How to Implement Rich Social Snippets for Social Media (Facebook, Twitter, Google+, Pinterest)…
Social media is for sure the most important tool to increase your brand awareness and a great communication channel for your clients. According to recent stats, the number of all social network users is greater than 1.61bn, and 67% of U.S. population has a social media profile.
If your business is not on Facebook, Twitter, Google+, etc. you’re missing a big opportunity in terms of recognition, distribution and sales. If you already have a brand page on social media networks (which is a must nowadays), I have some useful tips on how to optimize your sharable content and increase your number of followers.
It all starts with the link (URL) you want to share on your social media profile (brand page). When you post it on Facebook, Twitter, Pinterest or any other network, its relevant data (site name, URL, image, description, etc.) is scraped and all its content is displayed on your profile.
Now, to make this piece of content (called social snippet) more appealing and richer in data, you have to structure your webpages’HTML code in a certain way. Here is where Open Graph protocol fades in. Open Graph was introduced by Facebook in 2010, it allows webmasters to markup their web pages in order to have richer social snippets for their shared URLs.
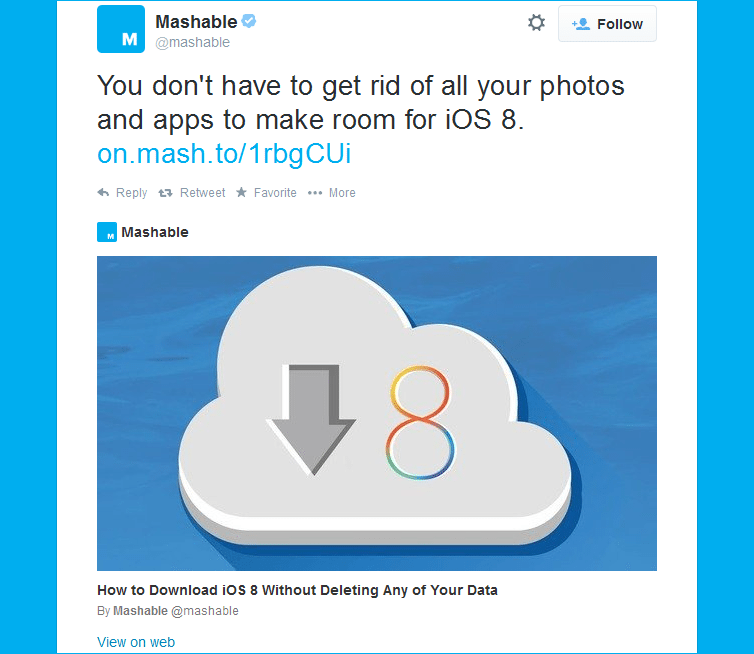
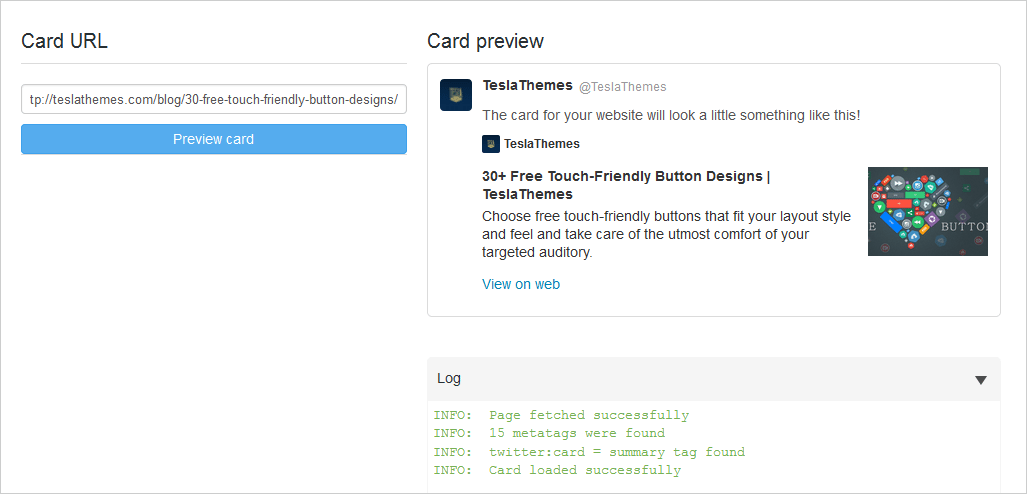
Here is an example of rich snippets on Twitter:
Useful tip:The vast majority of social media network scan interpret Open Graph <meta> tags, so first I recommend you to implement it on your site and then add additional info for each particular social network.
