Best Free CSS Optimization Tools to Tune up Your Site
CSS is an indispensable part of modern web design. If you are a blogger or simply run an eshop, you should make use of its benefits at full. Even though you are not tech-savvy or a coding specialist, it doesn’t mean you can’t optimize CSS for better performance and faster page load. Consider top 10 free CSS optimization tools that can clean, check, format, and simply tune up your web resource.
Have you ever thought what a web page really is? What is it made of? What are best ways of improving user interaction with it and engaging more viewers in? Many perceive website as visual presentation of this or that business, which offers users aesthetically pleasing experience and contains audio/video/text data that would be of interest to the audience. But what hides behind the visually appealing layout? Are there any tools to manage a site without extra coding skills required? Our today’s post will provide you with a deeper insight into the key elements of site construction and provide you with a list of top free CSS optimization tools.
When it comes to examination of site elements, there are three layers to consider – content, presentation, and behavior.
Need some cool data visualization ideas? Presentation designs will get the job done.
- The content layer is presented with written data, audio and video files, and a number of other elements. You will hardly find a website with the content layer missing. This is the information an author wants to share with his visitors, embedded with HTML or XHTML markup.
- The presentation layer defines the way people will see the content on our page. Cascading Style Sheets (CSS) are an indispensable part of it and we will pay special attention to investigating the most helpful tools for its optimization further in this post.
- The behavior layer stands for the real time user interaction with your web resource. JavaScripts is one of the most widely used languages for adding new layers to sites.
Key CSS Benefits
CSS is the renowned web standard. It is the basis of most of the designs seen on the modern web. This is the best option to control the presentation layer of your site. There are many benefits of using it, but the main advantage of CSS over HTML is that you may keep the styling separate from the content. For instance, you may store the presentational styles for a thousand-page website in one CSS file. Other CSS pros include:
- It makes applying changes to the design of your site much easier.
- Since a CSS file can store all of the style and layout, the HTML page size will be much smaller.
- Owing to the possibility to separate styles from the text, your site may be more usable. Some people may want to look through the content on your page only, or modify it the way they wish.
- CSS makes printing from the web much easier. There is no need in developing a special version of each page for printing. You can simply create a single style sheet that will take control of how the printed version of the page will look like.
Top Free CSS Optimization Tools
A web resource with perfect CSS will work as a clear presentation of your professionalism, range higher in search results, load much quicker, be more user-friendly, and simply let you stand out from the rest. Cleaning up your CSS from design changes can be a tiring and time-consuming process. To help you save time and energy, we offer a cool compilation of free CSS optimization tools that will provide you with an efficient, well-organized CSS stylesheet your visitors will highly appreciate.
* * *
ProCSSor
ProCSSor is another free online CSS optimization tool. It is very easy in use – all you need to do is to take a CSS file, pasted a snippet or URL, click the ‘process now’ button, and the system will immediately beautify your CSS.
* * *
CSS Lint will help you solve all your issues with CSS code. It does some basic things like checking and applying a set of rules to the code that look for problematic patterns. All rules are pluggable, so you may write your own or omit the unnecessary ones.
* * *
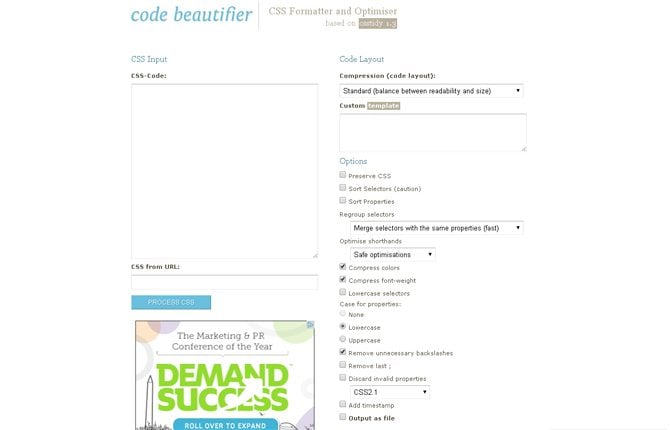
Code Beautifier is a simple CSS optimization tool that doesn’t feature any odd elements. You may either insert your CSS code in the corresponding field or just link CSS and the system will clean it based on the chosen options.
* * *
W3C CSS Validator is a toll free web-based CSS optimization tool that literally validates your CSS code against W3C CSS specs. It’s worth mentioning that is can validate your CSS file against a specific device, either handheld or desktop, printing, projection, etc. As you see, the tool boasts intuitive interface – you simply have to paste in a URL, choose among several additional options (if you wish), and push the ‘check’ button. All the rest will be done for you.
* * *
Dust-Me Selectors
Dust-Me Selectors is a development tool used for scanning your CSS file sand detecting unused files. Available for free download, it extracts all the selectors from all the stylesheets on the page you’re viewing and then analyzes that specific page to find out which of those selectors are not used.
* * *
Dirty Markup will help you making a clean markup on CSS, HTML and JavaScript files. Working as an aggregate and combining the power of such code cleanup services as HTML Tidy, CSS Tidy, JS Beautify, and Ace Editor, it provides you with a tidied code once you paste your CSS code in.
* * *
Topcoat is different from standard CSS optimization tools. This is a rather flexible framework for CSS development. Starting CSS development with Topcoat will free you from the necessity to clean CSS messes. It allows being more proactive and productive at the same time. Try the demo version to check out how it works.
* * *
As the name suggests, CSS Stress Test was developed for you to find out which class in your CSS file is not working properly. The system measures the execution speed of each class by removing each class one at a time.
* * *
zBugs is one of the simplest CSS optimization tools on the market. Coming with JavaScrips support, the system automatically compresses and minifies your CSS code and converts it into Gzip file.
* * *
Devilo.us
Devilo.us is one of the most popular and widely used tools for optimizing large CSS files. Supporting CSS3, it will smarten your CSS code by removing unnecessary codes, making them tidy and clean.
* * *
What's your CSS optimization tool of choice? Which of the aforementioned options would you like to try? Your feedback is highly appreciated.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.











Leave a Reply
You must be logged in to post a comment.