How to Create Cool Icons and Profile Pictures?
- How to make cool icons?
- PowerPoint icons
- Adobe Illustrator icons
- List of cool icons for iOS and Android
- Profile picture maker apps I trust
- How to make your own profile picture?
- A showcase of Cool icon sets for your inspiration
Cool icons. Web design is a huge sphere that includes many elements. And when I write about a design I often think that every part of the project has some function. It is specific and this is why it is so important. But in most cases, I wrote about general things. And it came to my mind that it will be a great idea to go the other way around. Today I wat to tell you about the smallest things in web design. I want to tell you about the icons.

There are reasons why icons are everywhere and in every web project. At first, they are small and compact. Such images can fit any part of the website. Secondly, you can create an icon in any type, design, illustration or shape. And if you include clickable icons that redirect visitors to some pages or specific topics, then your website will be super intuitive for visitors. For example, if you have an online store, then icons with vegetables will associate with vegetables. And guess where customers click if the need vegetables? The same thing works with tires, medicine, wine, and many other products. Or you can simply highlight some parts of your website. It is especially useful when you face lingual difficulties. Sometimes icons are directions for visitors who can understand texts.
And after all, icons are small images, and they can be attractive. They can add some atmosphere to your design, or decorate it. Personally, I like to play with design and see how everything works. It may bring unexpected results.
In this article, I want to tell you more about how to create them and how to use them. I made a list of some basic rules for those who want to develop an icon with PowerPoint and Adobe Illustrator. They are the most popular visual editors suitable for icons development. In addition, I also want to tell you about a few apps and icon sets you may like.
A showcase of Cool Icons for your inspiration
So, how cool icons should look like? Let me share my personal opinion and give you a few examples. Of course, you can disagree with me, but I think they worth your attention anyway.
Sewing Pack Iconset Template
Check out this colorful sewing pack for any purposes connected with the sewing industry! If you want these tiny icons to be colorless, you already have it because this set contains both colorful and uncolored items. Use it if you have a little shop, great website, whatever connected with sewing. What is great is that you don’t have to be a great website designer to handle this pack. Everything is done for you. Just use this ready-made sewing set to attract more customers.
Beer Fest Cartoon Doodle Objects Set Vector
Let’s celebrate a little! If you’re about to be in Munich on Oktoberfest, check out some icons connected with this holiday. These ones you can use on greeting cards, wallpaper, cloth, mugs, even smartphone cases, or if you have to put some Oktoberfest magic to your website. The pack contains icons of German national cuisine, in particular sausages, beer, also the German flag, etc. Each element can be used in a light, dark color scheme, one-colored or multicolored one as well. Enjoy this great holiday with such a great icon set.
Travel 100 Set Pack Iconset Template
Enjoy this travel icon set if you need some holiday, travel, vacation, resort, mountaining, etc. icons. Ideal for different kinds of travel agencies, websites, cards, advertising, any design. The great plus of the set is the number of various travel icons, here you have 100 icons. So, it’s a pretty good way to save your money a little. Instead of buying some packs with less number of icons, just purchase one for a nice price. In the set, you can find a number of activity icons suitable for holiday and vacation.
Marketing Digital Set Iconset Template
For any marketing purpose, use the following icon set where you can find a lot of interesting icons. Each element of the pack is available in different color schemes: red and black, black and white, white and black, bluish, blue and black. It’s great because you can choose any of the available color schemes which could perfectly suit your website design. Use these icons for ads, websites, whatever. It’s very easy to work with such icons in Adobe Illustrator or similar program. Enjoy!
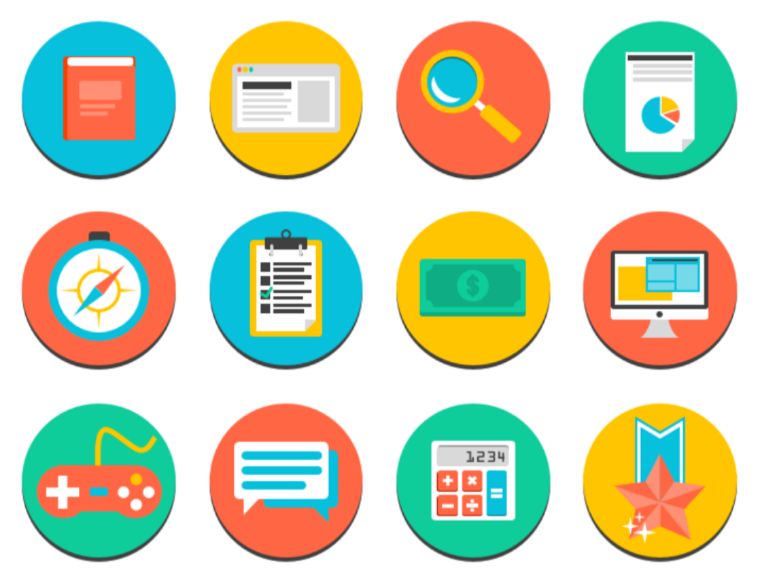
Fruit Set Iconset Template
Just look at these sweet fruits! Use this fruit icon set to decorate your website, ads, any design. In the set, you can see little icons of various fruits like banana, orange, melon, watermelon, grapes, apple, and much more! Every element of the pack can be used in a black and white or white and black color scheme, or in a colored one! I bet it’s more delicious to use them in colors. Every element is ready-made for use for any purpose. If you want to edit some icons, use Adobe Illustrator which is great and easy to use.
24 Zodiac Filled Low Poly Iconset Template
Here we have some zodiac sign icons! Suitable for websites, presentations, printing, apps, etc. The pack is ready to use for any platform or device. The set contains icons of all zodiac signs like Gemini, Cancer, Leo, Libra, Scorpio, and much more. To attract the attention of even more visitors, users, or clients, every element is done in different colors which is awesome. Also, each icon you can use in different png sizes, so the quality is pretty good.
50 Furniture Flat Greyscale Iconset Template
If you need some furniture icons, grab the following set! It contains 50 different furniture elements like sofas, beds, mirrors, tables, desks, chairs, shelves, stools, cupboards, and lots more. Great for Internet shops, ads, presentations, apps, etc. The color mode of the set is grey what is quite neutral and classy, so you and your customers won’t be distracted by anything. Simply insert the element where you want it to be. Save your time on making it in Adobe Illustrator or similar programs and your money on only one set which contains 50 various icons.
Fruits & Vegetables Line Black Iconset Template
If you’re a minimalism lover, welcome to the squad! Check out these minimalistic fruits and vegetables line icons. Among them, you can find icons of strawberry, lemon, watermelon, ginger, lettuce, onion, avocado, corn, carrot, tomato, kiwi, cherry, apple, and many more! Sounds pretty delicious, don’t you think so? Use these icons for websites, ads, presentations, etc. The icons are very easy to use and handle. Just place them where you want them to be. Bon appetite!
60 Hotel & Restaurant Flat Multicolor Iconset Template
For hotel and restaurant businesses use this icon pack. Suitable for websites, presentations, ads, brochures, etc. Here you can find icons of a camera, bag, shower, bottle, cup, microphone, tree, bed, luggage, bowling, escalator, and many more. Easy to edit and use in different programs like Adobe Illustrator and similar. 20 png file sizes will make it possible to use the icons on various scales and different backgrounds. Just place the icon where you want it to be. The simple and minimalistic design won’t distract you from anything. Enjoy this awesome pack!
School & Education 100 Set Pack Iconset Template
Check out this nice school and education icon pack which has 100 elements. All the elements have a minimalistic design and a nice look! Ideal for a university website, any presentation, ads, etc. What is really great is the number of icons. Here you get 100 icons for a pretty good price. Enjoy the variety of them!
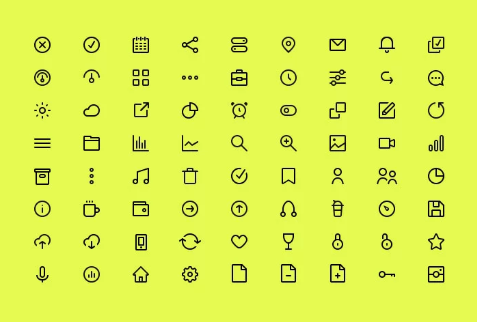
Minimal Web and Product Iconset

