Geometric Design Patterns 2020 for a Special Atmosphere of Your Website
- Intro
- Unlimited Downloads of Patterns
- Types of Web and Graphic Design Patterns
- Psychology of Geometric Design
- How to Use Geometric Patterns in Design
- Showcase of Websites with Geometric Design Patterns
- Conclusion
Intro
Web design, as a way of delivering content to the user, is planned and created with special responsibility and importance. Such geometrical shapes as a circle, a triangle, and a quadrilateral are rather popular in website design to create different effects. Today we will focus on the use of geometric design patterns. With the popularity of creative design use, the web has been filled to the brim with non-standard websites displaying complex graphic objects and geometric shapes. The best marketplaces offer ready-made pattern designs to simplify your work with online projects.
You can see different shapes in the navigation, visual emphasis of individual parts, frame design, blocks, and sections. Moreover, geometric shapes can be combined with each other, creating an original visual effect of the picture. Clear, straight, sharp lines and shapes often associate the site with advanced modern technologies, even if the content itself talks about kittens, for example.
I will divide the topic into a few parts and talk about the psychological aspect of geometric graphic design and web design, pattern types and patterns ideas, and how to use them in modern web design.
Geometric web design is an excellent way to craft something unique, modern, and innovative. Let’s dive into this interesting topic!
Unlimited Downloads of Patterns

Hey, would you like to enrich your designs with new ideas? And, what about to save more time using ready-made patterns you can rely on? There’s a good solution for you! Subscribe ONE Membership for a month or year to get access to real web development and design kit! This service provides you with anything (site and online store themes, plugins, stock photos, and pixel-perfect graphics.)
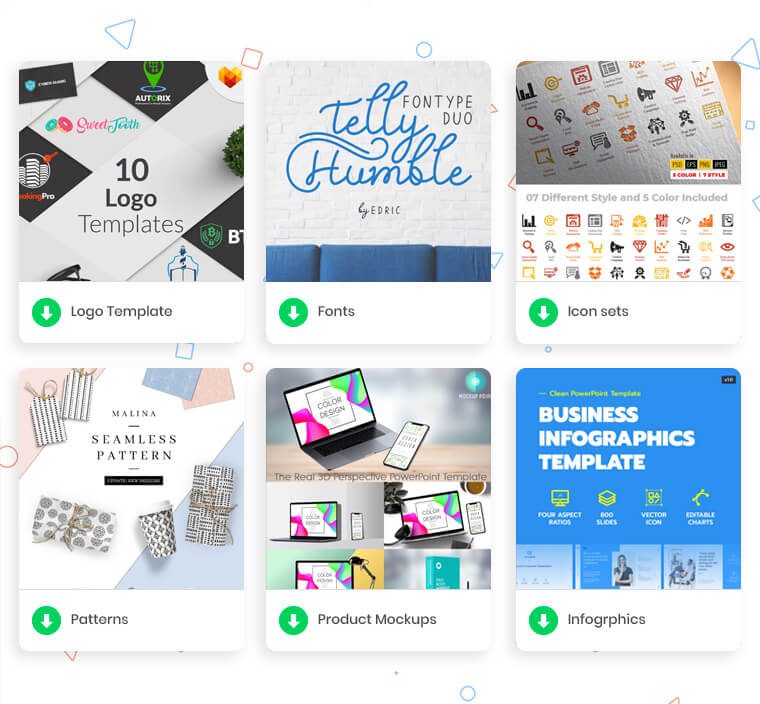
Our designers are full of inspiration to replenish this section with new unique patterns. Just have a look at those that are already presented! They are carefully created up to the latest trends. You can open them in any tool you prefer. Our graphics are varied and provided in high resolution. Sets of icons, patterns or infographics are background-free.
Plus, you can download all the products from ONE without limits and be sure in our professional 24/7 support! Sounds hazy? Then contact our pre-sales managers. They are always glad to help you!
Types of Web and Graphic Design Patterns
The number of design patterns is unusually large. Patterns and textures, as part of your website design, are a very simple structure to use. Like everything crafted by designers, the use of patterns is helpful for improving the conversion rates of the site, increase the level of usability, the overall presentation of the company on the internet, etc.
There is a pretty large selection of patterns available for web and graphic design. I will specify a few types along with examples for better understanding.
