Choosing the HTML5 Speed Test: Pros, Cons, Pitfalls
- Why are these the best speed test HTML5 services we recommend?
- My own experience with HTML5 speed test usage
- Let us help you
- Top TemplateMonster Templates
- Factors Affecting the Loading Speed of Your Website & Solution
I don’t know about you, but slow internet speed is on my personal hate list. Who can passionately wait for ages until the page finally decides to open? How do you handle it when the photos or videos cannot be opened at all? Oh, oh, and what about the new episodes of your favorite series, the download of which takes several hours minimum? It’s not always easy to find the right way out of such situations, especially when you are down and all you can do is to desperately try to reload the page.
The author of this article has been in your shoes, believe me. So, please, enjoy the brilliant collection of the best html5 speed test services, which will definitely tell you everything you need to know about internet speed on your computer and give enough reasons to ask your internet provider a few serious questions.
Why are these the best speed test html5 services we recommend? Let’s see.
Upon the introduction of HTML5 to the world, it opened a magic trunk of possibilities in the web area. Thanks to its clean code, high-level accessibility, improved interaction, and cross browser support, HTML5 made a huge number of users shift to it, leaving all the other programming technologies behind. HTML5 ready-made templates are a pure joy to work with – extremely dynamic content delivered in the blink of an eye via any browser you choose. This cannot leave anybody dreaming to create a truly magic website indifferent. To learn how to deal with the given templates, please check out the set of magnificent HTML5 video tutorials, available absolutely for free!
Actually, the high speed and cross-browser support HTML5 owns are the core reasons why so many speed test platforms pick it as a foundation. HTML5 is supported by all the popular browsers and provides the possibility to run an html5 speed test smoothly and quickly on any preferred device without installing additional plugins or apps! Check your internet speed via your iPhone, iPad, Android device, Windows, or Mobile – you are completely free in your choice.
The only trouble you may have now is what speed test html5 platform to choose. Let’s check the most popular ones to hit the mark with your selection.
1. Speedtest.net
Ookla speed test html5 application named Speedtest positions itself as a leader in internet bandwidth analysis and testing. Since the establishment of the service, Speedtest has been used over 20 billion times. Ookla html5 speed test technology is really the one deserving your attention, as it is both speedy and smart. The operating principle of this html5 internet speed test is quite simple – it chooses the closest server out of 1000s available, connects to it, carries out a test, and displays the following results:
- download speed
- upload speed
- reaction time (ping)
Speed test html5 beta version by Ookla has been functioning since 2005, after it completely discarded Flash technology. Speedtest.net works perfectly on any of the existing browsers with no additional plugin needed. Accurate and fast, Ookla html5 speed test is definitely worth being No. 1 on our list.
2. SpeedOf.Me
SpeedOf.Me is an html5 internet speed test that works equally well on desktop computers, mobile devices, and can be deservedly named one of the best modem speed test html5. During the measurement process, the files are downloaded and uploaded in sequence, which imitates the real web browsing conditions. In addition to displaying the graph of real-time downloads and unloads, it provides you with a handy function of tracking your results, so you can compare them to the previous tests taken.
To launch the test, hit the “Start Test” button. The results will be displayed in the upper left corner of the screen. Your test history is displayed in the bottom in the “History” section. According to user feedback, SpeedOf.Me is considered to be one of the fastest, most accurate and reliable tests.
3. Fast.com
Nothing but professional broadband speed test html5. And when I say “nothing” I really mean it. This test is extra simple. It cannot boast of exquisite design or sophisticated features. Founded by Netflix, the test is launched automatically after you access the website.
The only default result which is displayed by the test is a speed value. So, in case you don’t need any other data to clutter your mind with, Fast.com is a real catch. More curious users can find detailed test results by hitting the “Show more info” button.
4. Internet Health Test
Internet Health Test is a bit slower than, for example, speed test html5 ookla. However, don’t be too quick to write it off. It is far more detailed than any other test from our list, so I believe the results you get are worth waiting a bit longer for.
