Monstroid 2 Magic Button: Tinker Toys Box for Adults
The uplifted Monstroid 2 offers lots of advantages to users and if you downloaded it you probably already noticed it. A huge bunch of professionally created skins, the whole set of Jet plugins, and the tech support superpower makes Monstroid2 more useful and convenient than ever before. However, in my opinion, the most useful from all the newly added features is Elementor Page Builder compatibility – it simplifies the website creation process exponentially. Moreover, the unique Monstroid 2 WordPress theme functionality, the Magic Button, turns designing into child’s play.
What’s a Magic Button?
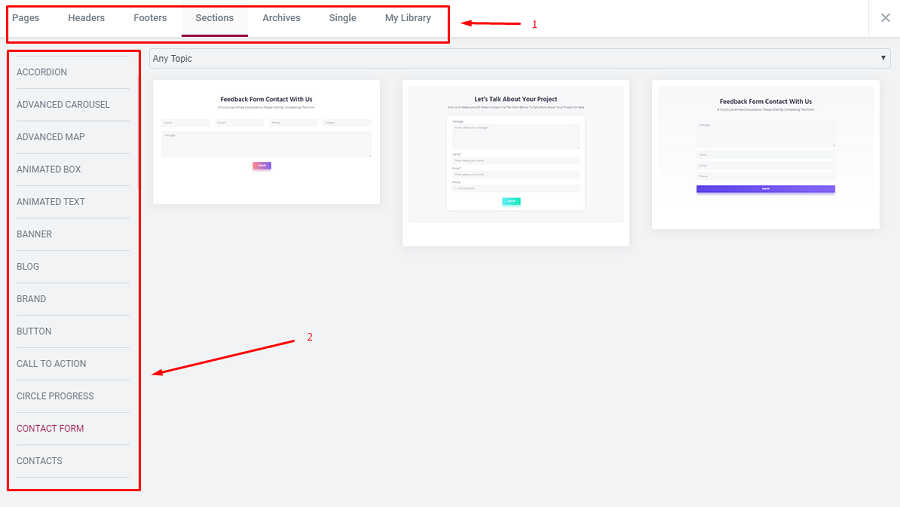
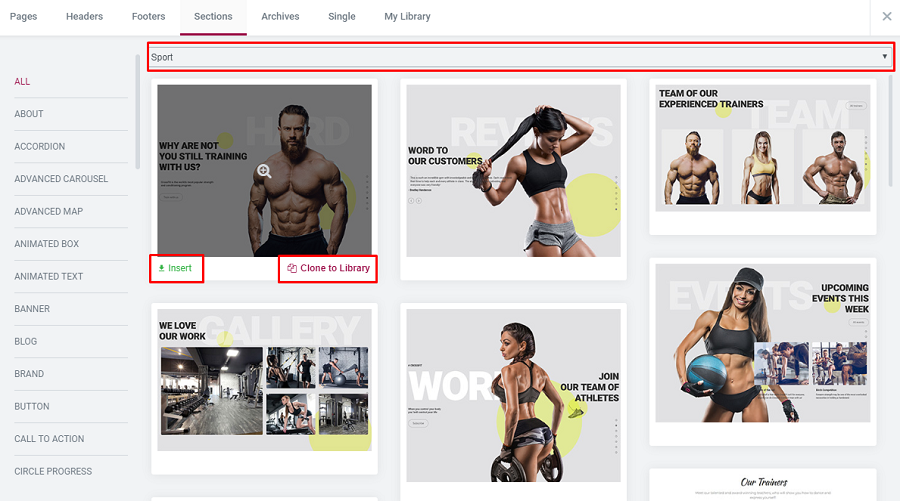
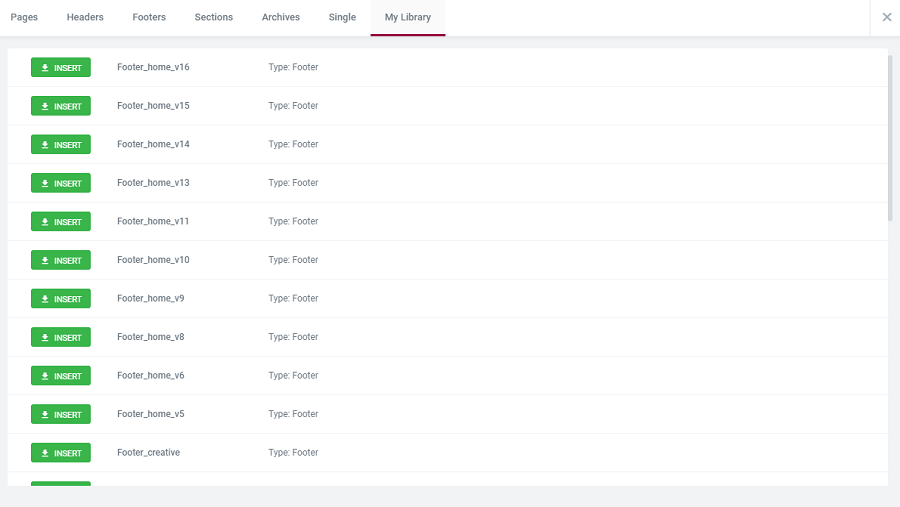
When you were a kid, did you like tinker toys? I adored it. All those LEGO-like games where you have to use little pieces and create anything from them fascinated me. If you liked such toys in your childhood too – you will definitely love Magic Button. In plain language, it is a tinker toys box for a web designer. When you hit the Magic Button it opens a library that contains a bunch of details (like headers, footers, different sections, etc.) you can combine to sculpt your website’s look. Let’s look a little closer.