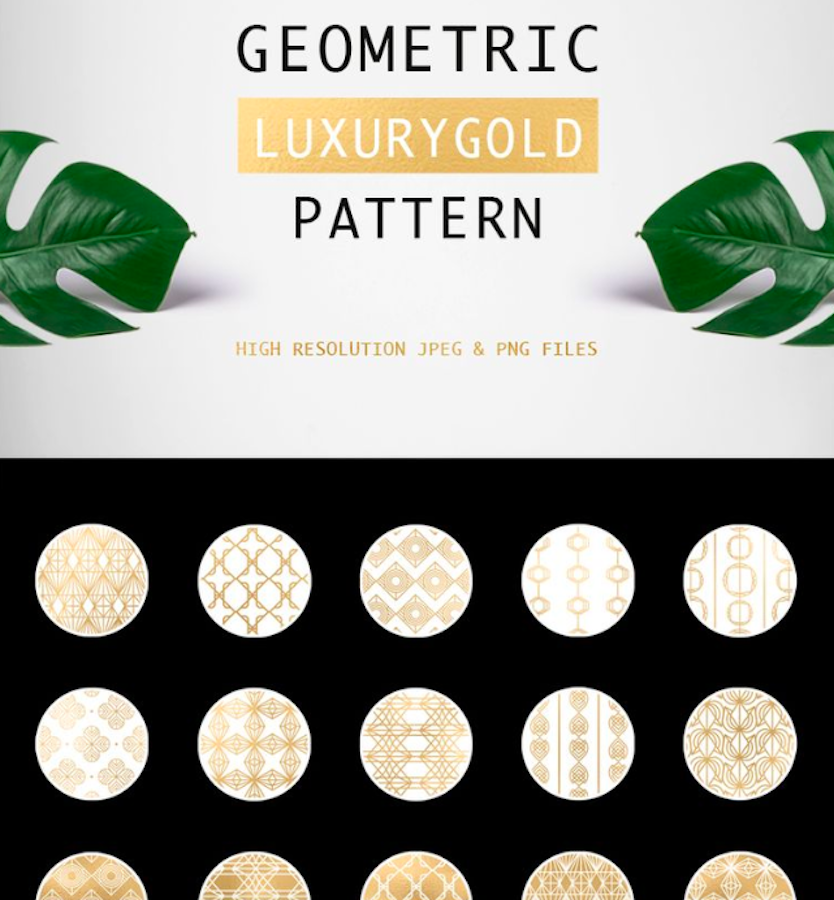
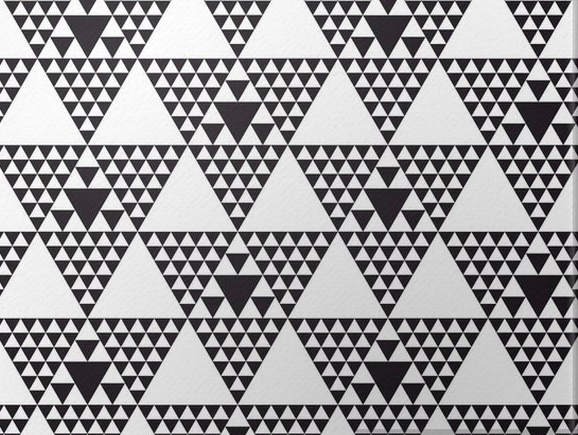
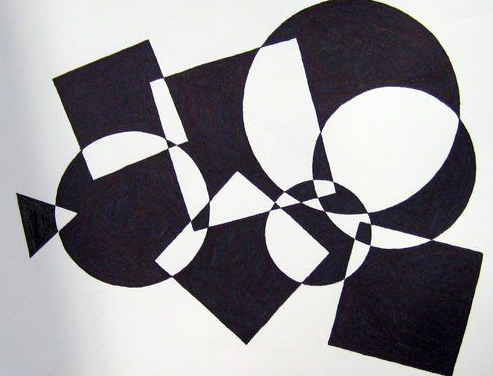
Geometric patterns
Geometric design patterns are one of the most visually interesting forms in web/graphic design. Geometric graphic design comes in a wide variety of styles and fulfills a huge range of roles. Geometric shape designs can be found on a website either in its "original" form or in a modified one, creating a more complex geometric shape.