Internet Health Test ensures an opportunity to check the speed of your internet connection in different server arrangements. So, in case you would like to get snowed under the numerous data results, feel free to carry out an expanded analysis.
5. Testmy.net
The given broadband speed test html5 can compete equally with Internet Health html5 speed test in terms of accuracy and quantity of data it provides.
Testmy.net is really good in comparison, as it provides you not only with the results of upload and download speed but demonstrates your speed rate compared to the data of the recent service users.
One of the most important features of Testmy.net speed test html5 is the possibility to schedule a regular testing. If you happen to have repeated problems with your internet connection, a frequent testing can help you create a test log at different times of a day with no need to constantly use your computer.
6. SpeedSmart
Smoothly running and quite accurate thanks to the cleanliness of its html5 speed test code, SpeedSmart speed test html5 provides the key data on your Internet connection: upload, download, and ping for a bit deeper analysis. This is a great service which developed its own app to always be at hand and to keep track of your test history. Android or iOS – it supports both!
Thanks to its HTML5 technology, SpeedSmart test works just fine on any of the existing devices and in no way lags behind the Ookla speed test beta html5. An option of inserting your own server data into the service database is just perfect to get even more accuracy with SpeedSmart.
7. Open Source HTML
Another quite good html5 speed test Open Source HTML. It doesn’t have its own servers, so you will have to use yours as well as to install the software. And even if there is nothing special about this html5 speed test, except that it provides jitter frequency data (Packet Delay Variation) in addition to download, upload, and ping results, Open Source HTML can be a good alternative to, for example, ookla speed test html5 or SpeedOf.me to double check the information on the internet connection you have.
My own experience with html5 speed test usage
To make your selection even easier, I made all seven tests. Check out the results I got:
| Speed Test | Download Speed, Mbps | Upload Speed, Mbps | Ping, ms | Performance speed |
| Speedtest.net | 36.37 | 31.35 | 3 | 2 |
| SpeedOf.me | 48.89 | 51.88 | 28 | 5 |
| Fast.com | 44 | 52 | 9 | 1 |
| Internet Health Test | 44.27 | 55.81 | 3 | |
| Testmy.net | 44.8 | 52.1 | 7 | |
| SpeedSmart | 44.63 | 58.65 | 47 | 4 |
| Open Source HTML | 48.32 | 63.03 | 72.40 | 6 |
As you see, the results turned out to be quite different from each other, despite the fact that all the tests had been taken on the same host and via the same network. This happens because of the discrepancies any speed tests have when it comes to its handling of timing and data. The type of browser you use to carry the test out also matters. Usually, the same test performed via different browsers returns different results.
Before you try any of these speed test html5 services, please remember, in order to get frank and forthright results it is recommended not to use your online connection for some complicated tasks or share your data while performing the test – any of these processes will consume more bandwidth. It is better to restart all devices connected to the network before the test and to update cache in order to eliminate all the possible clogs.
Let us help you

The page loading speed is a crucial factor. There are two main ideas here:
- If your page is loaded fast – a user gets the necessary information faster. It helps to improve user experience.
- The page loading factor is important for Google. The page loading speed is a ranking factor. The faster your page loads – the more users may find it
Page optimization is a complex task that requires you to know all the nuances of modern web technologies. Of course, your page may have many scripts and media data, like images or videos or audio tracks. You can just remove them. The idea is simple – it has fewer assets to load, so the page will be loaded faster. However, you have to remove some useful content. There are many other ways to optimize your website and make it load fast.
This process may take some time. If you are not familiar with optimization – you may need to check various websites to find the necessary information. It takes some time. Moreover, there are some platform-dependent solutions that can decrease the loading time. It may be an issue, especially if you have a small team or you manage your website on your own.
You need to add new content and make sure that it’s useful and it’s exactly what a user needs. It becomes even more challenging if you have an online store – you need to make sure that everything is correct.
