Rocking Down the Highway with Responsive Web Design Interactive Guide on Board
Everyone is familiar with Infographics, but not many people know that they are considered to be the inheritants of weather maps. At some point in your life you've probably created an Infographic, if you've ever drawn out a quick map to help someone find your house, or created a chart graphing with data you collected.
These small units of visual information contain lots of information when they are closely studied, and they organize the info in a very accessible way.
For the last couple of years the popularity of Infographics increased exponentially. Still, as it happens to something upstart - it bores the audience. That’s why static Infographics ain’t working anymore! It’s really hard to create a static infographics that will engage the publicity, but Interactive ones do their job.
But, what does it mean interactive? It’s a Flash, jQuery or HTML5 powered animation that independently reveals information or when user makes some clicks, scrolls or hovers. So here is what we are going to present you. It's a Responsive Web Design Interactive Infographics – that would be the talk of the town!
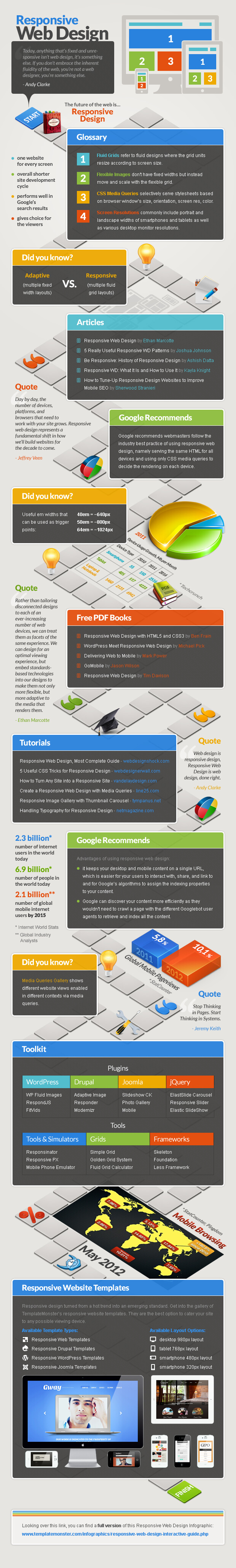
Here we’ve united the most important information one needs to know about Responsive Web Design and backed it all up with 15 blog articles, 5 quotes, 11 free PDF books, Google recommendations, as well as 65 tutorials, 20 plugins, 19 tools and some examples of Responsive Website Templates.
The presentation concept is pretty simple. Guess you’ve played monopoly or heard about the game 'Jumangi', the guys were throwing dice and step-by-step the game was revealing is mysteries. The same steps you need to follow here, only there is no need to throw the dice, just “rock down the highway”. Each cell of the “road” is marked with some specific symbol like a light bulb, book, quotes, graduate's hat and toolkit icon. Such sells are hiding a whopping amount info, so click-to-know what’s hidden there!
(What you see below is a static and contracted version of Responsive Web Design Interactive Guide, at the bottom of it you will find the link of the full version.)

If you like it, let's get responsive web design trend across social media - numerous options (such as Facebook, Twitter, Pinterest, StumbleUpon) allow you to share this guide with your friends. You can also copy the code of a .jpg version of this infographic and be able to incorporate it into your page.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.