WordPress Template Hierarchy and Why You Should Know It
- What is the WordPress template hierarchy?
- Why do you need to know the WordPress template hierarchy?
- Archive pages
- Single post pages
- Front page
- Error 404 page
- Search result page
- Embeds page
- Wrapping up
For most of the users, WordPress is a black box. You put some information inside and see the resulting website page. But how does it work inside? You probably know it is coded and you maybe even know that developers use HTML, CSS, and JavaScript for that purpose, but to create a website you need to know not only coding principles. To write a good code that will transform into a good website or theme you have to understand how the product you wrote is read and shown by the system. That is why I am going to tell you about the WordPress template hierarchy.
[tweet_box]To write a good code that will transform into a good website or theme you have to understand how the product you wrote is read and shown by the system.[/tweet_box]What is the WordPress template hierarchy?
I don’t know what was the reason you choose to work with WordPress, but it is rather obvious this CMS is very popular. One of the keys to its popularity is that because of using themes the website creation process becomes very easy. Every WordPress website theme is a set of page templates. If to say in simple words, those templates are ready-made pages with design, structure, and functions. When you, as the user, choose some theme the WordPress put the content you added (texts, pictures, videos, etc.) to the template of a specific page.
For example, you write a post for your blog. You typed the text, choose the featured picture and other images, and then pushed the “Publish” button. When you or the visitor of your website, open that post, WordPress chooses the page template from the theme folder, add your content to the appropriate fields and show that composition.
But how does WordPress know what to show? How does it choose the right template for a concrete type of page? That’s where the WordPress template hierarchy comes into play.
When you try to open some page, WordPress begins to seek for a template that matches that page. And WordPress template hierarchy is a set of rules that determine the order in which WordPress does that seeking. As Wikipedia says: “A hierarchy is an arrangement of items in which the items are represented as being "above", "below", or "at the same level as" one another”. So template hierarchy defines what templates will be the first in the column, what will be checked in the second position and so on. WordPress checks if the first file in the column exists, then check second one, third and continues until it finds the existing file.
There are four files that always lies at the bottom of the checking table:
- index.php
- header.php
- footer.php
- sidebar.php
But only one of them is crucial for the functioning of the website. There are two files that are an absolute must for every website – index.php and style.css. What does it mean for you? It means that WordPress will always come to check the index.php file if there won’t be any other file that could define the design of the page. And that also means that a template you create by your own hands has to have an index.php file. Even if there won’t be any other template – without that one nothing will work.
[tweet_box]There are two files that are an absolute must for every website – index.php and style.css.[/tweet_box]Why do you need to know the WordPress template hierarchy?
In fact, you won’t need it, if you are not going to customize the theme of your website. Or, at least, you are not going to customize its code directly. There are lots of ready-made WordPress templates you can get and use. In fact, you can subscribe for ONE service and get access to all TemplateMonster bestseller themes. You will be able to download as many templates you would like to, try them all and choose the one that fits your business and taste the best of all. All the themes presented on the TemplateMonster marketplace are created by professionals, so you will have to do only minor customization and then you don't need to know the WordPress template hierarchy at all.
Knowledge of the WordPress template hierarchy will be useful for people who create themes. It will be also necessary if you, in general, are satisfied with the template but don’t like one concrete page and want to replace it with the one you created or downloaded (that will create a child theme, relative to the original one).
WordPress template hierarchy is necessary for the theme creator because it gives him an understanding of what files he has to create and how to name them. The wrong naming or absence of some important file will cause errors and bugs. But that’s enough talking – let’s move on to the template hierarchy by itself.