Social Media NetworksCompatible with Open Graph
- Google+
- StumbleUpon
- Other
Benefits of Implementing Rich Social Snippets on Your Website
- Richercontent (summary, images, videos, etc.)in a shared URL on social media
- A higher Click-through rate (CTR) for your shared URLs
- Growth of your social media followers base
How to implement social snippets for your URLs
Place the tags into your HTML - you will have to implement Open Graph on your website by placing some specific <meta> tags in the <head> of your web pages. There are 4 required <meta> tags:
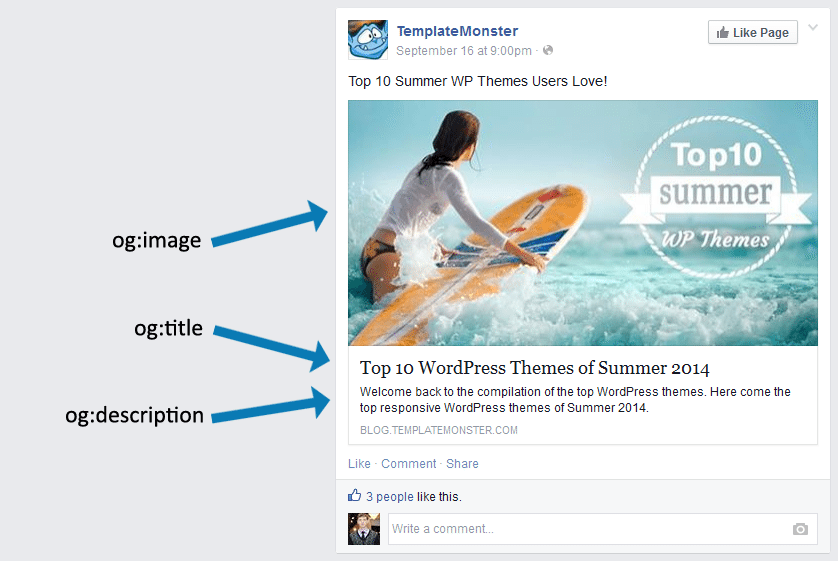
- og:title – which specifies the title of your web page. Facebook will allow maximum 88 characters in its length, titles that are longer will be truncated.
- og:type – the category or type of the web page you’re sharing, it can be an article, blog, audio, video, app, etc.
- og:image – the URL of the image that will appear in the snippet. Note: you can add several image URLs, and choose the most appropriate one, when posting the link.
- og:url–the canonical URL of the web page you’re sharing.
Note: if you already implemented the rel=”canonical” tag on your site, it’s not a problem if you accidentally shared the non-canonical version of your page, as search engines will see the preferred version of the link.
You find the full list of Open Graph <meta> tags here. All these tags are optional, beside those 4 described above. In any case, I recommend adding some more optional tags, like: og:locale, og:site_name, og:description – as some of social media networks would require these (it depends on the type of your web page).
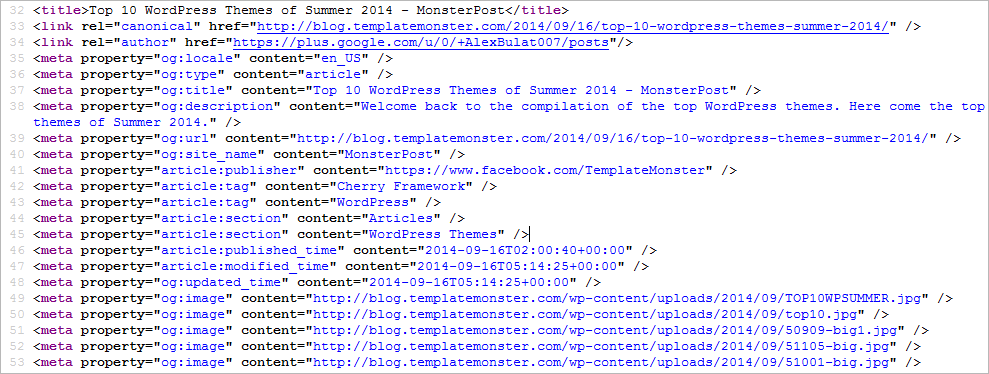
Here is an example of markup with Open Graph tags implemented:
You can paste this piece of code in the <head> of your website and adjust it based on your own requirements.
- Test your markup with Open Graph Object Debugger - a built-in tool by Facebook that will list all the implemented tags and show you a preview of your URL.