As I mentioned before icons must be simple. And I believe that it is a top-level art when your icon is minimalistic and looks good. This set includes 70 minimalistic icons and you can check them all on a product page.
Social Media Iconset

Social media always associated with colorful and bright symbols. And if you develop a design project related to social media, then check out this set. This set includes icons of 70 social media (it has even Steam icons, Skype icons, and Discord icons), platforms in 15 styles.
Jumbo Flat-Glyph Icons Pack

This is a set of 3000 icons, made in glyph and flat style. Such a multipurpose product can suit all types of design projects. It will be a great addition to your collection. Some of them are colorful, others are minimalistic, yet all of them are fully scalable.
How to make cool icons?
Make a conception
Before you create an icon, make a fast list of features you need. If you need something neutral, then use neutral colors and shapes. And try not to use many elements, only necessary ones. And if you want something creative, then prepare to spend some time and use various colors and shapes.
It also will be useful to understand how many shape variations you need. There are some standards when it comes to cool icons. There are small, medium and big sizes. It is important because we do not want to simply extend icons and lose the quality of an image.
Small Icons:
- 12 x 12 px
- 16 x 16 px
- 24 x 24 px
- 32 x 32 px
- 48 x 48 px
Medium Icons:
- 64 x 64 px
- 96 x 96 px
- 128 x 128 px
- 256 x 256 px
Large Icons:
- 512 x 512 px
- 1024 x 1024 px
PowerPoint icons

