9 Ways to Identify Fonts from Images and Web Text + Upload Them to Your Site
How to identify a font. Have you ever had this moment of falling in love with some absolutely random website design? It’s the cool images, great text layouts, winning color scheme, but most importantly - outstanding fonts that literally make you want to steal them for your own project.
Designers often face the challenge of finding out what font was used in a particular image or on a website. Looking through an entire collection of fonts hoping to find a match doesn’t guarantee you any success, not to say it takes hours of your precious time. And what if the font is not even there?
I mean, you can always ask for help from experienced web designers, find a relevant forum, or search for another stunning option from the TemplateMonster fonts collection. As far as forums, get ready to wait: maybe a day, maybe several weeks.
...But what if there is no time to wait?
The good news is, it’s easier than you think. You can search for a font by image using special websites. You can even download a browser extension for better convenience.
Today, I selected several free font detectors that you as a web designer should know about. Selecting the font detecting tool is just the first step to uploading it onto your own website.
Keep reading and I’ll tell how it’s done!
Step 1 - Find fonts from images using tools like:
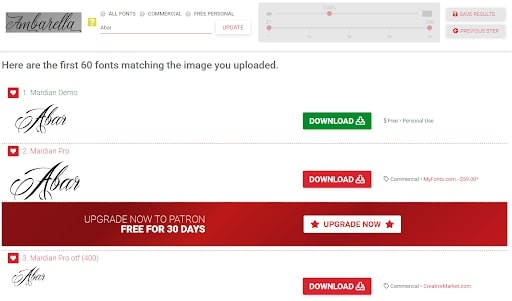
1. What Font Is

“What Font Is” is the most popular service to determine the font from a photo or screenshot. All you need is to upload an image (or specify its URL) and the software will display the most similar options available for purchase at MyFonts. According to What Font Is creators, the requirements for the image are:
- clearly horizontal text
- letter height not less than 100 pixels
- letters do not touch each other
- no more than 50 characters in total
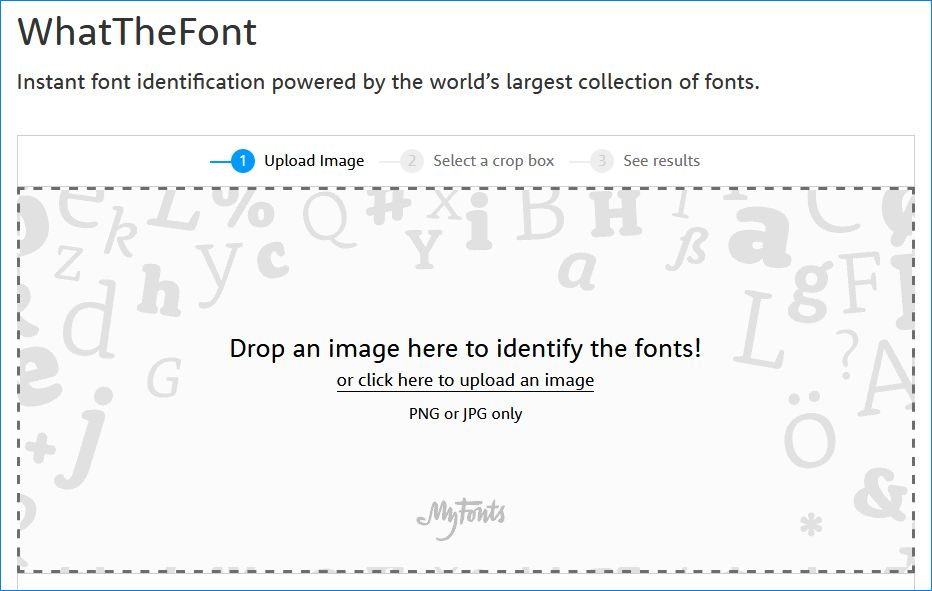
2. What The Font