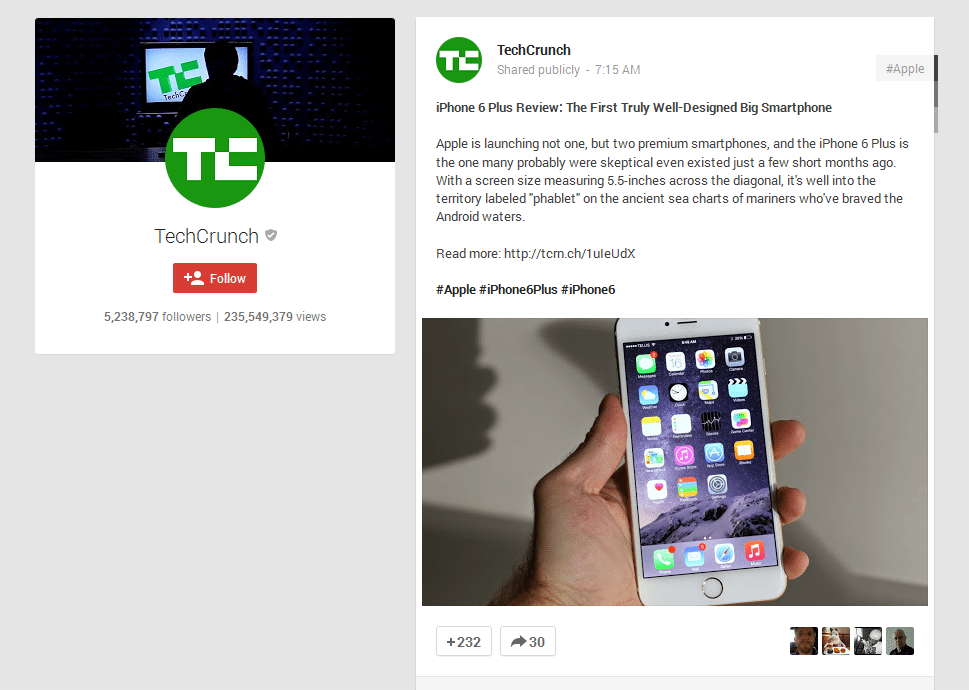
- Post a link on Facebook - preview your link and all the extracted data. Here is an example of what you should get:
Twitter has its own standard for social snippets, it’s called Twitter Cards. There are several types of Twitter cards:
- Summary Card
- Summary Card with Large Image
- Photo Card
- Gallery Card
- App Card
- Player Card
- Product Card
To implement one of these you have to:
- Choose what kind of Twitter Card is the most appropriate to your content and add the corresponding tags into your HTML code (again in the <head> of your webpage).
- Go to Cards Validator and include a link from your website to see if the tags were implemented correctly.
Useful tip:Twitter is compatible with Open Graph, so you don’t have to paste certain tags twice, if you already adjusted your markup for Facebook. In this case, make sure you include the og:description tag, to make your Summary tweets look complete.
- Validate your profile for Twitter Cards by clicking on “Request approval”. You can change or add more Twitter Cards anytime you wish.
- Post a link to your Twitter profile and preview the result. Please note that it can take a certain period of time before your new social snippets will appear.
Google+
Google provides an online tool where you can include the data about your web page, get the code and paste it on your site. Google recommends Schema.org annotation, but if you already marked up your web page with Open Graph; that’s fine, it will extract the data correctly.
The advantage of implementing Schema.org markup is that you will eventually prepare your web pages for showing rich snippetsin Google search engine results pages (SERP).
So, here is how to adjust up your web pages according to Schema.org specifications:
- Access this tool on Google Developers webpage.
- Include the relevant data about your web page.
- Page type: it can be an article, blog, book, event, local business, organization, person, product, review, other.
- Title of your page
- Image URL
- Description
- Paste the code in the <head> or <body> of your HTML.
There is also a useful FAQ section listing some of the most common issues and different specifications.
Pinterest called their rich snippets “Pinterest Rich Pins” and the procedure of implementation is similar to Twitter Cards. Depending on the type of rich pin, you can set up your markup using:
- oEmbed
- Schema.org
- Open Graph
To apply for Pinterest rich pins you have to:
- Select the Rich Pin type that is most relevant to your web page. It can be a product, recipe, movie, article or place.
- Include the appropriate meta tags to your website.
- Validate your Rich Pins and apply to get them approved.
