Small details are what creates the flawless user experience. These are the details that make your website users love your online presence, or hate it. These small details are what web designers call micro interactions. They can easily be overlooked, but they are what holds the entire user experience together. So you definitely do not want to overlook micro interactions in your design.
In this article, we will cover what micro interactions are, why they are this important and how to use them properly.
What are micro interactions?

You deal with micro interactions the whole day without paying attention to it. This is the vibration notification you get when you switch your iPhone to mute. This is the message you get from Gmail when you hit the send button, asking if you meant to send an attachment. This is the login into any website and even the likes and thumbs up you gave to that kitten picture earlier today.
Every time you interact with a product, an app or a website, you are using micro interactions in this or that form. And these small actions are crucially important because they add up to create user experience.
Why do we insist micro interactions are important?

Microinteractions make the user interfaces more human. Less machine and this way improve the overall user experience. Microinteractions improve the way the users feel about and connect with your product, website or application. They can be fun or extremely professional, offer entertainment or simply give a feedback that the user’s done something correctly, they can teach the user to operate your product or be all of these things together. The most important thing about micro interactions is that they make the digital world less machine and more human.
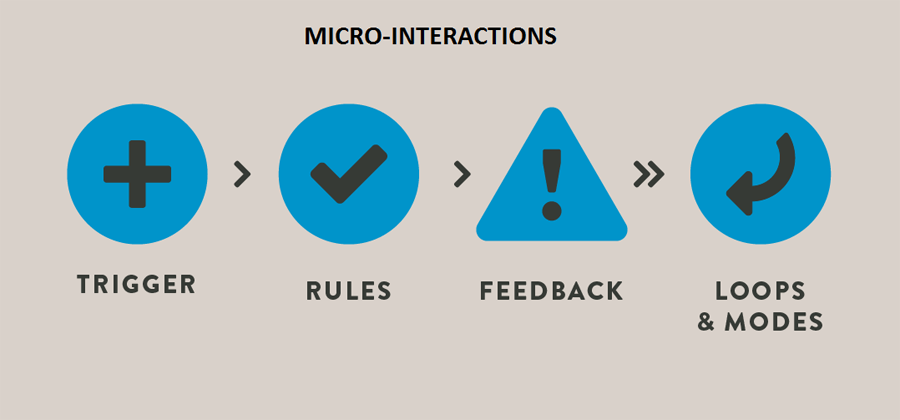
The 4 components of a micro interaction

The four components of a proper micro interaction are: trigger, rules, feedback, and loops and modes. Every well-crafted micro interaction consists of all of these components. Let's take a closer look at them.
- Trigger.
The trigger is what initiates a micro interaction. Triggers can be built into the system, these will occur whenever a triggering action is completed. An example of a system trigger is the sound you hear when you get a text message. There also are manual action triggers. This will be clicking an icon or a switch.
- Rules.
When a trigger is, well, triggered, it switches on the rules of the interaction. The rules tell the micro interaction what it can and cannot do.
- Feedback.
Without feedback, we won’t know if the rules were engaged and if the micro interaction is working. The good example of a feedback is the vibration your smartphone makes when you put it on silent mode. The vibration lets you know that the action was triggered by you and the rules were applied correctly. If there is no vibration you immediately know something went wrong, don’t you? This is what the feedback is for.
- Loops and modes.
Loops and modes are the final stages of any micro interaction. Loops determine how long the micro interaction will continue. Modes determine an uncommon action that is critical for continuing the micro interaction.
Benefits of micro interactions

Except the obvious benefit, that is the improved user experience, there are more benefits you might want to know.
Being brief in nature, micro interactions are designed to be used repeatedly. This is why well designed microinter actions create habit loops. An action becomes a habit after it’s been done repeatedly many times. After a while users don’t even notice they perform an action you want them to perform, it becomes a habit, so they do it automatically.
Proper micro interactions are also great for increasing customer loyalty if they are designed to be a part of your particular brand. The perfect example of this will be the Facebook like button, if you remove it, users will immediately think the interface is broken.
Best uses for micro interactions

Microinteractions have lots and lots of possible uses, let see what they are best used for.
- Reducing user effort to minimum
You can significantly reduce a user’s effort with micro interactions. The awesome example here would autocomplete. It is a micro interaction that guesses the words the user is trying to find when they type each letter, this incredible micro interaction saves time and effort for the users.
- Directing user attention
Microinteractions are great for directing users’ attention to important details and changes. Small animations are especially useful here.
- Keeping users informed
You should always keep the users informed about the status of their actions and the overall system you provide. Here’s an example of well used micro interaction for this very purpose - the typing indicator your friend sees when you compose your message to them in the Facebook Messenger, or any other chat.
- Feedback
Microinteractions are great for ensuring your users they have completed a task successfully. For instance, when a contact form has successfully sent a message it should show the user at least a checkmark, or a “sent successfully” message.
- Error handling
People make mistakes, it’s only human nature. Your apps and forms are not exempt to human errors, not necessarily made by the users. But users do make mistakes too. Now put yourself into your user’s place, you fill in these numerous lines in a form, only to find at the point of submission that there was an error in one of the filled lines. Excruciating and very frustrating, isn’t it? This is where a real-time inline validation micro interaction could save both the user’s time and your conversion rates. Make your interactions as clear as possible and your users will love you for it endlessly.
Conclusion
Great design is in the details. Even the smallest details can make or break the whole user experience, the brand identity and reputation. So you need to pay attention to these small details. If you care about the details, you must care about the microinteractions. Your product or service, or app, or website … you get the point, is only as good as the smallest microinteraction your users will have with it.
Don't forget to take a look at our web design WordPress themes.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.