Lottie vs. GIF – The Ultimate Comparison
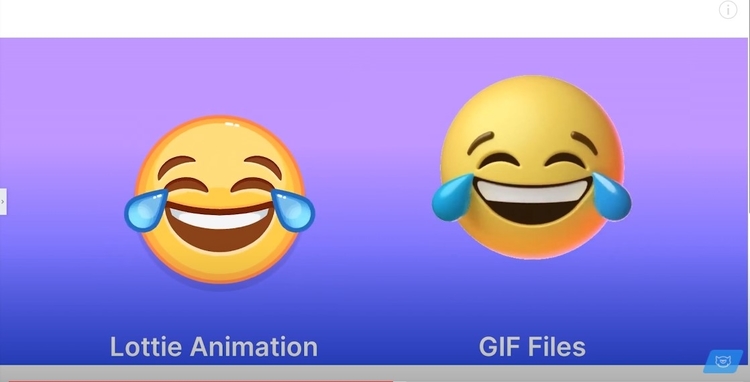
In this video, we’re going to draw a comparison between two popular web animation formats - Lottie and GIF files. GIF has been around for a while; we often see it on social media, websites, and blogs. Lottie is a solution for animated content that has appeared quite recently but is gaining popularity super fast.
To learn more about Lottie, check out our Lottie Animation with Elementor Free video. What's cool about Lottie, you can use with Figma or any other UI/UX prototyping tool. Also, you can learn how to make blob shapes with Lottie and Figma in 3 EASY ways to make BLOBS in ELEMENTOR with No Plugins.
For more videos on Lottie, subscribe to TemplateMonster’s YouTube channel!
Lottie vs. GIF: 5 Aspects to Compare
In this video, we will talk about why you should choose Lottie over GIF files. We’ll compare both formats by 5 significant aspects - file size, quality, customization, transparency, and workflow.
- File size. That's pretty much everyone's concern when things come to put some piece of media on a web page. Large images may significantly slow down the loading speed.
- Quality. This part of the video touches upon the colors - how sharp the overall image looks, how well the format can handle gradients, etc.
- Customization. That's where we look into the possibility of editing the ready-made file. Spoiler - Lottie outperforms GIF in this aspect.
- Transparency. We'll talk about if you can enable transparency and how it looks overall. Also, we're going to talk about how these formats handle alpha channels.
- Workflow. Can you get the ready animation to play on your page in the GIF format or a Lottie format?
File Size
Before we start, let’s have a quick introduction into Lottie files. Go to lottiefiles.com -> Resources -> What is Lottie? You’ll learn that this is a JSON-based animation file format. Simply put, it turns the animation into lines of code. The web player provided by Lottie files allows you to playback these animations on your page wherever you embed them. And it's not only for the web, but it's also for iOS, Android, etc.

One of the most significant benefits you get when you start working with Lottie is the file size. In this video, we’ll use the animation we created for one of our previous videos as an example. It’s already exported into both GIF and JSON file formats. The latter will allow us to upload it and play it back in the Lotte files web player.
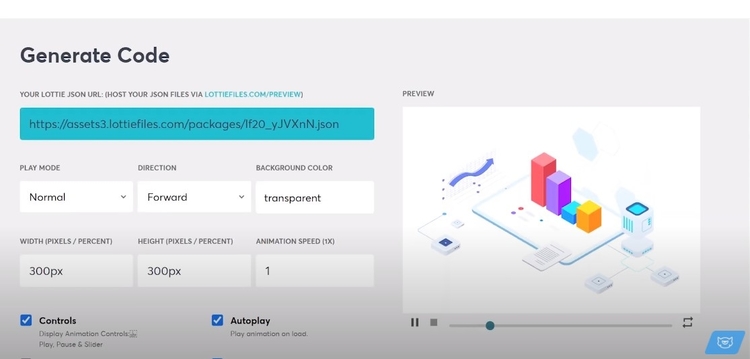
In our previous video on Lottie, we showed you step-by-step instructions. So, we'll need to go to the preview and the file right there. The animation is playing back, and all you have to do is copy the URL and place it in the web player, then copy the code of this web player and drop it on your page.

