3 Best Prototyping Tools Support Team Collaboration for UI Designers
Team collaboration of prototyping tools, as its name suggests, is usually a prototyping tool function that allows multiple UI/UX designers, developers or product manages to edit and improve the same prototype online. Nowadays, with the development of computer science and technology, the services that prototyping tools provide are increasingly enriched. The actual functions or services of team collaboration of different prototyping tools are also correspondingly upgraded, such as offering more team project types, team project management, cloud storage, published project commenting and marking up, etc.
Moreover, one thing you should consider is that not all prototyping tools support team collaboration and not all prototyping web design templates with team collaboration offer all the functions mentioned above.
In short, prototyping tools on the market have their own features, and the team collaboration services they offer also vary.
Why Is Team Collaboration of Prototyping Tools Necessary for UI/UX Designer?
UI design (User Interface design) is regarded as a process of figuring out how a web/iOS/Android app interface can be laid out more reasonably, functionally and beautifully for users. UX design (User Experience design) is regarded as a process of solving problems about how to let product users have pleasant experiences. Both UI and UX design often need designers to combine different user needs and to design ideas and product information to create an excellent prototype at the early age of product Research and Development.
That’s also why UI/UX designers create a team project to complete and improve an interactive app prototype collaboratively. Moreover, in such cases, which prototyping tool with team collaboration functions you choose always matters a lot. So, take your time to choose and download the best prototyping tool that supports and offers excellent team collaboration services.
What Prototyping Tools Support and Offer Excellent Team Collaboration for UI/UX Designers?
Since the prototyping tools on the market are different, and the teamwork services that they can offer are also uneven, what prototyping tools allow UI/UX designers to build and complete a web/mobile app prototype smoothly and collaboratively online? Here are three great prototyping tools that support and offer excellent team collaboration for you:
1. Axure
Axure, as an old brand prototyping tool, offers teamwork services in both of its Team edition and Enterprise edition, and UI/UX designers can use it to build and manage their team projects based on their own needs. And its team collaboration includes two kinds of services: team project services and online discussion services.
With team project services, multiple UI/UX designers can create, edit and improve their team project with several steps, like creating team projects, inviting partners, accepting invitations, editing and sharing the projects, etc. Of course, every participant with a paid account can log in before starting a team project.
And with online discussion services, designers can add comments to deliver his ideas and suggestions so that they can collaboratively edit and improve a mobile/web application prototype online.
However, since designers often need to create a team project that is supported by an Axure Share server in America, it can be troublesome for users who are not in America to check and download the shared team project. And the language barrier also can be a problem.
Overall, as a mature and professional prototyping tool, both of its common and team collaboration functions are worth trying. However, with too professional interfaces, it is not so easy to use for a newbie in UI/UX design.

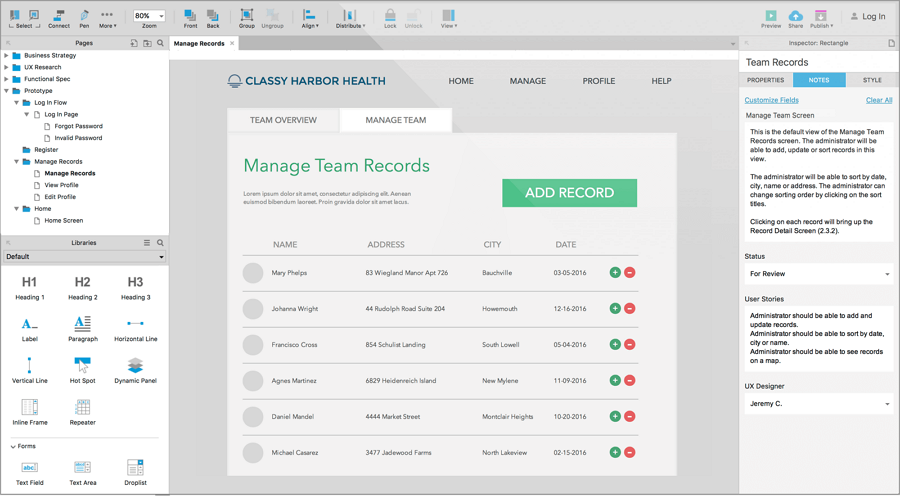
2. Mockplus
Mockplus, as an easy, fast and full-featured interactive prototyping tool, also offers team collaboration functions that allow multiple UI designers to create and complete a team project with ease and fast speed, like creating, synchronizing, editing, publishing, sharing, reviewing, commenting and marking up a team project with one click. It also allows designers to convert between team projects and personal projects freely. And it also supports checking history revision with simple clicks. Of course, if you do have found some mistakes or have some good suggestions for a shared team project, also add comments or markups there with easy clicking.
Moreover, to help designers divide designing permissions reasonably and avoid unexpected editing conflicts, it also offers three-page states (you can easily tell that based on different page color) to know whether a page of team projects is editable or not.
So, no matter whether you are trying to build a personal or team project, it is perfect for you, an experienced expert or a UI design beginner.