Optimization is extremely important when it comes to online stores – users don’t want to wait. They want to get what they need fast. Moreover, optimization shouldn’t affect data protection negatively.
If you don’t want to deal with optimization, but you want your website to work fast – have your website optimized by the TemplateMonster team.
It starts with speed and performance checking. Then the professionals star to optimizing content, database and source files. You can have CMS websites and online stores optimized. Please consider that the CMS sites (like WordPress or Joomla) optimization process takes up to 3 business days, while online stores may require up to 5 business days to be optimized. Of course, you can see how the process is going on – you can check the project status using the project manager.
The TemplateMonster team requires you to provide them with FTP and MySQL or cPanel access data. You also need to provide them with the login details.
Website loading optimization is an important process. Moreover, Google uses the loading speed as a ranking factor. You can increase the number of website visitors – you need to make sure that it’s easy to find using the most popular search engine. Another great factor about this service is that you don’t need to worry about anything (but it’s recommended to back up your website beforehand). You can focus on the website development strategy.
Top TemplateMonster Templates
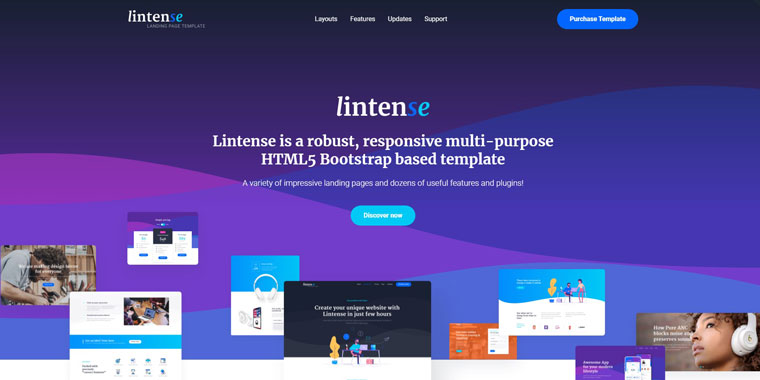
Lintense - All-in-one Landing Page Template
Demo | Download | Get this product for Free in ONE Membership
An impressive landing page can increase the number of your customers. It’s important to pay special attention to the landing page you use. It has to tell everything a potential customer may want to know about your company or the services you provide. Creating a landing page from scratch can be quite challenging. This template can help you save some time. The features of this page include:
- High – performance the page loads very fast
- SEO optimization – it will be easy to find using search engines
- Visual HTML page builder – you can modify a page easily
- Numerous plugins – you can add new features
- Flexibility – it is great for companies that offer various products or services
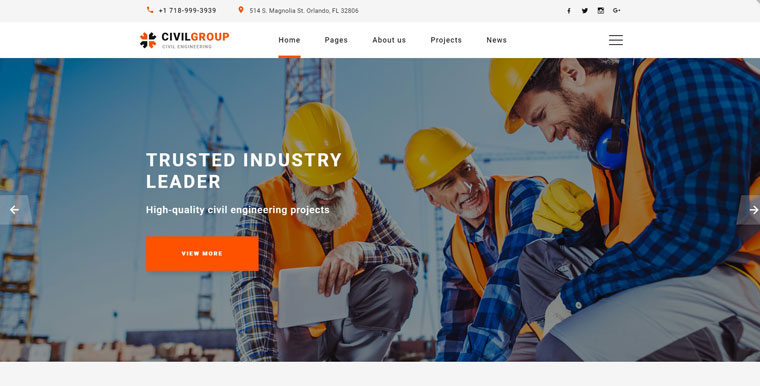
Civil Group - Construction Company Multipage Modern HTML Website Template

Demo | Download | Get this product for Free in ONE Membership
Promotion is important. An impressive website is crucial when you want to find new clients. This template is a great option for construction companies. It’s easy to customize. You can add various elements to make the page look unique. Moreover, all the elements are optimized. Some of the features include:
- Over 25 ready HTML pages – you can choose the design you like the most
- Blog – you can tell visitors about your company or your achievements
- Responsive layout – you can create a mobile-friendly website
- CSS3 animations and effects – make your website dynamic
- Google Map – show where your office is located
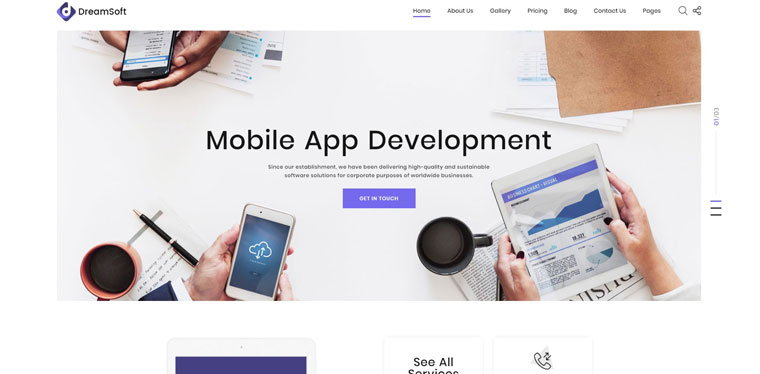
DreamSoft - Software Development Company Multipage Website Template
Demo | Download | Get this product for Free in ONE Membership
