Ginger Up Your Websites with Free CSS3 Drop Down Menus
CSS3 together with HTML5, revolutionized world of design and web development. Today, designers and web developers can create more functional and visually appealing sites with CSS3 and HTML5 offering a lot of interesting features and techniques using which one can create interesting and creative websites.
Both languages are quite simple to put into practice what allows developers and site owners create stunning visual effects making their subj sites really attractive. Moreover, today in the Web you can find an outstanding array of tutorials.
Both professional and novice designers love to experiment with CSS3 creating something new and interesting. In our today's collection, we'd like to offer you the best and free drop down menus based on HTML5 and CSS3. We hope that this collection will help you create effective and attractive selection of CSS3 menus.
Well, do not want to take your time, and therefore we go directly to the familiarization with the selection!
* * *
Simple CSS3 navigation panel with drop-down efect and several transition effects.
* * *
Simple, but beautiful CSS3 animated menu.
* * *
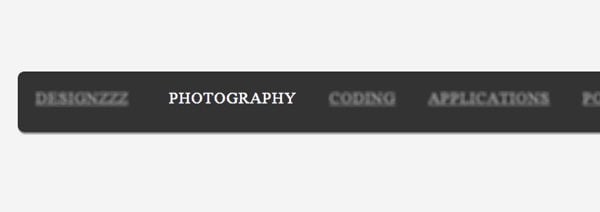
Blur Effect on Navigation Bar – CSS3 Transition
Blurring has become really popular among web users, especially those who are keen on Instagram. In this tutorials you will find out how to create blurry CSS3
* * *
Vertical Slide Hover Effect for Menu Bars with CSS3
Nice little menu that will give extra wow factor to your site.
* * *
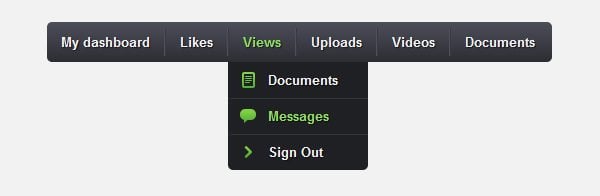
CSS3 Grey Navigation Menu
Navigation menu built with HTML5 and CSS3, no images were used.
* * *
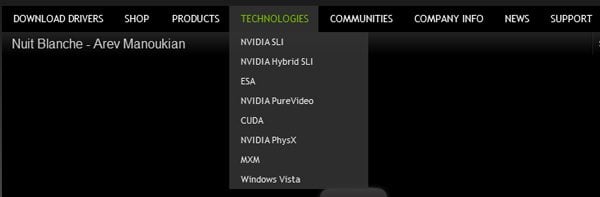
Skyrim-inspired Drop Down Menu
If you ever played Skyrim, you will definitely fell it's vibes in this menu design.
* * *
The author of this menu was in the mood of experimenting, what came out of it you can see of the screenshot. As for me, the menu is quite beatiful.
* * *
Black is always trendy, if your website is black enough you can use this menu with confidence.
* * *
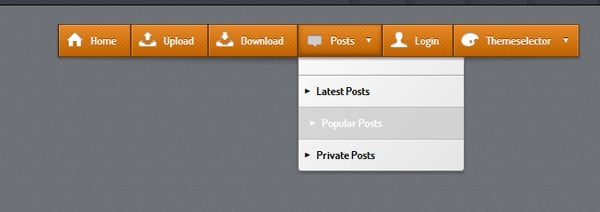
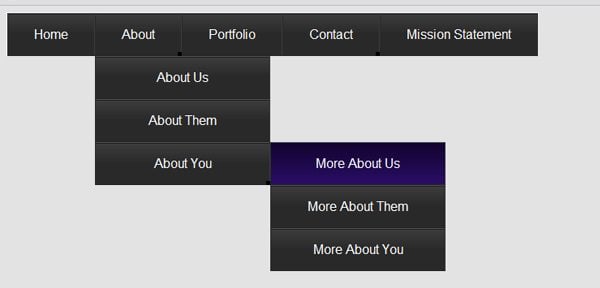
Take a look at this Mac-like multi-level dropdown menu, created with border-radius, box-shadow, and text-shadow.
