Elementor VS Cornerstone. Is the Game Worth the Candle?
After my successful mystery shopping experience, I decided to try a WordPress website builder that I have never used before, that’s the Cornerstone.
In this article, I’ll compare it to the Elementor builder which is so much appreciated by WordPress community and particularly our regular WordPress theme buyers.
So let’s begin.
Make sure that you don’t mix up Cornerstone pagebuilder with Cornerstone plugin,
or a WordPress theme bearing the same name.
Elementor VS Cornerstone
First of all, let’s see how their creators have described their builders.
Cornerstone Builder
Cornerstone is a 100% front-end WordPress page builder that will change the way you create pages. Gone are the days of having to click back and forth between a clunky admin panel and your site. Now you can see all of your work as you build the page, bringing fun back into the creative process.
Elementor Builder
Use Elementor with your favorite or customized theme. Change themes and still keep all your designs. Landing pages, homepages, posts, portfolios, products. Elementor can be used to design any page or custom post type on WordPress.
I’ve highlighted phrases that are particularly important for website builders, since we've already talked about Elementor page builder quite a lot, in this piece I’ll focus a little bit more on the Cornerstone page builder.
Previously about Elementor page builder
Elementor or Page Builder Sandwich: Which One Is Right For You?
MotoPress vs Elementor. What’s the Best WordPress Front-end Page Builder?
Elementor or Visual Composer: What WordPress Page Builder Is Better?
JetElements: Build a Better Website With Our New Elementor Add-on
Elementor Page Builder: This is Your New Must-Have WordPress Plugin
Cornerstone Builder + Theme X Installation
Now let’s play with the Cornerstone page builder and a Theme X.
As you know this theme is called an absolute bestseller at Themeforest marketplace, and now we’ll find out if the play is worth the candle.
Expenses: $45 if you buy a Theme X which comes equipped with Cornerstone builder, or $39 if you buy just the plugin.
After you pay for the template you’ll get an installation archive.
Go to your admin and install the piece.
X Menu
When you’ve installed and activated the theme a new menu item will appear in your admin.
If it’s there, it means that you’re on the right track.
This menu item has a few subitems.
Overview
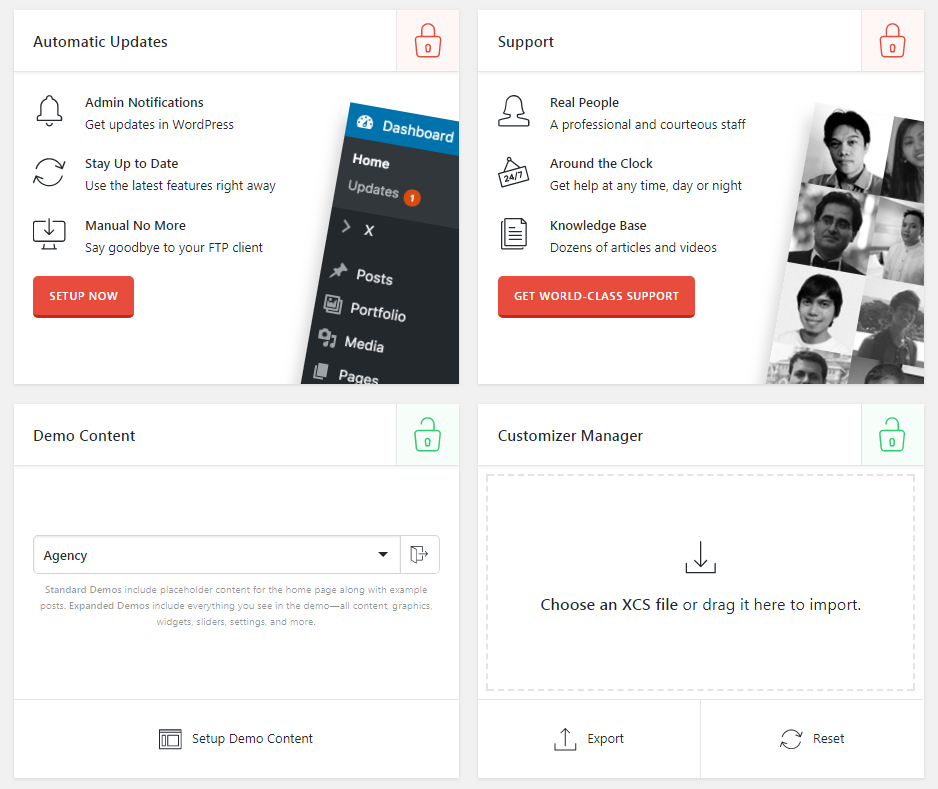
In this section you can setup theme updates, get support, install additional demo content, import/export customizer settings, and manage theme extensions.
