Strikingly vs. MotoCMS: Choose Your Ultimate Website Builder
Today having a website is not something that only the privileged can afford, but an acquisition as straightforward as buying a phone. However, as with mobile phones, the variety of website building solutions has grown, and you are offered multiple tools that can accomplish your goal.
Each tool has its own advantages and disadvantages, and sometimes choosing the one that suits you personally may be a headache.
In this post, we’ve decided to draw a comparison between two of the most popular website builders, namely Strikingly and MotoCMS. Both offer a user-friendly way of building websites without using any technical skills, but which one would suit you better? Let’s find out!
Strikingly
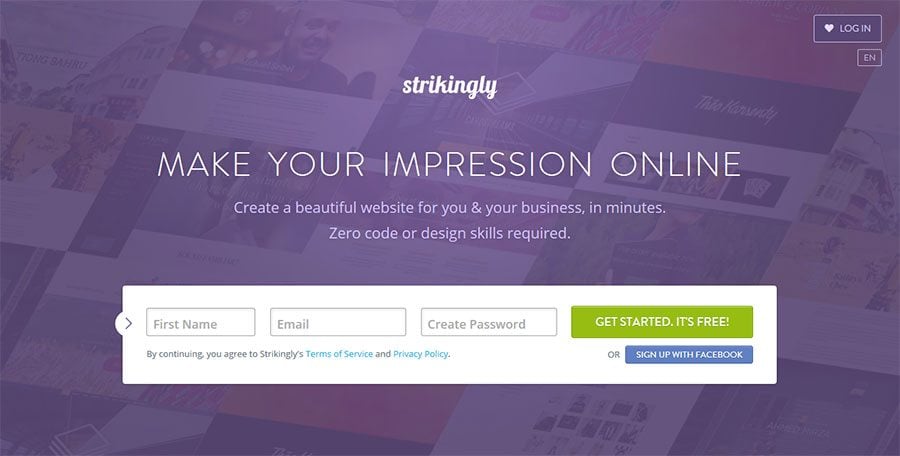
Strikingly is a user-friendly website constructor that helps you get online fast. It can be a great choice for individuals who haven’t had any prior experience with building websites and have no idea where to start. Strikingly leads you through the process creation smoothly and doesn’t give the smallest hint of the technical complexity that hides behind a simple web page. If you don’t know what SEO means and a 301 redirect sounds like some gibberish to you, chances are that Strikingly can be the solution you might want to try out.
Templates
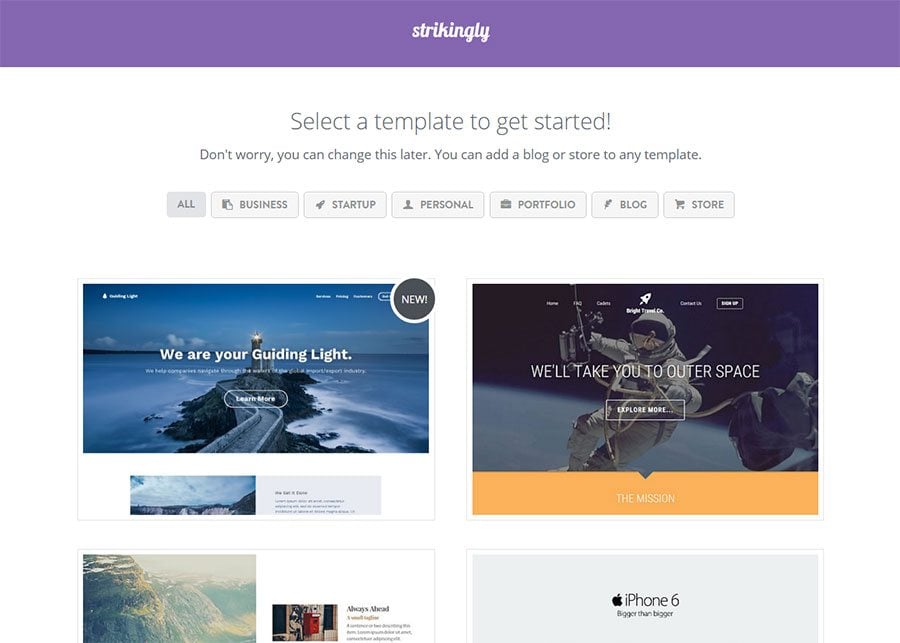
After registering with the Strikingly platform the first thing you do is choose a template for your future website.
