How to Create Your First HTML5 Site: Step-by-Step Guide
Planning to create a website with HTML5? One of the best decisions, in this case, would be using a ready-made HTML template:
- Due to its drag and drop nature, it’s not necessary to have an outstanding knowledge of coding. It’s possible to change the look of the website, add, edit, or remove elements, add widgets, and more right from the admin panel.
- Most of the templates are optimized for search engines. This means that a future website already meets some search engine requirements and has more chances to take a higher position in the search results.
- Many such ready-made solutions are responsive. Thus, a website will display smoothly on any browser/device.
- The variety of templates for different tastes and requirements is wide. For instance, there are 900+ business website templates available on our website.
In addition, the chances of being satisfied with the result increase because you own the situation. Not every web designer will imagine the website as you do. If you create a site on your own, it will more likely meet your expectations.
In the end, you benefit because creating a website with a template is:
- easy
- fast
- stress-free (human factor – you don’t deal with missed deadlines, unfulfilled promises, misunderstandings, etc)
- reliable
If your decision is to use a template, this step-by-step guide on how to create an HTML5 website will be super handy.
As an example, I picked up this multipurpose HTML template. This multipage solution has 11 layouts for different business niches. Furthermore, it contains:
- 100+ pre-made HTML5 pages
- Novi Builder and Visual Page Editor
- awesome Blog and Gallery templates
- multiple eCommerce layouts
- 100+ pre-made elements and blocks
- Parallax Effect
- Flexbox Grid System
- a wide range of plugins and widgets
Brave is one of the most powerful solutions for creating a business website. Still, there are other best selling products that also deserve your attention.
In addition, if you look for the easy to use website builder with intuitive design, it makes sense to consider using Novi Builder. It is good for both beginners and experienced users. With its help, it is possible to:
- create or duplicate pages in a couple of clicks (due to the drag-and-drop nature and predefined content elements)
- make up your own presets to save time creating similar content blocks in the future
- use one of the hundreds of Zemez templates
- create backups fast and save information and the design on your website
- edit the source code with the help of the editor that works with HTML, CSS, and JS
- check out how the website looks in different resolutions
- use one of numerous Novi plugins and visual edit tools
How to Install Novi Builder
The installation of the Novi Builder consists of three simple steps. It is similar to the process when you upload an HTML theme to the host:
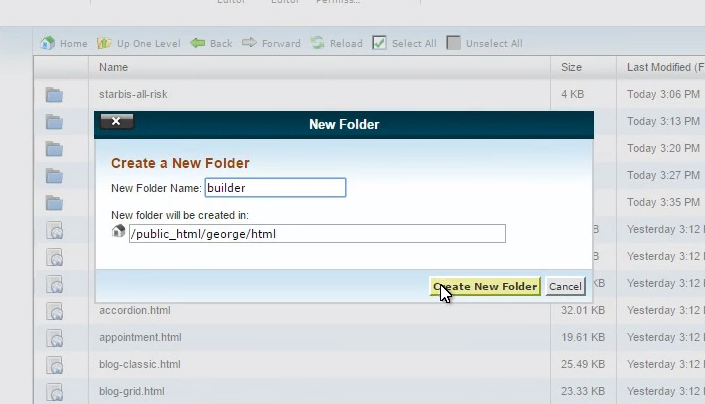
- In the root folder of your website, create a new directory called “builder”.
- Upload builder files to the directory you’ve just created (builder files are situated in the download package of the theme, in the builder folder).
- Follow the link: https://yourwebsite.com/builder/.
Now, you can use the builder on your host.
How to Install and Edit Brave Theme
Customizing this theme with Novi Builder is as easy as doing it with the help of the Elementor Builder (or even easier). Its intuitive design allows even beginning users feel comfortable while creating their own website.