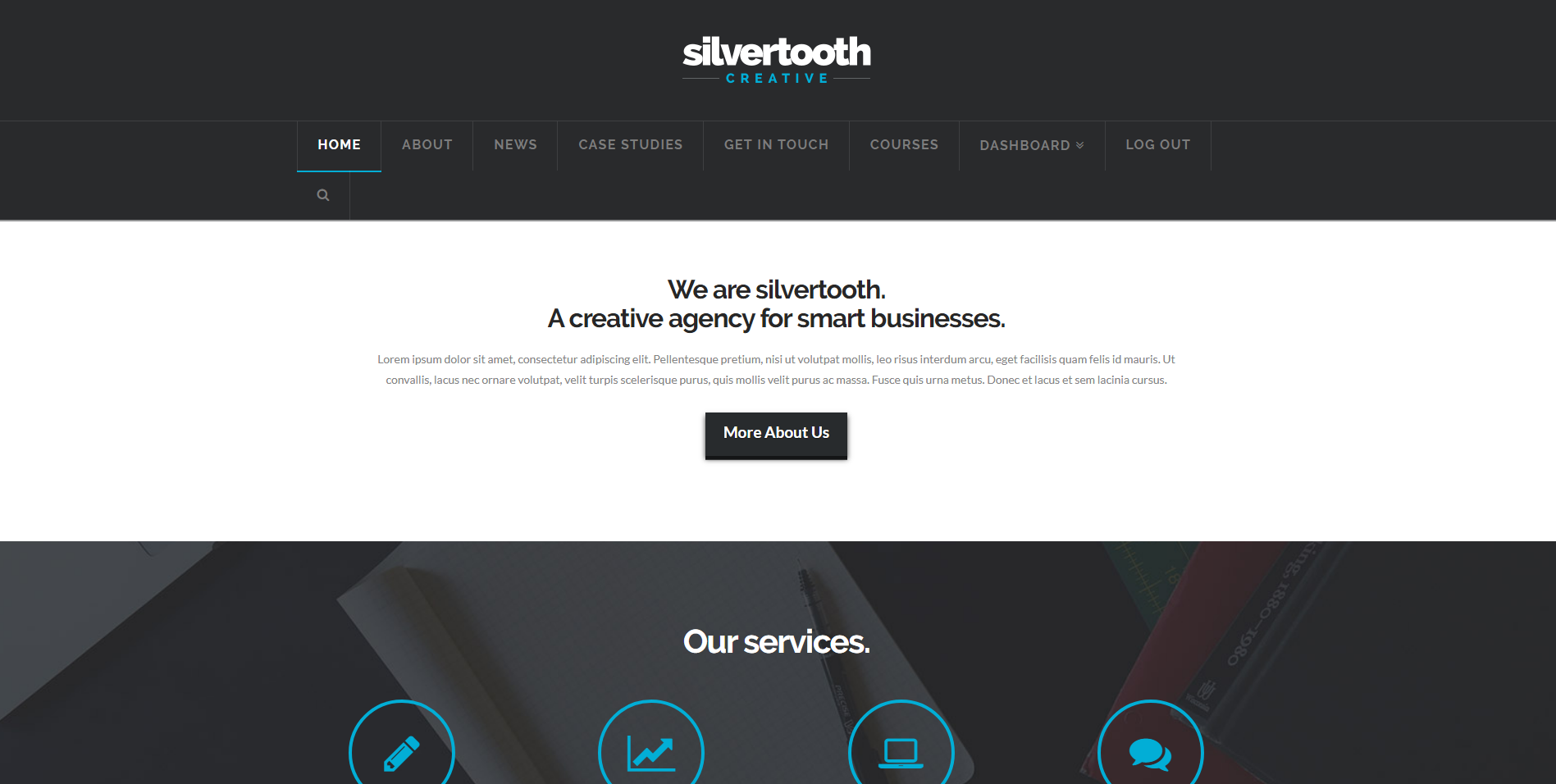
The theme has lots of demos though I decided to install the first one from the list called “Agency”.
This is what it looks like.
Cornerstone
The Cornerstone section has a number of basic settings which you try.
And the last item is, the...
Launch
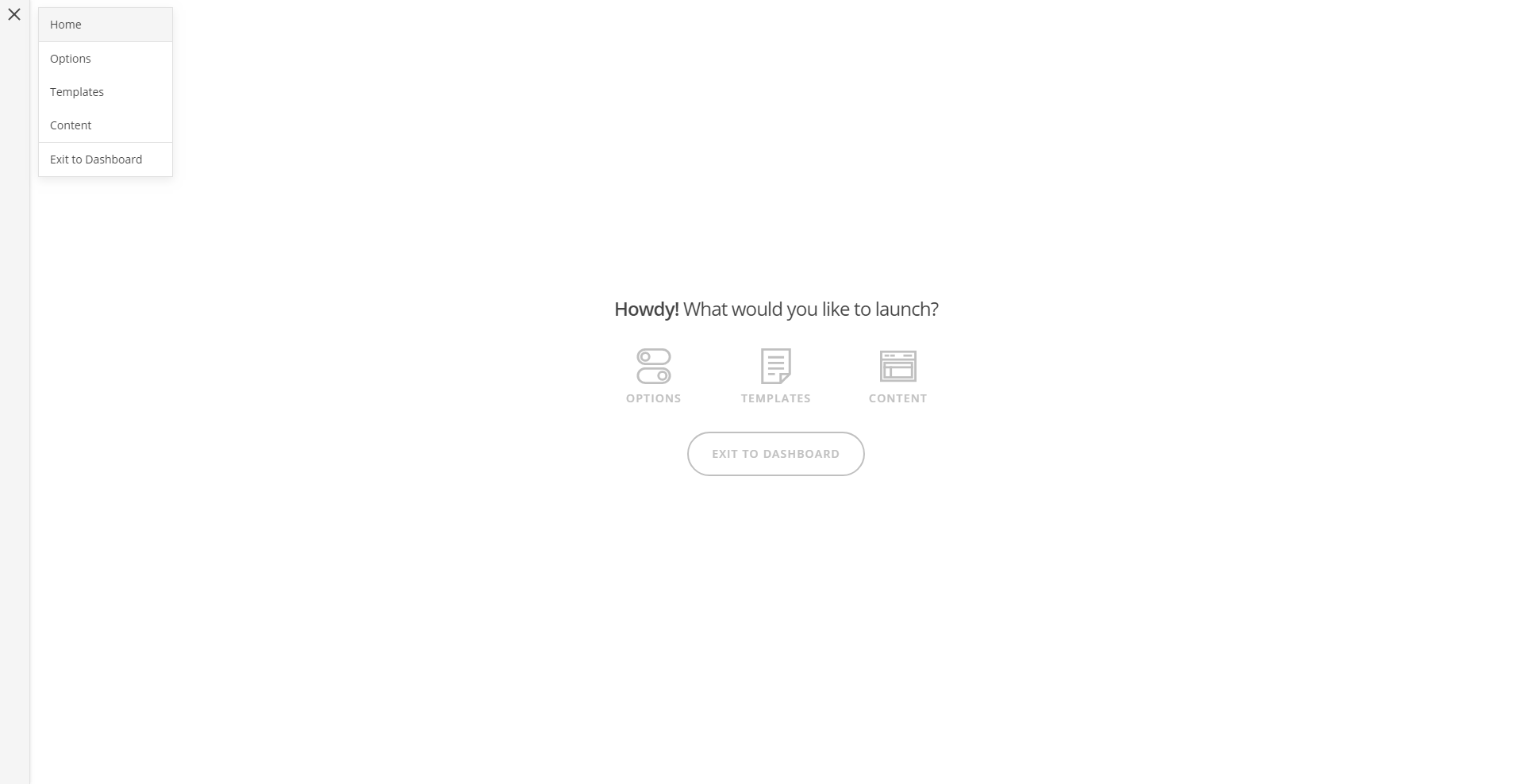
This is how you can enter the Cornerstone editor, after pressing the Launch link you will see this screen.
Here you can choose among Options, Templates, and Content.
Options is exactly what it sounds to be.
