Low Vision Assistive Technologies in Web Design
When you start producing a website, it is important to take all potential visitors into consideration. This includes visually impaired users, users with color blindness, with low vision and even total blindness.
By now only U.S. government websites comply with the Section 508 of the Rehabilitation Act, most of American start following the suit – especially after Target was sued for six million dollars for not having an accessible site for visually impaired users.
Despite of the general opinion people with low vision or those who are completely blind do surf the web. For these people the process of web surfing is way harder than for others. Now all computers provide user interaction through a graphical interface.
So how do blind people manage to surf the web? In 2000 the National Institute of Standards and Technology invented the Braille Display - it is a tactual computer monitor that includes several rows and columns of rectangular cells. In each sell there are pins which are being driven by the electromechanical drivers making patters that can be read with fingers.
***
Web surfing for people with low vision is much easier than for sightless, as a rule they use a screen reader or hit the Tab button to switch from one important element on the web page to another (in case they can’t use the mouse). They also use magnifier software to enlarge the text beyond simple font enlargement. People who are color blind or who have low vision benefit from good contrasting colors.
When the information on the web page is presented only by the color the user may miss it (for more information see: Why Color Blindness is No Longer a Problem for Web Design). When the magnification tool is used it can also distort the picture (change contrast, distort the size of fonts and objects).
Flexibility is a key to be sure that your website fits everyone:
- users with some vision disorders may need to enlarge the text (or make it smaller), or change the web page contrast;
- some will have software that lets them ‘hear’ web pages via synthesized speech, or to read the web page by using a Braille display;
- you need to be sure that your web design does not make it difficult for blind or visually impaired users to customize the page for his/her own needs.
Tips for Web Designers
Designing a website accessible for visually impaired or blind users can become a complicated task. Following the principles given below you can create design that would fit all users:
Tips how to create website friendly for Blind users:
- ensure that all essential information can be obtained through the text, so that blind users can use screen readers or Braille display to get it*;
- provide prerecorded audio as an alternative mean;
- allow users to navigate through the site using keyboard only because mouse is useless for blind users;
- minimize the users’ memory load, blind users can only “hear” (or “view”) one word at a time and need time to memorize portions of documents;
- ensure the accessibility by using accessibility tools to examine the sites;
- provide non-web access to critical information: phone, fax.
* The TAB key moves between links and image map areas in the order they're defined in the HTML- be sure it generally moves from left to right and top to bottom, but does not skip back and forth between groups of items. Make sure that CTRL+TAB moves between panes or sections.
***
Tips how to create website friendly for Low Vision users:
- make the text large enough that low vision users could use screen magnifier easily;
- provide audio notifications to make users aware of the changes;
- minimize users memory load because the effective screen size is very small while using screen magnifier;
- enable users to locate information quickly;
- provide alternative CSS style sheets (with highly contrasting color scheme) additionally to the primary style sheet;
- provide whitespaces between links;
- provide helpful error messages;
- avoid using complicated and decorative fonts because they can be distinguished much harder, use standard fonts like Arial or Times New Roman that are more legible by the user.
Visual Simulators and Tools
When producing design you can use various visual simulators to see the degree of accessibility of your website. What's the benefit of your website’s content if some people can’t see it? These tools will help you see how people with various vision disorders experience your masterpiece.
Vischeck shows you what your web pages look like to someone who is color blind. You can use Vischeck online with either an image file or running it through your web page, or you can download and use it on your computer.
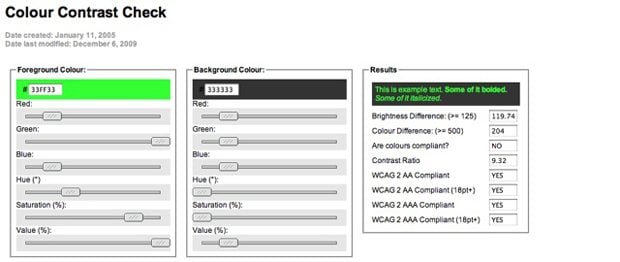
Color Contrast Check lets you pick a foreground and a background color and see if they provide enough of a contrast when someone who has color deficits views it, or when it’s viewed on a black and white screen.
Check My Colours is a tool for checking foreground and background color combinations of all DOM elements and determining if they provide enough of a contrast when viewed by someone with color deficits.
Lynx Viewer
Lynx Viewer lets you see what your web pages will look like when viewed with Lynx, a text-mode web browser. It is also shows how search engines would see your site. In addition to that, it can help determine if your web pages are accessible to people with impaired vision.
***
We are a generation of computer geeks, we should keep in mind that as we become older, our vision will turn for the worse, because we spend more time in front of the monitor that anywhere else, and in couple dozen years we will also “curse those designers” that made websites with ineligible text.
As it was mentioned earlier, it is not that hard as it seems to adjust the website to the needs of low sighted users. When designing a website you need to fulfill several steps, having them done you will have lots of grateful users having been able to see your website content fully.
- You can add a Magnifying Text Button if a user clicks on a magnify icon the font size will increase.
- You can also create zooming option by adding an alternative style sheet with zoomed layout.
- The most popular color scheme is a black text on white background. For low vision users it’s like looking at ants sitting on a light bulb, color schemes like white on blue or green on black are a lot easier for the eyes. So it would be very useful to have a style sheet with inverse colors.
- When user zooms the web page, some of its content gets outside of the screen. To solve this problem you can use flexible or liquid design. The page with such design can be zoomed even 3x and remain easily readable.
- When you choose color scheme, try not to use colors that are similar in the hue (in this article you can read more about hues and colors.)
Good luck with your optimizing and don't forget to drop a line at the bottom expressing your opinion.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.









Leave a Reply
You must be logged in to post a comment.