Dribbble Shots: Material Design Inspiration
Recently Google introduced the new design wave called material design. Generally it's a combination of various notions and design principles we've already seen but never used that as a complex. Originally material design was created for Android. But lots of designers have already grasped this idea and used it in website they create.
Further we're going to have a detailed talk about material design, it's basic principles and share with you number of newely created "material design" things, these examples were borrowed from the primarysource, from designers who share their projects at Dribbble. Let's start.
What's a Material Design
According to Google material design is a unifying theory of a rationalized space and a system of motion. In the following video presentation you can find out about the new design language in action, with radically redesigned versions of Google's apps for Android and the web, including Gmail and Calendar.
Principles of Material Design
Material
Material is grounded in tactile reality, inspired by the study of paper and ink, yet open to imagination and magic.
* * *
Surfaces
Surfaces and edges provide visual cues that are grounded in our experince of reality.
* * *
Dimentionality affords interaction
Due to fundamentals of light and surface realistic lighting shows seams, divides space and highlights movinf parts.
* * *
Adaptive design
Each device reflects different view of the same system, each of those views is tailored to the size and interaction of appropriate for a specific device.
* * *
Bold content
Bold design creates hierarchy, meaning and focus.
* * *
Color, surface and iconography
User action is the essence of the design experince, primary actions are the inflection points which can transform the whole design.
* * *
Users cause changes
Changes derive their energy from user actions.
* * *
Animation
All actions take place in a single environment, objects are presented in a way that it's not loosing continuity of experince.
* * *
Motion
Motion is meaningful and appropriate.
* * *
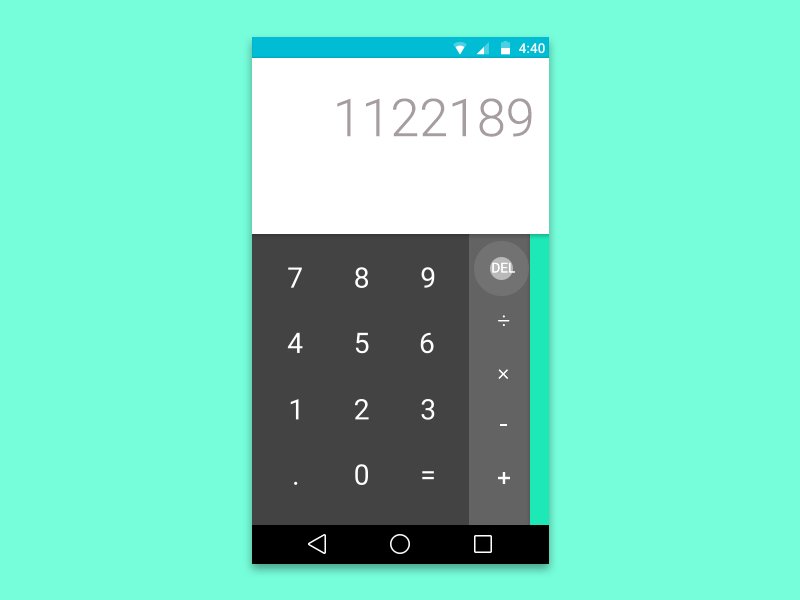
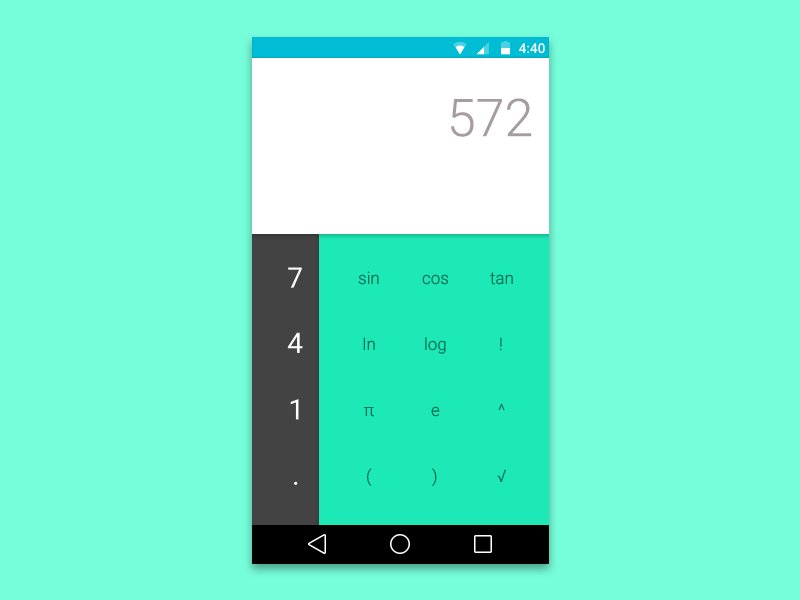
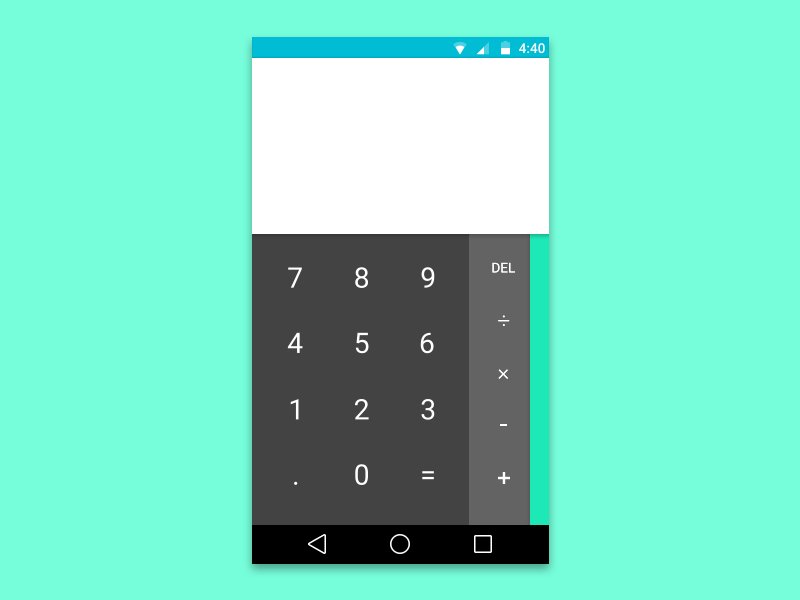
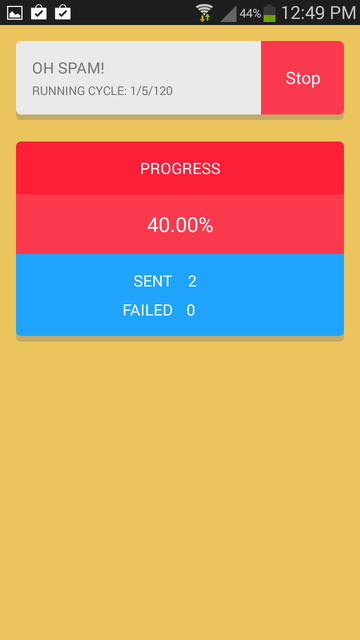
These were the basics of the new design principle introduced by Google, now let's have a look how designers have implemented these techniques in their creations. As I already said all examples were borrowed from Dribbble the social network where designers all over the globe brag with their UIs, freebies, fonts or anything else they create.