Later you will find out that all items included in this Options menu are available in Customize but with minor differences.
For some reason, they decided to dub theme options, from my perspective this is too much.
At first, you will see is this notification:
“Manage all of your fonts and colors from one central location!”
Fonts
This menu can do only two things:
- choose a font for the body copy;
- choose a font for the headings.
There’s a preview option, you will never guess why you need it.
So basically you can:
- choose a font;
- choose font weights...
...and that’s it.
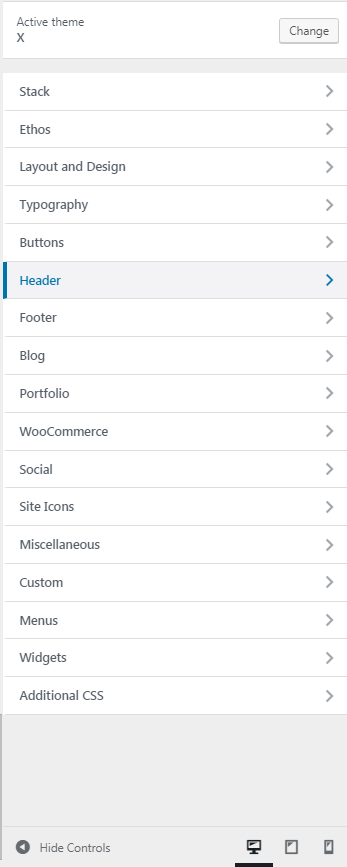
If you want to edit selected fonts you need to go to the Customize >> Typography
There you can edit various aspects including letter spacing, uppercase use, the font size on screens with different resolutions.
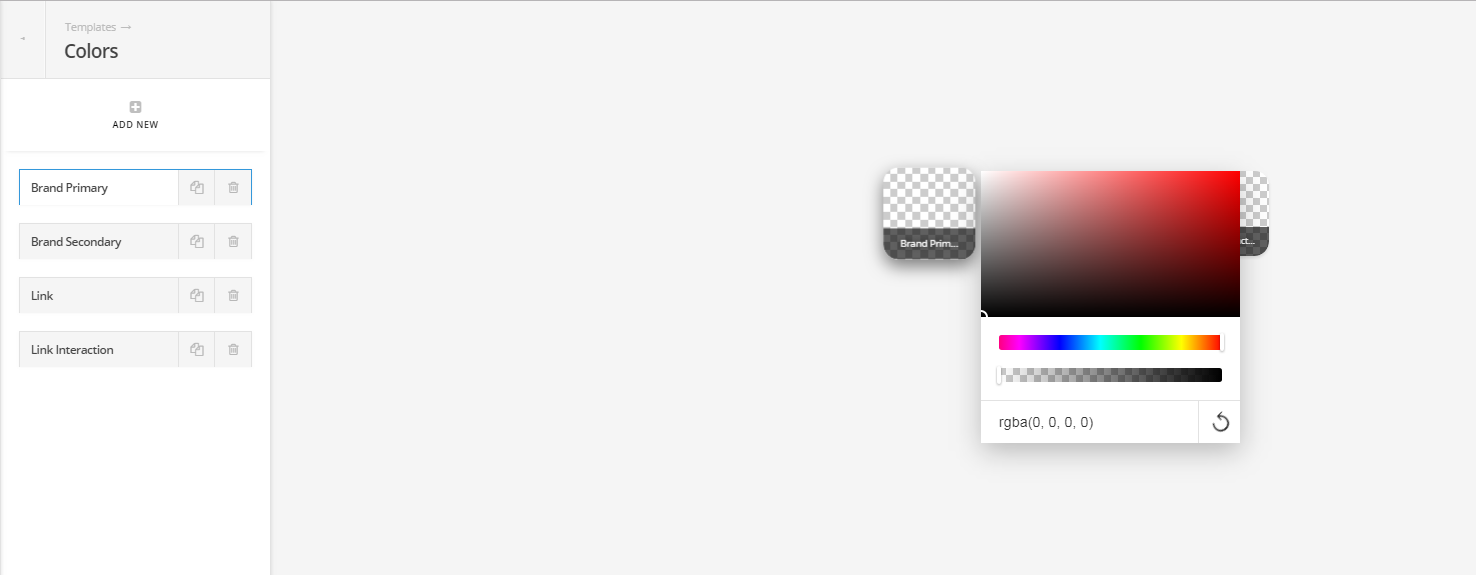
Colors
The colors menu allows to edit:
- brand primary;
- brand secondary;
- link;
- link interaction.
Also, you can change the color of various theme elements via Customize, by visiting sections highlighted in the screenshot.
Let’s move on to the last section.
This is the place where you need use the Cornerstone builder.
In the left side of the screen, you will find the list of posts and pages.
For this test I’ll create a new page, calling it Test page.
Hover any of these and click edit.
And this is your work area in Cornerstone builder.
Now let’s try to add some content. First of all, we need to add a section.
Once it’s there, click the cube icon to add some elements to the page.