They provide you with 19 designs overall, divided into categories for businesses, startups, personal websites, portfolios, blogs, and e-stores. Most of the templates have a simple structure with single scroll home pages.
After choosing one, you are redirected to their Website Builder where you are offered an opportunity to take a quick beginner tour to learn how to personalize your site.
Sections
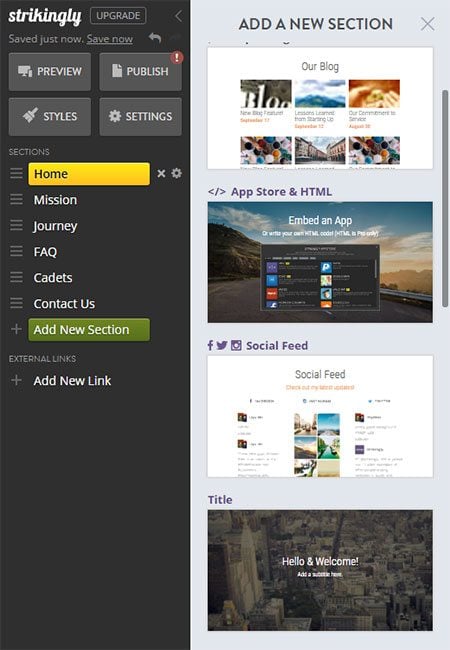
Basically, your site is broken up into sections. A section is a building block of your pages, and you can add, remove and modify them as you see fit.
There are different types of sections – a blog, gallery, contact form, and more. When you add a section it’s filled with demo content, so you can see how it looks on your site instantly.
Depending on what type of content you want to add, each section would have different options and settings. For example, if you’ve chosen an image gallery block, you can fill it up with images, videos, and select different layout options for the gallery. If you’re dealing with a contact form, you have an opportunity to customize a message your visitors see after clicking the send button or choose whether or not to display additional contact information. You can also display or hide a Google Map. Everything depends on the section you customize.
Additional Options
Each section has Layout and Background buttons, which can be found in the top right corner. They are used to customize the appearance of sections individually.
Depending on the type of section, you are given a certain number of possible layouts and components you can use. For example, you can add a call-to-action button to your text block, or use an app store button or a subscription form instead.
With the Background button, you can set a video background or an image background for your website block. When selecting an image, you can pick one from the default library or upload your own.
Styles
When it comes to the design of your site, what Strikingly enables you to do may be rather limiting. They tried to simplify each template by using a minimum number of fonts and colors, so when you are customizing it, there’s little possibility of messing things up. This can be useful for people who don’t think they have sufficient design skills to personalize their site. The flip side of this is that you can’t change a certain aspect of your website’s look, for example, square corners of your buttons.
Colors
Each template has a number of pre-built color schemes, and this number differs depending on your design.
You can also pick a custom color palette, where you have to choose two brand colors, primary and secondary. The nice thing, if the colors don’t match, is that one of them would be replaced with a neutral color so that the text would still be readable.
Fonts
The typography options are simplified as well. You won’t find here any complex heading systems or resemblance to HTML tags.
Instead, you can have a title font, heading font, and a body text font. The design is structured in a way that you have 3 fonts in total, which may be useful for those who don’t want to think too hard about their typography.
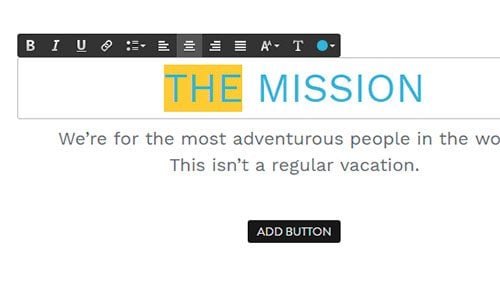
The other customization, such as making text bold, italic, increasing font size or weight can be done directly via the visual builder.