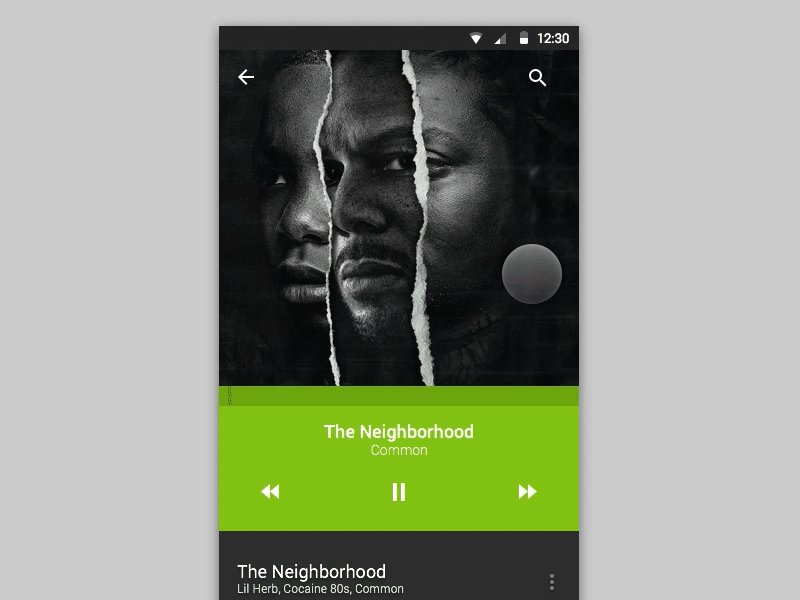
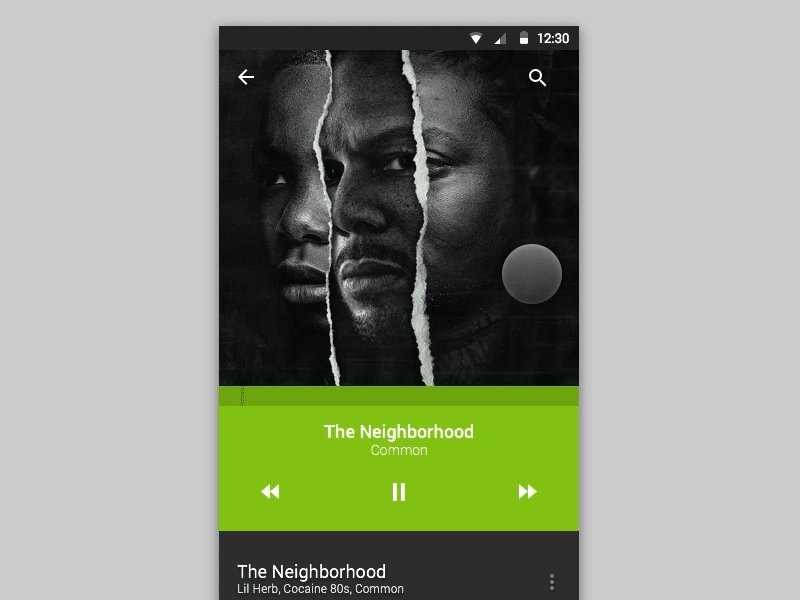
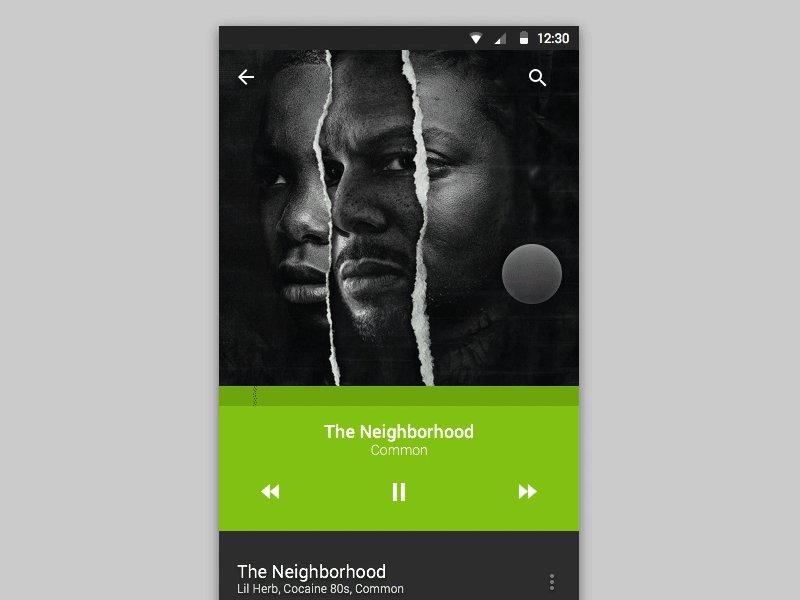
Best Dribbble Shots of Material Design
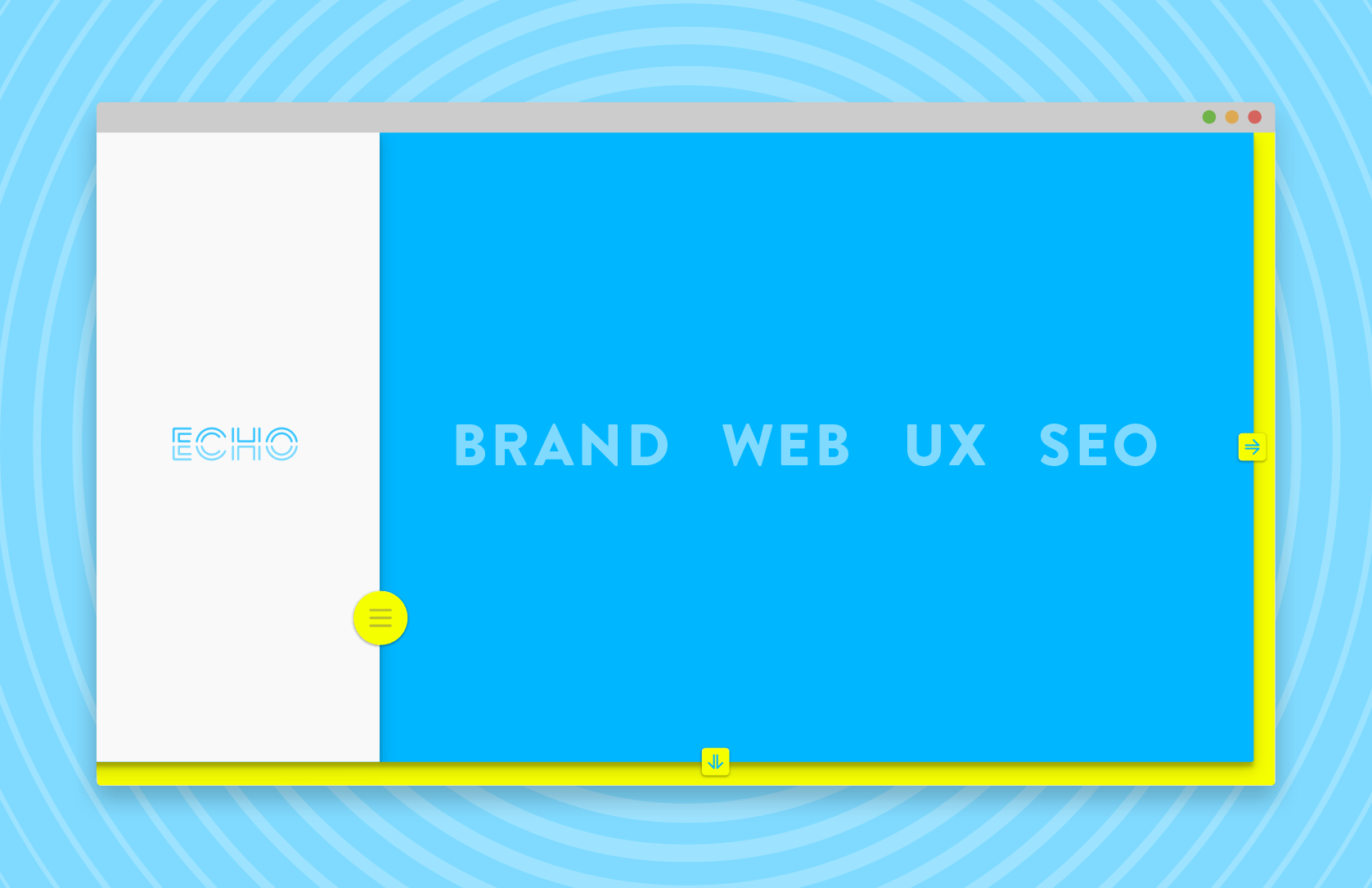
Material Design with Framer.js
* * *
* * *
* * *