Archive pages
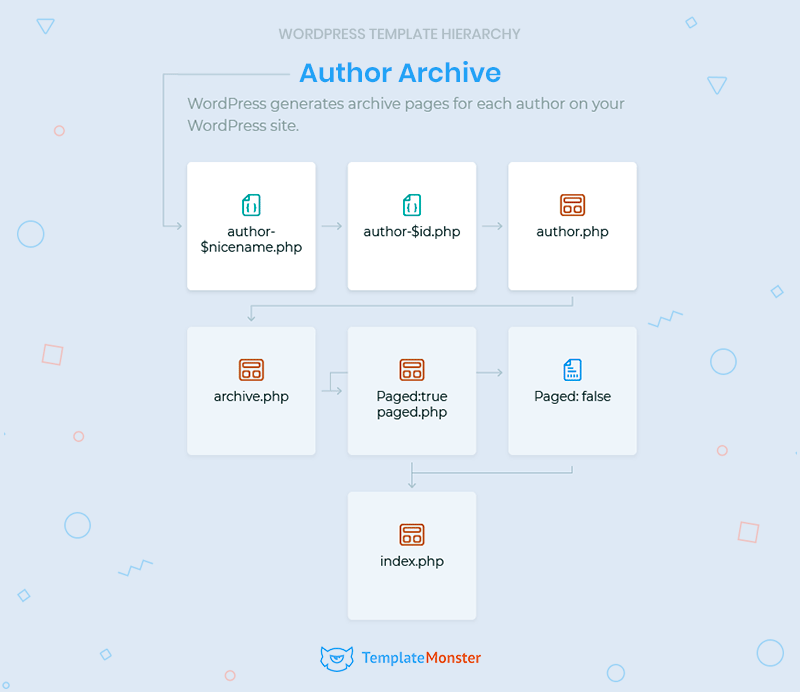
Author archive pages
If you have a big blog and publish not only the articles you wrote by yourself but also the texts of other writers each of them has to have his own separate page. On that page, the user can see a list of articles, written by that author and also, maybe, some information about the writer, his experience and interests.
- author-{somename}.php. The first file that WordPress will check will be a specialized authors file. Instead of {somename} there will be the author’s name. For example – author-kate.php.
- author-{id}.php. The same approach as for the previous one. Instead of the {id} there will be a number in the file’s name. For example – author-42.php.
- author.php. This template is common for all personal authors pages.
- archive.php. And this one has control over the general archive pages look.
- index.php. An ultimate “plan B” file. If nothing else exists – it has to, because if you have no index.php file, you probably have no theme at all.
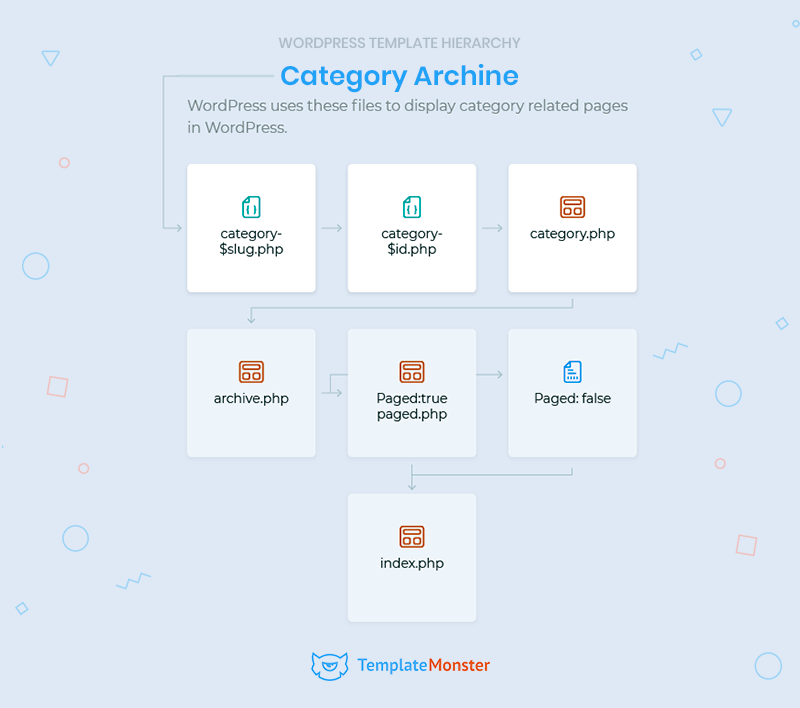
Category archive pages
It is convenient both for you and for the readers to sort the blog posts into understandable categories. When the user clicks on the category title he wants to see a page with the list of articles of the appropriate category. There also could be a description of the category, the list of authors or the rate of most popular articles.
