Where am I? jQuery Plugins for Google Maps Embedding
When we need to get information about a specific company what we do firstly? Of course we google, but when we need to see the destination we go to Google Maps. Since the first day this service appeared, major enterprises were incorporating it into their websites to help people find them easily.
Someday Google Maps was just a simple map although it requires a complex process to have it integrated on a website. For the modern user informational content is not of the major importance, users need attractive presentation of content.
jQuery gave another leap to this technology especially to its interactiveness, while easing the whole process of preparation. Using tiny jQuery plugins, depending on our needs, you can create simple and effective instrument. In order for us not to sound unsubstantiated, we’ve chosen 10 great jQuery plugins for GMaps incorporation. These jQuery Google Maps plugins are not only easy to use in websites, but also offer a lot of map functionality in case you need them.
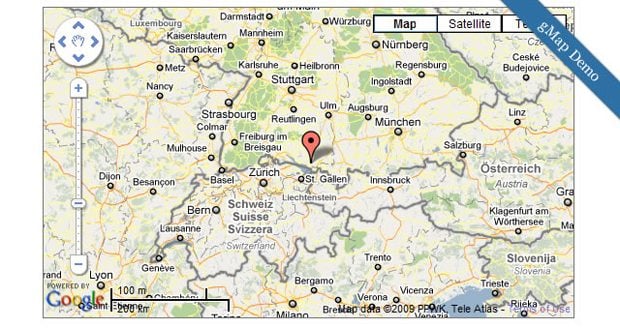
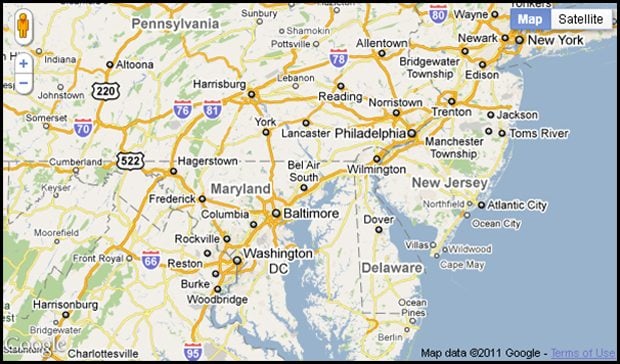
gMap – Google Maps Plugin
gMap is a flexible and easily customizable jQuery plugin used for Google Maps embedding into the website.
***
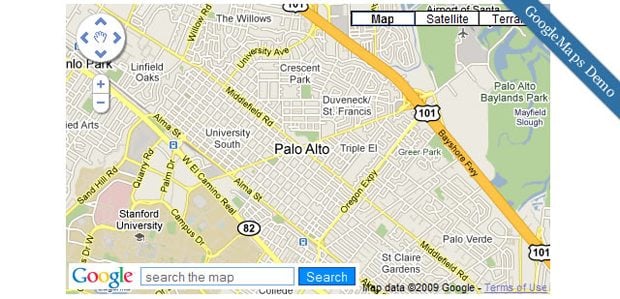
Google Maps jQuery Plugin
Tired of Google Map APIs use Google Maps jQuery Plugin. Certain functions can be controlled via CSS allowing to fit the map tightly into your web design.
***
Mapbox – the jQuery Map
With jQuery Mapbox plugin you can create small-scale, zoomable and draggable maps with multiple layers of content.
***
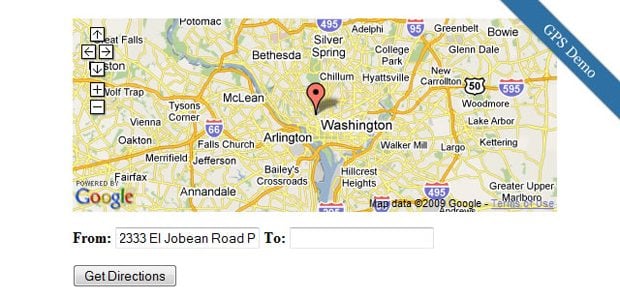
jQuery GPS
jQuery GPS is a jQuery that allows embedding Google maps into the website without bogging it with unnecessary features. With jQuery GPS you can select the position/place on the map upon first load, and to open a tooltip or image on that starting location.
