With the massive amount of content some companies have on their websites, it’s often necessary to feature the search box to help users find the information they’re looking for in a timely manner.
However, not every business does a good job of designing these search boxes. Are you on the right track?
Prioritizing the Search Box
It’s easy to forget about the search box, or simply implement a cookie-cutter search box without rhyme or reason. But a failure to truly prioritize the search box as an integral component of your overall website strategy is a major mistake that may come back to haunt you.
Many web developers and designers feel they’ve done such an effective job of creating an intuitive site that there’s no need for a search box, but this is rarely (if ever) the case. No matter how perfect your site’s hierarchy and navigation is, there will always be users who don’t understand it (or don’t feel like learning it). For these users, a website search bar is the primary way they’ll use your website.
A search box also serves as a tool for keeping visitors on your website. Once someone lands on your site, you don’t want them leaving to conduct an external search. By providing a simple and functional search box, you can encourage them to conduct a search while remaining on your website (increasing the chances of conversion).
Finally, a search box is practical. Today’s internet users have matured in an age where they always have a search box at their fingertips. Omitting it on your site feels counterintuitive and could violate your visitors’ expectations.
Search Box Design Tips
As with most website elements, there’s a right a wrong way to design a search box. As you contemplate integrating one into your website, you’ll find the following tips helpful:
Keep it Simple
Simplicity is the main objective of a website search box. If it looks too complicated, most users are going to shy away from it. Keeping this in mind, do your best to design a search box that’s void of distractions.
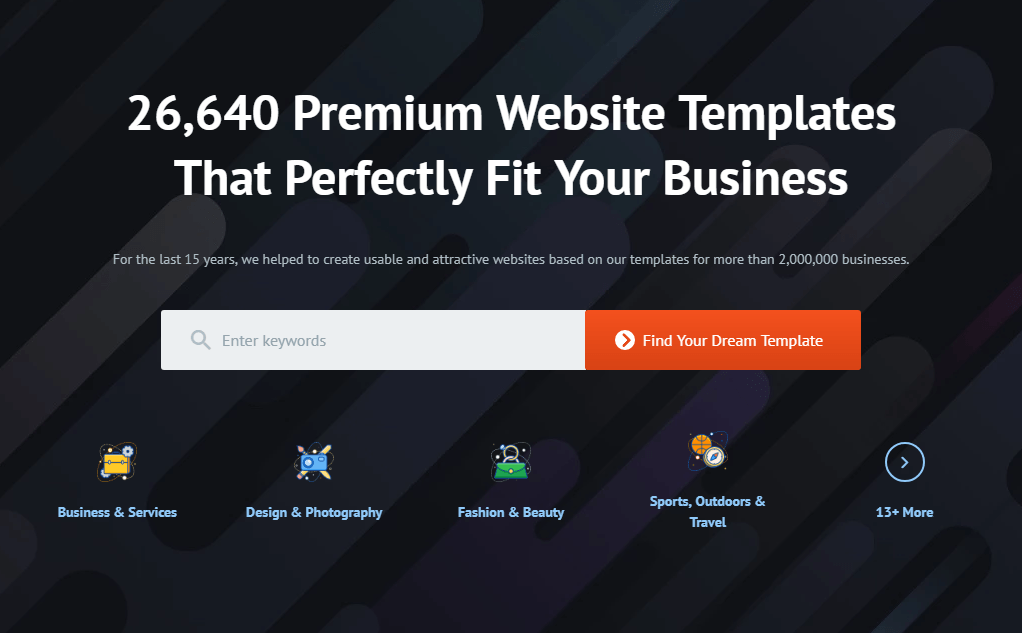
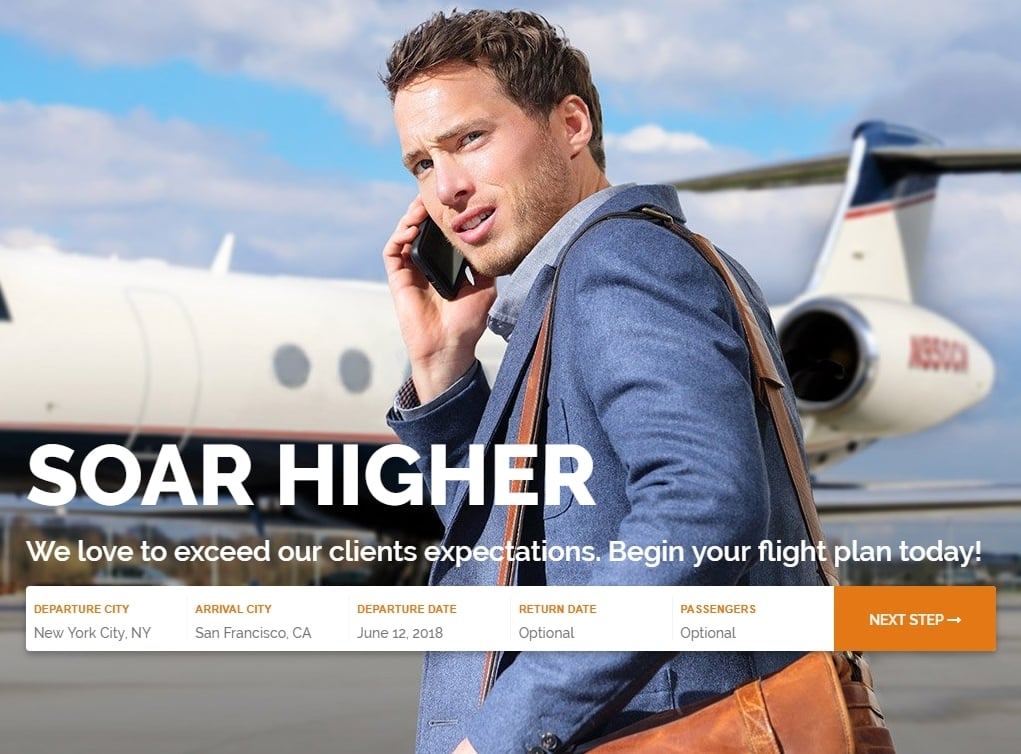
Some websites do best with a single search field and a magnifying glass button. Other websites may need multiple fields. If you fall into the latter category, do your best to make as many fields optional as possible. You can see a good example of this on the Stratos Jet Charters website.