Settings
The website settings panel is also aimed at those who don’t want to be overwhelmed with complex choices, and that’s why the number of options is kept to a minimum.
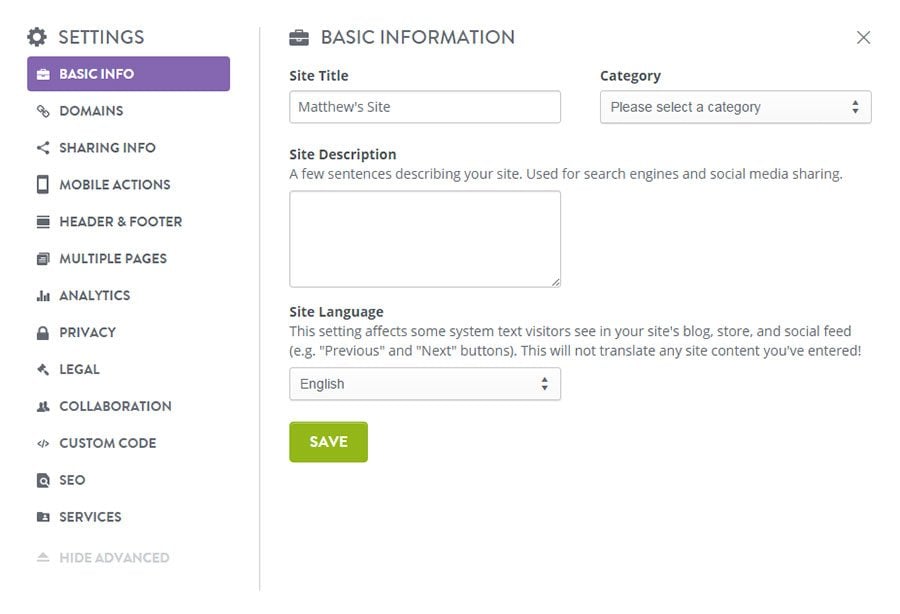
The settings panel is divided into several tabs, each one is dedicated to a certain aspect of your website that you can set up.
In the first tab, you add some general information about your site such as a site title, category, description, and language. These parameters are important for your site’s SEO.
You can also choose a domain for your website, add multiple pages and set up mobile actions (such as calling, texting, finding directions). However these are the PRO features, and you have to upgrade your plan in order to use them.
The other setting tabs enable you to set up some sharing parameters such as a social share image, Twitter card, and favicon. You can also view your site’s analytics, the number of visitors and page views.
You are also provided with a collection of advanced features such as privacy (if you want to make your site password protected or hide from search engines), legal settings (show/hide Terms & Conditions), and custom code (available in the PRO version). In addition, you can connect your website to your Google Analytics and Webmaster Tools accounts.
Support
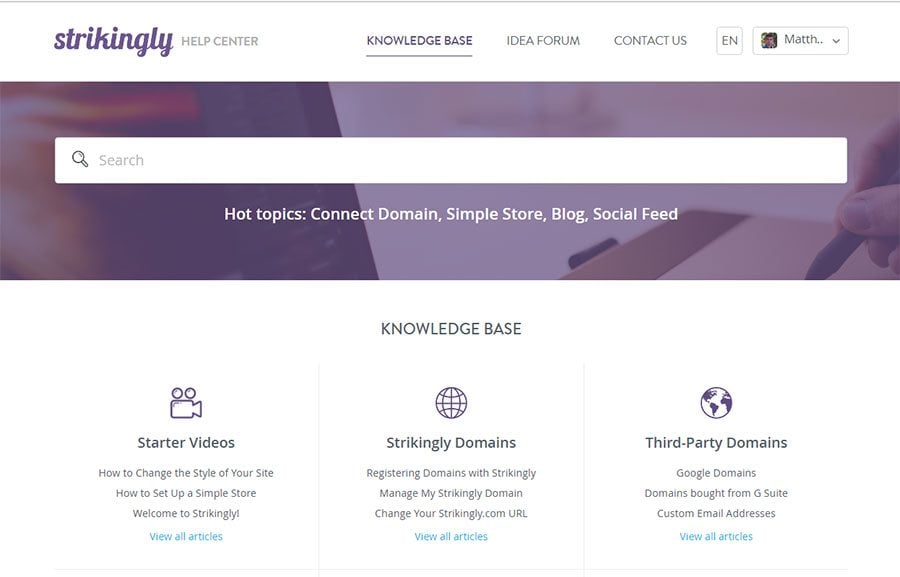
Strikingly provides you with a knowledge base and support. The knowledge base includes a collection of video tutorials and a large number of articles on different topics.