By the way, you can try editing any Brave theme content elements without downloading the builder directly on its website.
In order to install the Brave theme, unzip its download package. There, you will find the directory called “builder”. This directory includes all the skins the theme contains.
Before customizing the theme, it’s important to install both the theme and the builder files. After you do this, follow this link to start the editing process: https://yourwebsite.com/builder/skin-name/.
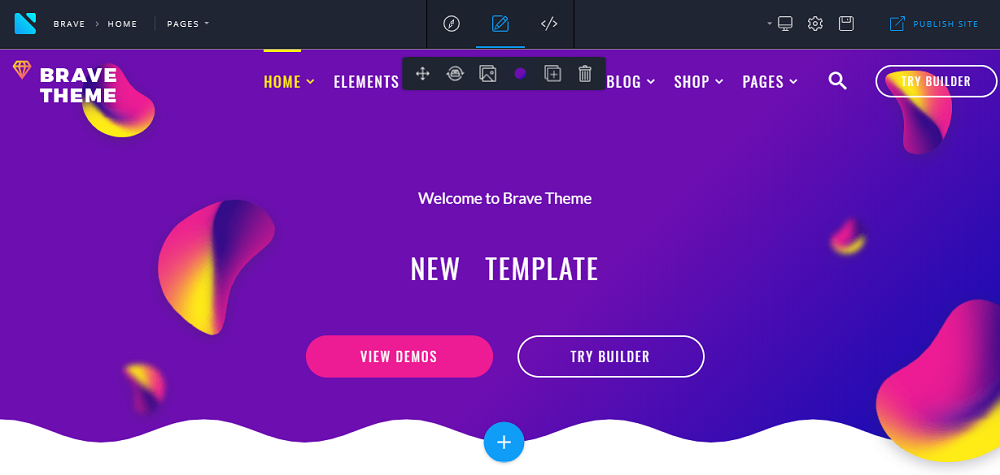
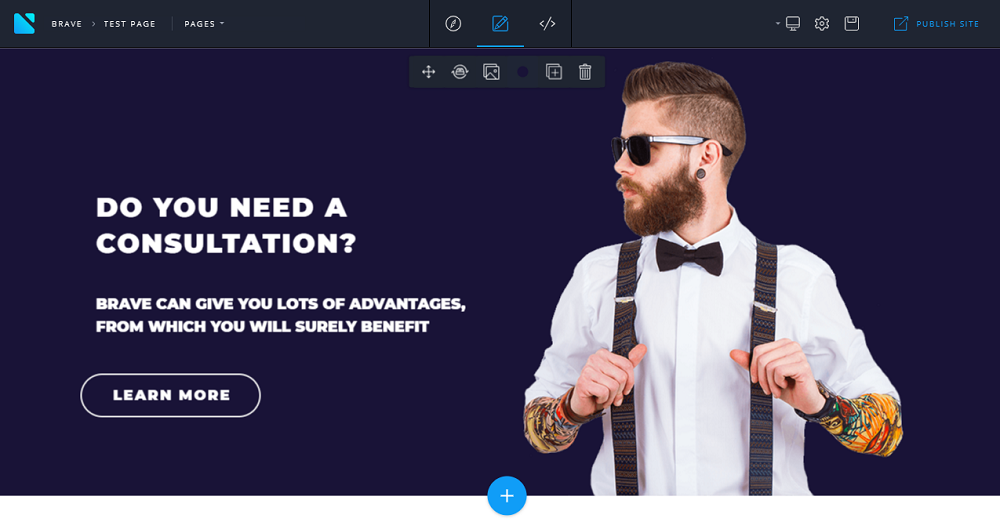
So, as already mentioned, the intuitive design is one of the main advantages of the builder. On the top panel, you will find all the references and tools you will need.
All of the pages that the Brave theme contains will be displayed on the left side of the dashboard. The right side will include the responsive viewer, page settings, and save button. With the help of the button in the center of the dashboard, you can switch between modes:
- Preview mode shows the updated version of the website.
- Edit mode provides the tools and options to edit the theme or website.
- Design mode provides access to the code editor.
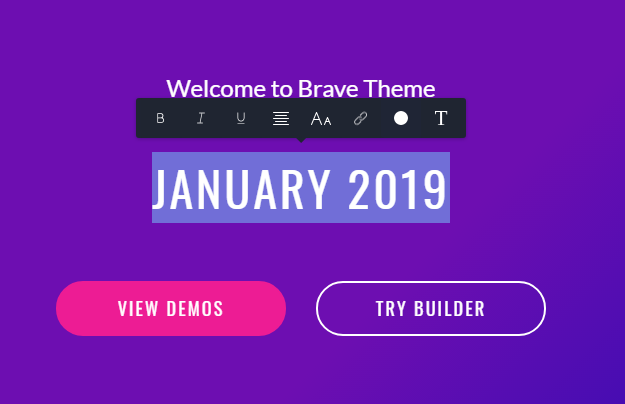
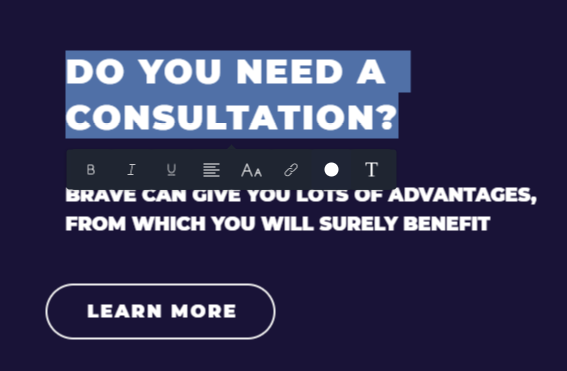
How to Edit Text
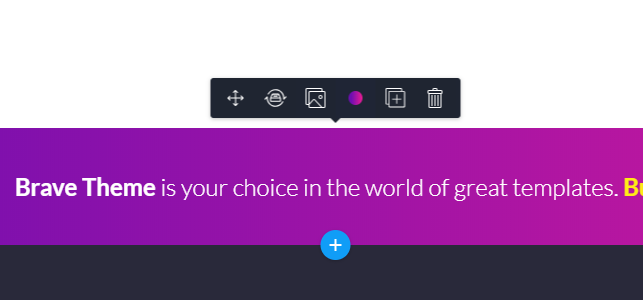
Once you open the demo of the theme, you will see these icons at the bottom of the page:

You can delete the existing text, type your own, and then edit it. It is possible to change the font, the color, create an active link, change the position of the text, make it bold, underlined, or italicized.

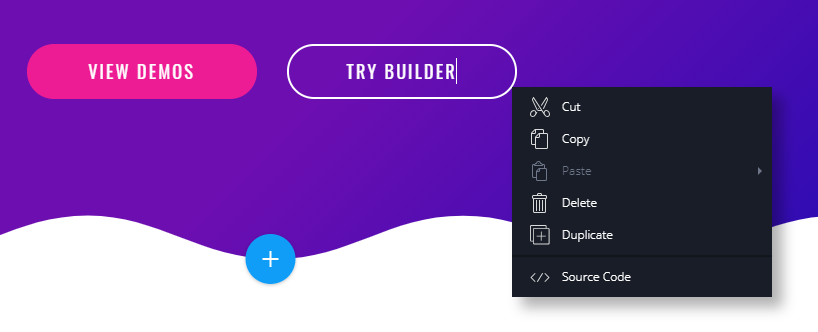
How to Duplicate Content Elements
Everything is super easy. Just select a piece of text or a visual element, click the right mouse button and choose the duplicate option.

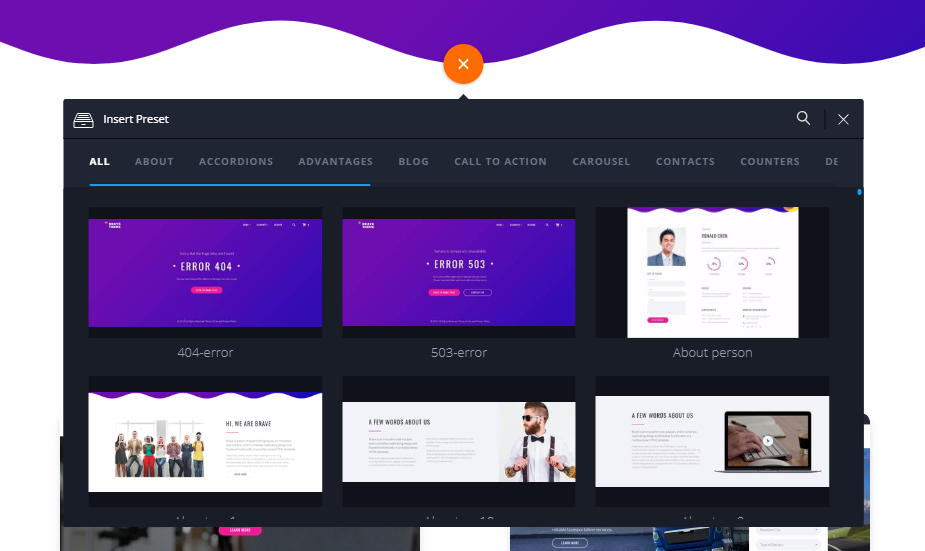
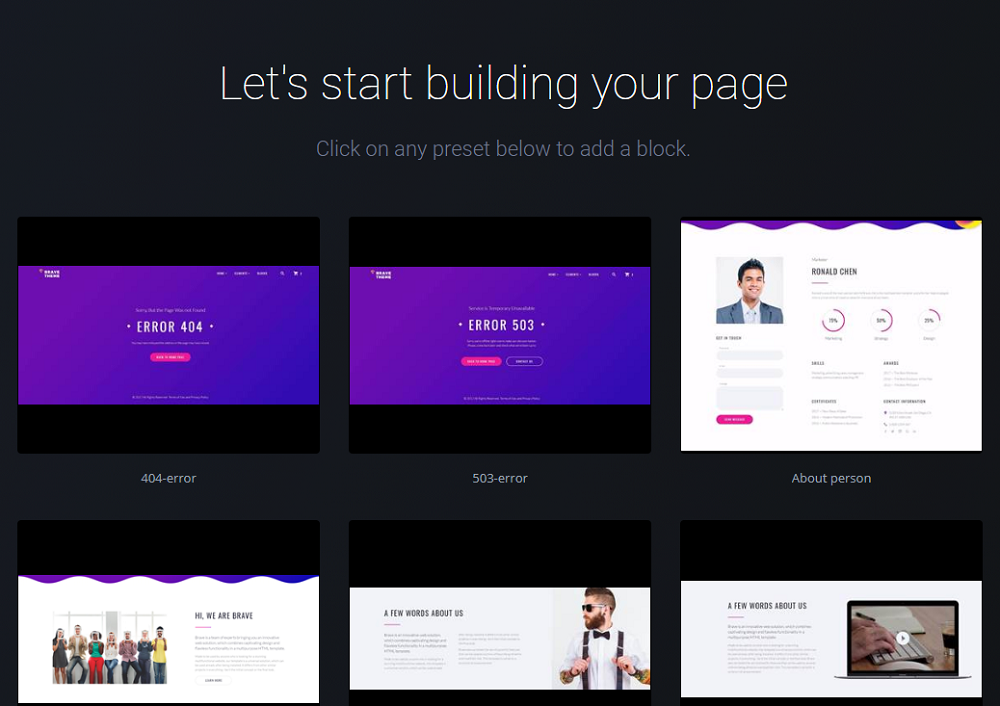
How to Add a Block
The blue Plus button on the previous image is used for creating the presets. By clicking on it, you will open the Presets Manager showing numerous pre-made blocks.