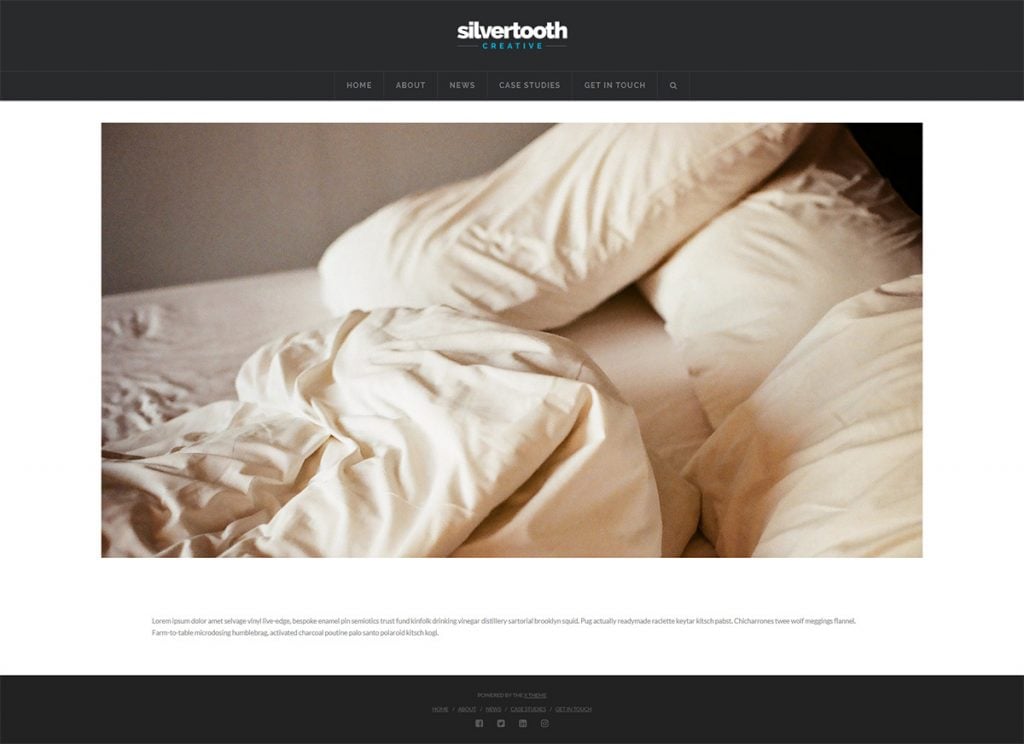
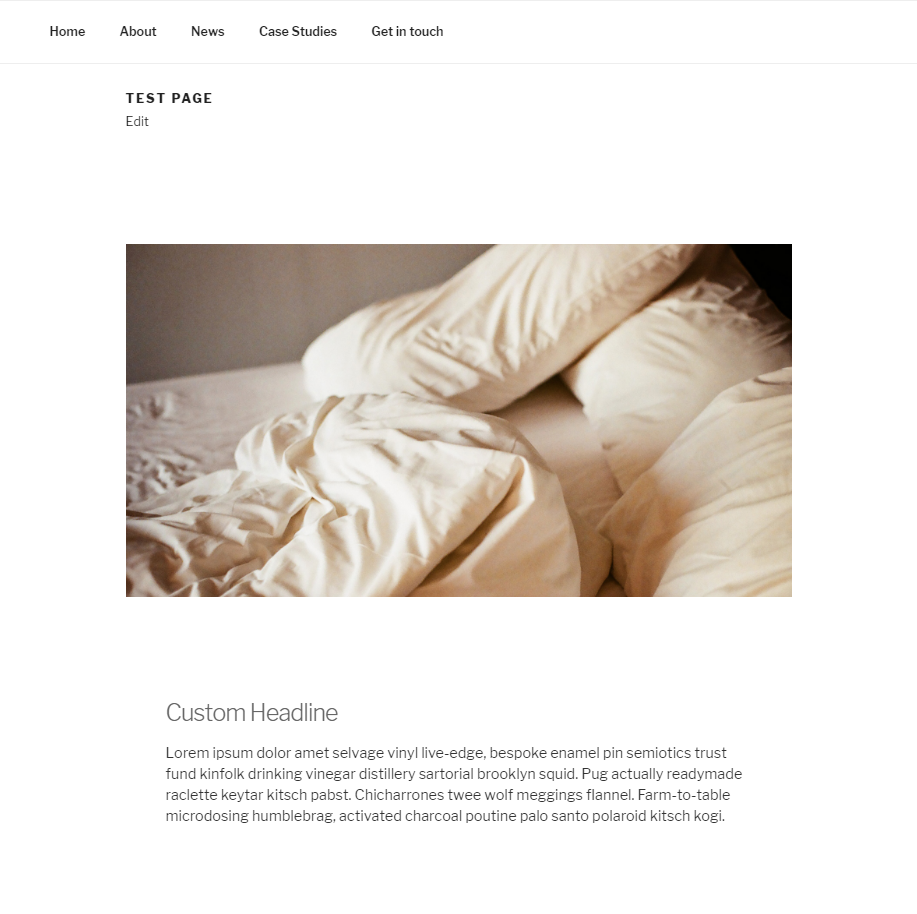
I’ll add a full-width image and a passage of dummy text.
This is what it looks like.
But there’s a thing, no matter how hard you with headbang the wall you will not be able to make this image 100% width without making some CSS alterations. Actually, I’m not the only one who had the same issue.
As for me, this is really strange.
In terms of other things, Cornerstone provides its user with a vast array of elements which play well only with Theme X.
I’ll show you right now.
I’ve deactivated Theme X and activated Twenty Seventeen. And the same problem here, making this image 100% width is not possible without CSS alterations.
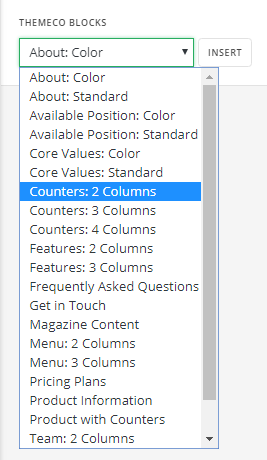
But there’s a good thing about Cornerstone, the so-called "blocks" and "templates".
These are page/content elements with some predefined settings.