Pricing
The basic Strikingly plan is free. The limitation of this plan is that you can use only Strikingly.com domain, sell only one product in your store, and have 5 GB monthly bandwidth. The nice thing is that they still provide you with support, even on the free plan.
The PRO plan costs $20 per month and eliminates all the restrictions on your site, providing you with PRO features mentioned above, unlimited bandwidth, and a custom domain name. You can also sign up for a yearly plan and pay $16 per month.
MotoCMS
MotoCMS is a professional website builder that gives you freedom to personalize your website to the smallest detail without touching a single line of code. Some of the best advantages of Moto include its tremendous flexibility and a large collection of stunning templates. MotoCMS can be a choice for both beginners and seasoned professionals since it enables you to create websites quickly and make them look exactly as you want. If you want a professional website, but paying thousands of dollars to a team of developers sounds too radical to you, MotoCMS is one of the best alternatives.
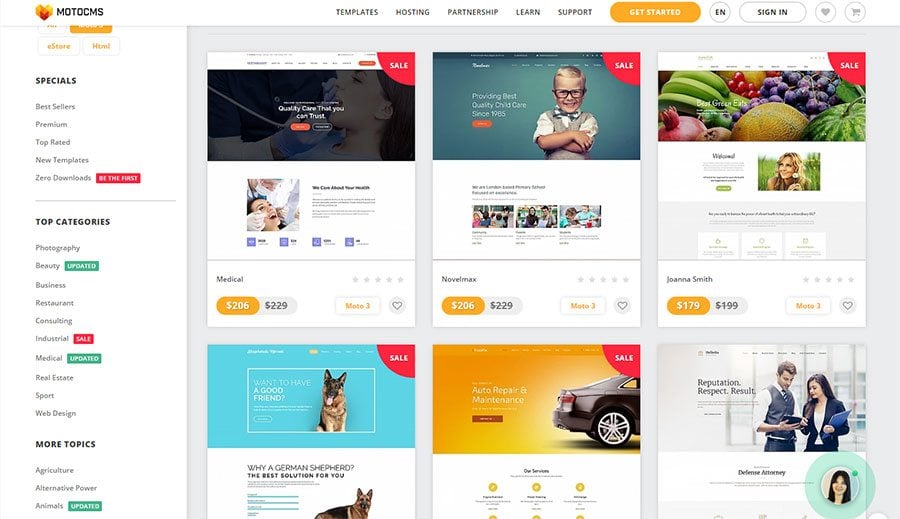
Their inventory consists of more than 400+ templates for such topics as photography, fashion, business, restaurants, consulting, sports, real estate, medicine, and many others.
Because the templates look beautiful and professional, they will cater not only to small businesses but to medium-sized companies as well.