Basically, any graphic tool can help you develop an icon. And if you have Microsoft Office, then you can use PowerPoint. The thing is that in most cases icons consist of a few simple shapes and these are shapes you can find in PowerPoint.
Just go to Insert and choose a foundation for your icon in Shapes. Designers tend to use circles as a foundation, but it is up to you and your imagination. Do not forget to play with colors too (you can choose standard colors or find a desirable color scheme in options). You can apply different colors for every design element and do not forget to play with the size of shapes. And do not forget to arrange shapes — people like symmetric icons more.
After you are done with icon creation simply save it and use it in your projects.
Here is a video tutorial.
Adobe Illustrator icons

Icon creation in Adobe Illustrator is pretty much similar to the same process in Adobe Photoshop, Affinity Designer and Sketch regardless of your operating system. This is why I will save you time and describe it only one time. And it takes a bit more time to create a cool icon with Adobe Illustrator.
And here are a few basic tips on how to start your project:
- First, you have to set up your project file. Make sure that your documents profile is set to Web format. It is important because we are going to use icons in web design. Keep in mind that Web format has an RGB color scheme, while the Print format has a CMYK color scheme. It may result in unexpected issues and ruin your design.
- Then choose Pixel as a measurement unit.
- And now you have to choose the number of Artboards. If you are about to create icons pack, then you need multiple Artboards. In addition, it makes the icons exporting process much easier.
- I also advise you to use a few layers. In this way, you’ll avoid the danger to move underlying grids by mistake.
- And do not forget about reference grids. Reference grids are geometric guidelines that will help you to keep all elements symmetrical. You can choose between different grids with various structures. Personally, I use reference grids with the same height and width as my artboard, but you can do it another way if you are not comfortable.
- I also recommend you to start with basic shapes and focus on the color scheme.
- And do not forget to avoid redundant elements, after all, icons are small elements and you should keep them simple.
After all these steps you can draw an icon. Just do not forget to choose a proper icon size. And when it comes to the background I prefer to choose a transparent option. In this case, you can use your icons in combination with various color schemes. And here you can find a detailed video tutorial on how to draw an icon in Adobe Illustrator.
List of cool icons for iOS and Android
There are also icons developed especially for iOS and Android.
For example, iOS Wired Food and Travel Iconset. Developers made all included icons accordingly do Apple’s developer guidelines. It is a distinctive style and if you are about to create a web project with Apple’s style, then check out this set. You can find illustrations on the product page and see more features. It includes 220 icons in the 64x64 dimension.
Some icons are super suitable for Android stile. Like this Android Icon Pack. Recognizable style makes it a perfect choice for android apps. But you can also download cool icons for Android here.
Profile picture maker apps I trust
Your profile picture is basically an icon. And it is obvious that we tend to decorate our profiles. People pay attention to profiles with unusual and attractive profile avatar. And there are apps that can help you create such a picture for your social media page.

Developers made this Profile Picture Maker to perfectly suit Instagram standards and provide you with decoration options. It includes more than 50 filters and many border tools, sticker tools and text tools. You can create cool icons with this tool.

If you have Android and you need to make a few cool icons for your profile page, then you need a Profile Dp Maker. It is a free application that includes various shapes and effects. You can easily create a cool avatar icon with this tool.
Or you can get a DP Creator profile picture maker From Microsoft. It works both on PC and smartphones and includes free frames, backgrounds, visual effects, geometry effects, and filters.
How to make your own profile picture?
In case you want to create a profile avatar yourself without listed above picture makers, then you can do it manually with a graphic editor yourself. It is simple, and I can provide you with a tutorial. Just make sure that you look good in this picture. So, how do you create a cool icon circle profile picture in Adobe Photoshop?
- Open Adobe Photoshop and browse your file location. If you already opened layers panel then pen file by clicking Windows and then click tools. If the layer panel isn’t open, then click on windows and then click on layers.
- Then go to the Marquee tools and select the Elliptical Marquee tool.
- As the name implies this tool creates a circle around the selected area and separates it. Select the area you want to see on your profile picture.
- Right-click on the selected area and choose Layer Via Copy. Now click on the eye icon in the background layer part to make unselected part of the image invisible.
- And voila, the profile picture is ready. Now all you have to do is to save the file.

Read Also
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.