- category-{slug}.php. If you want a concrete category to look different than other ones you have to create such a file. Instead of {slug}, you have to put the category title. For example – category-science.php.
- category-{id}.php. The same situation here but instead of {id} put the number of the category. For example – category-13.php.
- category.php. This is the variant for people who don’t want to make the categories look different and prefers the accurate look. This file defines the design of all category pages.
- archive.php. That page doesn’t have to step out of the line – it could look just the same as the other archive pages do.
- index.php. And once again – the “plan B”, WordPress will use it if there are no other files.
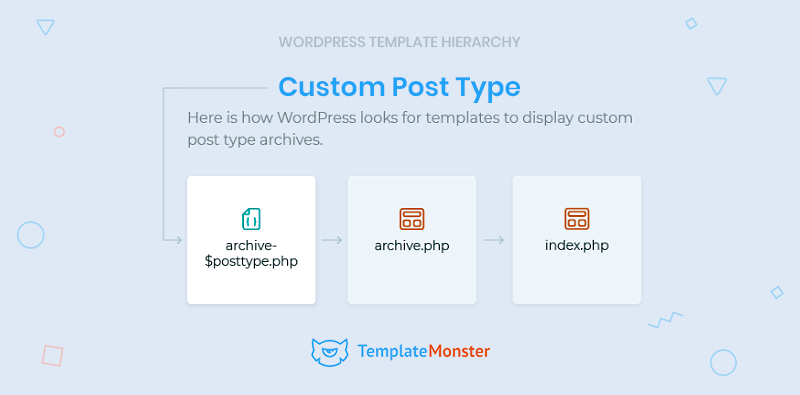
Archive post type pages
Sometimes it could be quite great to sort the articles according to the post types, like “review”, “short story” or “long read”. After clicking to the post type the reader will find all the articles matched with that type.
- archive-{post_type}.php. If you have a post type like “interview” this file’s title can look like archive-interview.php.
- archive.php. And if you like all the page to look similarly – WordPress will use this file.
- index.php. This is a default “plan B” WordPress file.
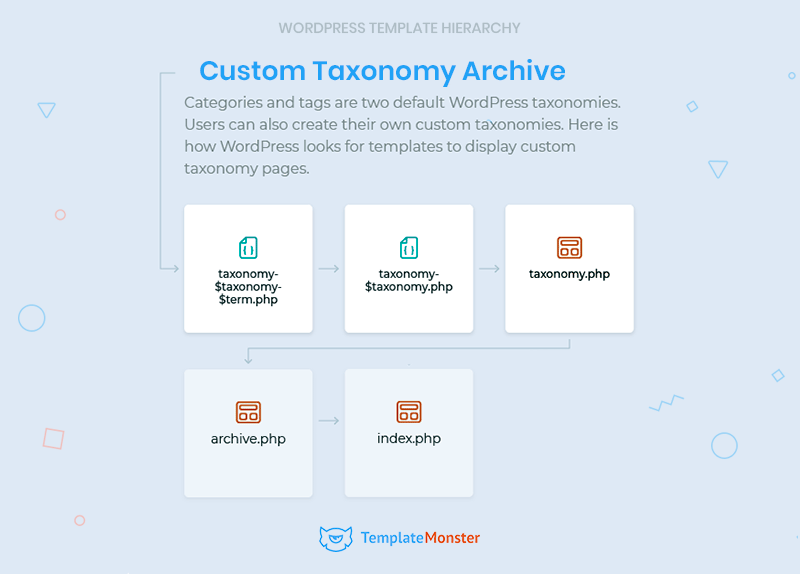
Archive taxonomy pages
You could use not a default way of sorting articles like tags or categories but create your own. In that case, if you would like to make the articles list page more interesting you should create some special files for it.
- taxonomy-{taxonomy}-{term}.php. For example, you can have a taxonomy on your website called “size” and a definition “large”. Then this file will look like that – taxonomy-size-large.php.
- taxonomy-{taxonomy}.php. The same thing but without any definitions. If there’s a taxonomy “length”, the file will be taxonomy-length.php.
