Houndstooth Pattern as an Unconventional Element in Web Design
Houndstooth Pattern. When it comes to patterns in web design, people tend to separate into two main groups, which are the ones who love using patterns and the ones who just cannot stand them. At the same time, you cannot develop a professional website without using any patterns at all. In other words, if you do not use some sort of pattern as a background for your site, you might use it on banners, logos, and even fonts. That being said, patterns are rather important in web design and you simply cannot afford to avoid using them.
There is a huge variety of different patterns, both free and premium, for literally all occasions, so finding something for the project you are currently working on should not be a problem at all. In fact, if you are looking for something interesting for your project, you might want to take a brief look at some of these patterns.
- Unlimited Downloads of Premium Graphics
- Popular Patterns in Web Design
- Houndstooth Pattern and the Story behind It
- How to Draw Houndstooth Pattern in Photoshop and Adobe Illustrator
- Web Designs with Houndstooth Pattern
- Free Houndstooth Vectors
- Final Word
Unlimited Downloads of Premium Graphics
Get for Free in One Membership
Ready-made graphics can facilitate a lot of tasks, especially when you have many different projects. Now, there is no need to look everywhere for high-qualitative visual elements, as we’ve gathered them in ONE Membership. Subscribe it once and get access to unlimited downloads of the best patterns, icon sets, logos, infographics, and more!
ONE subscription service is created to make the process of website creating more effective and less expensive. With ONE, be sure that all the CMS themes, HTML templates, plugins for eCommerce sites and other extensions are on hand.
Moreover, we guarantee you 24/7 professional support and extremely low prices – only $17/month!
Popular Patterns in Web Design
Today, web design is one of the fastest-growing branches of design where trends are constantly changing, which makes it pretty difficult to keep a site up to date. Certainly, various patterns are being actively used in web templates as well as lots of other design elements. What are the most popular patterns in the field of web design?
Basically, among the most popular patterns are paisley, stripes, floral, checks, herringbone, and houndstooth. Pretty much all these patterns moved to web design from the fashion industry, yet obviously their use in web design is very different. Well, today we are going to talk about the interesting and unconventional pattern known as houndstooth. So what is it? What’s its history? And how do you use it in web design? Keep reading to find out the answers to all these questions.
Houndstooth Pattern and the Story behind It
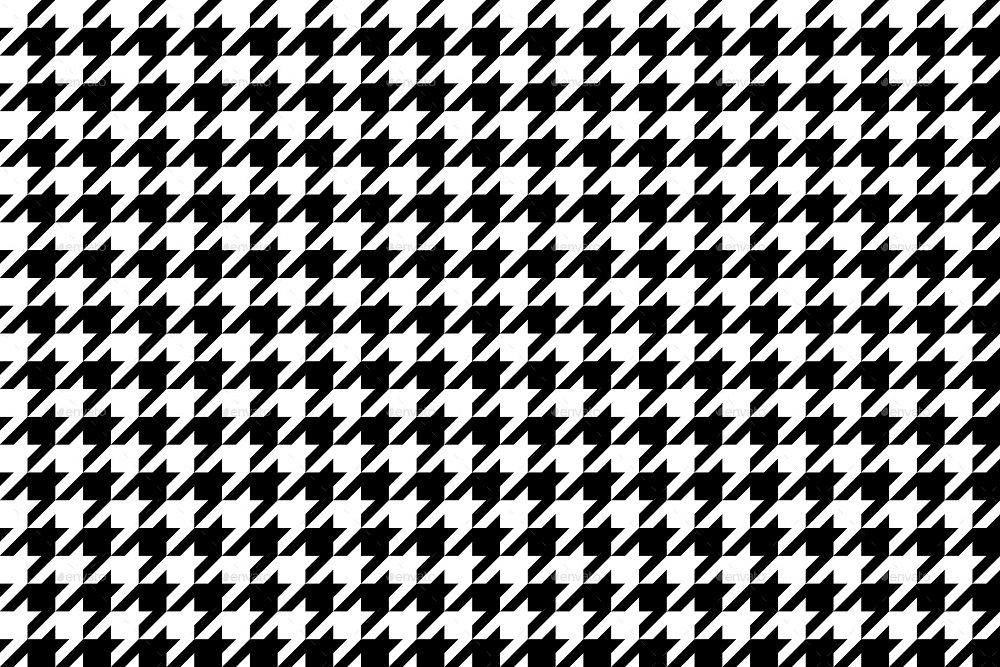
The houndstooth pattern, also known as houndstooth check, dogstooth, or pied-de-poule, is actually one of the most popular classic patterns in fashion. Basically, it is a duotone pattern with broken checks or abstract shapes. The pattern is usually black and white; however, other colors are utilized as well. A smaller version of houndstooth is known as puppytooth.
You might think that this very pattern is rather modern, yet in fact, it is more than 2000 years old. The first item of clothing with a houndstooth pattern was found in a Swedish peat bog. The garment is dated between 360 and 100 BC, which means that the pattern had been ‘born’ over 2000 years ago. However, modern houndstooth has its origin from Scottish tweed cloth. A fun fact about this pattern is that before 1936 it was not considered to be an original pattern since there was no distinction between Scotch plaids and houndstooth. In other words, houndstooth was basically known as Scotch plaid.

