Benefits and Common Mistakes of Using Large Background Images
A lot of you might have noticed that web developers tend to use large background images for their websites during the past couple of years. One of the reasons is the development of Internet connection - loading large images is no longer a rare thing. Plus, there's no need to explain that large images are impressive and portray the website message brighter.
You may see the content, headings and various functions placed on top of the large background, often on half-transparent blocks. Large images may add some special feeling of contrast and make your website stand out from a range of the similar ones. With large background pics you may make your site layout appealing and trendy as well as display the offered products or services more vividly.
What websites usually implement large background images? Predominantly these are websites running hotel, traveling, restaurant, design, photography and art businesses. Large images seem to be more suitable for the pages with the less complex structure and minor content. They are particularly great for the websites serving as business cards.
The large backgrounds imply not only photos but also illustrations, animations or even videos. Photos and illustrations are far more popular, though some well-thought animation may also look impressive. We will talk about the static large background images that make the visitors stay longer on your website. The trend of using large backgrounds is irresistible and this trend is not going anywhere anytime soon, so if you need an awesome modern website feel free to make use of it.
General Types of Large Background Images
We discern the following types of Large Background Images:
-
- A large image with a fixed positioning like in the examples below:
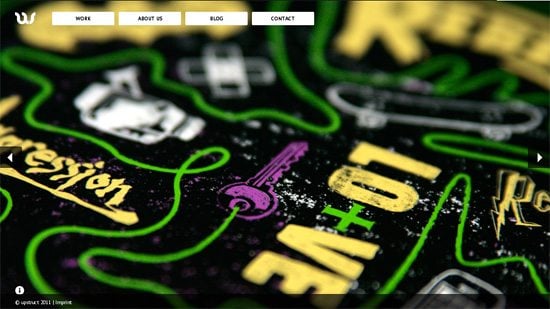
Upstruct.com
***
Cpeople.ru
***
-
- A full size set up image that doesn't fade into the background color.
This may be achieved by automatic resizing of images to the sizes of the browser window being used to view the site. The image is to be used with a sufficient resolution so that it would look clear at least in standard sizes. Besides, you ought to optimize the image file size to diminish the page loading time. The desirable width is around 1280px, and the image file size shouldn't exceed 200kb.
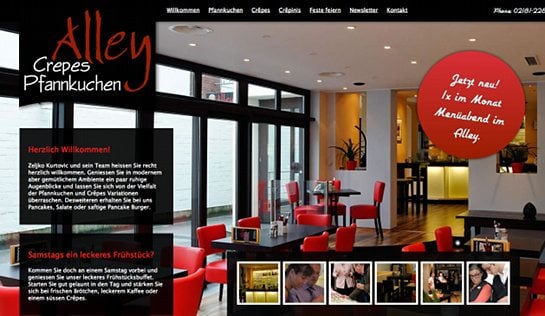
Alley-Pfannekuchen.de
***
Chicagolshirts.com
***
-
- A full size background image that randomly switches
Randomly chosen images can be applied by setting the different image URLs for the body background. You may control the speed of switching images by changing refresh rate of your caching settings. Setting it at around 3600 seconds will make the option comfortable.
Gazelletouch.com
***
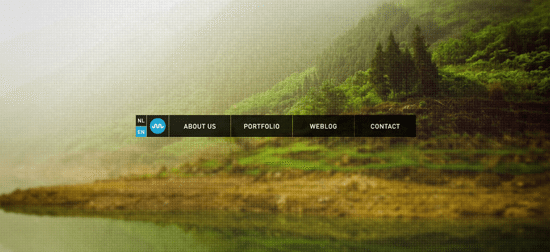
Vaai.nl
***
Common Mistakes When Using Large Backgrounds
Large backgrounds have to work fine with various screen resolutions, hence website developers should test design at as many screen resolutions as possible. You should especially consider width, while many users use the reduced browser window and don’t expand its tabs to the full screen size.
Try to eliminate the following mistakes making your website look mediocre and unattractive:
-
- Avoid wrong usage of centered, scaled or tiled images
You may make the image corner blend into the background so that the edges wouldn't be noticeable for the users with larger screen resolutions. Or at least make sure that the image used for the background is wide enough to be applied for the most popular resolutions.
You might have heard about the cascading style sheets that help browsers to replicate images and make a large background out of a few of them. You may use this tool to repeat the images in a proper way: you may repeat the image horizontally, vertically or in both directions.
The CSS style you need for this looks as follows:
body {
background: url(“images/sample.jpg”) repeat-x;
}
For instance, this CSS style repeats the image horizontally:
body {
background: url(“images/sample.jpg”) repeat-x;
}
You may see the attribute repeat-x that defines the type of image repetition along the X axis. To set the repetition style you may use one of the following ones:
* repeat-x - repeats the pic horizontally;
* repeat-y - in order to repeat the pic vertically;
* repeat-xy - in order to repeat the pic horizontally as well as vertically;
* no-repeat - do not repeat the image.
Moreover, the background image can be set to virtually any element on your page.
-
- Optimize image formats
Perhaps you know that image quality and expected resolution are the essential factors for scaling images. The image quality and page load time can be optimized by using the appropriate image format.