Getting Started
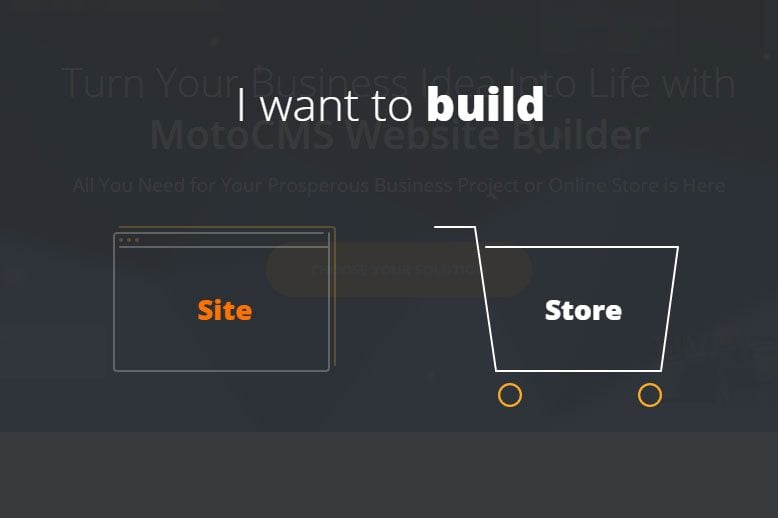
You start out by picking a template for your website. You can choose whether you want to build a site or a store. If it’s a site you are given a number of categories from which to choose, such as business, real estate, portfolio, and more.
When you’ve chosen a template you can either buy it or take a 14-day trial period.
In order to take a trial version, register using one of your social media accounts or email. After registering you are sent a link to your email by following which you can start editing your template.
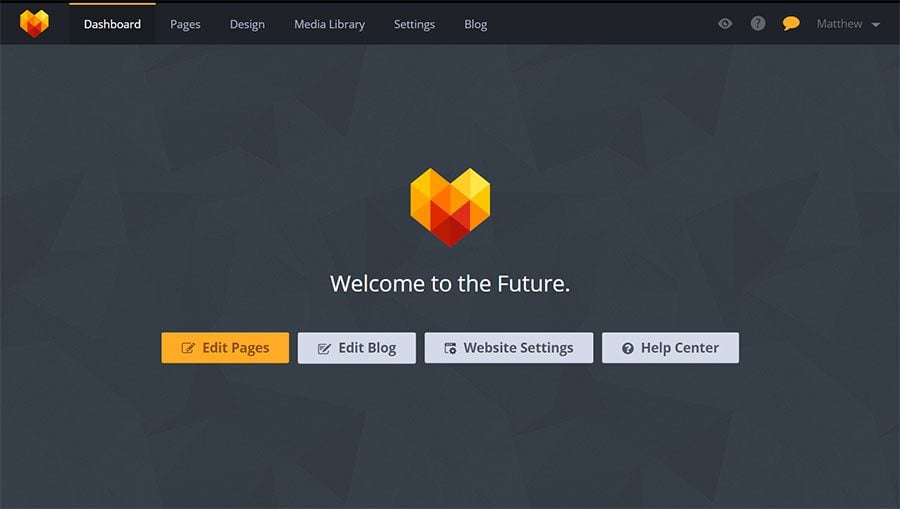
MotoCMS Website Builder
MotoCMS website builder is what makes this platform so powerful. It gives you the capability to edit pages, website design, settings, blog posts and includes a media library for images and other assets.
MotoCMS has a lot of options and therefore a bit of a learning curve. However, once you become accustomed to it, it gives you a solid grip over your website without the need to hire a developer or get your hands dirty with code.
Pages
Every MotoCMS template consists of pages. In the Pages section, you can edit, customize and create new pages.
When you first enter the pages section you can see that your home page iss already filled with content, which you can start customizing.
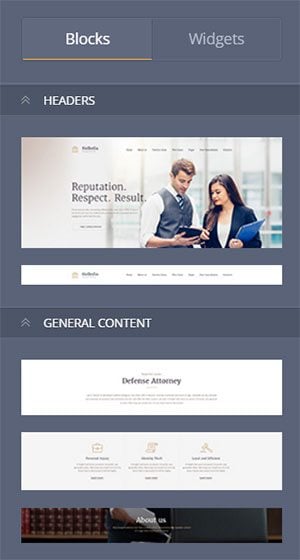
MotoCMS offers you a collection of blocks. Each block represents a part of your page. It can be a header, counter, team block, etc.
There are two or three variations of each kind of block. For example, if you want to change your footer, you can do that by picking one of the pre-built footer layouts.