Geometric Pattern Laser Cut Card Set
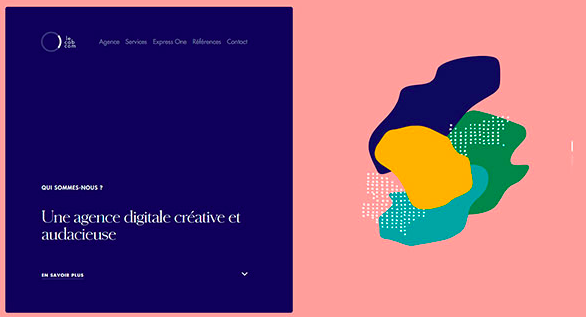
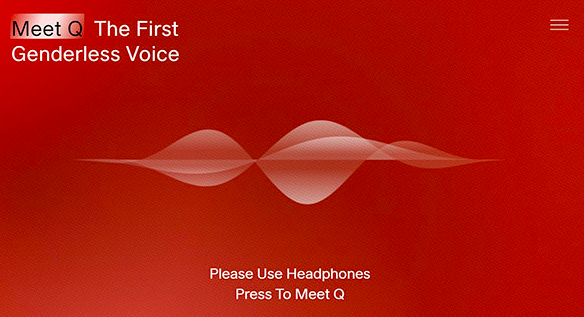
Abstract patterns
Beautiful abstraction in web design sometimes works better than photos and even videos; especially, if you add some animation and interaction effects.
https://www.lecabcom.fr
https://www.genderlessvoice.com
Minimalist patterns
It is not necessary to create a site full of colors and graphic elements. Sometimes you can achieve a stunning effect, using the principle of minimalism. An attractive design cannot be created without the use of additional resources. Patterns are also such resources. Take a look at the examples below.
Minimalist seamless pattern simple texture vector image
Flora & Fauna design patterns
This beautiful floral pattern will be your main visual force that attracts attention and provides the user interface with a decorative atmosphere.
Vintage patterns
Vintage style in web design is the design with a focus on a certain era, the culture of the past. The retro style of this graphic design intrigues, creates a sense of value, and subconsciously inspires confidence for the content in the digital resource.
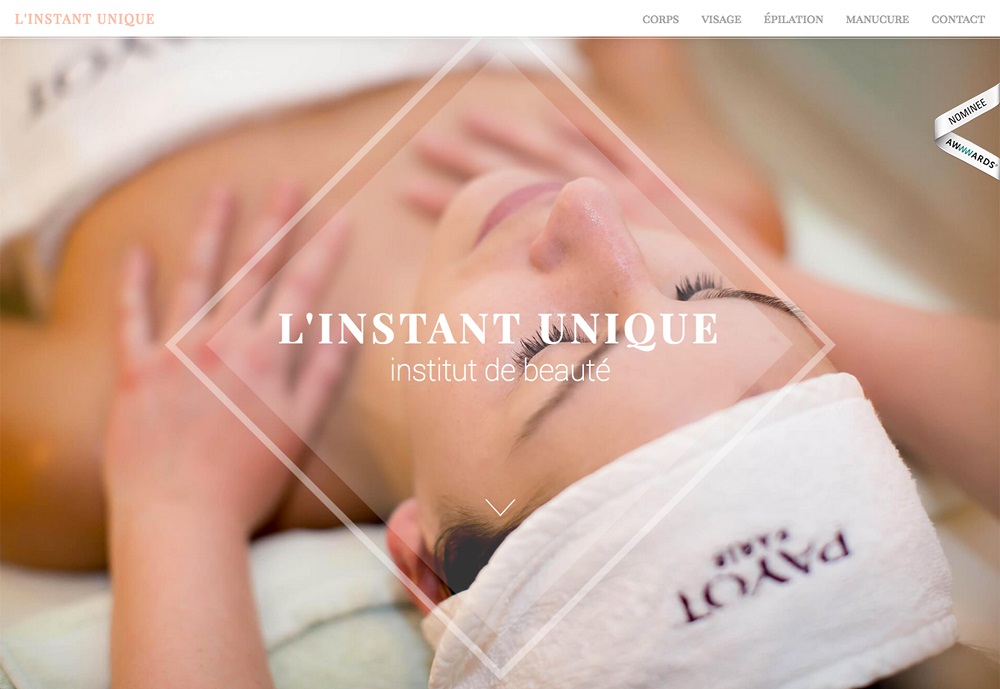
https://www.sweetmagnoliagelato.com/
There are many other types of patterns, but still, I would like to stop and discuss geometric patterns in more detail.