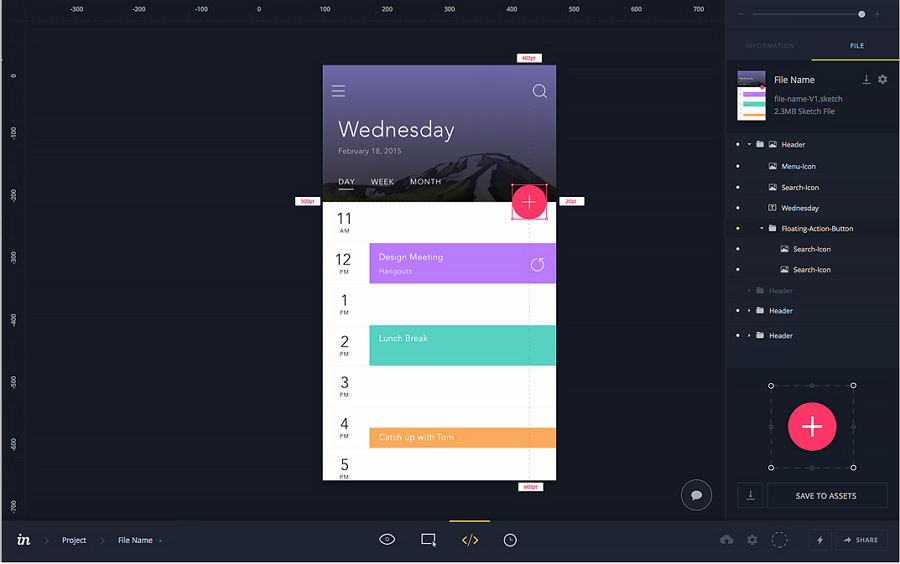
3. InVision
Unlike Axure and Mockplus that allow designers to build an app prototype locally and improve a prototype collaboratively online. InVision is more likely to be a useful tool for UI designers to import a completed prototype and add interactions, animations, and translations collaboratively online. In other words, it could be better for you to use it as an interaction tool, not a prototyping tool to build prototypes. Of course, its team collaboration function is also worth trying and offers many useful features, like multi-user editing, commenting and sharing, etc.
So, if you only expect to add interactions to an app prototype with other designers online, InVision is right for you.

Conclusion
Overall, if you are a UI/UX design expert and want to build an elaborate and interactive app prototype collaboratively, both Axure and Mockplus are worth trying. If you are a newbie and want other experienced UI/UX designers to give you some suggestions and comments while designing a web/mobile app prototype online, the easy and fast Mockplus could be a perfect choice. Of course, if you only want to improve the interactions of a project collaboratively, InVision would be suitable. I hope this article will help you choose a proper prototype tool to complete your team project smoothly and correctly.

Read Also
How do the UI and UX Designers Approach to Work Together?
10 Best Design Tools for UI/UX Designers
Color Guide for Graphic Designers
Killer Resources For Web Designers And Developers
Ideas of Gifts for Graphic Designers
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.