- taxonomy.php. To make things simpler, all the taxonomies can use this file to define their pages’ design.
- archive.php. Or they can look just the same way all the archive pages do.
- index.php. This is a default fallback WordPress file.
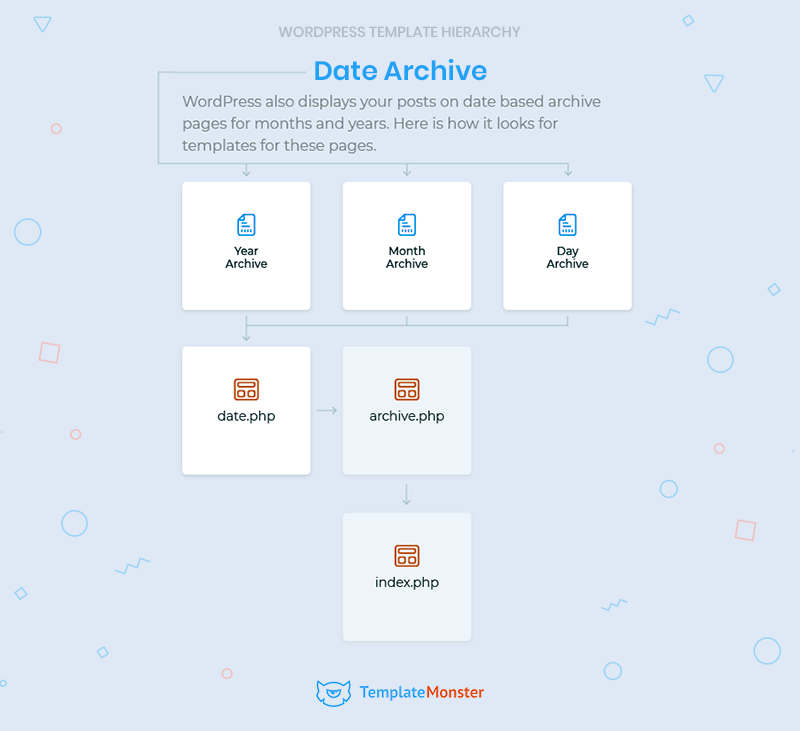
Date archive pages
All the post you or your authors write for the blog is automatically matched with some date. Clicking on the day, month or year the user has to be able to look at the list of posts that were written that concrete day, month or year.
- date.php. There are no specific templates for month or year – just a file defining the look of all pages that show lists of post according to the date.
- archive.php. Of course, they can have a default for all archive pages look.
- index.php. This is a default fallback WordPress file.
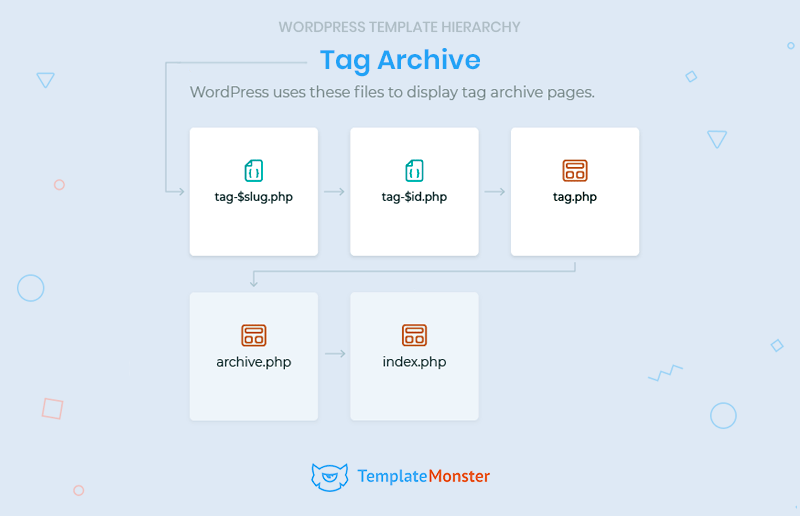
Tag archive pages
Tags are one of the most popular ways of matching the texts now. You can create any tags you want and like. It is almost like categories but a little more fun and messy. When you click the tag you expect to see the list of posts matched with that tag.
