How to Use Google PageSpeed Insights
While working on my recent project, I had to work on optimizing my website and making it load faster. And by faster, I mean I had to find out how to give a huge impact to it.
I was using a WordPress theme that seemed to be pretty minimalistic, but when I finished the customization process, I found out that it loads slow as hell. I believe it was around 15 seconds. Just think about it, it’s so damn long!
That’s where I decided to use the Google PageSpeed Insights. This is a project developed by Google that gives you the statistics regarding the load speed of your website. The best thing about it is that it also gives you pretty strict instructions on what you should do to optimize everything on your end. Do you want to know how to speed up your website? This service is for you, just check it out.
By the way, it also gives you the speed score not only for the desktop version of your website but also for the mobile version, isn’t that cool?
How the Google PageSpeed Insights works
Once you’ve provided this service with the URL to your website, it will calculate the overall score. When the score is not good enough, it will show you how you can fix everything on your end and make it work better.

You will see the section ‘Consider Fixing’ and that’s where you can see all the Google’s advice on how to make the load speed higher.
It’s hard to say whether you need to follow all the guidelines it gives. This is a very controversial thing, and there are plenty of articles on the internet that prove that running for the ‘99-100’ is stupid and, sometimes, it may kill the overall website user experience. I must admit, I agree with this opinion.
Yes, Google gives you a set of guidelines that you may follow, but prior to following them blindly I strongly recommend you diving deeper and trying to understand if that’s gonna be good for your website.
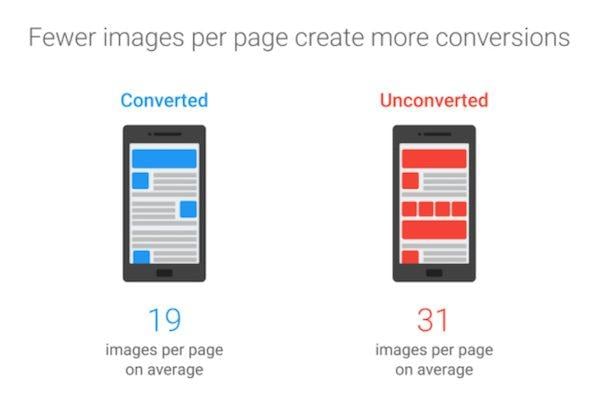
For example, I know for sure that optimizing the images on your website will give a big impact on your page load speed. Minifying the CSS/JS files is a must.

If we talk about the CDN - well, that’s not that universal. Sometimes it may not work as intended. The best thing about it is that you can turn on the CDN and look if it worked and affected the page load speed. If not, you can simply turn it off.
Unfortunately, some of the advice will make you go and dig deep into the code, so yeah, it would be better to work on it if you have a basic developing knowledge.
Do I have to follow all the instructions?
No.
There is no need to follow all the instructions, and I would even say that you definitely should follow only a few of them.
So your question might be: Hey, so what is the Google PageSpeed Insights good for?
It can tell you that your website is not using the GZIP-ed compression and that’s something you should definitely fix.
PageSpeed Insights can warn you if you have too many redirects on your page and you will understand that it’s much better to have a responsive design on your website rather than linking your website user to another version of your website.
But chasing the maximum score might simply break your website if you are not skilled enough. And I am saying this because if you are skilled enough, you will notice when this service is giving you a bullshit advice. So if you do not have the needed knowledge base to work on disabling the JS and CSS render in the header of your website, just don’t touch it. I believe it’s much better when your website is not screwed up, rather than a slow one.
Does it actually work?
In this section, I want to tell you about my personal experience with the Google PageSpeed Insight and prove that this thing actually works.
The overall score that I’ve got for my project was around 54 for the desktop and 34 for the mobile devices. I was devastated and the fact that it gave me the guidelines and requirements I should meet, I was really happy. I wrote down all the things they want me to perform and started to work on my website right away.
The first thing I fixed was optimizing the images on my website. It may seem like it’s a useless advice, but I would say that it had like the biggest impact on my website after the catching options and turning on the CDN.
So long story short, I achieved the 84 score and stopped right there. My website jumped from the 15 seconds load to a few ones. I believe that it’s pretty impressive and says a lot about this Google’s service.
Do your website work slow and steady? If you think that ‘Slow and steady wins the race’, that’s not that’s case. It’s the internet, and you should work on grabbing your customers’ attention right away. How are you planning to do that with a 10-second page load speed?
Related Posts
How to Make Website Faster With PageSpeed Insight?
Going Below the Fold: How Do You Make Your Homepage Better?
15 Best Fast Loading WordPress Themes for SEO 2017
Four Tips For Faster Image Loading In WordPress
P.S. Just to make sure you will get Web Design Templates in the right place.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


Leave a Reply
You must be logged in to post a comment.