The competition among software development companies is high, so it’s important to have an impressive website. This template comes with everything you need to create a modern, dynamic website. Optimization is crucial as well. It is 100% optimized it doesn’t have any unnecessary elements. Some of the features are:
- Parallax effect – you can create the “depth effect” that makes your page look modern
- Responsive layout – your website will be mobile-friendly
- Numerous working forms – you can easily add the necessary forms
- CSS3 animation effects – the website will look modern and dynamic
- Numerous UI elements and blocks – add the necessary elements to make your website unique
Alice - Application Multipurpose HTML5 Website Template
Demo | Download | Get this product for Free in ONE Membership
This is a multipurpose template that provides you with unlimited customization possibilities. This is a great option when you want to create a modern website. It’s optimized the website will load fast. It provides visitors with the best possible user experience. Some of the features are:
- Ready-made pages – you can use an already made page, or customize it, or create a new one
- Crossbrowser – your website will work properly with modern browsers
- Multiple layouts – you can make your page look stunning
- CSS3 animation effects – make your website dynamic
- SEO-friendly – promote your website to increase the number of visitors
The Future - Web Design Multipurpose HTML5 Website Template
Demo | Download | Get this product for Free in ONE Membership
If you look for a colorful website template, then this is right what you need. It comes with various colorful designs that include numerous shapes and layouts. It includes optimized elements, so the website will load fast. It’s provided with everything you need to create an eye-catching website with stunning effects. Some of the features are:
- Search form – add this element to help visitors find what they need
- Documentation – it includes all the necessary information
- Parallax – add the “depth” effect and make the website look modern
- Stick-to-top menu – add this element to make your website user-friendly
- Various elements – you have almost limitless customization options
Factors Affecting the Loading Speed of Your Website & Solution
When it comes to a website template, the number one thing that you should care about is the site’s loading speed. It is easy to lose your focus on other things and not optimize your website. This can easily lead to bad website performance and impact both SEO and user experience. Loading speed will also affect bounce rate and increase revenue.
In today’s article, we will discuss the factors that affect the loading speed of your website. We will also provide solutions to the factors. So, without any delay, let’s get started.
1. Web Hosting

A website can have a slow loading speed because of its web host. A web host provides the server to host the website. A good website host will invest in their infrastructure and ensure that their hosted websites perform optimally. However, that’s not the case with all web hosts out there.
As an owner, your first job is to check out the response time of the server. You can do so with the help of Pingdom. If it takes a lot of time for the first response to come from the server, it is time to contact the support.