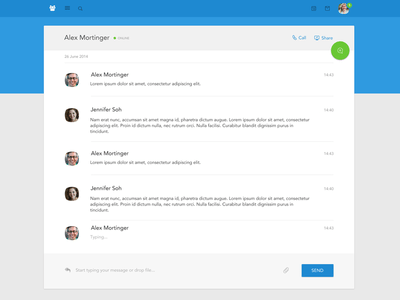
Evernote Redesign , Material Design
* * *
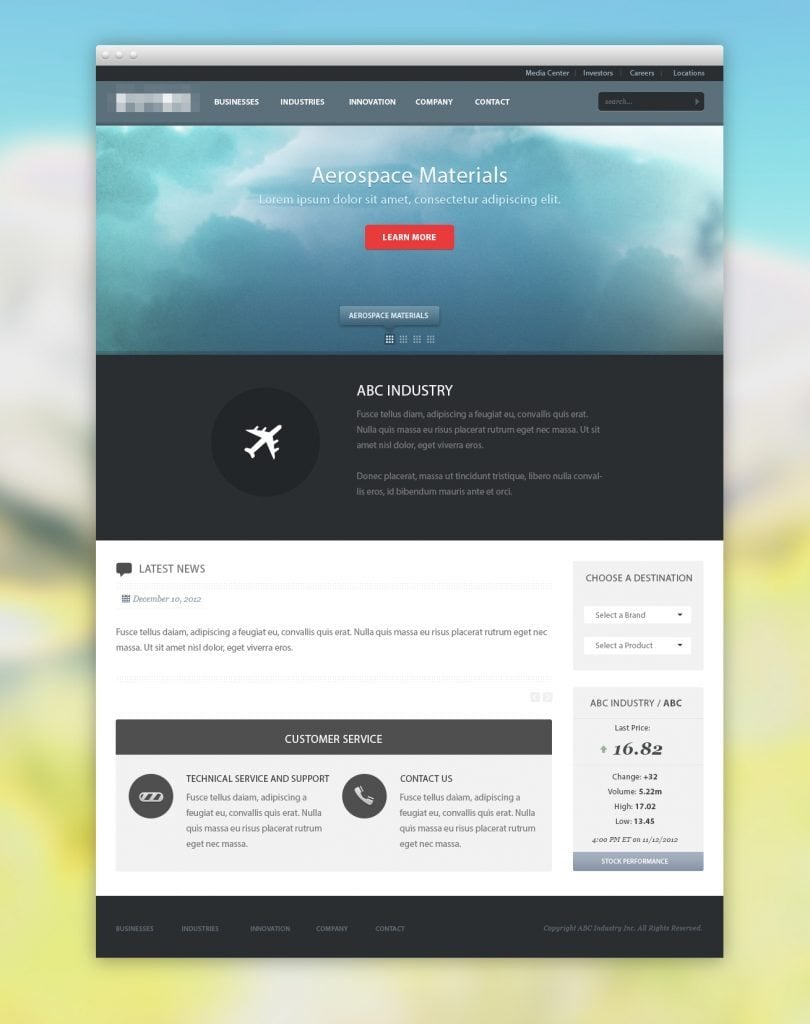
Aerospace Material Client Redesign
* * *
* * *
* * *
* * *
* * *
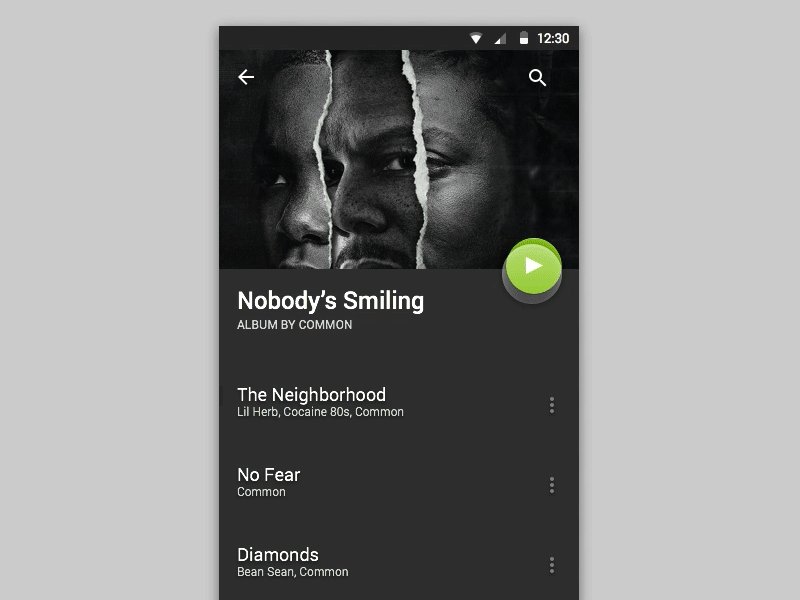
Facebook Material Design