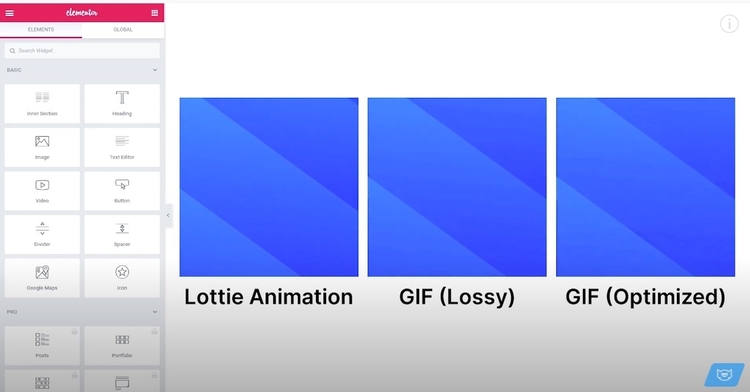
You can instantly see the difference in the quality of animation, but now let's check the size of both files uploaded to the image widget. So, our GIF file is 5 MB, and it’s only four seconds long. The thing is, Lottie animation does not take almost any time to load on your page. It's incredibly fast, and the JSON file sizes are ridiculously small.
In the end, your page's loading speed is what matters, so Lottie is a way more reasonable choice. It's going to take you almost no time to load this super crisp animation and allow you to place as many of these animations on your page as you like.

Quality
By looking at these two images side by side, you can tell that GIF animation messed up the background color a bit. As for the image quality, once you scale it up, it starts looking a bit blurry, while the Lottie animation looks crisp. The quality of Lottie files is preserved due to being code.
With GIF files, you often have to select between the page loading speed and image quality. You can’t have both. If you have a lot of colors in your picture, the GIF format will mess this up. If you don’t compress it too slowly, you'll end up with a huge file.
- Gradients

Lottie handles gradients just great. GIF files often mess up gradients due to the compression and the limited capability to preserve a lot of colors and color shades.
- FPS

Lottie allows you to preserve the native fps. This means that the number of frames per second that you intended this animation to have will be protected. When exporting GIFs, if you want to keep your file size to a minimum, you will need to cut down on the frames per second. This can make your animation look significantly worse.
- Interactivity

Interactivity is a significant advantage of Lottie over GIF. Lottie files have a vast and powerful interactivity library. For now, there is a relatively decent number of different modes of different settings. This is something you can’t achieve with GIF files in any way. This fact makes Lottie even more attractive to the potential user.
Customization
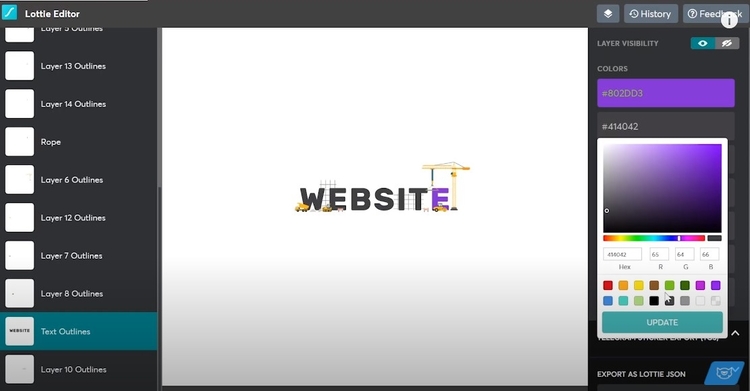
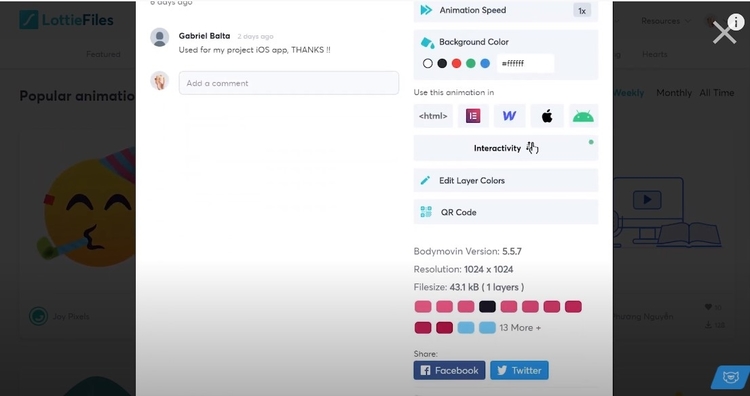
By customization, we mean the possibility to edit your file when you already have it done. With GIF files, you cannot get the same level of customization as possible if you had access to the source material. As for the customization possibilities with Lottie files, they’re endless.