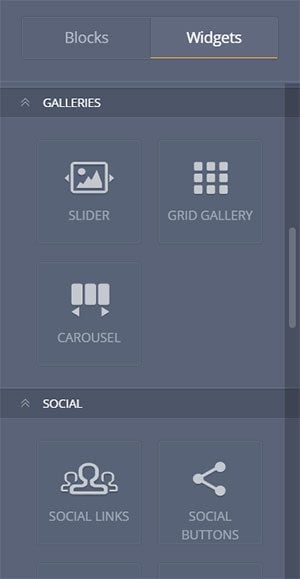
If you want to do something custom and none of the blocks offers you what you need, you can use widgets and insert website components manually.
MotoCMS comes with 31 widgets, including structural elements such as rows and containers, basic components (text, button, image, etc.), and more advanced widgets, for instance, a countdown timer, Google Map, SoundCloud player and more. You can either build website blocks from scratch or use widgets to improve and customize already existing blocks.
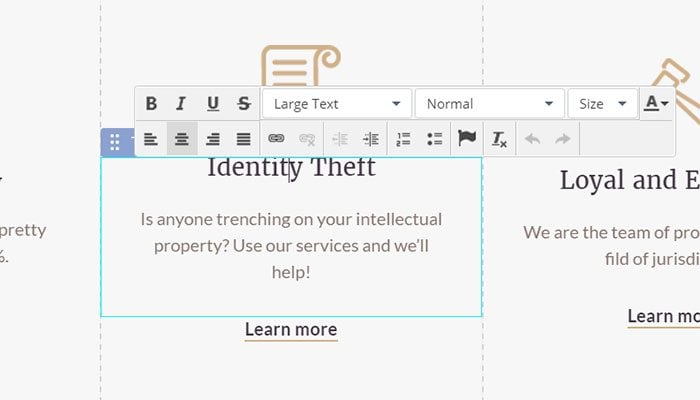
When customizing pages you can edit their content on the fly simply by clicking on a corresponding element. So, if you want to change a text, click on it and a cursor with text editing options will appear.
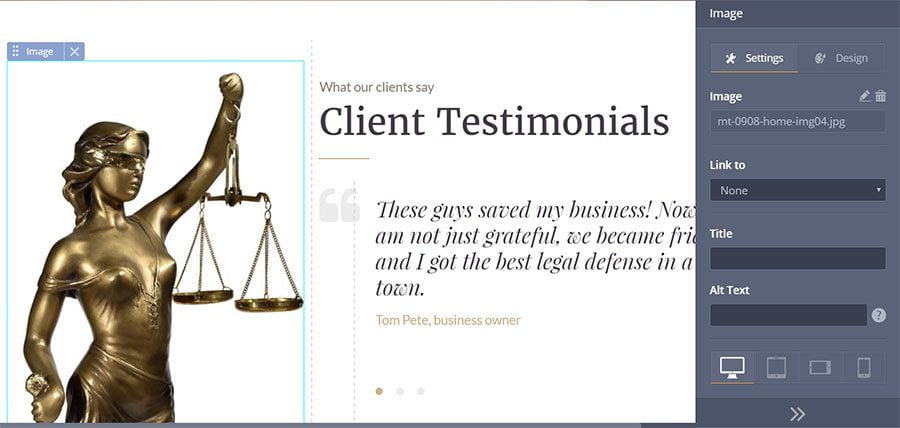
The same applies to images, links, buttons, etc. However, you can find more editing options on the right-side panel. For example, if you take an image widget, you select which image to show from the gallery, link it to a page, add an image title, and an alt text.
Design
The Design section introduces us to a design options panel where we can customize the appearance of our website. MotoCMS provides you with a great control over your design, which is appreciated by designers and other creative individuals.