* * *
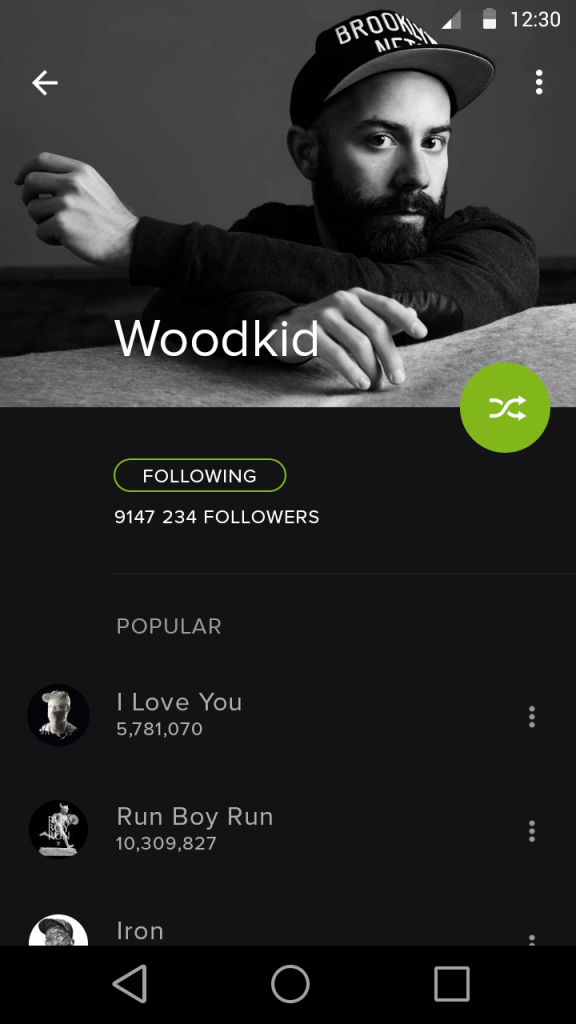
Material design in the I/O app
* * *
* * *
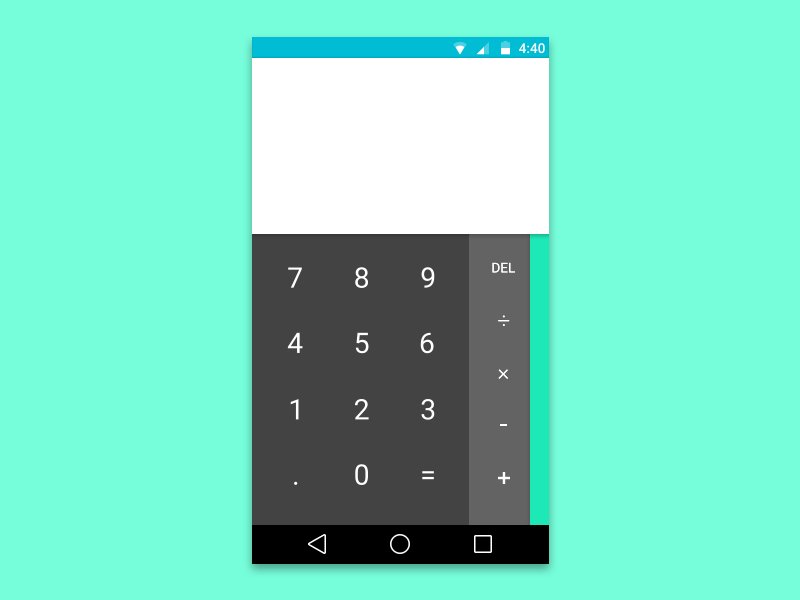
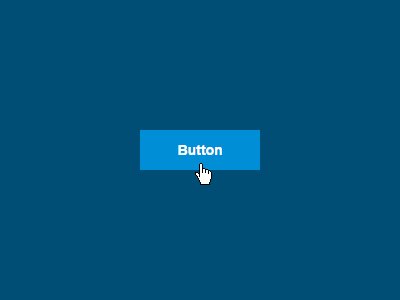
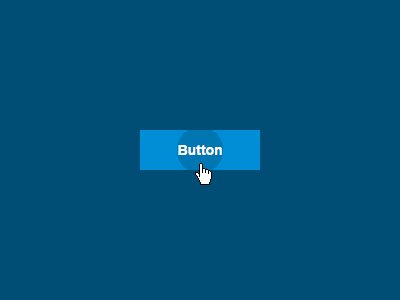
Button
* * *
Hope you enjoyed examples provided. If you think that something is missing feel free to drop your ideas in the comments below. Have a great day.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.






















Leave a Reply
You must be logged in to post a comment.