In order to create a page, you will be able to use one of these presets. The Elementor Builder has a similar option but its users often complain about the errors that appear while creating a new page.
How to Customize the Background
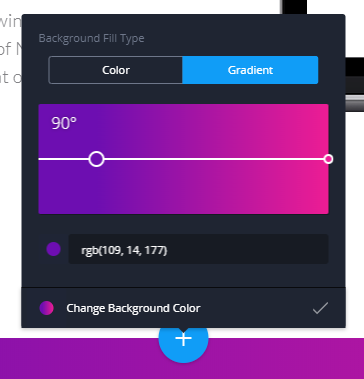
With the help of the Novi Builder, it is possible to change the color in the bottom section.

After you hover the section, you will see a little window with different options. The colorful circle is for making color changes. When you click on it, you will see another window with settings. It allows you to change the color or create a gradient background.

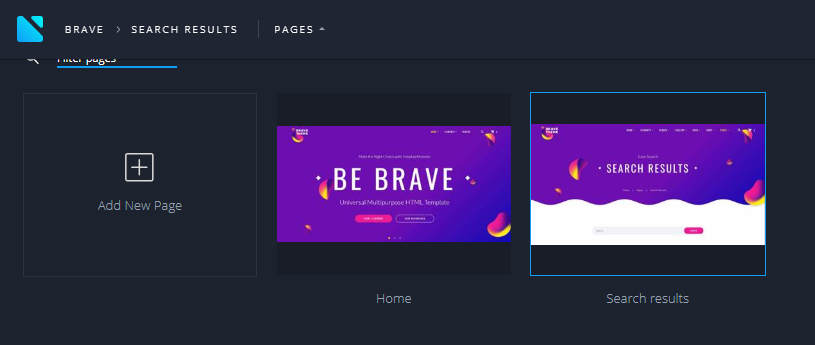
How to Create a New Page
On the left side of the page, you will see a Page Manager. Once you click on Pages, you will see these options:

To create a new page, click on the appropriate button, give a name to the page, and click on the Create Page button.

After that, a Presets Manager will open. You can choose the content blocks you want to stuff a new page with.

