How to Add a Listing Page to Your Website
When you go into a restaurant, you want to look at the menu (but in this case, you come here for every lunch and know all the offers). When you choose a car or house, you need a catalogue to compare the variants. Even in the hair salon, you often go through illustrated magazines that show the trendiest haircuts. Those things you look at to choose something are listings, and if your business is somehow connected with selling, a listing page is definitely necessary for your website. However, there are a few other website types that use listing pages in their structure and get lots of profit from it.

What kind of websites use listings?
Advertisements and announcements websites
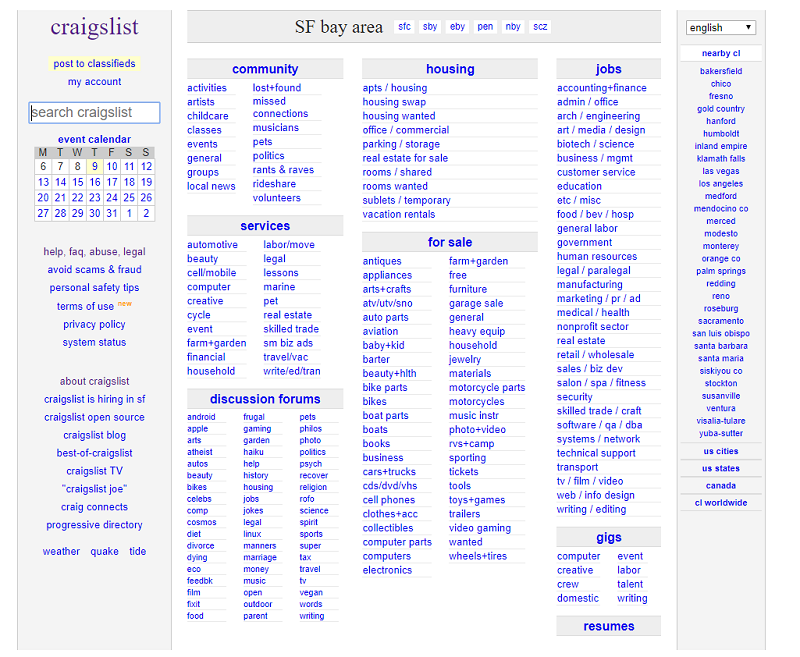
These are the classic examples of listing websites. The whole site is a big board where users place dozens of messages. Visitors can find the information they need via the direct search or after using the sorting functionalities of the website. The most popular example is Craigslist, an American classified advertisement website. Its design is fairly simple but executes the main mission of being a message/advertisements/announcements board perfectly.

Job board websites
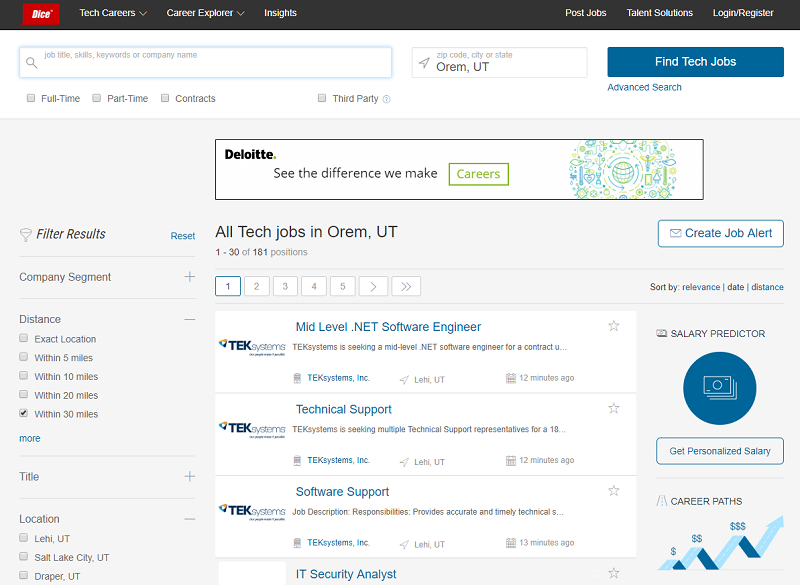
I’m sure you visited such a website at least once in your lifetime. Employers leave job vacancies in one specific place where lots of employees will see it and be able to respond. The jobs are sorted according to region, salary, niche and working hours, so it is easy for users to get the list of work they can and want to do. A nice example is Dice job board. It has a number of filters that allow the visitor to choose what type of vacancies they want to see and gather them into a list.

