Ecwid: The Online Store That Adapts to Any Template
If you are planning to open an online store, Ecwid is the easiest and the fastest way for you to start your own e-commerce business. It smoothly integrates with your website, no matter what it’s built on WordPress, Adobe Muse, Joomla, or any other platform.
Ecwid is designed to automatically adapt to any site structure, screen size, and even design to make your store look good anywhere you add it. No matter what theme you use, Ecwid detects its predominant colors and fonts and automatically incorporates them into your product catalog. Pretty snazzy, right?
Below, we’ll dive into Ecwid’s various features and outline how to open an online store using WordPress as an example.
Picking the theme

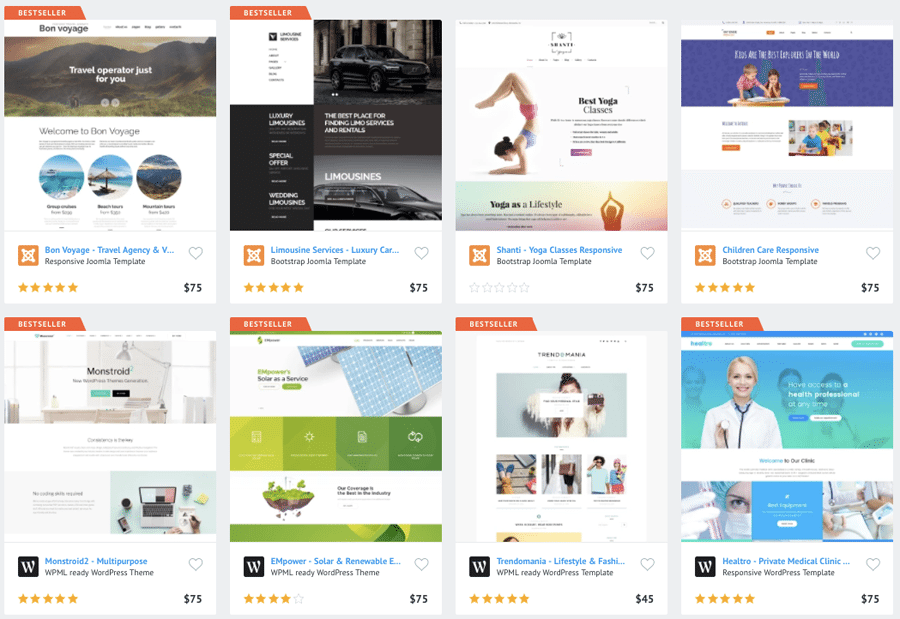
To design your website, simply choose the one that fits your website from dozens of themes available for purchase at Template Monster.com, as Ecwid is compatible with most of them.
In this collection, you will find themes created by professional designers that suit perfectly any type of product. There are more than 800 templates available for different businesses from fashion and cooking to services and healthcare. Take a look at the collection of the 30 newest templates.
Not sure which one is best for you? Over on the Ecwid blog, we spotlighted our favorite themes from the Template Monster collection, so, don’t hesitate to check them and decide if you can pinpoint a few favorites.
Once you’ve picked the theme you need and are ready to install it to your WordPress website, let’s see how to add the online store to it. It’s easy: just install this plugin as a usual one via your site administration panel.
Note: if your website on a different platform, you can find how to install it in our help articles.
Enabling Color Adaptive Mode