* * *
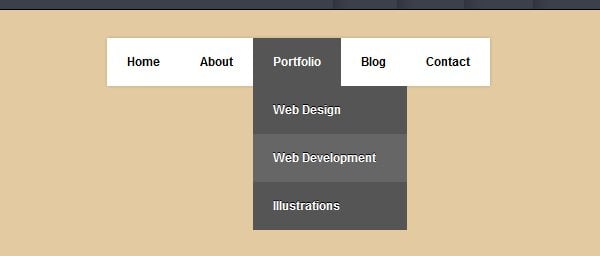
How to Create CSS3 Dropdown Menu
In this tutorial you will learn how to code a pure CSS3 nav menu you can find in Impressionist UI.
* * *
Creating a cool CSS3 Dropdown Menu
Learn how to create your own multilevel CSS3 dropdown menu (without extra JS files – pure CSS).
* * *
Free CSS Drop-Down Menu Framework
Even though this framework was released quite a long time ago, still it continue to be awesome. Feel free to try it out.
* * *
How to Design Three-level Navigation Menu
In this video tutorial, you will learn how to build an attractive cross-browser navigation menu; notable features include CSS3 gradients, multiple sub-menus, and jQuery animations.
* * *
Another Simple CSS3 Dropdown Menu
Another simple yet amazing dropdown menu in pure CSS3 by Josh Riser.
* * *
Smooth animated menubar inspired from the deisign made by Danny Knaack.
* * *
CSS3 Minimalistic Navigation Menu
CSS3 animations are really powerful tools, they enable you creating animations that can run without applying additional scripting to the page.
* * *
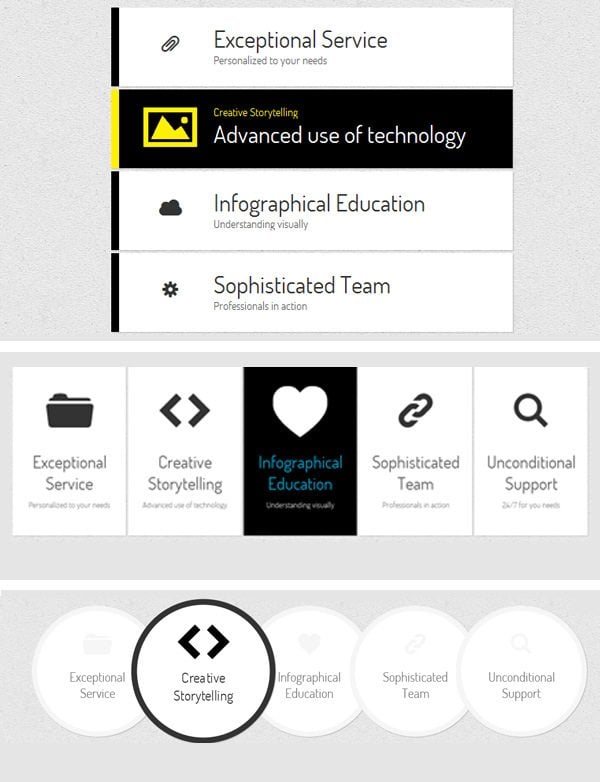
Collection of CSS Menu Effects
A collection of menu effects, in pure CSS, which degrade gracefully in IE8.
* * *
Facebook Style Drop-down CSS3 Menu
This is a modified version of original facebook style dropdown menu.
* * *
Clean & Minimal Navigation Menu in Pure CSS
A very beautiful CSS menu that can be used in real world projects as it works great in every major browser.
* * *
Navigation with large pressable buttons that animate nicely by David Hellman.
* * *
In this tutorial you will see how you can build an awesome CSS3 animated dropdown menu with some of these cool features.
* * *
Animated dropdown menu by Alex Penny.
* * *
Slide Down Box Menu With jQuery and CSS3
The idea of this menu was to create a box with sliding out menu item, while a thumbnail pops up.
* * *
That's it guys, got something to add, feel free to drop some links i nthe comments below. If you're looking for some other CSS3 tutorials hit the tag CSS. Have a great day.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.
























Leave a Reply
You must be logged in to post a comment.