Make Your Website AMP Ready to be Appreciated by Google
Like every web user, you have already experienced the feeling that website is taking a long time to load. Mobile apps users have themselves used to fast loading content and fast interfaces, but when it comes to browsing sites, they often have a problem. It happens mainly on sites, which use many widgets or plugins (mostly for ads, sharing or commenting). Nowadays when responsivity is a standard, and the website displays well on different mobile devices, there is still a problem with a slow site’s performance and poor internet connection. Website loading speed is the key to success. Everybody knows that the faster the page response, the better is the user experience. But everything changes and things are moving in the right direction - the big internet firms like Facebook, Apple or Google are working on a solution to speed up loading content on mobile devices. Google has launched AMP (Accelerated Mobile Pages) - a way to make your website load faster on mobile devices.
What is AMP Project and why it matters?
Did you know that more than half of the world's web traffic comes from mobile phones? Google does everything to favor mobile web content. As mentioned above it’s because of the trend to browse the web using mobile devices often than from desktops. They want to improve the mobile users’ experience, so the mobile-friendly websites are set as an example and favored.
AMP is a way to build web pages based on static content that is supposed to render fast. You should also know that AMP allows you to rank higher in the mobile search results. In principle we can distinguish three main types of benefits:
- AMP benefits for SEO
- AMP benefits for speed
- AMP benefits for traffic
Google’s AMP is purposed to increase your website’s page load time on mobile devices. It limits the number functions on the page, at the expense of the design, and with an increased speed in mind. How does it look in practice? AMP gives your website’s a new view, purposed for mobile. It works for Google mobile search and Chrome. There are two ways to achieve the better speed through AMP. Limiting the set of technologies used for creating the website is the first point. The second thing is the necessity of allowing to serve your web page from own Google cache - for example during the user visit the website via Google search. AMP is a collection of three main elements: a set of recommendations for HTML code (allows to create content using HTML code along with AMP extensions), JavaScript library (AMP JS) and optional component used to delivery AMP-based HTML pages.

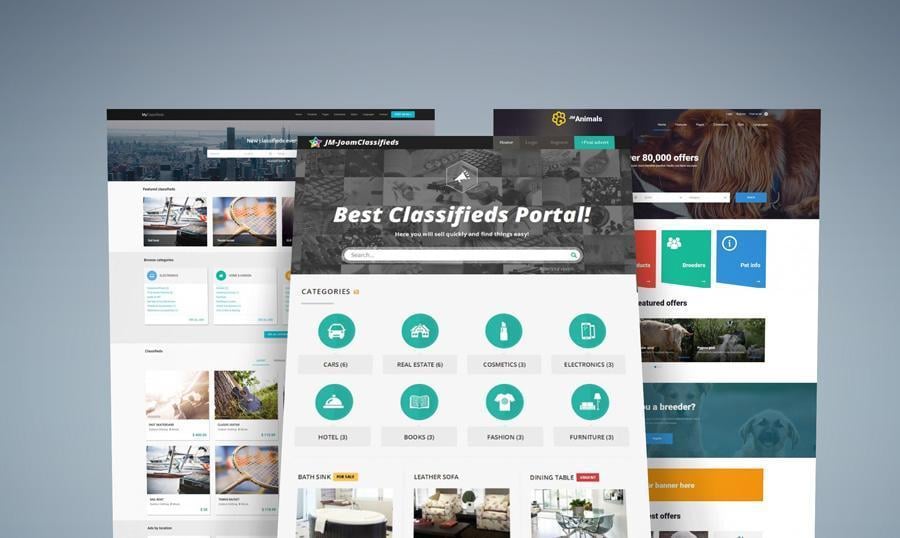
Example scenario of a recommended AMP implementation need
Imagine an example situation. You own or would like to create you're a classifieds site; you need to check if you can customize it for AMP since it is strongly recommended to make a classified ads website fast loading for a website visitor. What is more, you as a site owner that brings you real profits, wish that Google display your site content as a most recommended. There is an ideal solution available, called "classifieds web builder for Joomla CMS." You can quickly build a functional classifieds website without the advanced knowledge or programming skills. What you need is only a CMS Joomla, Joomla ads extension - (DJ-Classified) and some other software developed by professionals.
Look for a software provider that takes care of AMP integration for products. DJ-Classifieds is the best classified ads software for Joomla, packed with features allowing to start listings website immediately. Using this Joomla ads extension means that you have access to the AMP integration plugin and you can get your classified ads site get a better presence in Google search results! What more could you want?

Setting up AMP page
Implementing AMP is easier than you think.
Follow these instructions to implement AMP on your site or blog. We’ve prepared solutions for WordPress, Joomla and Magento sites.
- WordPress
You can find many AMP plugins for WordPress themes here. Choose the plugin, install and activate it. It should make all your pages AMP-ready.
If you want to be sure that it works, add "/amp/" to the end of any of your website's URLs. You should see the actual AMP version of your site.
- Joomla
There are some popular Joomla AMP plugins, supporting Accelerated Mobile Pages and ready to make your website AMP compatible.
We recommend the free Joomla plugin, wbAMP (community edition) - there is also a commercial version available. You need to install it like any other Joomla plugin. Of course, it must be configured. But that is not a problem - you will find everything in the documentation, and for different solutions, there are also many tips in available.
- Magento
If you are the Magento store owner, you should consider finding a plugin for Magento that will help you to increase your sales. In the web, you can find many AMP plugins that will help you achieve this goal. Once installed, it should make your website available via Google AMP CDN cache and load it faster!


Test Your AMP Page
It’s essential to validate your website before it goes live. In the web, you can find many tips on how to check your pages and diagnose issues. Proper testing is essential because it allows removing errors and warnings - only “AMP valid” web pages are will appear in Google’s search results. There are several simple and effective ways to check whether your AMP is working on your site.
Check two popular methods to validate pages and identify issues:
- Browser Developer Tools - load your web page in the browser and add “#development=1” to the Url. Then pen the Chrome DevTools console and check for errors.
- AMP Web Validator - Adding your page's URL you can see error messages between the lines of code and edit the code directly in the window.

Final Thoughts
The success of your website is mainly based on your engagement and positive first impressions. These are for sure determined by the page load speed. The positive first impression you can accomplish using the AMP solution. Your website browsed on mobile devices will get better ranking and will be displayed higher, the sites’ visitors and your customers will be happy with the web page’s performance!
Related Posts
Top 5 Google SEO Updates in 2017
How to Use Google PageSpeed Insights
What is Google’s Material Design?
Why – and How – You Should Replace Google Site Search Now
Best Google Adsense Optimized WordPress Themes in 2017
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


Leave a Reply
You must be logged in to post a comment.