Psychology of Geometric Design Patterns
Square, circle, and triangle — these are the shapes everyone knows. We see them everywhere – in advertising, walking the streets, indoors through interior design elements, and on the internet. Psychologists say that each of them gives some emotional context to a person. Let’s check how you can use this knowledge about geometric shape designs to attract and retain the visitors’ attention, as well as trigger the right associations and impressions.
- Quadrangles
It just so happens that people associate honesty, trust, and reliability with squares, so if you want to trigger similar emotions, use this pattern idea in your design.
Note that squares and their derivatives are indispensable in cases where it is necessary to focus on the stability of the company.
- Circles
Web designers do not like circles as much as quadrangles. But for those who love to experiment, circles are one of the favorite choices.
Psychologists say that the circle symbolizes security and eternity. If you decide to use circles, be careful not to create a sense of incompleteness. Therefore, you need to use them in web design very carefully.
With the right use of circles in geometric design, the visitor's attention will first focus on the circle. Therefore, place the most important information or calls to action inside the circle.
- Triangle
The abundance of triangles on your website is not a good idea. But to emphasize a key point with their help, it is possible and even necessary.
Since triangles are mostly associated with movement, progress, and growth, it is best to place them next to the information about the achievements of the company. Triangle shapes design is great to emphasize on the results of its activities and other facts that you would like to draw the visitors’ attention to.
Also, triangles can be used as pointers to control the navigation of visitors throughout the site.
How to Use Geometric Patterns in Designs
Now let’s dig deeper into a case where you can use geometric patterns.
Choose monochrome
The monochrome color palette is able to revive the design of the site and add more brightness and uniqueness to the resource. Mono-chromaticism is one of the simplest and most successful color schemes. The reason for this lightness is that one shade of color almost always works with another shade of the same color.
Add photos to geometric design patterns
Combining geometry and photography is a great way to produce striking images. The combination with photos really helps to create abstract artwork with intense colors and details.
Be different with asymmetrical designs
The absence of symmetry helps to separate the navigation menu or sidebar from the rest of the content in a more natural way, leaving more room for useful information. The atmosphere of asymmetry works well for emotional design, reinforcing a positive emotional motive.
Play with lighting and shadows
Play of light and shadow, with a decisive influence on perception, enhances the three-dimensional composition and the effect of perspective. The use of shadows on graphic images provides greater visibility, enhances three-dimensional perception, and emphasizes the relief and effect of perspective.
Create a collage
With a collage technique, you can revive the web page by putting together exactly those things that most fully convey your idea.
Try a wave style
Light, airy elements can cause a variety of emotions and feelings in the design. And what is especially nice – waves and delicate lines can be combined and applied in various ways, which gives great scope for the imagination of the designer.
Stunning portraits
Geometric illustrations are a popular design trend. Designers and illustrators use geometric patterns to create amazing abstractions, animal illustrations, and portraits of people. Unique and beautiful!
Origami design
Strict geometry and simplicity of forms, along with the adaptability and brevity of the user interface is increasingly conquering the world of web design. As a rule, simple geometric shapes - triangle, square, and polygon are used in works with origami.
Keep it simple
When it comes to design trends, minimalism and simplicity of shapes are at the top of the charts. The whole purpose of minimalism is to bring clarity by simplifying. Simple design patterns should provide an interactively rational and visually appealing user experience.
Arrow design
An arrow’s greatest purpose is to convey direction. Using arrows can help your viewer follow a path of information from one part of your graphic to another. You can also use the arrows in “before-and-after” graphics or other sorts of transformations.
The geometric design pattern is a relatively recent trend. It was born in 2016, developed in 2017, and will definitely continue to gain popularity in 2020. Mixing different geometric shapes can give excellent results. The right selection of patterns and shapes will help to create a holistic and attractive composition, which is highly appreciated by the web user. There are a number of directions where geometric design patterns can be used. I still did not mention mosaics, interlocking shapes, frames, geometric distortion, geometric typography, and much more. They either complement existing designs or create entirely new designs.
Showcase of Websites with Geometric Design Patterns
Look through a broader lens at those websites that you visit every day. Look at their design from a different angle and you will see geometrical pictures throughout the web resource. Now let’s check a few examples of such sites with various types of patterns, where geometric shapes create the design.