While they require users to input a departure city, arrival city, and departure date, they make the return date and number of passengers optional. This allows users to conduct a search even when they’re still in an exploratory stage.
Make it Functional
Simplicity shouldn’t come at the expense of functionality. You need your search box to be both simple and functional in order to get the sort of high-converting results you’re looking for.
One of the biggest mistakes you can make is developing a rigid search box that only delivers results for very precise queries. Understanding that people make spelling mistakes, add words, or subtract words from their searches, provide suggestions along with the results.
The Ace Hardware site is an example of a website with a really poor search box. If a user misspells a word by even a single letter, they don’t get any search results. This can prove frustrating to users and ultimately drives conversion rates down.
Provide room for error and you’ll notice that your users spend more time on your site and have a propensity for following up site searches with purchases.
Integrate Autocomplete
As you’ve probably noticed, your favorite search engine uses autocomplete to make suggestions as you type. With each word you input, the autocomplete changes to predict what you’re looking for (or provide similar suggestions).
Integrating the autocomplete functionality into your website is a great way to guide your users and help them find exactly what they’re looking for (even when they don’t know what they’re looking for themselves).
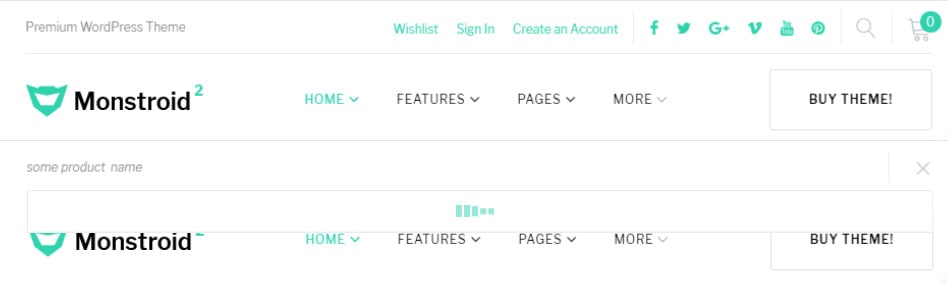
Have a look at the AJAX search bar in Monstroid2 WordPress theme.
Whenever you click on the search lens there appears a drop-down with search suggestions.
In terms of all WordPress themes from TemplateMonster marketplace, you can turn on/off the search bar, as well as, change its disposition by adding it as a widget to any widget area on your website.
Properly Locate the Box
The final key is to properly locate the search box. In order to do this, you’ll need to:
- Place the search box at the top of every page
- Ensure the search box doesn’t get covered up by the menu
- Highlight the search box using colors or other design elements
- Adjust the size of the box to account for at least 70 characters
Keep an eye on how your search box performs and continually optimize in order to get better results.
Putting it All Together
When you start looking at the search box as a guide for your visitors, you’ll begin to see it for what it is: a useful and effective website element. But instead of copying and pasting a generic search bar, take some time to actually tailor one to your specific needs. In doing so, you’ll generate superior results.
Read Also
The Reason Why 9 out of 10 Web Design Studios Fail Less Than a Year from Start
Wireframes and Prototypes: Key Elements of UX Design Strategy
[Cuisine Web Design Battle] TemplateMonster Themes VS Popular French Restaurant Websites + Survey
How to Choose the Best Crowdsourcing Web Design Platform
5 Design Qualities of a Good Landing Page Template
Useful Web Development and Design Resources in 2018
Web Design And TemplateMonster For A Small And Medium Business
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




Leave a Reply
You must be logged in to post a comment.