Poor loading speed can also happen because of shared hosting. In that case, the only choice you have is to upgrade to a higher hosting package or simply switch to a better hosting provider. One more thing you can do is to look out for web hosting reviews before making a choice. Only build your personal website on a good hosting platform.
2. HTTP Requests
HTTP Requests can also slow down a website. So, what exactly is an HTTP request? An HTTP request happens when a browser requests something from the server. It can be a web page, an image or a form. Typically for a website to load, the web browser sends a lot of HTTP requests. Normally, a website takes around 30+ resources to load properly. On top of that, only 4-8 connections are permitted per domain by browser simultaneously.
In short, it will take multiple round trips to render a website. This can lead to slow website loading time.
To solve this, you need to reduce HTTP requests. And, to do so, you can do the following things.
- Minify CSS/JS files and combine them: Rather than retrieve multiple CSS and JS files, you can combine both CSS/JS files and send them to the browser in a single, big file. This way, you will save precious HTTP requests.
- Reduce pictures: The best way to reduce the number of requests is to reduce the number of images on the webpage. Images are generally bulky, and they should be avoided for the most part.
- CSS Sprites: Images can be combined into CSS sprites. If you have a lot of images on your website, you can enable CSS Sprites. So, the website can load without querying the server.
3. File Size

File Size also plays a crucial role in determining the website loading time. If your website has a higher file size, your website is bound to have a higher loading time. To reduce the file size, you need to minify the HTML, CSS and JS file size. You also need to compress the image using image compression techniques. Also, make sure that you don’t upload fully-fledged videos or uncompressed images to your website.
4. CDN
Content Delivery Networks provide a way to fast load your website on different geographical locations across the world. For example, if your server is in China, and a person from the USA visits your site, your website will load slower due to the huge distance between the server and user. To rectify this issue, you need to use CDN, which provides a relay service for website loading. With CDN, anyone can access your website and experience optimal loading time.
5. Caching issues
If your website is not cached correctly, it will load slowly. So, what exactly is caching? Caching is a method by which static resources are stored in the browser for future use. This way, when your website loads in a user’s browser, it will not request the least modified resources from the server. For example, it will not ask for images, external scripts, forms, and so on. You can also set expiration headers so that the static resources expire after a time set by you.
Almost all the website frameworks support caching. CMS such as WordPress come with cache plugins that can be used to enable caching for your website quickly.
6. Poor Code Standard
Poorly written code does negatively impact the performance of a website. However, problems arise when complex queries are run on the server side due to the user’s request. A poorly coded theme or website will take more time to do a casual operation and will bring the whole website loading time down.
To solve this, you need to look for a good developer who knows what they are doing. If you are using a CMS such as WordPress, Joomla, etc., make sure that you download a professional theme with a reasonable score and good reviews. You can also check your existing site and its code by checking website loading sites such as GTMetrix.
7. Too many Plugins and widgets
Website performance is directly related to the number and quality of the plugins and widgets you are using. Too many plugins can lead to complex behavior. Also, plugins always add some processing time to the overall loading, even when they perform optimally. To ensure that your website loads quickly, try to install only the plugins that you need. Avoid plugins that are not needed or are poorly reviewed.
You should also look out for plugin reviews before you install them. Almost every popular framework or CMS comes with a plugin ecosystem; check out their marketplace, and only install the plugins that are highly rated and compatible with your website’s version.
Conclusion
Today, we went through the common factors that slow down a website. We also covered the solution to each one of the factors so that you know what to do if you are suffering from any of the issues mentioned above. If you think we missed something, don’t forget to comment below and let us know.
Read Also
- Best CDN Providers To Speed Up Your WordPress Website
- Top 75 Responsive Free HTML5 Website Templates 2020
- Gutenberg vs Elementor – Page Speed Comparison
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.







Leave a Reply
You must be logged in to post a comment.