Squares
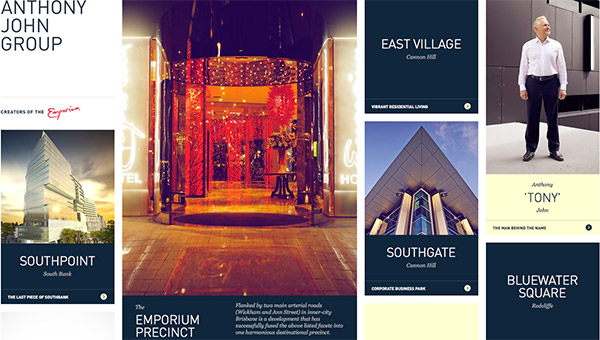
http://www.anthonyjohngroup.com.au
Anthony John Group uses square boxes to showcase different projects they have developed.
https://thenewdesignproject.com
This design agency uses square boxes all over.
http://ondo.tv/1st/
This TV station’s website features numerous geometric elements.
Rectangles
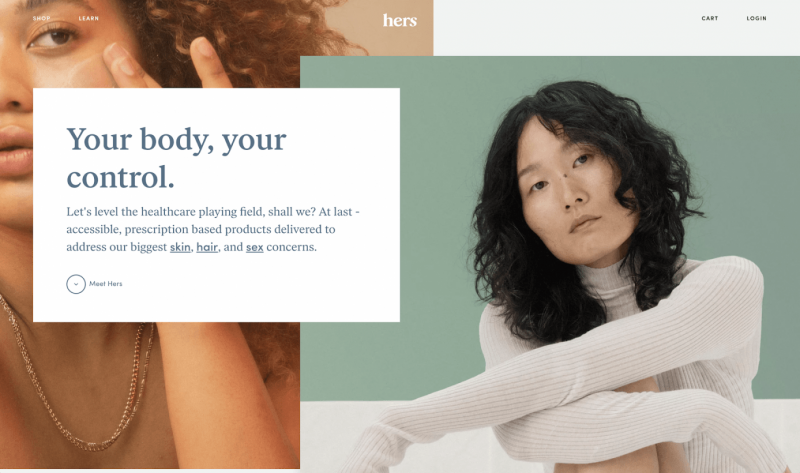
Here you can observe overlapping rectangle elements as the main design aesthetic.
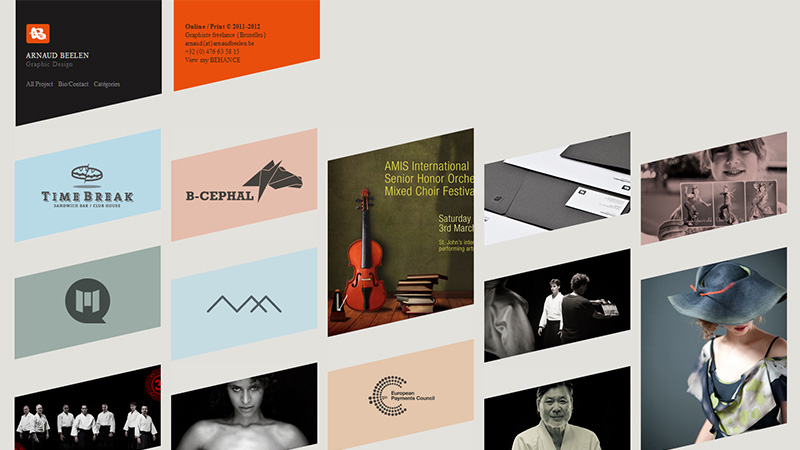
Rectangle geometrical designs are used to create a pinboard-style layout of Belgian graphic designer’s website.
Take a look at a beautiful rectangle design of the website, which offers analytics, data, and workflow solutions.