If you scroll down, you will see the collection of different elements such as the Call to Action 6 button:

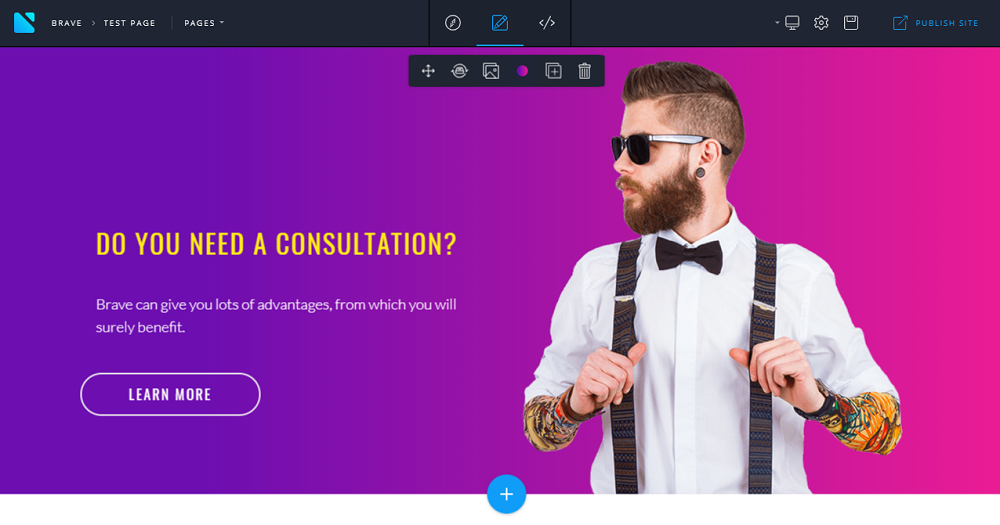
In the design mode, the page will look like this:

There, you can also customize the background, change the font, etc. For instance, you can remove the gradient background with #191337 and choose another color with #fff. You can also change the font and choose Montserrat, for example:

In order to make changes to the content element, just select it (the whole phrase, its part, the image, the background) and click the right mouse button.

It is possible to replace the image of the content block to another one. Click on the guy and then click on the picture icon below:

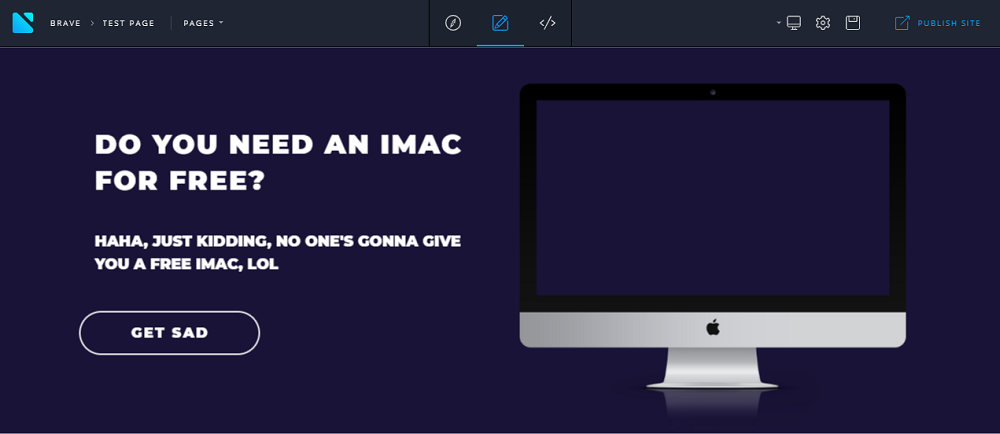
The Media Gallery will open. There, it is possible to choose any image that you find through the Novi search. For instance, let’s choose iMac image from the Products folder. Click on the Insert Image button at the bottom of the window and enjoy the result:

I tried to cover the main aspects of creating an HTML website with the help of the Brave theme and Novi Builder. For the record, if there are any questions, I recommend you watch this detailed video tutorial. It proves one more time how easy it is to create and edit pages using these products.
In addition, Novi Builder doesn’t need as powerful server hardware as WordPress requires. In order to create a full-fledged good-looking website with Elementor, you will more likely use dozens of plugins that slow down the work of the website. HTML websites don’t have the heavy database and, therefore, usually load faster.
If it used to be complicated and time-consuming to create an HTML site independently, now, you can feel confident that things have changed. Such builders and pre-made templates facilitate the process and allow people without substantial knowledge launch sites with an appealing and professional looking design.
That’s why website templates powered by Novi Builder are a good choice when it comes to creating a website.

Read Also
How To Create a Classifieds Website in 10 Steps (or Using a Sitebuilder)
What’s The Easiest Way To Add A Static HTML Page To WordPress?
Top 50 Responsive Free HTML5 Website Templates
25+ Tutorials On How To Build A WordPress Theme 2018
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


Leave a Reply
You must be logged in to post a comment.