WhatTheFont is another well-known resource for identifying fonts as its previous competitor. At first glance, it seems like the service steps are similar, but it’s actually not. With WhatTheFont, everything is a bit more complicated: the final result depends directly on the quality of your font image. By the way, the software doesn’t optimize the picture automatically.
And although compared to What Font Is, this resource has a weaker fonts collection, you still have a higher probability of successful font recognition. After all, there is always a website thematic forum to turn to.
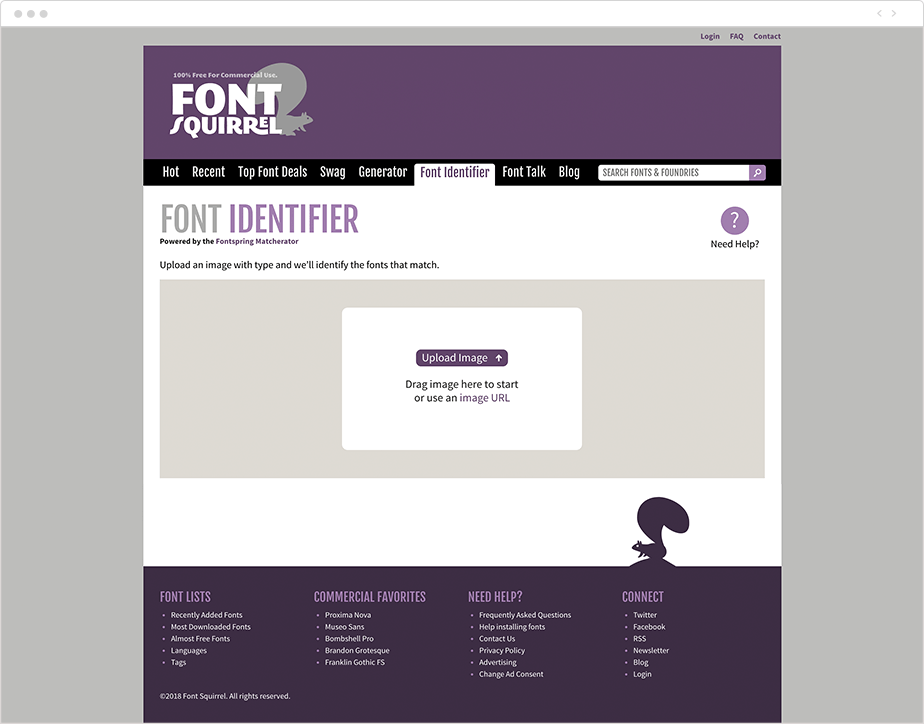
3. Font Squirrel

Apparently, Font Squirrel works exactly the same as the previous two services: you upload an image, crop a font, and the software detects possible matching font options. But there is something that makes Font Squirrel unique. In particular, the ability to rotate images and identify fonts embedded in an unconventional form. It’s a super useful instrument when images feature fonts that aren't placed in the usual horizontal position, and you will not find this feature anywhere else!
Also, do not forget to look through the offered Font Squirrel deals - some of them are really “hot” so don’t miss out on them.
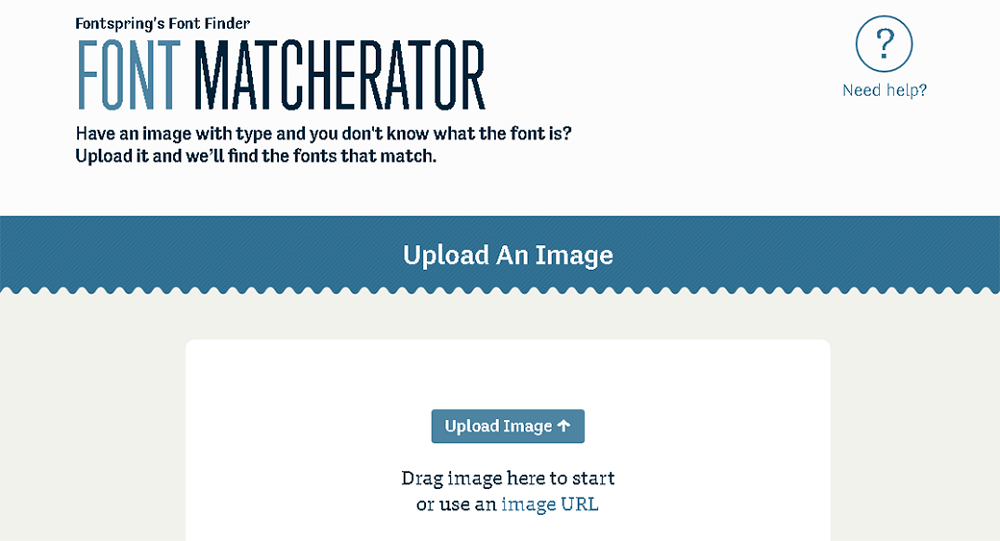
4. Matcherator

