Markup
Markup is the sequence of special symbols, inserted in a document, that indicate how the document should look like when displayed on a device. Markup is used to structure, index and determine the desired look of text content.
The term 'markup' comes from the printing industry. Printed text in black was annotated by the editor in blue, which made the text of annotations different from the main text. The process of adding annotations was called ‘marking up’, and the annotations were referred to as ‘markup’.
With an advent of the internet technologies, markup doesn’t target humans anymore, it tells the software how to correctly display a document/a piece of text. Currently, there is a large number of markup languages that are used for different purposes, such as SGML, DocBook, Encoded Archival Description, HTML, SXML, etc. The three markup languages that are the most popular ones are HTML, XML, and HTML.
In HTML, XML and HTML markup is separated from the main text with the help of symbols < and > that surround the markup. Whatever appears inside these symbols is perceived by the software as a markup element that tells how to display the piece of text that either follows or is between start and end tags.
Types of Markup Languages
There are three main types of markup systems. Let’s review them:
- Presentational markup is the markup that determines the presentation of the text, but does not influence its structure. In HTML, presentational markup is represented by such tags as <b>, <i> (with the corresponding closing tags) or <br>.
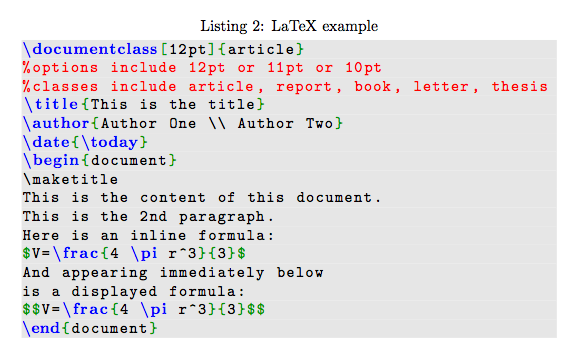
- Procedural markup provides the text processor with instructions how to process text. Procedural markup is meant to be followed while a processor runs through the text. Procedural markup is created for document processing systems, such as troff, PostScript and TeX. See an example of procedural markup below:
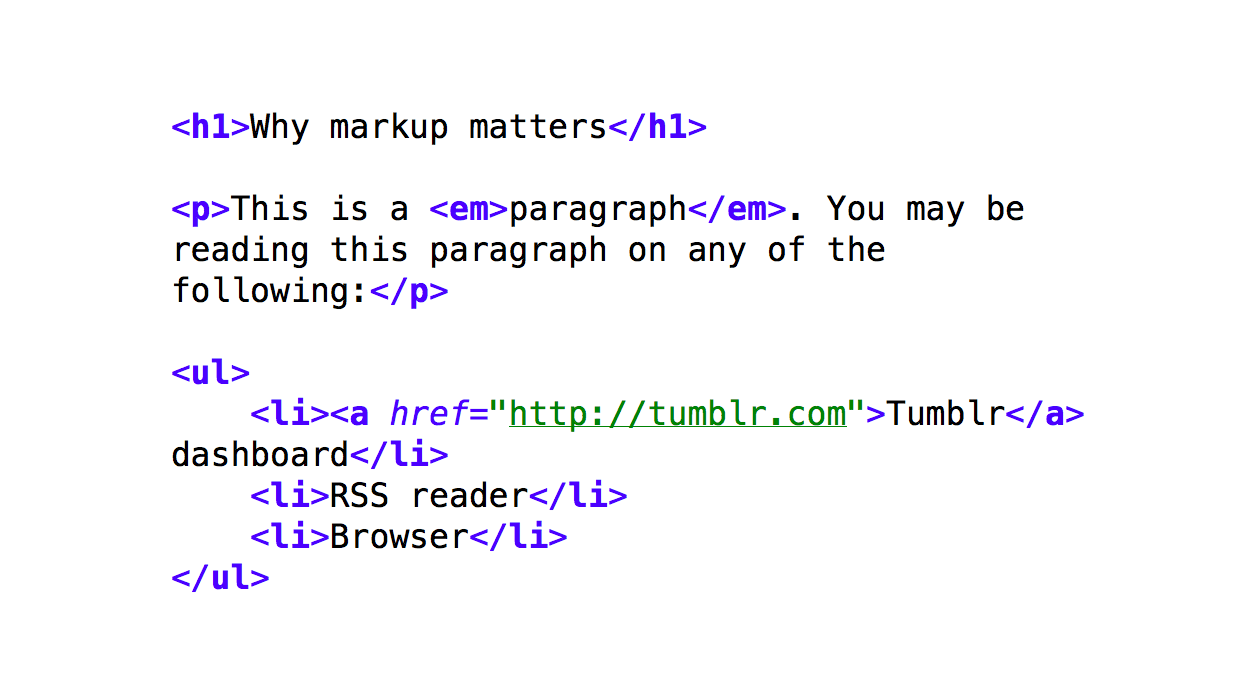
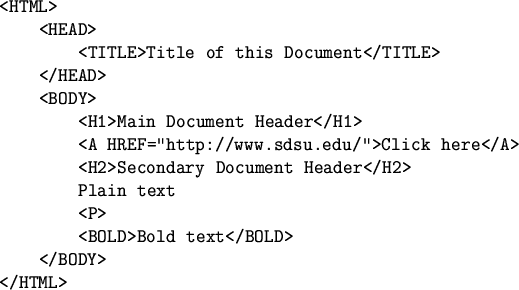
- Descriptive markup marks different parts of a document, rather then gives instructions of how to display the text. Descriptive markup is also well-known under the name ‘semantic markup’. The HTML examples of it would be <form>, <table>, <HEAD>, etc.
Hypertext Markup Language
HTML is currently the most popular and well-known markup language and there are multiple reasons for this. It was created in the early 90s of the previous century and became the first markup language of the Internet. Let’s see the basic principles of it:
- HTML tag names are wrapped in angle brackets and therefore distinguished from the main text.
- The majority of HTML tags are represented in pairs. The first tag, referred to as a ‘start tag’, consists of the tag name surrounded by the arrow brackets. The second tag, referred to as ’end tag’, consists of the ‘/’ that precedes the tag name and of the arrow brackets.
- Therefore the main scheme of HTML markup would be <tagname>content</tagname>.
Learn more about working with HTML markup with 25 Essential HTML5 Tutorials and Techniques.
Related terms: CMS, dynamic website, browser.
References and further reading:
- Markup language – Wikipedia.
- Markup. Markup explained.
- HTML - Hypertext Markup Language What is HTML.
- The Basics of Web Development: Markup Languages HTML, XML & XHTML.
- What are Markup Languages?. Main markup languages, such as HTML, XML and XHTML described.
- Semantic vs. presentational HTML.