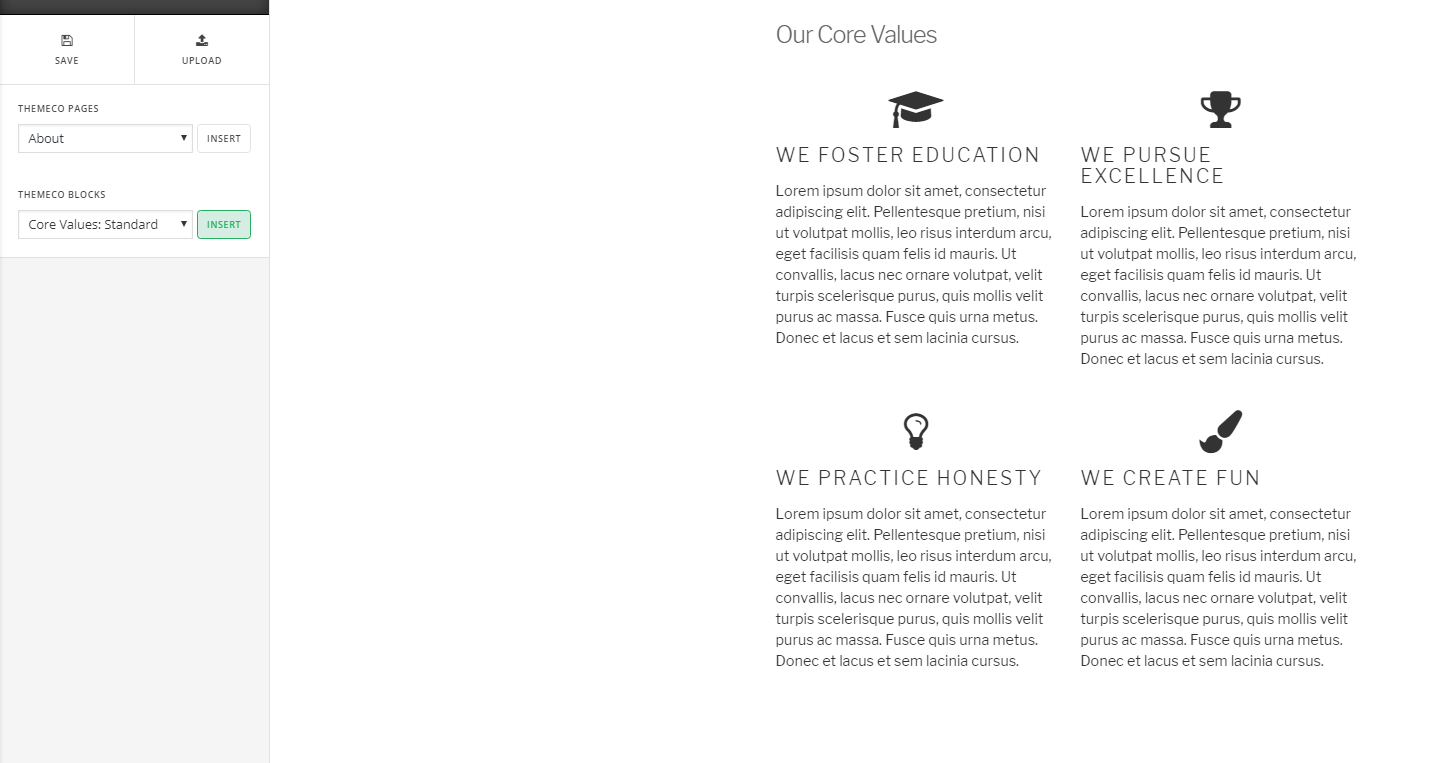
Here’s how the Core values template looks like.
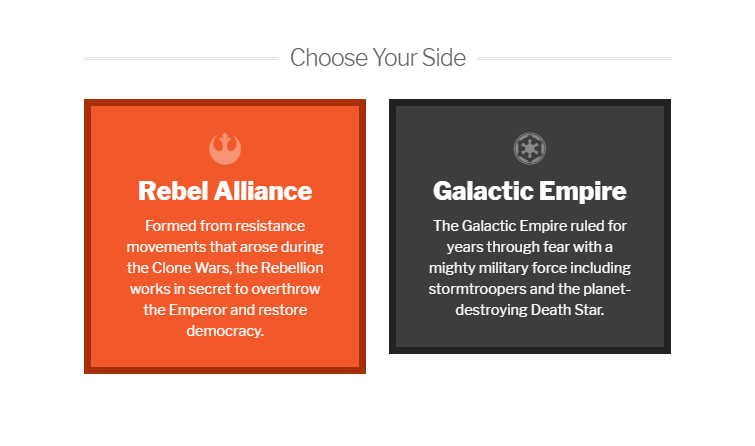
My favorite is the Use the force template which works as a set of two vertically flipping cards.
Now, let’s sum up things we’ve seen here.
Pros
- Great number of page elements.
- Has some slick block templates.
- You can literally customize your ass off working with Cornerstone, trying to make something that Cornerstone is not capable of doing.
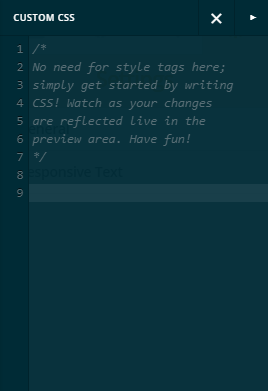
- Live CSS editing.
- Responsive screen emulator.
Cons
- Lacking intuitiveness.
- Setting some elements can be a pain in the ass.
- In general, page builder feels to be quite raw.
- THEMECO provides only 6 months support.
Many web users find Elementor one of the best content editors. They’ll be pleased to know that they can access it with the rest of the top products at one place. The thing is that TemplateMonster has recently launched an ultimate subscription service called ONE. It comes with more than 8,500 items including plugins, WP themes, graphics, eCommerce and HTML templates, and other elements.
The price impresses because it is lower than a separate template at TM marketplace. Subscription service will cost you $19 per month. If you are a regular MonsterPost reader, you can get it a reduced price and save 5%. All you have to do is just enter promo code BecomeThe1 in your shopping cart prior to proceeding to checkout.
Elementor Builder + Digitalium Theme
Now let’s see how the Elementor builder differs from the Cornerstone builder.
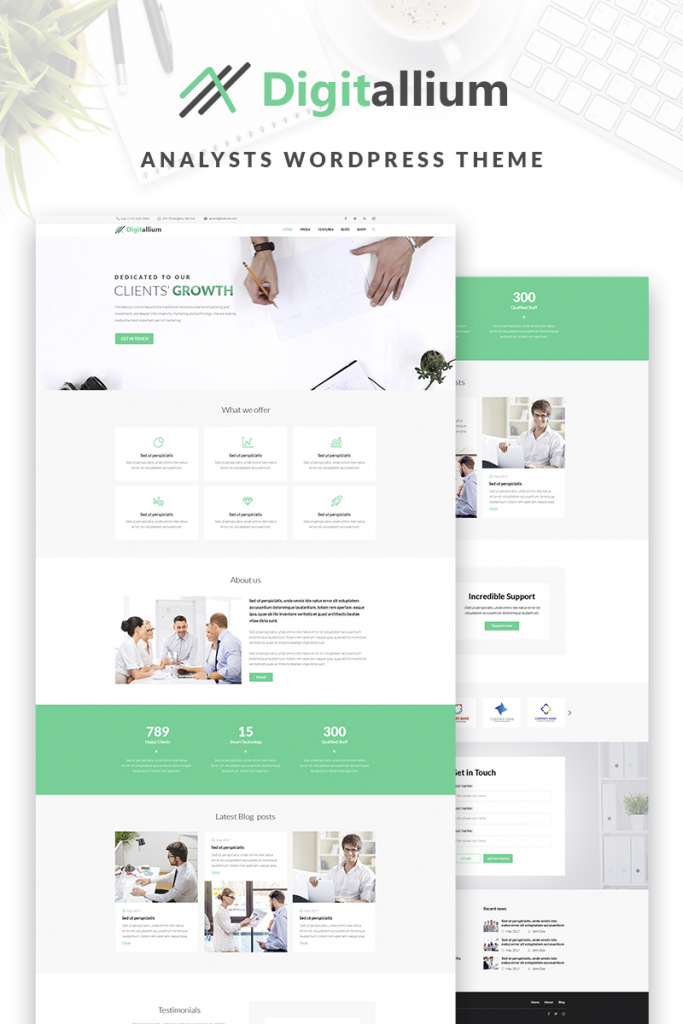
For this test, I’ll use one of the latest themes built with - Digitalium - Marketing Agency WordPress Theme.