Matcherator is an awesome font recognition tool in terms of ease of use. The website has a convenient drag-and-drop function. This means that you can place an image of the font by simply dragging it onto the site with the mouse. The program will surely find what you need! With this tool, you can recognize all kinds of fonts (with and without serifs) at no cost.
Aside from the above online services, you may consider installing one of the browser extensions. Those help you recognize the font not only from the image but also from the inscription. The best part of it is that you have no need to open a new tab every single time you need to detect a font. With the activated extension, the procedure is only a matter of several seconds.
5. Fontface Ninja
FontFaceNinja is at the moment an undisputed leader. The extension not only helps you find out the font title on a website (not from the image) but also gives you a chance to try writing with this font. Moreover, it allows you to download the font you have found and liked!
In addition to the beauty and convenience of this extension, FontFaceNinja has a sort of magic button (mask) that hides all ads from the page, which allows you to enjoy the fonts only. The extension is completely free and works with Chrome and Safari.
6. Type Sample

This is another useful extension, unfortunately, for Chrome users only. It works similarly to the previous option, although Type Sample can boast of some cool unique features. The opportunity to “play with fonts” in real time deserves special attention. When you click on the highlighted text block, you can change the font size, look at the pangram, enter your own text example and try several more tricks unavailable with other services.
By logging into the Type Sample account on Twitter, you can create your own font collection and/or look at someone else’s.
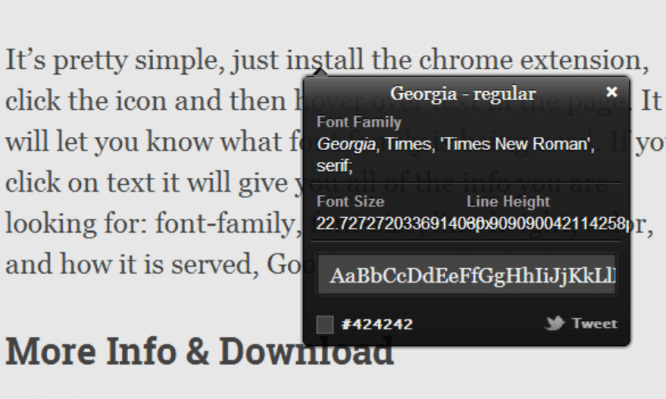
7. WhatFont

Available for both Chrome and Firefox, the WhatFont extension doesn’t seem like a super functional service at first sight. But the truth is, the service provides users with a lot of information about the selected font. WhatFont allows you to define not only the font tiles but also line height, style, size, font family, as well as its current color code.
Finally, you can preview all the letters styled with this font and even download one, provided it was developed by Google.
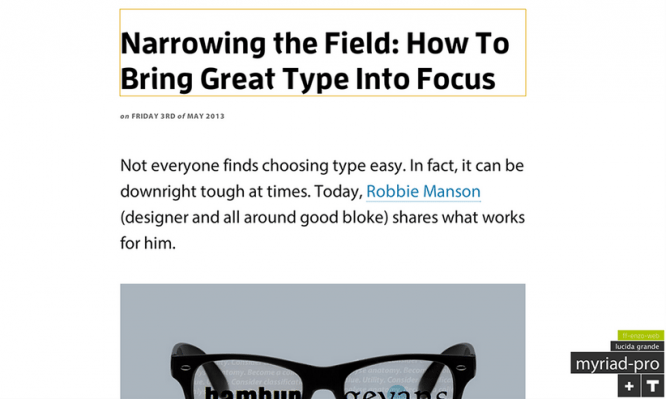
8. Typ.io