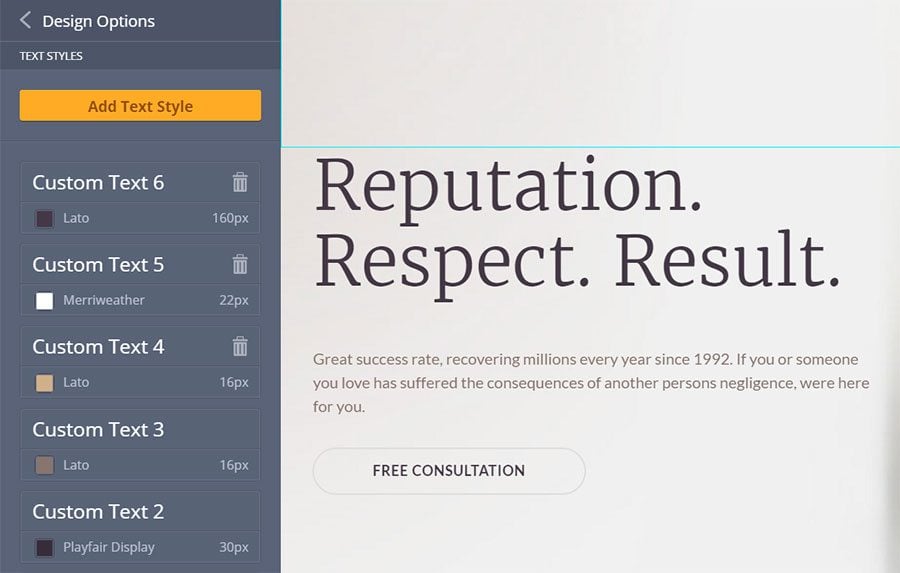
Text Styles
In each MotoCMS template, you are given a set of text styles which represent the typography structure of your design. Just click on any text block and you’ll see detailed customization options which would include the font family, style, size, line height, letter spacing, and an additional set of rules for tablet and mobile devices.
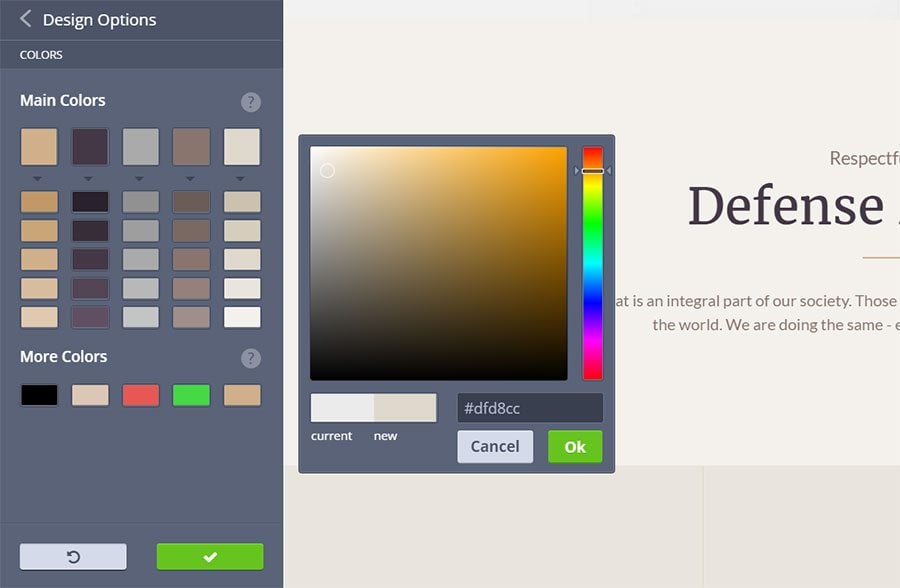
Colors
MotoCMS themes feature an elaborate color scheme, where secondary colors are created automatically based on the primary ones. So for example, if a design has certain tints of blue, you don’t need to specify each tint individually, instead you enter one blue value, and the rest of the colors would be generated for you. However, if needed, you can set those colors manually too.
Other design options
Besides colors and typography, there are options for customizing background, spacing and grid settings of a page. In addition to that, MotoCMS also enables you to customize a design of certain widgets. Each widget has a number of presets that you can change.
Overall, the MotoCMS design settings are extremely detailed and provide you with a consistent system of styles that you can modify as you see fit.
Settings
The settings panel of MotoCMS includes a number of useful options.
In the General settings panel, you can enter the website’s name, choose a title format, favicon, default language, enable or disable a back to top button and ‘under construction‘ mode. You can also choose whether or not to use permalinks and add a .html suffix to web pages.