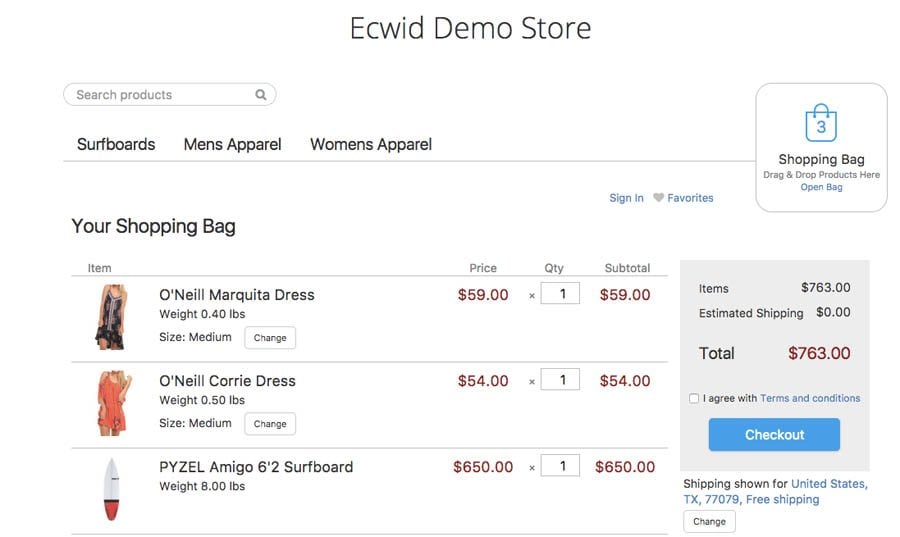
Checkout page at Ecwid demo store
When you open a new Ecwid store and add it to your website, Ecwid will autoMAGICally adapt the store colors to your theme style. This feature is called Color Adaptive Mode, and it’s a very easy way to make your store feel like a more natural piece of your website.
Want to see how it works? Watch how the design changes within this demo store from our website.
Now let’s install ON SALE WordPress theme. And add Ecwid to this theme:
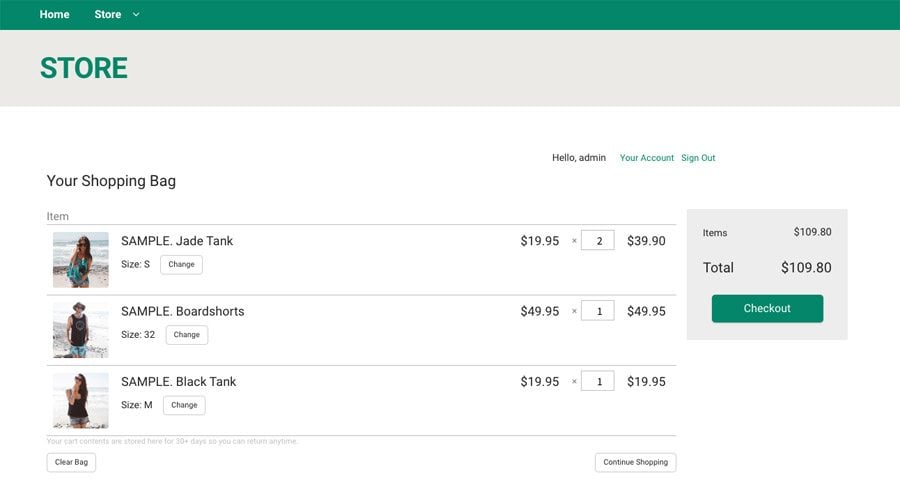
Ecwid demo store on ON SALE theme for WordPress
Ecwid demo store on ON SALE theme for WordPress
Notice that right away background and button colors have automatically changed. That means no manual color changes, and less legwork for you.
Maybe you’re wondering: What if you want to add your Ecwid store to several websites?
Good news: You can add an Ecwid storefront to as many websites as you want. With Color Adaptive Mode enabled, the store colors will adapt to each of them. Your store will look natural in each different website environment, regardless of color or environment. If you have questions or need help with Color Adaptive Mode, please contact Ecwid support team.
Over to you (+Bonus)
See how easy it is to start your store and sell online all by yourself? With Ecwid storefronts, you can quickly and easily integrate your online store with your website in no time at all. Plus, there’s no need to know programming or to be a professional designer.
We don’t want to leave you empty-handed after reading this, so here’s a special bonus for you: Just for TemplateMonsters, we’re offering new users a 50% discount on any paid plan.
Just use code TemplateMonster50!
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




Leave a Reply
You must be logged in to post a comment.