Typ.io is a perfect choice for maximalists refusing to do extra actions or those who simply do not care about the font styles and color codes. After installing the extension, you’ll see the button with the “T” letter in the lower corner of the browser. If you click this button, it will display the titles of all fonts identified on the page in a separate column. To find out where the font is located, just click on its name.
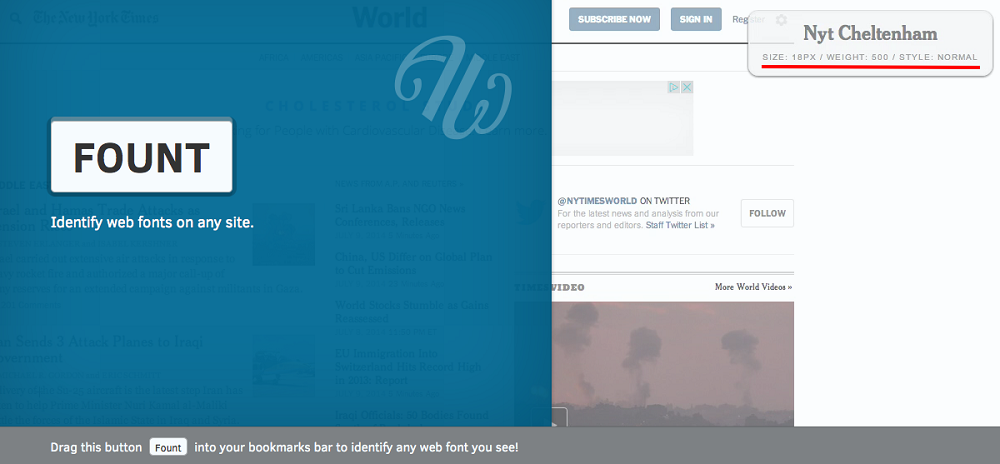
9. Fount