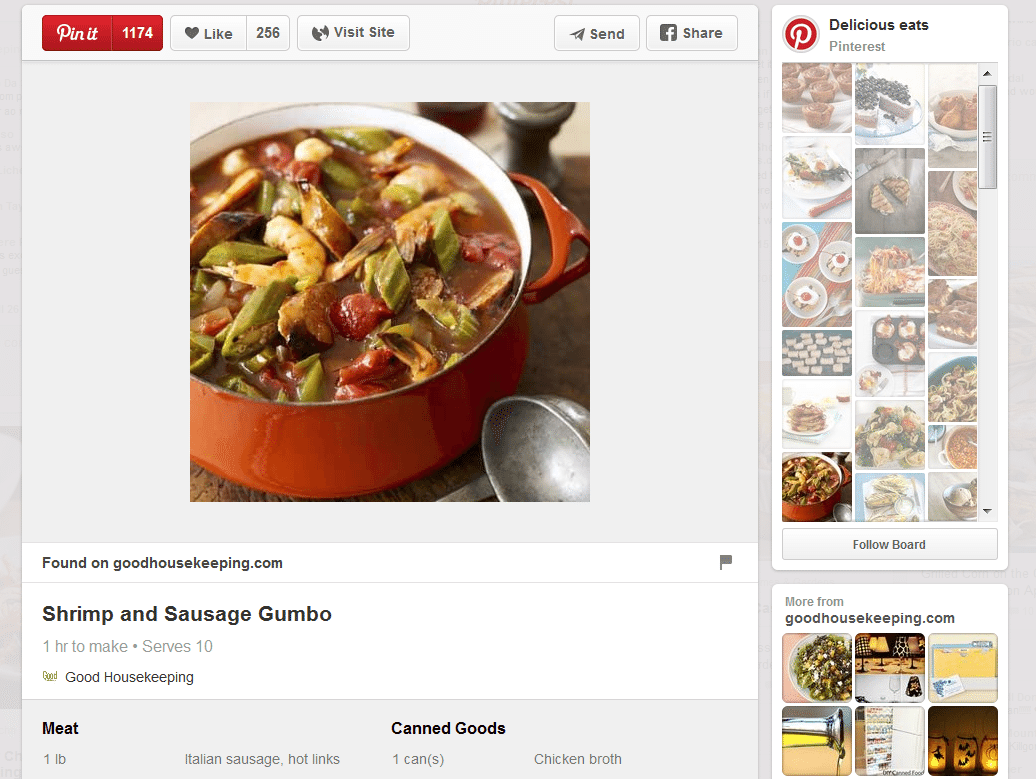
That’s it; here is an example of a Rich Pin:
By the way do not hesitate to check our Free eBook The Art of Growing Your Presence on Pinterest.
It seems like LinkedIn doesn’t have a dedicated tool where you could test your snippets, but it is compatible with Open Graph. Consequently, there is no need to add some extra tags to your web pages. Here is some additional info about the supported tags.
StumbleUpon
It seems like StumbleUpon is following the Open Graph protocol, but I didn’t find any relevant information that confirms this. StumbleUpon could have its own system of extracting data from a URL or a mixed technology.
Facebook had helped Instagram to integrate Open Graph into their app before they bought it (for $1 billion!). Now, when you take a picture with Instagram and share it on Facebook, it will display it in an optimized way and include a caption “User X took a photo with Instagram”.
Testing and Validation Tools for Social Snippets
- Facebook,Open Graph Object Debugger
- Twitter,Card Validator
- Google+, Snippet Tool
- Pinterest,Rich Pins Validator
WordPress Implementation
If your website is powered by WordPress CMS (the most popular content management system on web), it’s quite easy to add the appropriate tags on your webpages, using a plugin. You can install one of the multiple all-in-one SEO plugins for WordPress and define the appropriate options from there.
Here are some of the most popular SEO plugins for WordPress that will allow you to do that:
First, you will have to install one of these WordPress plugins and adjust your social media snippets. Here is how to do that:
All in One SEO Pack
- Login to your WordPress admin
- Go to “Feature Manager” and activate the “Social Meta” option
- Access the “Social Meta” section and activate the options you wish. Click on ? mark to access the detailed documentation about each feature
WordPress SEO by Yoast
- Login to your WordPress admin
- Go to “Social” section of your plugin
- Include the appropriate data for your Facebook, Twitter and Google+ profiles
SEO Ultimate
- Login to your WordPress admin
- Access the “Open Graph” feature
- Include the appropriate data about your social media profiles. You will see additional options located in the tabs at the top of your page.

The Bottom Line
Social media is definitely the #1 tool to keep your customers engaged and establish a trustful connection with them. You can take the most of it by optimizing your content and markup, and implement some smart techniques. Rich social snippets are one of these great tips that will help increase your brand awareness and consequently sales. If you have any more questions on how to implement rich social snippets for social media, please ask them in the comment section. Your feedback on this rich social snippets tutorial is also welcome.
How Do I Build An Audience On Social Media? [Free eBook]
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.










Leave a Reply
You must be logged in to post a comment.