- tag-{slug}.php. Imagine, you use a tag “cats” in your blog articles. Then the file will be named tag-cats.php.
- tag-{id}.php. Every tag will have an id number, so the file title could look like that – tag-4.php.
- tag.php. All the pages that show a list of posts with some tag could be defined with this file.
- archive.php. This is a default file for all the archive pages.
- index.php. This is a default file, common for all the pages that are included to the WordPress hierarchy.
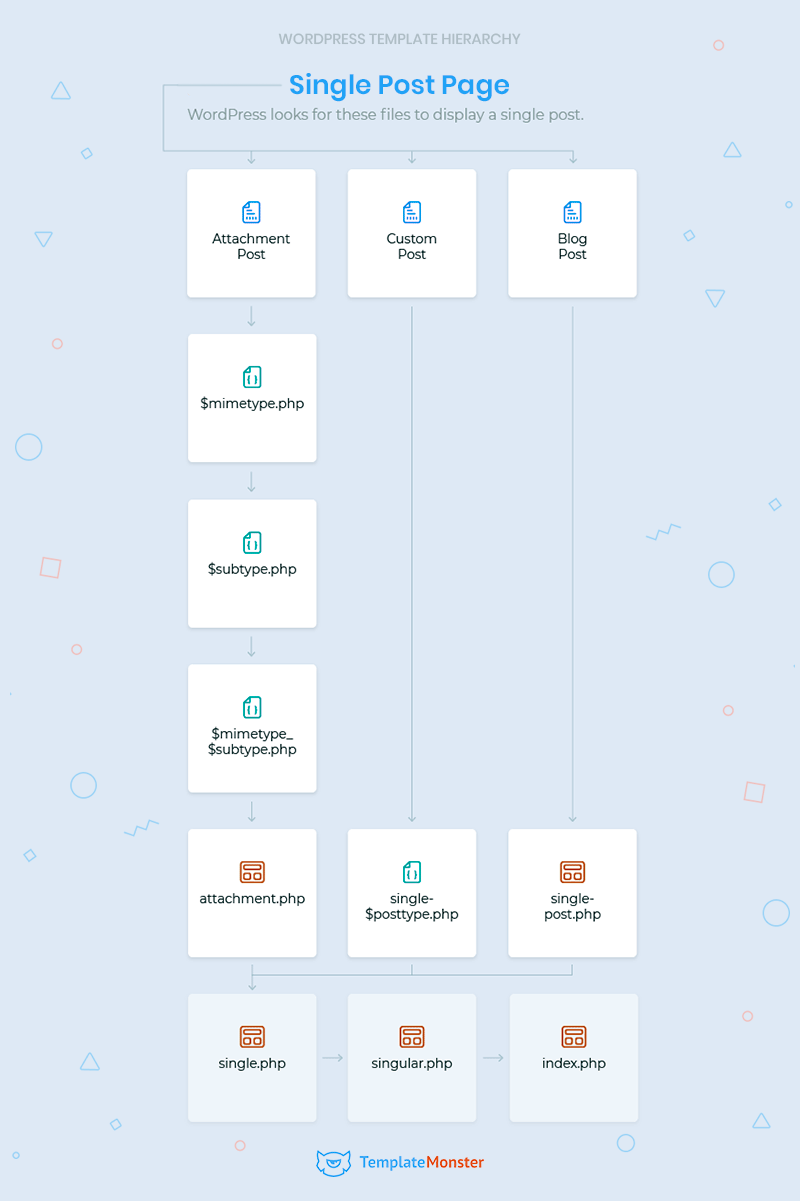
Single post pages
There are three types of single post page – Custom post, Attachment post, and Blog post. When the user opens one of your posts to take a closer look – the WordPress will use a special design file for it. In fact, every post can have its own design and style, but I guess you won’t have time and desire to customize each of them. Especially if you have a big blog with a huge number of posts.
For attachment post:
- {mime-type}.php. Can be any mime type (and that is any media you download to the internet type). For example, this file could be named image.php, video.php, pdf.php.