In the early two-thousands, fashion designers gave houndstooth pattern a new life by using its oversized version in their collections. In fact, this very pattern is classic and will never go out of fashion, so it is not a surprise that it is being widely used in web design as well.
How to Draw Houndstooth Pattern in Photoshop and Adobe Illustrator
As you can see, houndstooth is rather popular. But what is most attractive is the fact that you can literally create it on your own using either Adobe Photoshop or Illustrator. So how do you do that? Keep reading!
The procedure for creating this very pattern is pretty much the same for both Photoshop and Illustrator. So here is a short guide.
Making Shapes
First things first, you have to create the shapes using Adobe Illustrator, so here is what you do:
- Create a new document (we recommend 500 px by 500 px, though you can resize it as needed).
- Make a 9*9 grid using Rectangular Grid Tool.
- Lock the grid you have just created on the Layers panel.
After you successfully completed all these steps, create a 250 px by 250 px square and put it in the top left quadrant of your artboard. Draw a diagonal line using the Pen Tool at the bottom of your left quadrant. You want to start at the fourth vertical line from the left edge and end your line at the third horizontal line from the bottom. Then close your shape with a horizontal line at the beginning of the anchor point.
Use the Pen Tool again in order to create a triangle in the bottom right corner of the lower left quadrant. It is supposed to be three squares down and three squares across.
Creating Vector houndstooth Pattern
Copy the strip and triangle you have already made and paste them on the grid. Use Rotate Tool and place your elements in the top right quadrant. After you do that, group your shapes.
As soon as you are done with that, delete the line grid. Select all your elements, head to the Pattern Options, and click on ‘Make Pattern.’ Save your pattern. That is pretty much it! Congratulations! You did it!
Web Designs with Houndstooth Pattern
As already mentioned, houndstooth is widely used in web design. Usually, this pattern is used as a website background, banner, or element of a logo. In fact, such a pattern is rather simple and does not take all the users' attention. At the same time, it looks pretty bold and makes any website fancy.
If that wasn’t enough, houndstooth is no doubt a multipurpose pattern. Its modern look will definitely suit pretty much all types of websites including online shops, corporate websites, personal blogs, portfolio sites, as well as many others. Again, this pattern is simple, yet beautiful, which makes it the right choice for any website.
Well, let us have a look at some of the examples of using this very pattern in web design. Shall we?
Houndstooth Pattern

Houndstooth Logo

Houndstooth Font

Houndstooth Background

As you can see, the usage of this very template in web design is unlimited and totally depends on your creativity and eagerness to make something truly great and bold. So next time you work on a new project, consider using a houndstooth pattern.
Free Houndstooth Background & Pattern Vectors
Indeed, houndstooth is a rather cool and unconventional solution for a website.
Moreover, such a pattern can both make your website fancy and classy as well as give it a bold vibe. You can actually use this pattern in so many ways and everything is completely up to you and your creativity.
Since you have decided to try out this very pattern, here are some resources for where you can find some free houndstooth vectors.
Freepik

Freepik is a pretty cool online resource where you can find thousands of cool vector elements and certainly, houndstooth is no exception. So go ahead and get some cool vectors for your future projects.
Vecteezy

Another great place to look for some excellent vector elements is Vecteezy. There you will find lots of both free and premium vectors for literally all occasions, so why not check out their selection of free houndstooth vectors?
VectorStock

VectorStock is among the best online resources to find some great houndstooth vector elements. Go ahead and give it a shot.
Shapes4Free

Check out Shapes4Free. This online platform offers lots of freebies, so go ahead and look for some houndstooth patterns there. houndstooth background
FreeCreatives

Last, but definitely not least, there is FreeCreatives. This very platform offers 15 unique houndstooth patterns completely free. So why not give it a shot?
Well, you see that finding free houndstooth vectors is actually rather easy, which means that you will not have to struggle trying to create this pattern in Photoshop. Just download some vector images and try to liven up the project you are currently working on with a stunningly beautiful houndstooth pattern & houndstooth background

Final Word: Houndstooth Pattern
Houndstooth is a pattern that can be classy and bold at the same time. But what is most important is the fact that this very pattern is actually multipurpose. In other words, it perfectly fits all kinds of contemporary websites. From online stores to personal websites, a houndstooth pattern will help you make literally anything. In fact, the pattern is both simple and elaborated. It does not distract visitors from the content of the website, yet it still makes the website design rather eye-catching. Try out this fancy pattern!
Do you know some other unique patterns? Let us know in the comment section below!
Read Also: houndstooth background
What You Should Know About the Herringbone Pattern
Textures and Patterns in Web Design: Wood Pattern
Free Vector Patterns Compilation – Invaluable Time-Saver for Designers
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.