Customization
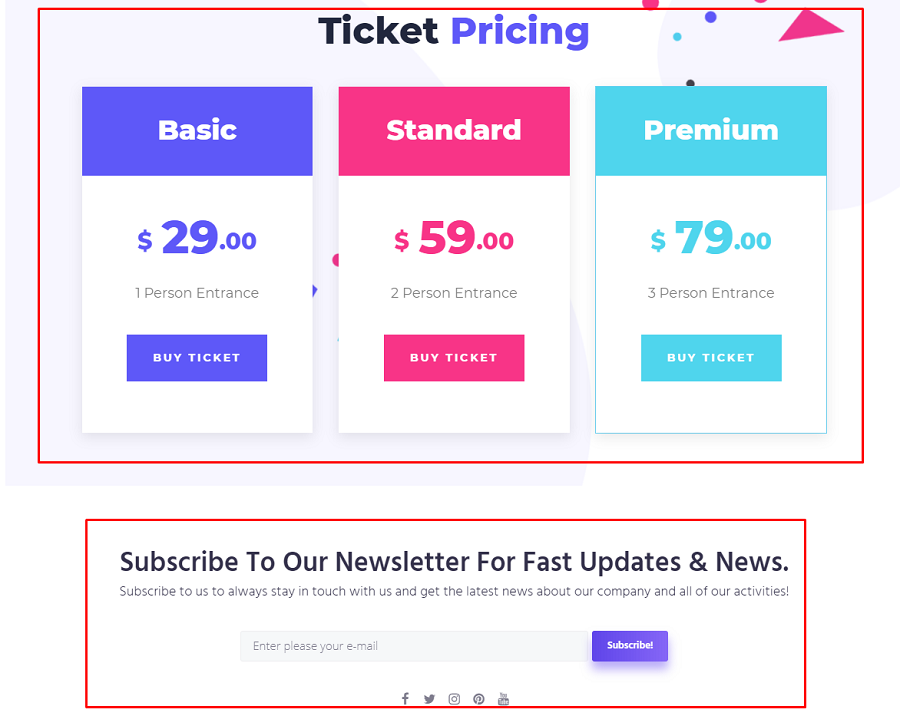
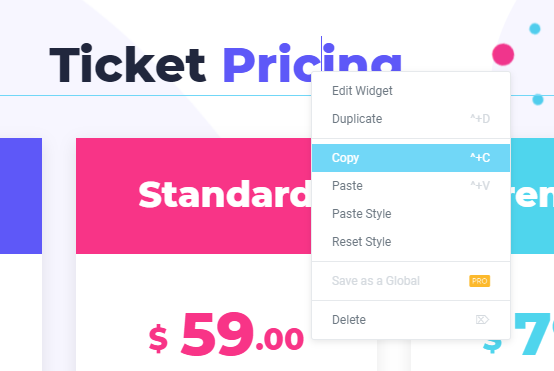
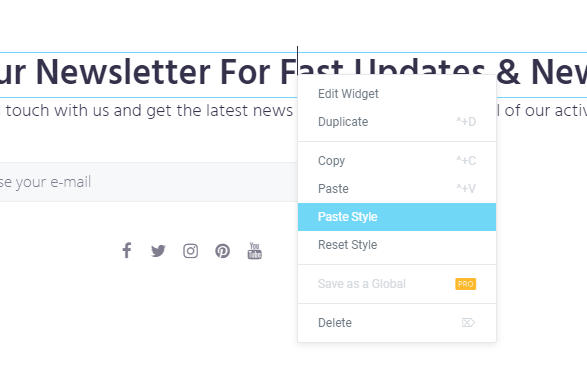
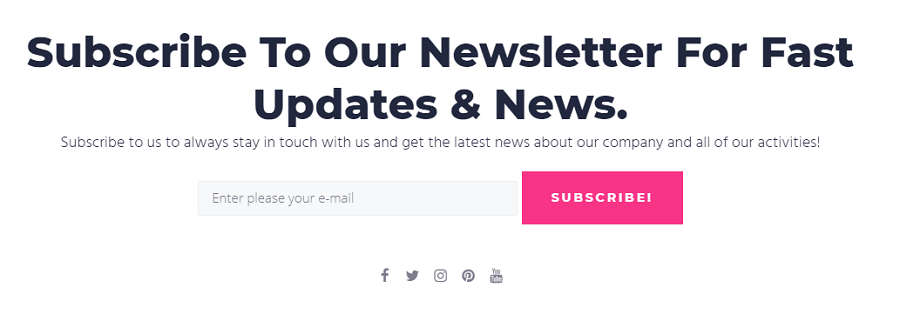
Every element you choose from the library can be customized to fit the others. It is especially convenient from the moment the Elementor development team added the style copying functionality. You can easily transfer the style settings from one element to another just by right-clicking on it. Here’s an example: let’s assume you placed two elements (pricing table and subscription form) with different styles on the page.
To make them look nice together you want to apply the pricing table’s styling to the subscription form.



Conclusion
Magic Button is a universal set of tools that help you build the website with even more ease than before. It is a set of LEGO bricks you combine to create a web design masterpiece. And as you don’t need any coding skills, this tool will be useful for site owners of any web development mastery level.
Have you already tried Monstroid 2? Did you like it? Was the Magic Button useful for you? Hope to hear from you in the comment section below!

Read Also
Acquaintance with Monstroid2 Modular Constructor
Divi 3 vs Monstroid 2: Five Trials, Two Templates, One Survivor
Monstroid2 WordPress Theme Gets a Complete Makeover
Elementor Marketplace Just Hit the Web Templates Market
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.