jQuery Plugins for Responsive Web Design
So, do you want your website to be properly displayed on mobile devices and tablets? If yes (and we're pretty sure it is 'yes') then it is time to think about how to make your layout more responsive. Being one of the most discussed web design trends of the year of 2011 responsive web design keeps moving forward by providing new efficient solutions for web developers and webmasters.
Today this trend will be presented by the awesome jQuery plugins for responsive design. We've tried to put together various types of plugins that will help you to properly display your content on mobile devices, and by content we mean not only images but also fonts, videos and even grid system to make things look nice on small screens. Also don't forget to look trough our article that would guide you through the basics of responsive web design - How to Get Started with Responsive Web Design. Now let's get back to our list of jQuery plugins.
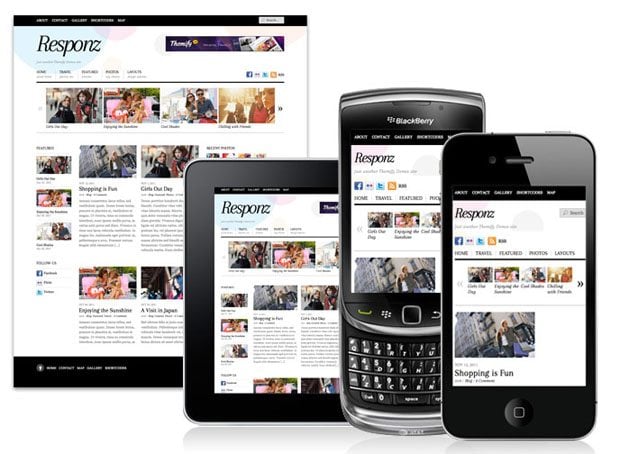
1. Responsly.js
Responsly jQuery plugin perfectly works with laptops, tablets and mobile device screens. It has pure CSS styling and is compatible with all modern browsers (IE drops transition support only). It is a very lightweight plugin that can be easily customized be editing CSS file.
* * *
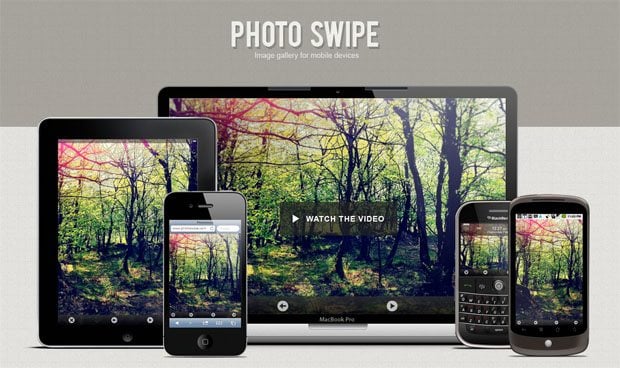
2. Photo Swipe
Photo Swipe is a Javascript-powered image gallery plugin that has been created mostly for mobile devices. With it your visitors will be able to browse your website with a familiar and intuitive interface.
* * *
3. FitText
FitText makes font sizes flexible which means that all headlines on your website will be scalable. This plugin is another step that will help you make your layout more responsive.
* * *
4. Responsive Menu
This is a very simple and small jQuery plugin which will convert menus into a select element for mobile devices and low browser widths.
* * *
5. Adaptive Images
Adaptive images is efficient solution that allows you to deliver a mobile friendly version of your website images. This plugin detects screen size and creates appropriate re-scaled versions of the images on your web page. No mark-up changes needed.
* * *
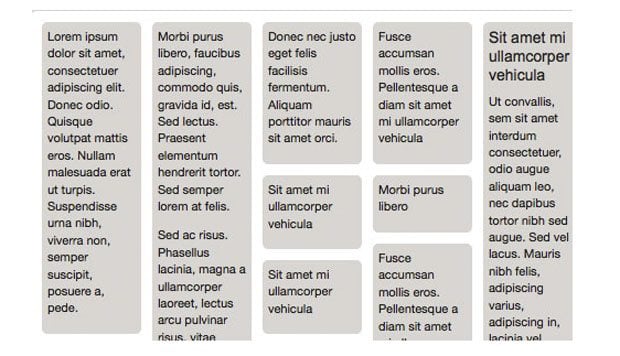
6. jQuery Masonry
jQuery Mansory is a grid layout plugin that arranges elements vertically reducing huge vertical gaps. So, this plugin creates nice mobile-friendly layout.
* * *
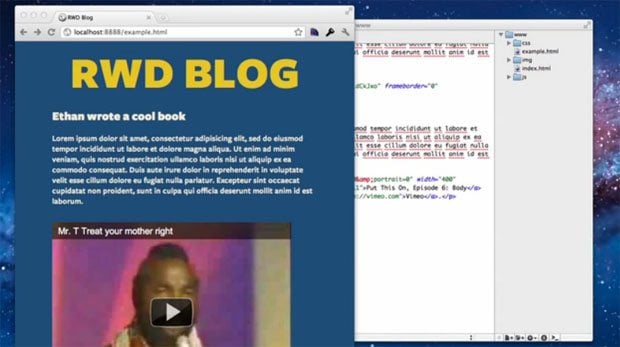
7. FitVidJS
This is a lightweight jQuery plugin that was created with only one aim in mind - to properly display embedded videos by using fluid width.
* * *
8. Convert a Menu to a Dropdown for Small Screens
This plugin creates a mobile-friendly dropdown menu instead of classical row of links in your navigation menu.
* * *
9. jFontSize
This is a special plugin created to facilitate that notoriously famous A+/A- button that allows you to increase or reduce the font size in desktop versions of some websites. Basically jFontSize adapts fonts on website for the resolution of your device's screen.
* * *
10. jQuery UI mediabox
rlightbox is a jQuery UI plugin that displays various content including images, YouTube and Vimeo videos. Among its features we must mark out Panorama and Live Re-size.
* * *
Also check out following responsive web design interactive infographic where all info about RWD is gathered.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.











Leave a Reply
You must be logged in to post a comment.