We all know the image formats such as .GIF, .Jpg and .PNG, and remembering conditions for their best usage is a very important thing. Just to remind you, GIF is better used for shapes, lines, circles, text and other simple graphic elements. As for photos, Jpeg format is the best for this purpose, while it won't work so well for graphics.
One more thing we are to keep in our minds is the necessity to save bandwidth. This could be done due to optimizing large images by using the proper image format and resolution and optimizing the CSS and Javascript files of a website. Why is it so important? Because large backgrounds require large images that may increase the page loading time because of impacting the bandwidth. For those who are not familiar with the term, bandwidth is the amount of data transmitted from one location to another one e.g. from server to a user.
And surely you should avoid using small images and scaling them up because the loss of quality will be significant. The site may automatically scale the image based on the screen resolution, and background images viewed on larger displays may seem pixelated.
-
- Create a seamless background
To make the background look seamless you should ensure that the pic edges are completely consistent with the pattern. If you cut the image in such a way that its left edge blends into its right edge and correspondingly, its top edge blends into the bottom one, you will be able to create the seamless large background consisting of small repeating elements. The site visitor doesn't have to notice any edges of each individual image.
On the whole, large background images are appealing and encouraged to use but you should always consider your target audience and business type not to make them look funny, unprofessional or distract the eye from the content. What do you think about large large background images by the way? Are you fascinated or annoyed by them? Feel free to share your opinion in the comments below.
Take a glance at the samples below and try to analyze the color schemes, the navigation and content placement, the usage of transparent layers for some boxes and sizes of images used for the background. Play with your website background settings and adapt some smart solutions you may encounter in the showcase below.
***
Gardenerandmarks.com.au
***
Depot.freeagentcentral.com
***
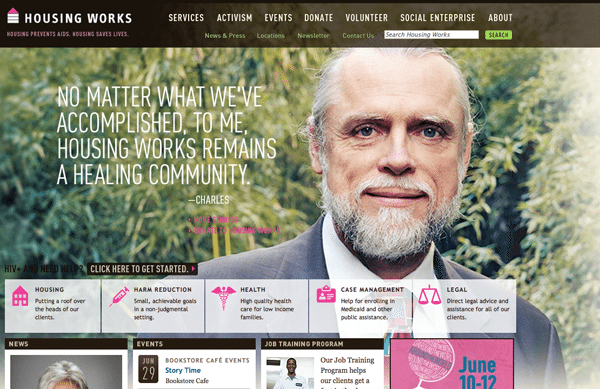
Housingworks.org
***
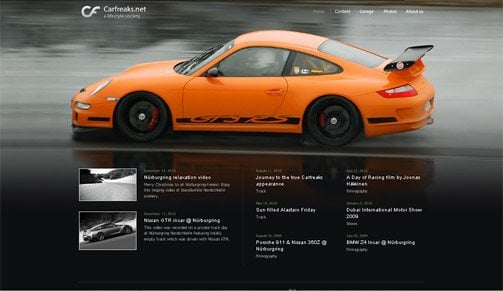
Carfreaks.net
***
Hangardoor.com
***
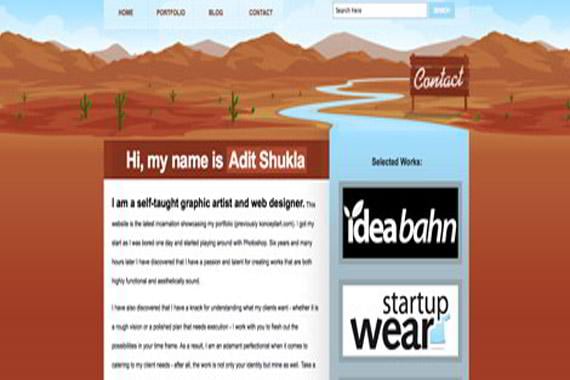
Aditshukla.com
***
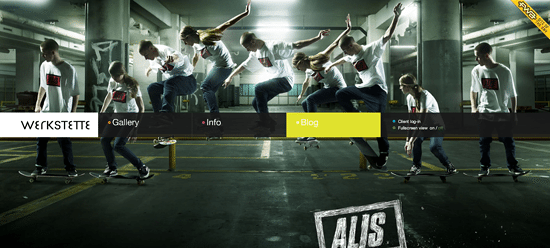
Werkstette.dk
***
Weberica.net
***
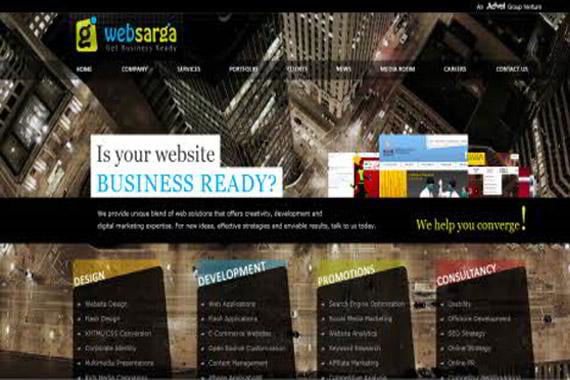
Websarga.com
***
Volll.com
***
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

















Leave a Reply
You must be logged in to post a comment.