- {mime-type}-{subtype}.php. Mime type is, in other words, any media you download to the internet type. For example, it could be image, video or pdf. Let’s assume you have mp4 videos on your website. Then this file will be called video-mp4.php.
- {subtype}.php. If to follow my thought, this file could have a title mp4.php.
- {mime-type}.php. And this one will define the look of a single video post and be called video.php.
- attachment.php. All the attachments could look just the same way and this file defines that look.
For custom post:
- custom.php. This one is not always available – only if the website owner creates a special custom design for some of the posts.
- single-{posttype}-{slug}.php. I already named possible post types so this file could have a title single-review-science.php.
- single-{posttype}.php. And this could be named single-interview.php.
For the blog post:
- custom.php. When activated, this file could be available for the blog posts too.
- single-post.php. This is a default for single posts file.
And they all come up to these three files:
- single.php. Here’s a file that defines the look of all single posts.
- singular.php. If there is no other file, those posts can be shown as a singular page.
- index.php. This is a default “plan B” file that is common for the whole WordPress hierarchy.
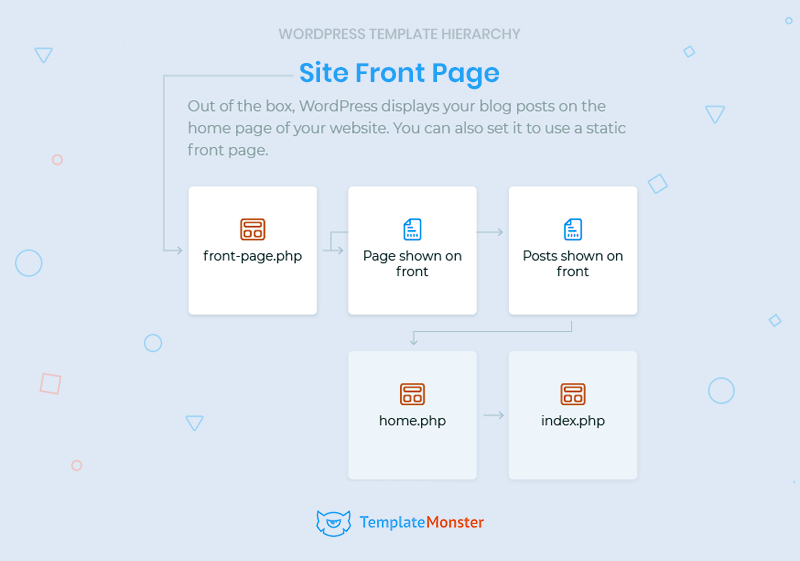
Front page
There are three types of the front page you can choose from. The first one – a custom page created especially for that purpose. Second – one of the pages of the site. Third – the list of posts you have in your blog.
- front-page.php. This is the file for the first type of front page – the one created especially for that.
- home.php. If you don’t have a special page the WordPress will check for this file (in case of showing posts to the front) or the page.php (in case of showing one of the pages in front).
- index.php. This is a default file, common for all the pages that are included to the WordPress hierarchy.
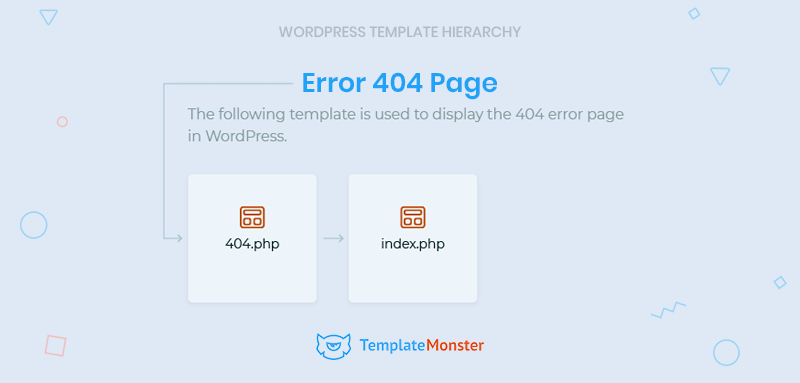
Error 404 page
One of the most important pages on your website (except, maybe, “About us” page) is “404” or “Not Found” page. The user could always do something wrong and land on it, so it is great to make it witty and informative. So, it will be really profitable for your business if you will create an appropriate file for this page in the WordPress template hierarchy.