Online stores
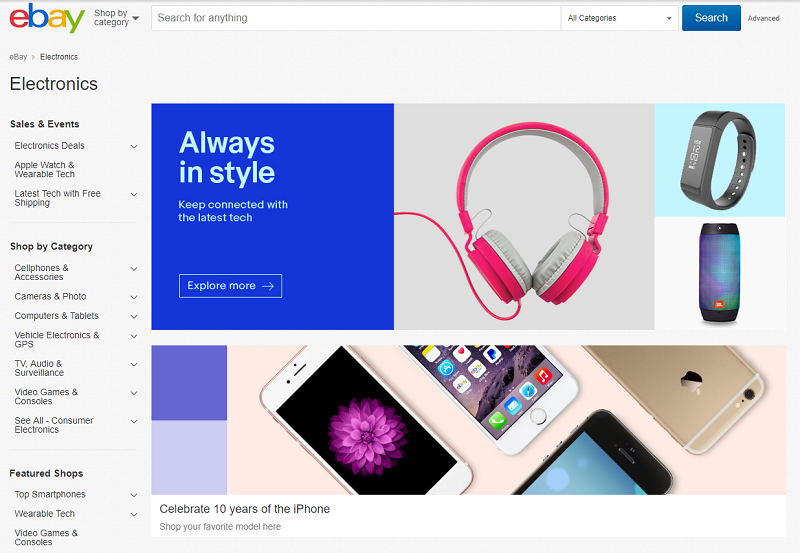
As I’ve mentioned before, if you have a business that is somehow connected with e-commerce, you should have a listing. Even if you have a blog and sell some merchandise from time to time, you need a nice catalogue (and that means a listing). Big online stores like eBay consist almost only of product lists sorted into understandable categories.

Rent & real estate websites
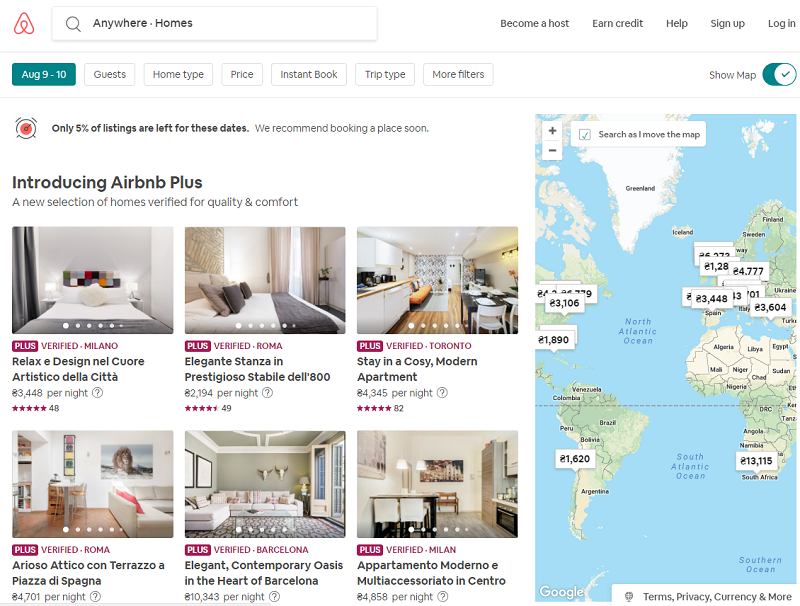
Whether you want to buy yourself a house or rent a flat for your vacation, you will open a website that has a big, colourful catalogue of available accommodations. Such a catalogue is a listing too, so all the renting and real estate companies add listing pages to their websites. Airbnb’s listing looks more like glossy magazine pages, and that is what all the users love about this website – big, illustrative images of offered houses, which are sorted and listed according to some chosen filters.