You can change the background color to some different color other than transparent or white. You can change the animation speed - speed it up or slow it down. You can edit the colors of the individual layers. In a nutshell, you can edit Lottie animation at any point after it's finished and already exported into the JSON format.
Transparency
To demonstrate the difference in the behavior that these two formats express when dealing with the alpha channel, we’ve picked a GIF file and a Lottie file with no background. We placed both of these on the gradient background, to see the edges of each of these two animations.

A GIF file has jagged edges and is not looking nice overall. Lottie animation has no issues regarding the alpha channel at all.
Workflow
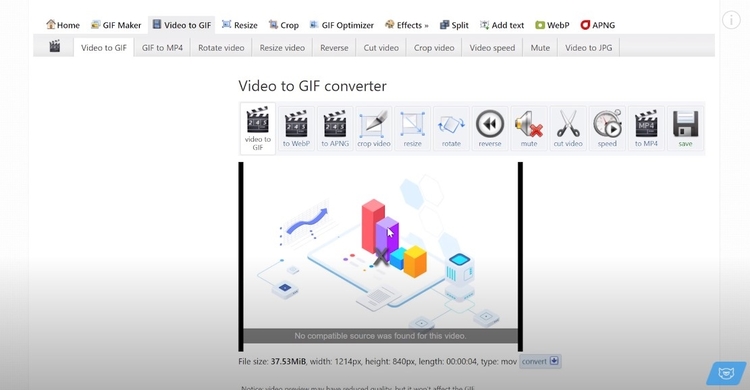
The very last aspect we're going to talk about is the process of creation of the particular file format. With GIF files, you can use any online editor that allows you to export GIF files from your video files or image sequences. You can create GIFs in Photoshop by exporting them from After Effects or Premiere Pro by using media encoder or by using third-party plugins. You can also use a free online tool to create a GIF file out of an mp4 video or vice versa. There's no way to change the colors of the background or colors of the objects.
As for the Lottie files, it's pretty streamlined. Simply grab an illustration, animate it in After Effects, download a free plugin for After Effects, and export it as a JSON file. Upload it to your Lottie files account or upload the JSON file to your media library. Just grab the web player and drop the link to your JSON file into that web player. This is how you have it playing on your page.

If you want to get a ready-made Lottie animation, you can grab one on the Lottie marketplace.
That's pretty much all for the overview of the differences between the Lottie format and the GIF files format. As you can see, we're pretty excited about Lottie files, but we recommend you check it all out by yourself.
Also, make sure to check out illustrations at templatemonster.com. We have regular updates for our illustration category and a lot of other categories! Recently we started having new categories like video like stock video stock music, and editable motion graphics templates, and more are coming.
Subscribe to TemplateMonster’s YouTube channel for more awesome videos!
Read Also
Neomorphism Elementor Pro Tutorial
Elementor Tutorial: How to Create Video Masks in Elementor Free?
3 Easy Ways To Create Blob Shapes In Elementor
Create Elementor Slider with Custom CSS
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


Leave a Reply
You must be logged in to post a comment.