A Guide to the WordPress Template Hierarchy
- The meaning for the Internet community
- Structure of the hierarchy chart
- Functioning of a template file
The meaning for the Internet community
WordPress template has its principles which define its hierarchy. Literally, it’s the inbuilt structure which defines what to use while generating full HTML code of the chosen page.
It is obvious from the comment above that the topic of this article is quite interesting. It could be compared with creating organizational charts and using an organization chart layout in the web industry.
Developers did a great job while creating the organizational chart of their software. We have to admit that WP will look fantastic if you have knowledge concerning the organization of its basic structure, and you are welcome to read this article if you want to know more about the chart template hierarchy.
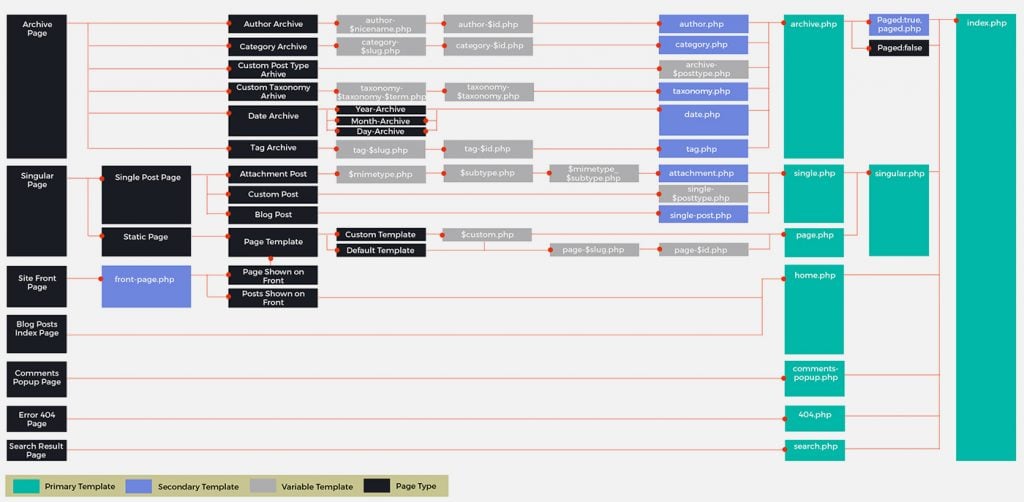
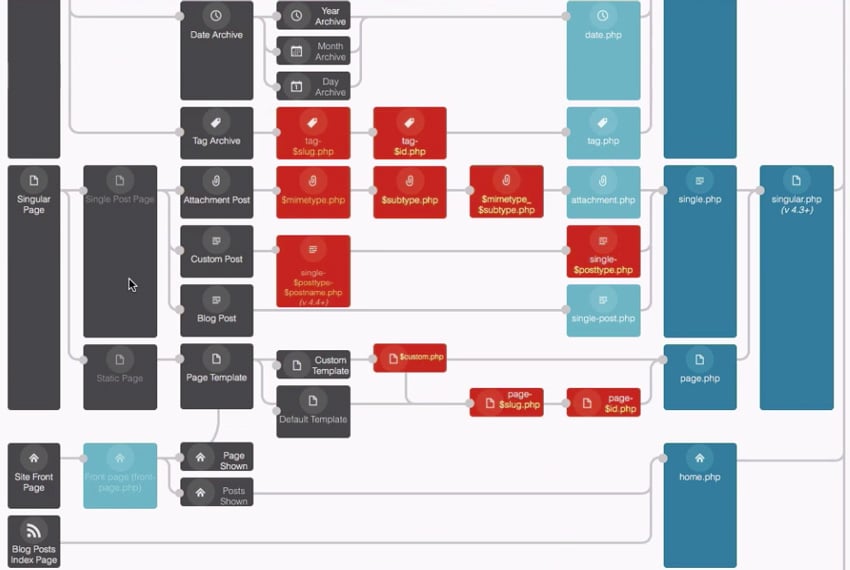
Structure of hierarchy chart

WordPress will use any method to interact with the theme of the website. Its web template has its specific files and they each have their particular role to play. The mission of that data is to organize a proper hierarchy for WordPress.
There are several required files of a WordPress theme. You have to know them if you are going to submit your work to templatemonster.com.
- index.php
- style.css
- comments.php
- screenshot.png
The proper way of operating the system files helps the CMS to show the website to the end user in a normal way. Let's take a closer look and find the secret of building a functional WP theme.

Functioning of a template file

This process can usually be summarized with two short sentences. These are the rules that enable a single page theme to function.
The system is obliged to make it simple while modifying or customizing the page.
The second rule is to confirm that it’ll have something to use if no changes are needed.
The website will try to cooperate with various system data of the active theme. That's a useful thing for this CMS. And there are occasions when WordPress can’t find this data. Then it begins to use another of the website’s files. If it’s not working, it’ll keep looking for yet another one. Imagine that the user visits http://mypage.com/author/nick. The first thing is that the CMS searches author-nick.php. If it’s missing, it starts looking for author.php. It continues searching for archive.php if the previous file were missing. The search would end with index.html if no PHP files were found.
After reading this article, you can create an organizational chart for the website. You possess new skills and now know what WordPress uses for a regular website. And you can say which template files the CMS will use to show your site to the end user.
Related Posts
MalcolmY Freelance Designer Portfolio Free WordPress Theme
Creating a WordPress Navigation for your Theme
How to Create Redirects with WordPress
Why Do Web Professionals Choose WordPress For Their Clients?
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.