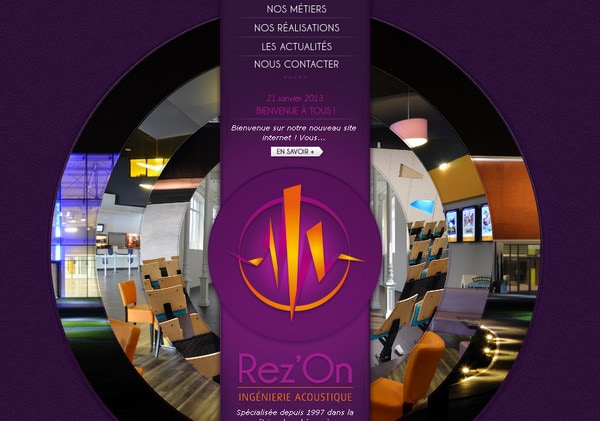
Circles
This modern restaurant website puts a welcome message, location, and social media information in circles.
http://www.clicknow.com.br/circulo-da-comunicacao-digital/
Circulo da Comunicacao Digital uses the circle as the main element for every section that transmits visual information.
An unusual circular image slider helps to draw the user's attention to the landing page.
Triangles
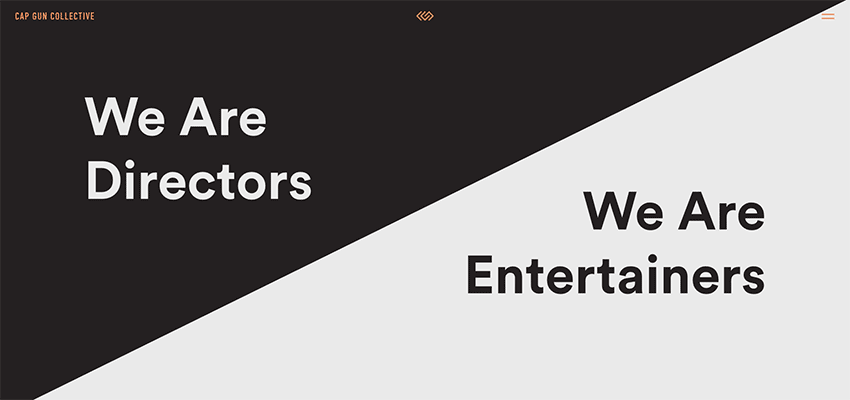
https://www.capguncollective.com
A radically new vision is offered by Cap Gun Collective. It implies dividing a screen into halves using a diagonal, resulting in two distinctive triangle shapes.
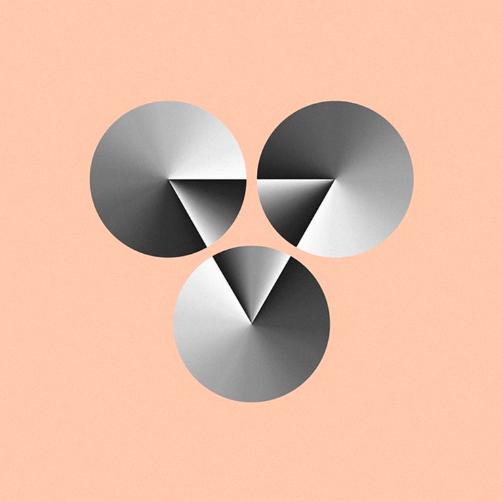
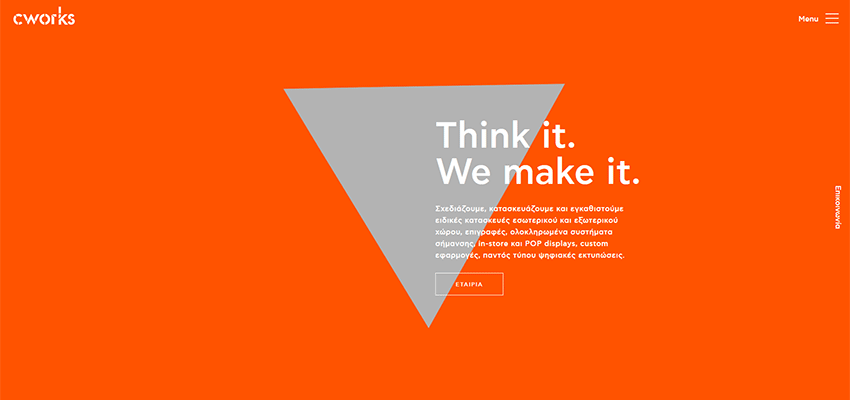
A grey triangle stands in contrast to the overall monochrome orange canvas, drawing attention towards the central part of the screen.
