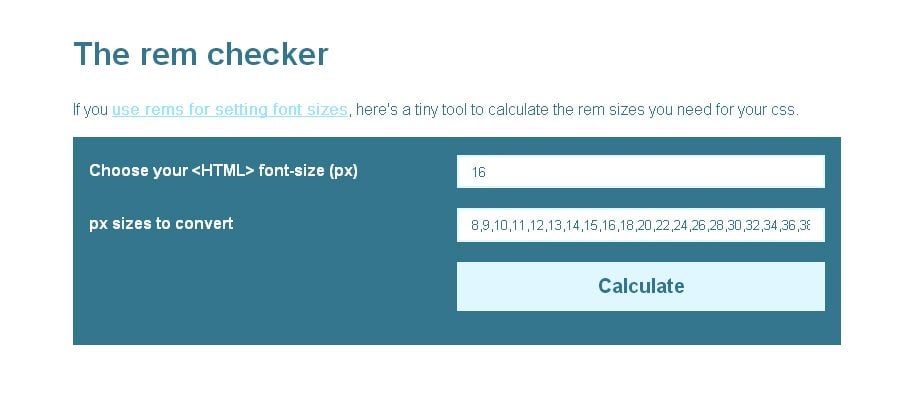
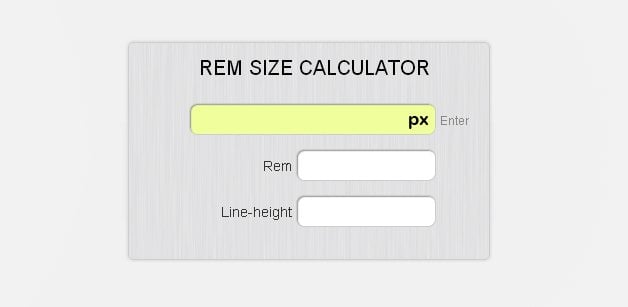
The Rem Checker
Those you who are using rems for setting font sizes, here's a tiny tool to calculate the rem sizes you need for your css.
* * *
Responsive Design Calculator: Pixels to REM
One more calc to convert pixels into rems.
* * *
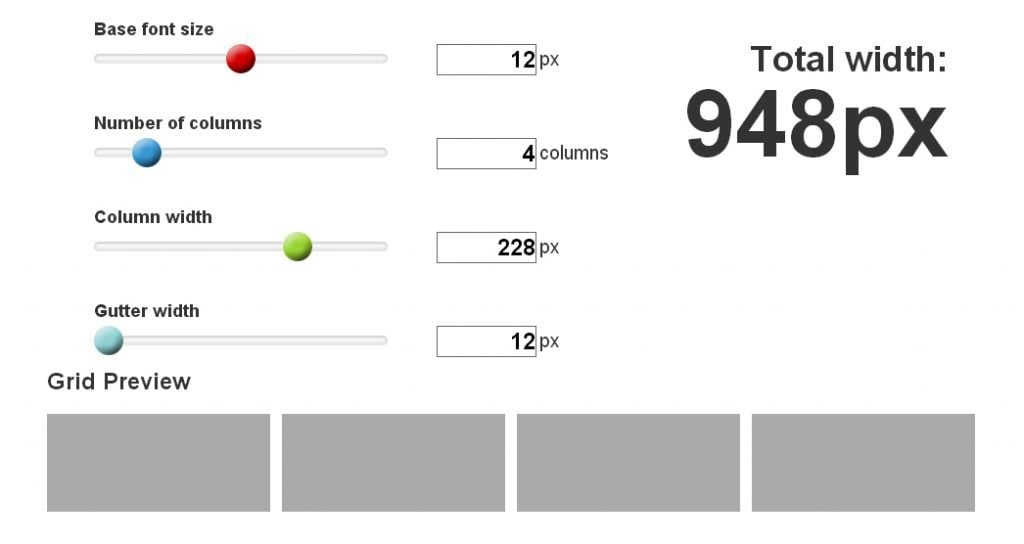
Grid Calculator
To count the width of your future layout adjust those togglers to get the necessary width.
* * *
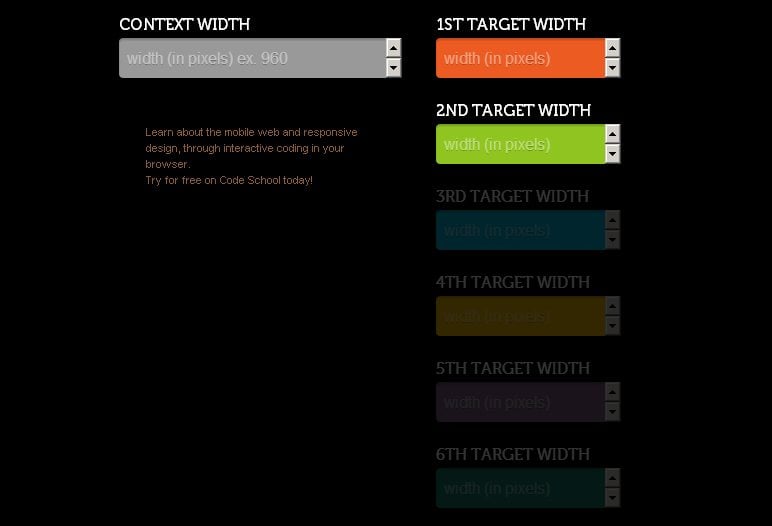
The key thing to remember for doing math for flexible layouts is Target / Context = Result. Enter a context width and some target widths to get percentages quickly.
* * *
That's it guys. If you're familiar with other calculators for web designers and developers you're free to add them in the commnts below.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.












Leave a Reply
You must be logged in to post a comment.