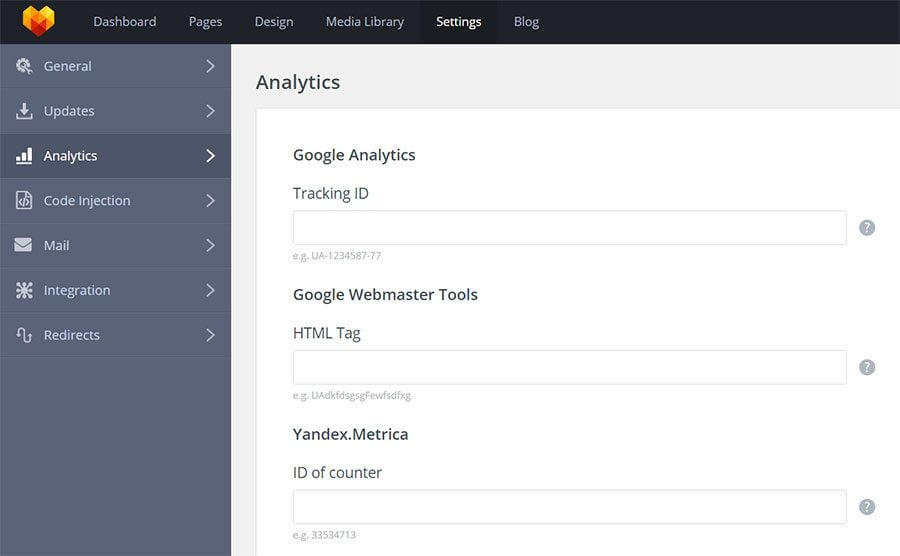
The Analytics panel provides you with fields where you can enter your tracking IDs for Google Analytics, Webmasters Tools, Yandex Metrica and Yandex Webmasters.
There’s also the possibility of integrating the Disqus comments engine into your website and the Image Editing Component from the Adobe Creative Cloud if you happen to have an account there.
What is great from an SEO perspective, MotoCMS gives you the freedom to set up 301 redirects for your pages. You can even use wildcards to select more than one URL.
In addition to that, there are also panels where you can enter a custom code and check for template updates.
Support
Similar to Strikingly, MotoCMS has their own knowledge base with articles and video tutorials.
You are also provided with a chat and phone support options.
Pricing
The average price of a MotoCMS template is $199. However this does not include a hosting service, so if you don’t have one, MotoCMS provides you with a discounted option of such hosting providers as InMotion Hosting and Bluehost. The hosting would cost you $2.95-3.49 per month, depending on which provider you choose.
Breakdown Comparison Table
So, in order to sum up all the pros and cons mentioned in our comparison article, let’s structure our data into a comparison table.
| MotoCMS | Strikingly | |
| Number of templates | 400+ | 19 |
| Customizability | High | Average |
| Learning curve | Average | Low |
| Variety of design topics | Large | Small |
| e-Commerce | Yes | Yes |
| Blog | Yes | Yes |
| Hosting | from $2.95 per month | Included |
| Price | $199 | Free / $16 per month |
| Support | Phone, email, chat | Chat, email |
| Knowledge base | Video tutorials, articles | Video tutorials, articles |
Check out Strikingly Try out MotoCMS
Conclusion
When choosing between MotoCMS and Strikingly, it mostly depends on the project you want to create and your level of experience. While Strikingly can be quite helpful for beginner users who have had no prior experience in website building, MotoCMS offers a professional website customization system, which can be a smarter choice if you value freedom and flexibility.
MotoCMS beats Strikingly by their website template collection, and that can be a breaking point for many website owners.
If you have a very simple project, you can also try out Strikingly because of their free plan that can get you up and running quickly. MotoCMS, on the other hand, can be a perfect solution for those, who are determined and serious about creating a website. MotoCMS would be a great fit for both personal websites as well as large and small businesses.
What do you think about MotoCMS and Strikingly? Have you tried them? Which one did you find the most suitable for you needs?
Share your experience in the comments below!
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.






















Leave a Reply
You must be logged in to post a comment.