- 404.php. It is a default file for “404” page but you can customize it or replace it with your own, original one.
- index.php. This is a default “plan B” file that is common for the whole WordPress hierarchy.
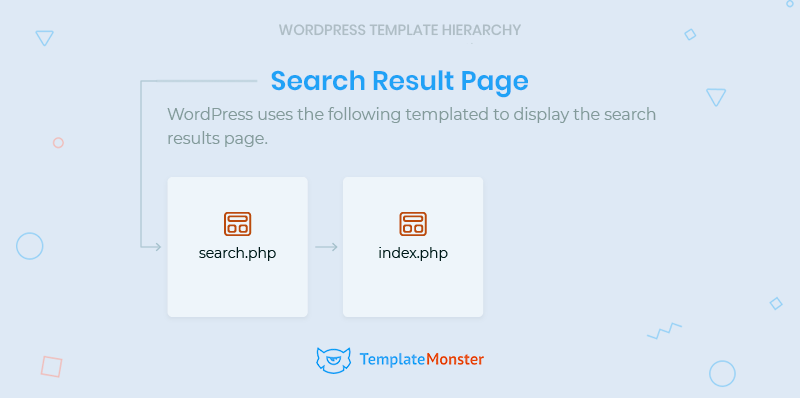
Search result page
When a user seeks for something on your page – he sees the results of searching on a special page. You can create a special file to make that page look the way you would like it to.
- search.php. A default file for the searching results page in the WordPress template hierarchy.
- index.php. This is a default file, common for all the pages that are included to the WordPress hierarchy.
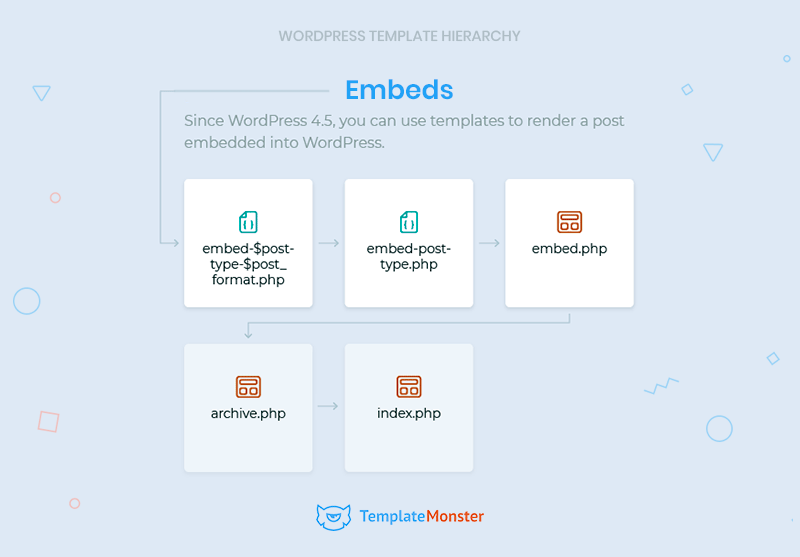
Embeds page
When the user wants to take a look at one of the embeds on the separate page WordPress start checking the templates in the following order:
- embed-{post-type}-{post_format}.php. This is the first file WordPress will try to find. For example, its title could look like that: embed-tutorial-video.php.
- embed-{post-type}.php. For example, it could be named embed-article.php.
- embed.php. This file is the default for embeds page if you have one.
Wrapping up
That is all about the WordPress templates hierarchy – I showed you how the template for any page is chosen. Now, when you would like to create your own website theme – you have an understanding of what files do you need to create. If you found this article useful or have some advice or review – please feel free to leave a comment in the section below.
Read Also
WordPress Statistics 2019: Growth, Development, Global Usage, Blogs, Themes and Extensions
WordPress Gutenberg Tutorial: What You Need To Know
25+ Tutorials On How To Build A WordPress Theme 2018
How to Embed A PDF Document in WordPress
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.













Leave a Reply
You must be logged in to post a comment.