***
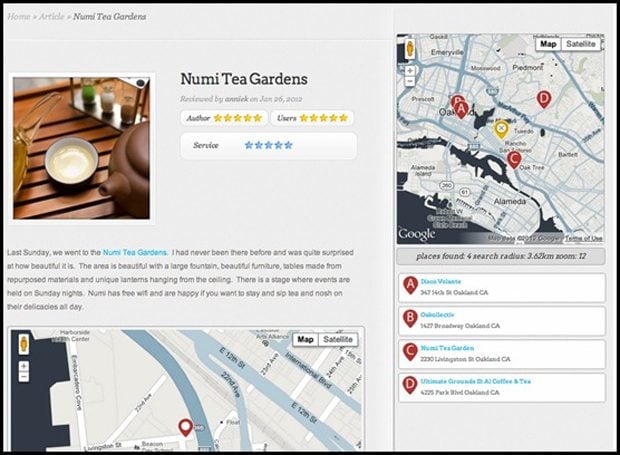
Map Widgets for jQuery
Quickly create stunning highly styled jQuery and Google Maps v3 based maps for your next business directory, real estate guide, or travel site project. Included 2 power widgets and 3 themes with custom markers and original PSDs.
***
gMap3 makes use of Google Map API version 3 to create maps with advanced features integrated on it. With gMap3 you can manipulate your Google map version 3, in more ways unlike other Google Maps plugins.
***
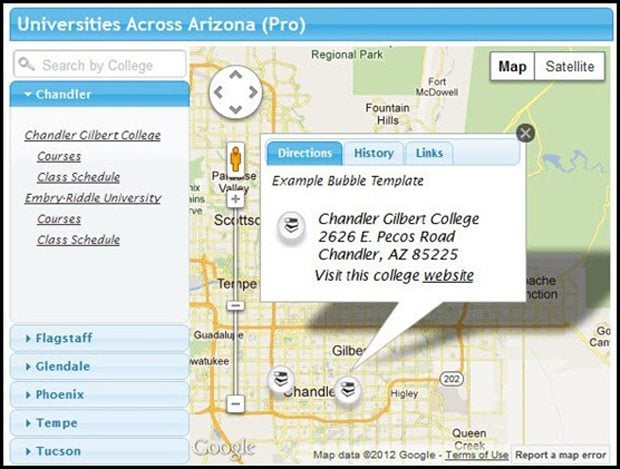
MapIt – Maps Made Your Way
MapIt is a jQuery enabled plug-in that interacts with Google Maps API. The add-on is driven by XML over AJAX , and helps you group and organize all your location links.
***
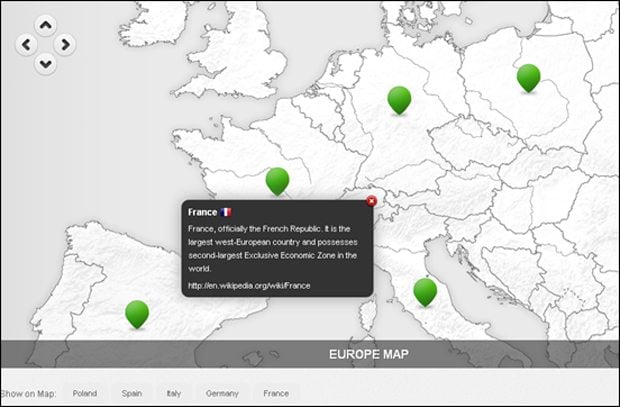
MobilyMap
MobilyMap is a JS plugins that can create a Google Maps-like from any image. It features markers, displays HTML content when markers are clicked, remembers last position of the map (cookies), displays caption of the map and many more.
***
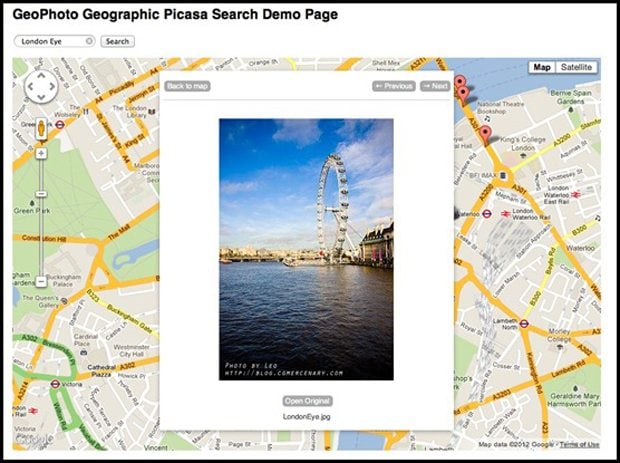
Google Maps Photo Search
Easily display photos (from Picasa) recorded near your or any other location. Uses simple API to filter dynamically or statically photos by the keyword.
***
If you find this article helpful, please share it to others. The comments section is at your disposal, don’t hesitate to write down your thoughts. Enjoy!
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.










Leave a Reply
You must be logged in to post a comment.