Expenses: $79.
After you install and activate the theme you need to go through the onboarding system which installs all components of the template. That's the Cherry Wizard plugin.
While the theme components are being installed you will notice this.
This is an additional plugin which extends significantly the capabilities of Elementor builder. Here you can read more about JetElements.
When all components are installed I’ll create a new test page to make just a few manipulation with Elementor builder.
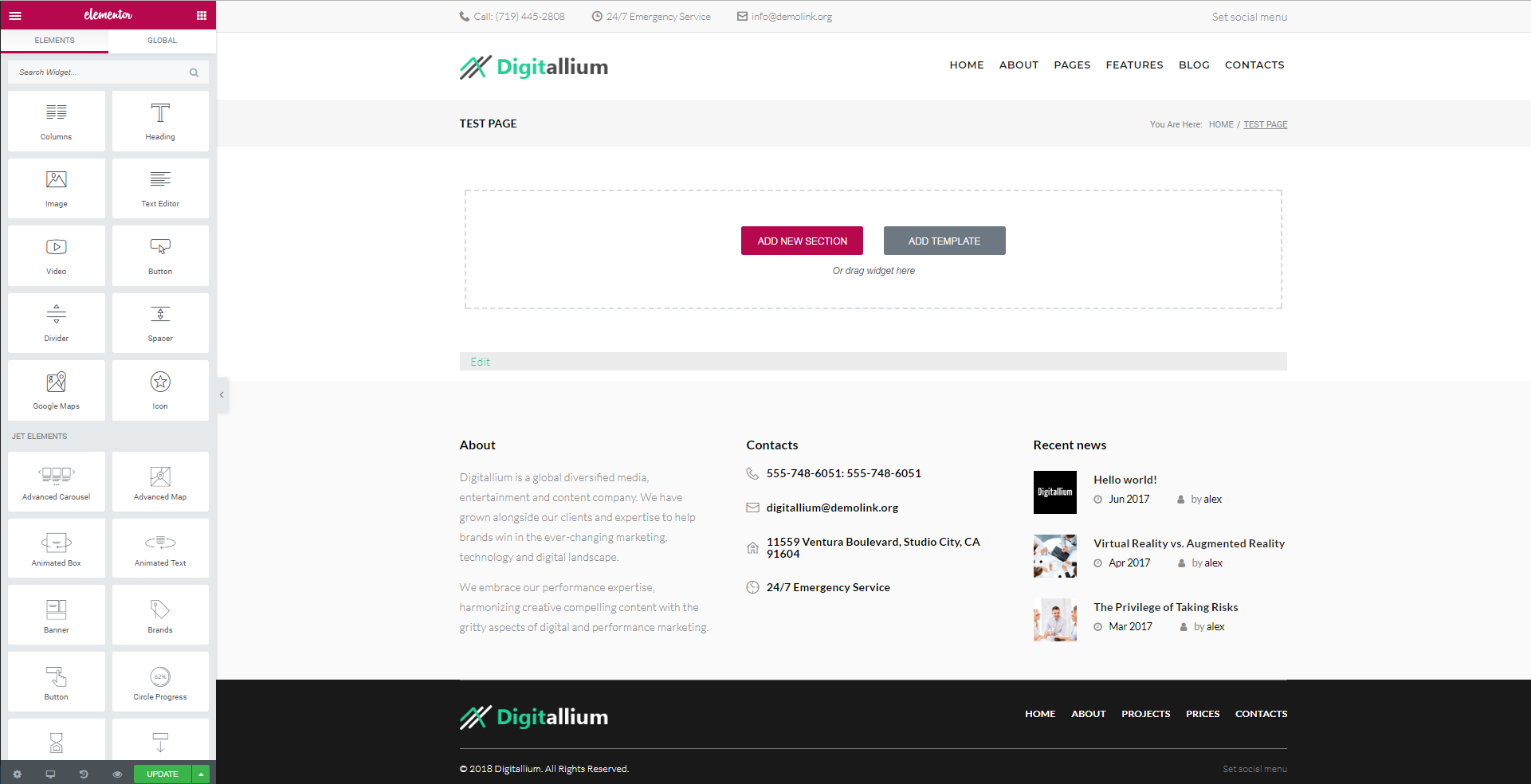
This is how the work area in Elementor builder looks like.
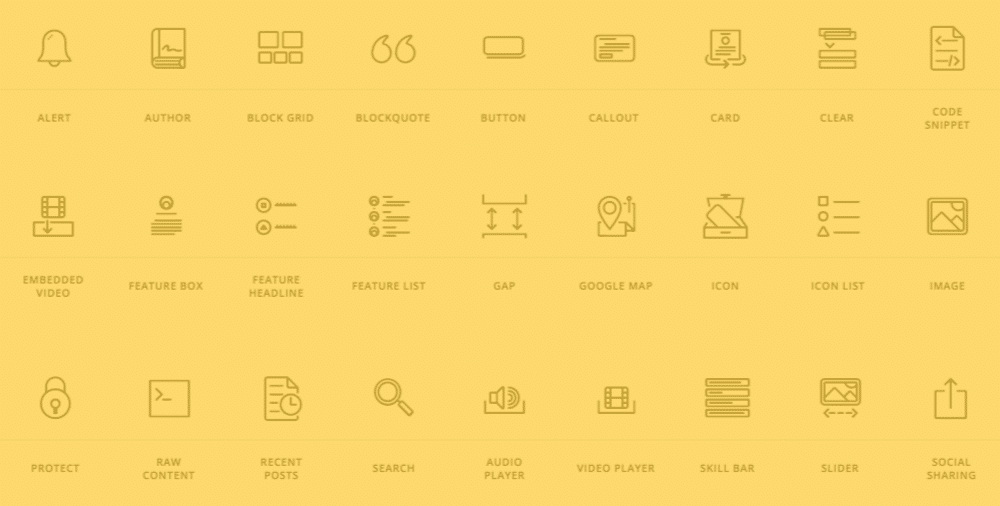
The lover part of the menu are the elements provided by the JetElements plugin.