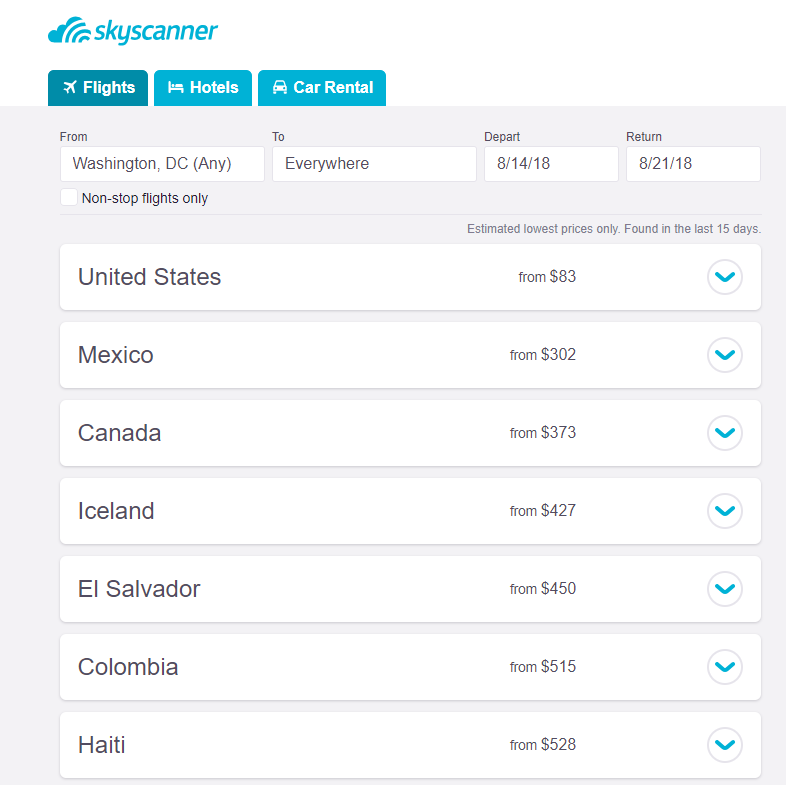
Travel aggregators
Every flight company has its own website where you can see a schedule and buy tickets. Every hotel in the destination place has its own website with a booking option. If you want to fly somewhere and live there for some time, it will be a little difficult to go through all the available flight companies and hotel websites to plan the travel. Here’s when travel aggregators come to help. You type the date “From” and “To” towns, and voila! – you have a big list of available flights and accommodations. For example, a Skyscanner aggregator offers ticket, hotel and car rental listings.

Two simplest ways of getting the listing page to your website
So, the hardest part (deciding if you need a listing or not) is over, and you are sure you want to add a listing page to your website. Of course, if you are skilled in coding, adding anything you want is not a complicated task, but I think not many coding gurus need to read articles like this one, so I’ll tell you about easier ways.

Ready-made template
Lots of templates have the listing functionality built in, and you not only get a nice design and accurate structure but also all the modules you need for work. WordPress themes are easy to install and customize, don’t require any special skills, and allow you to do everything quickly. However, you need to know that you will be using a listing before starting to build a website. It could be complicated to change the template after you fill the website with content, so think carefully. Here are three professionally built templates that have listing page functionality.
Jobork - Job Portal Template WordPress Theme

OnVacation - Travel Company Elementor WordPress Theme

Brave Theme - Multipurpose HTML Website Template

JetEngine Elementor plugin
I like Elementor for the visibility of the results. You can not only drop all the elements you need onto the page easily, but you can also see how the customization affects the general look when you drop the elements. There is a plugin for Elementor that helps create listing grids quickly and easily. Ready-made templates have only one type of listing, which is strictly fixed in the template design borders. JetEngine will help you create any listing you would like to without issues.
The plugin adds four widgets to the Elementor menu, but for the listing, you will need two of them – Listing Template and Listing Grid. The first thing you have to do when creating a listing page via Elementor is to make a listing template. It will define how the elements of the listing will be shown to the customer. Colour scheme, fonts, images size and position, icons, general layout – that all is customized in the Listing Template Widget. If you want to see a detailed and illustrative description of how it works, check out the video:
When the listing template is created, you can go further and design the listing grid. You will need the listing template for it, so that’s why I told you to create it first. The Listing Grid widget defines how the list is shown on the page – the number of columns, items, general colour scheme and layout. The toolset is intuitively understandable, but to go through the details, you can watch the video we shot about the Listing Grid usage:

Conclusion
A listing page will make your website more attractive, and it doesn’t matter how you add a listing page to your website. People like navigating websites with ease. Nobody wants to search for something for more than two minutes (except it is a left sock that mysteriously disappeared after the laundry). Listings make the user experience more pleasant and, therefore, the website gets more traffic and you get more profit.
Do you know some other types of websites that use listing pages? Do you use listings for your own site? Please share your thoughts and comments in the section below.
Read Also
Best Practices for Product Listing Pages
How to Create a Mega Menu with Elementor Builder Quickly and Easily
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.