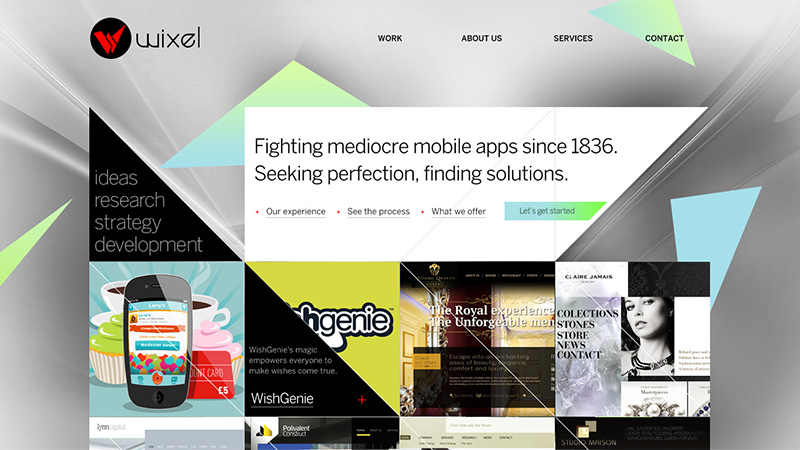
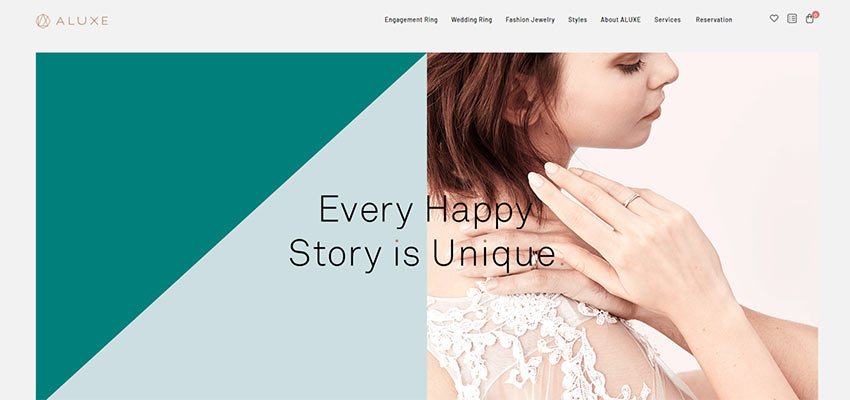
Here is an interesting take on a split-screen, where one of the sides is broken into two parts using triangles.
Rhombuses
http://www.hanningtonsestate.com/start
This site is designed with a rhombus containing text in the center. This is visually more attractive than just placing text over an image.
Here rhombus adds movement to the composition or serves as focus points for the user's attention.
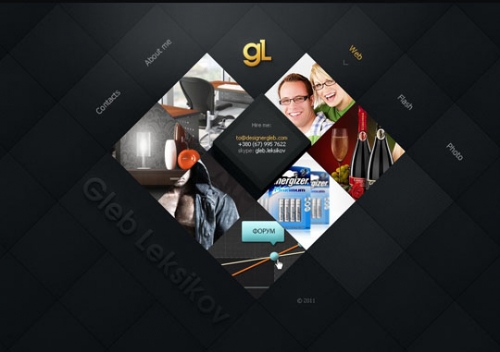
http://designergleb.com
Contact information, along with the various projects, is displayed with the help of rhombuses. Is it not creative?
Conclusion
The purpose of web design is to stimulate a visitor and encourage him to take targeted actions. Geometric design patterns are extremely trendy nowadays. If they are not used, your visitor will get only flat and material (and quite monotonous) design. Will the potential client be interested in what he sees? Clearly he will be less interested than when experiencing bizarre geometric shapes.
Proper understanding of the goals and objectives of the website will help to determine the best solution of geometric choices for each individual case. The goal is to express the right emotions and create a special atmosphere with your digital resources.
Are you experimenting with geometry in web design? If so, feel free to share your thoughts in the comments section.
Starting A Website: What Options Do You Have? [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
Read Also
12 Inspiring Decisions for Your New Sci-Fi Interface
65 Web Design Trends of 2020 – Complete Edition
Bring Your Projects to Life with Inspiring Autumn Clipart
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.








































Leave a Reply
You must be logged in to post a comment.