So you know how many elements are actually there, I've made this collage for you.
Are you impressed?
Ok, let's move on.
As you can see, you’re offered either to add a New section or a Template.
By pressing the Section you will have to choose the number of columns for this very section.
I just pressed two and...here they are.
I received two column layout.
Sleek, right.
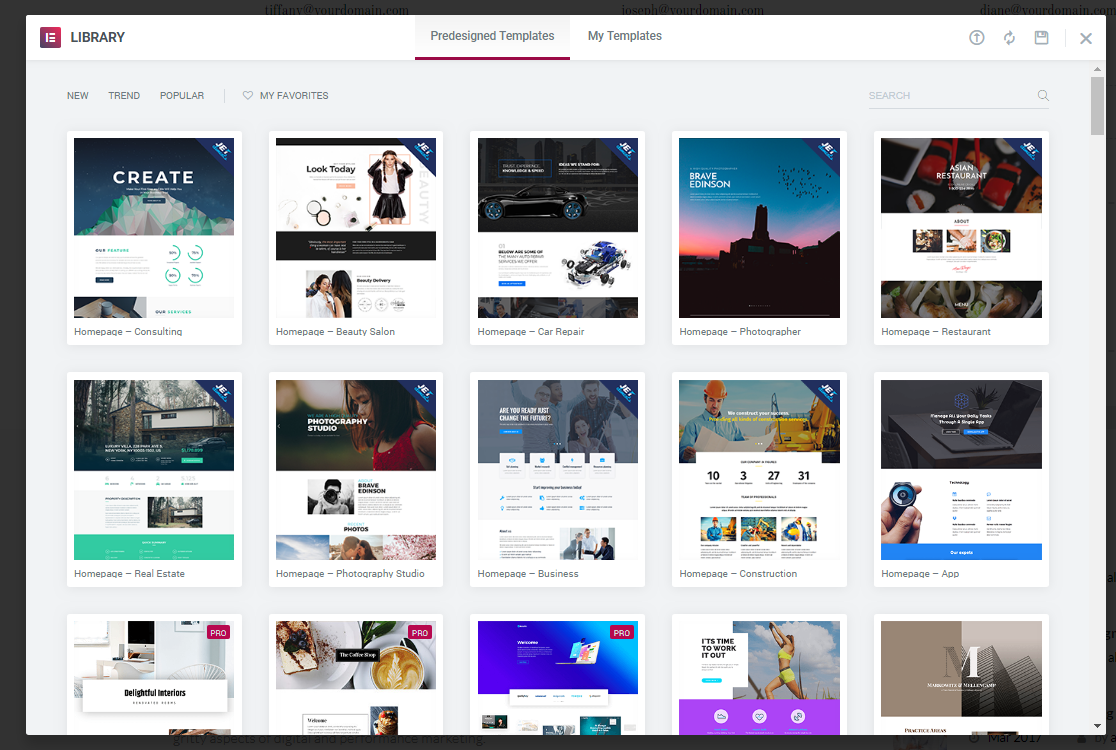
But if press Add template, you will find 147 pre-designed layouts most of which you can use right away (unfortunately some of those page templates are available only in Elementor PRO)!
As for me, this is a very large advantage over Cornerstone.
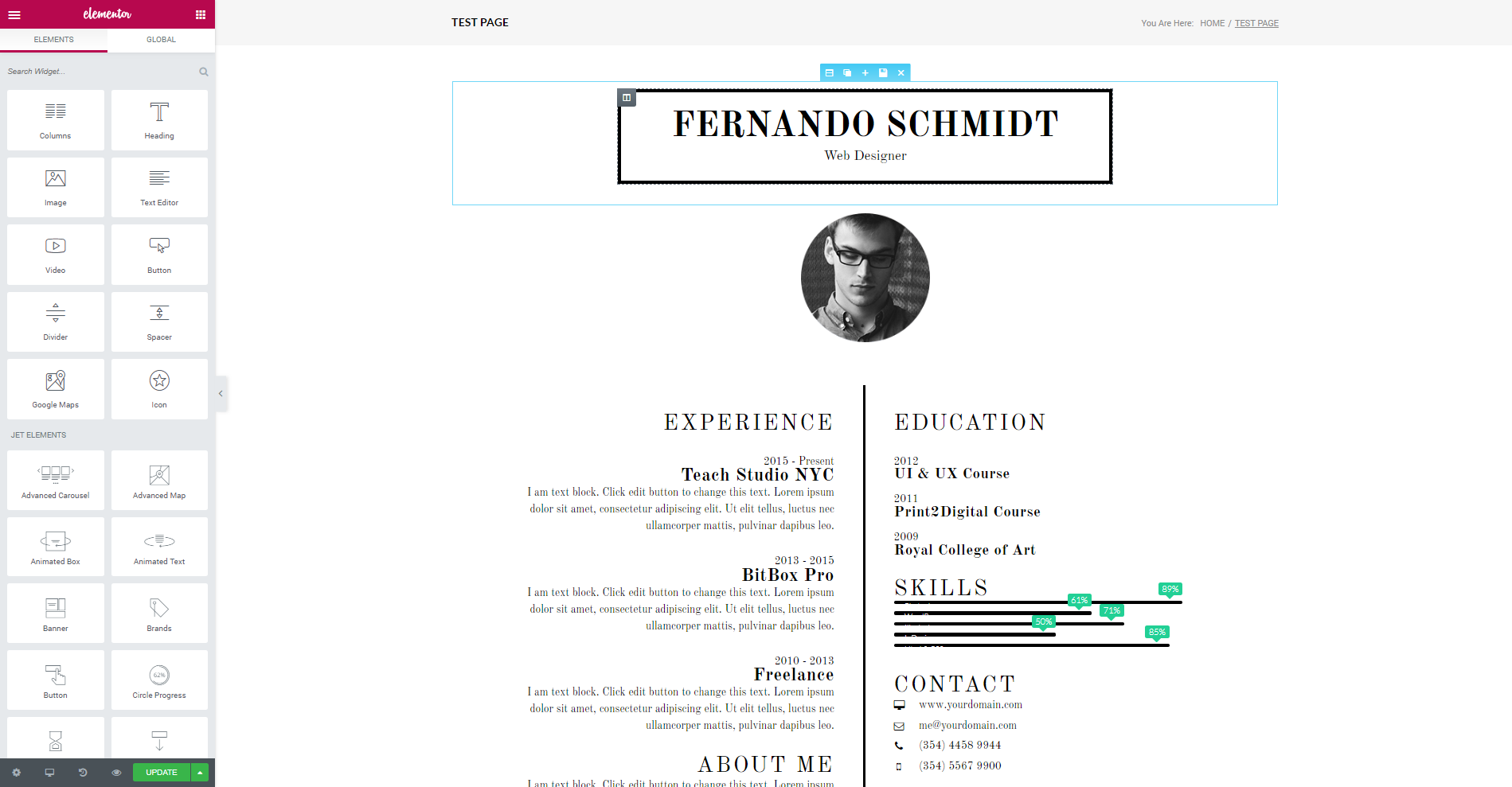
Just for laughs, I’ve activated the template CV.