Fount is a great plugin to identify fonts on websites used by many professional web designers. To make it work, you need to add a site to bookmarks and click on it. The cursor will become a cross, so when you click on the font, you’ll see a window with its title, size in pixels, weight, and style. To turn off the Fount mode - press it again. The extension works with such browsers as Safari, Chrome, Firefox, and IE8 +.
Step 2 - Preview your font.
Now that you most likely found THAT stunning font you’ve seen somewhere else, you need to find out whether this font will match your website style. “You’ll never know unless you try” - you might have thought this already and you’d be 100% correct. But downloading every single loved font to your site will be a waste of money, right?
The good news is, if you’re a Chrome user, you can get a preview of any font. Google Font Previewer extension allows you to test them on a website without going into the editing mode. You can also ‘star’ the fonts you preview the most and mark them as favorites in your app.
Step 3 - Upload the custom font to your website [how to identify a font]
So, you chose the right font you’ve been hunting for so long and now it’s time to implement one onto your own website design. The most common approach to adding a custom font to a website is by using the FontFace CSS rule.
- Download the font in a relevant format (.ttf or .otf)
- Create a WebFont Kit for cross-browsing by using the Webfont Generator
- Upload this kit to your website using your FTP or file manager
- Update your CSS file
- Use the custom font in your CSS declarations
If you have a WordPress-based site, things can get even easier with a typography plugin - you will not need to mess with the code anymore. Or you can choose to add those fonts to your theme manually by using the functions.php file.
Bright Calligraphy
If you look for a modern, smooth font, then this is right what you need. It includes stunning, neon-styled characters. It’s perfect to design logos, packages or other promotional material. You will get a set of 81 PSD (4000x4000 px) and PNG files (2000x2000 px). You can easily combine separate letters to create the necessary word. Moreover, these letters are easy to customize – you can change their color. It also comes with a Golden Bush font (OTF and TTF files, which you can easily install and use). It’s provided with a dark background texture. Overall, it’s an attractive calligraphy neon-styled set of letters. how to identify a font
Amber Taste
Here’s a nice vintage-styled font. It’s perfect if you want to promote something. It’s great to use when you design a logo, a menu or a flyer. The vintage font can also make your design look luxurious, especially if you use a nice pattern. It comes as OTF and TTF fonts files – you can easily install and use them. This font comes with an EPS file. It’s provided with a seamless pattern background. Overall, this font comes with all you need to create something impressive. Please note that this file includes Latin characters only.
Smoking Typeface
This is another vintage-looking font that can make your design look amazing. It’s easy to customize. It has separate files for the font and the textured volume effect, so you can easily change the color. Therefore, you have some customization options. It comes as OTF, TTF and WOFF files. Therefore, you can easily install it and use it. All the characters use the EPS 10 format. It’s great when you want to get the vintage look when you design something. It may be perfect when you create a logo or an image for your website. You will also get a bonus poster.
Shoelaces
If you need a nice handwriting-styled font then this is the one you need. This font has two versions – with the “shoelace” effect and without it. The “shoelace” effect adds a special texture that adds some transparent sections. It can make your design look more interesting. The clean version doesn’t have that effect, but it still looks amazing and clean. It comes with 8 swashes, ligatures and alternates so you can make your design more complex and interesting. It comes as OTF and TTF files, so you can easily install and use it. It contains only Latin characters. How to identify a font?
Whiskey Label
This is a perfect option when you look for a classic-styled font. It can be great to use when you design a package, a label or a logo. It will make your design look high-class and luxurious. This font comes in OTF and WOFF files, so you can easily install and use them. It’s provided with four EPS 10 files that demonstrate how it can be used. The vector files include decorative frames, ribbons and grunge texture. The font includes numbers and punctuation. If you look for the font, that can make your design stand out – get this one right now. How to identify a font?
Agress
Here’s a modern, aggressive font that can make your design eye-catching. This graffiti-style font is perfect when you want to make your design look non-standard and challenging. It’s clean and well-designed. This font is provided as OTF and TTF files that can be easily installed and used. It comes with bonus abstract images – six 6000x6000 PSD and JPG files. It’s a multilingual font, so you don’t have any limits. All the characters look dynamic, so they make the design more interesting and complex. Therefore, if you want to create something that people will pay their attention to – this font is right what you need. How to identify a font?
Inside The Box
Are you tired of all those standard-looking fonts? If you are, then this font is for you. It looks amazing and it will make your design conceptual and vivid. This font has 2 styles. It includes wide characters that look modern and conceptual. There are also thin characters that look very elegant and clean. It’s comes as OTF and TTF files. They are easy to use. Moreover, it’s provided with pattern files. The patterns can be customized to get the look you need. It includes Latin characters only. This font can be great to make your design somewhat futuristic. how to identify a font
Pin Up Font
If you are an artist, who creates Pin Up illustrations then this font is exactly what you need to have. It matches the world-famous Pin-Up style illustrations perfectly. It includes two styles of the font, so you can choose the one you like the most. It comes as OTF and WOFF formats, so they can be easily installed. It’s provided with several swashes that you can use to make your design more interesting and dynamic. The great thing is that this font is provided with a Pin-Up girl illustration! Keep in mind that it includes letters only. how to identify a font
Megawatt
This nice modern calligraphic font will make your design look powerful. This is great if you need to design a logo, a poster, an eye-catching image, etc. It combines the handwriting style with some sharp angles. This combination makes this font look so powerful. It includes some ligatures. It comes as OTF and TTF files. As a bonus, you will get a high-quality 3D render of a guitar amplifier (the resolution of this PSD file is 6000x4000 px. It’s a multilingual font (it includes West European characters). Overall, if you want your design to rock, then this font is the one you need. how to identify a font
Augustine
Here’s a modern elegant script font. It’s super clean and smooth, so it’s perfect to make design elegant. This font is great when you design invitations, business cards, menus, flyers, posters, etc. It has various features, like stylistic sets, stylistic alternatives, contextual alternate, ligature, etc. It comes with swashes, so you can add special touches to your design and make it complex. It’s provided as OTF and TTF files – you can easily install and use it. It has many glyphs. All the characters are PUA encoded – you can access them without using additional software. It’s multilingual, so you don’t have any limits. It’s very clean and it will make your design impressive. how to identify a font
End of the Line... [how to identify a font]
How to identify a font? Sometimes the best way to find the right font is to look for beautiful examples and font collections online. The worst thing for graphic designers is seeing a lovely font and not knowing what it’s called. But now that you’ve got nine ways to identify fonts, you’ll be able to find out their names in just a couple of minutes… or maybe even faster!
P.S. Perhaps, you know some other good font detecting tools that I have not mentioned. Let me know in the comment section!
UI Tips For Web Design Enthusiasts [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
FAQ
You can become an author and start selling fonts, icon fonts, and other types of graphics at TemplateMonster. Both exclusive and non-exclusive items are accepted. You will earn a 65% commission from selling both types.
It's up to you to decide what typefaces you'd like to sell. In the marketplace, we accept fonts belonging to the 4 basic groups: those with serifs, those without serifs, scripts and decorative styles.
The following typefaces are widely used in promo and marketing materials in the current year. Check them out:
Distorted fonts.
Retro serifs.
Elegant, timeless serifs.
Alpine display fonts.
Characterful humanist sans serifs.
Kinetic type.
Read Also
TOP 100 Free Fonts for Designers
60 Free & Premium Bold Fonts for Strong Headlines
10 Typography Trends to Stick to in 2020
10 Top Font Apps For Typography Addicts or How to Get out of the Endless Fonts Maze
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.












Leave a Reply
You must be logged in to post a comment.