Each and every element in this layout can be edited or altered anyhow you want.
Previously with Cornerstone, I’ve tried to add a full-width image to the page body, but to no avail, and here I’m offered to use various templates to build pages.
Based on this set options I think I’ve already made my choice, and not in the favor of Cornerstone.
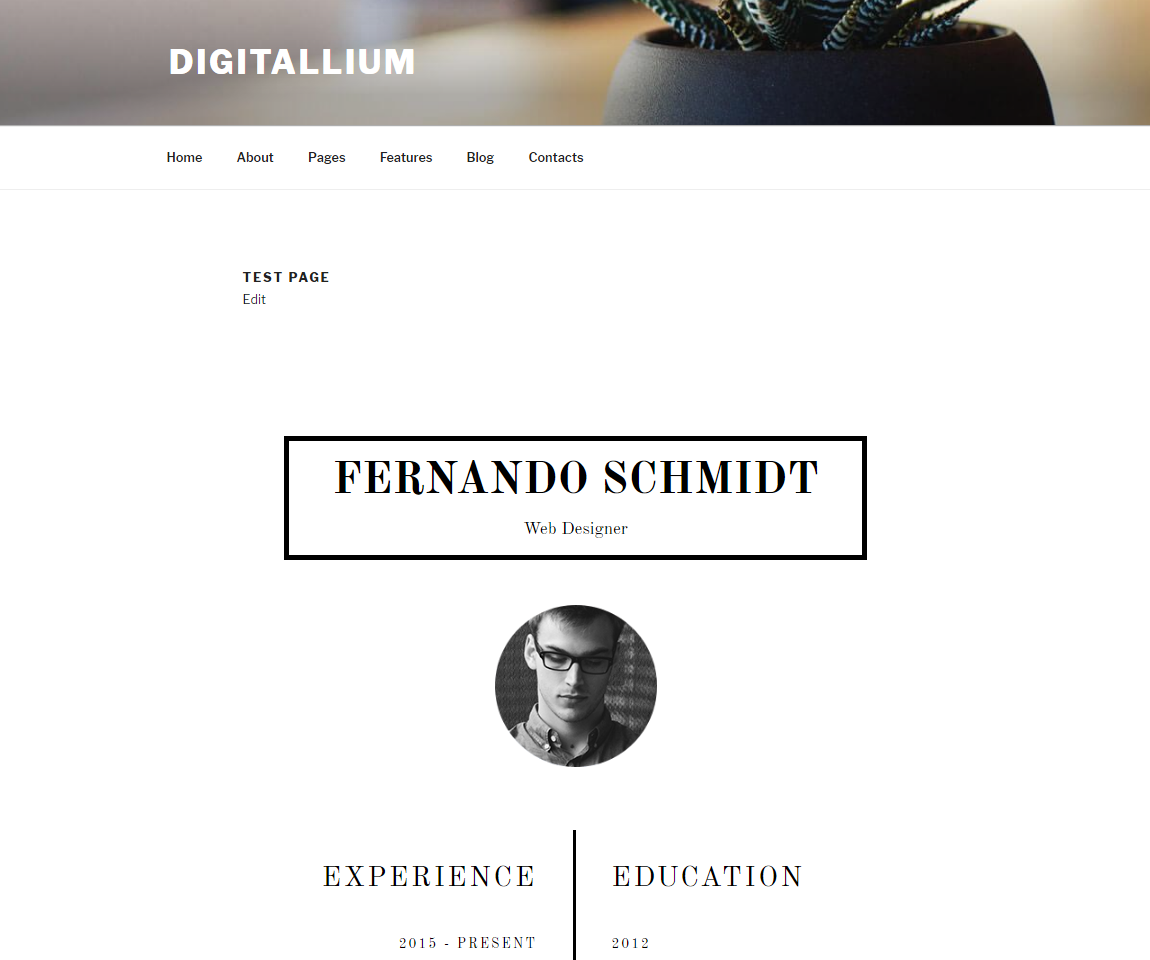
Let’s see what happens if I switch the theme to Twenty Seventeen.
As it was expected, everything worked as with the Zemez theme.
Pros
- Has a free version.
- This builder is extremely intuitive.
- A set of elements included into the free version is enough to build almost anything.
- The JetElements extension is a hell of a deal.
- Elementor developers claim that it works with every WordPress theme.
Cons
- Elementor PRO's price is bitey.
- Some templates are available in PRO version only.
Final Ideas Regarding Both Builders
Imaging that I'm going to build a website there’s no way I will use Cornerstone builder, because:
- Cornerstone is not intuitive at all.
- Sometimes you find it really hard to build certain things.
- The builder feels to be extremely raw.
- The choice of predefined layouts is quite pitiful.
In the same situation, I will definitely use Elementor builder with one of those Zemez themes, because:
- The template I've used has a free version of the Elementor builder plugin still, it provided me with a lot more freedom compared to the Cornerstone.
- The theme comes packed with JetElements plugin it extends Elementor’s customization options even more.
- 147 page templates! No comments here, even though some of them are available in the Elementor PRO.
- Editing sections and elements is really easy.
The Verdict
If you like the whole series of books "50 Shades of Grey", tortures, interfaces with low intuitiveness than Cornerstone builder was developed for you.
If you like building beautiful WordPress websites smoothly getting pleasure from the process Elementor builder is exactly what you need.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.








































Leave a Reply
You must be logged in to post a comment.